最近在使用geoserver发服务,发影像的时候还没啥感觉,但是到了发shp数据的时候,发完嗯?样式咋是个这,咋看都不满意,于是就搜了搜,看看有什么能设计样式的东西,于是万能网友给了答案,uDig软件*(你挖),地址如下,拿走不谢:
http://udig.refractions.net/download/

汉化插件在这里
解压缩完,直接运行,汉化包改名字成plugins,放在udig根目录的dropins文件夹里面

不说了进入正题
打开udig,将需要调整的shp放入:

右键红框位置图层,选择修改样式,在这里可以对样式进行调整。
在修改完成后,点击左下角红框export导出为sld格式,注意udig默认的样式透明度是50%,在蓝框位置修改。
导出完成后,打开geoserver,选择样式修改,新增样式,点击导入sld。

注意将红框位置里的编码格式改为GBK,以防止中文乱码。
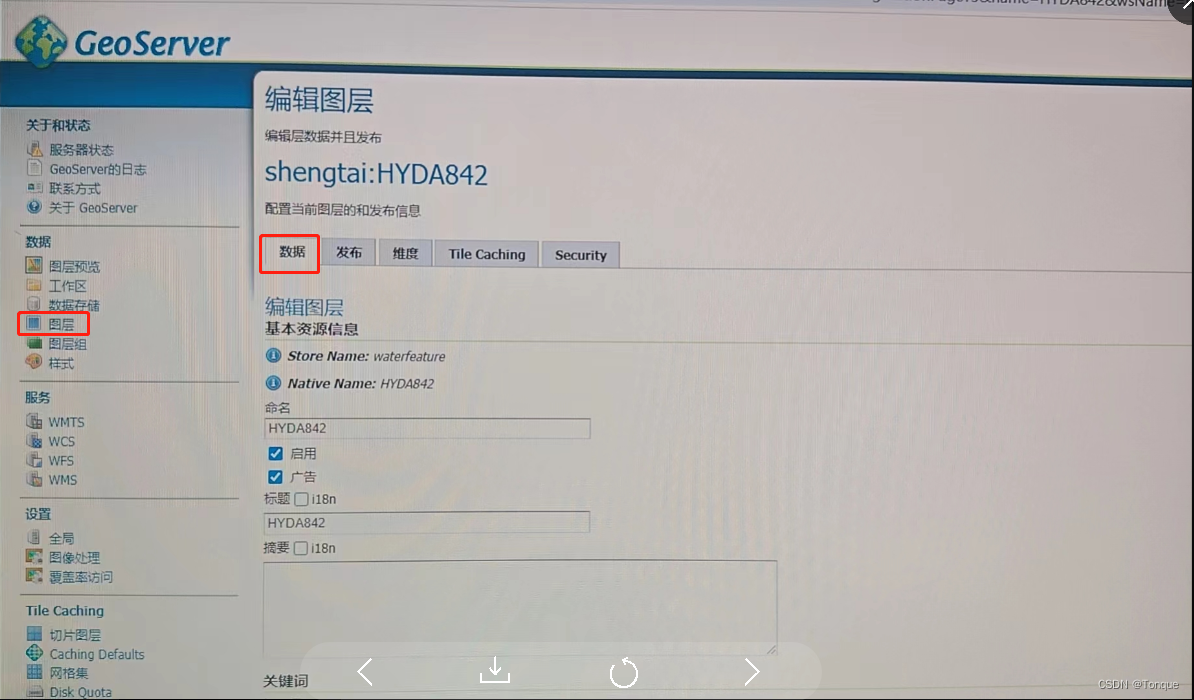
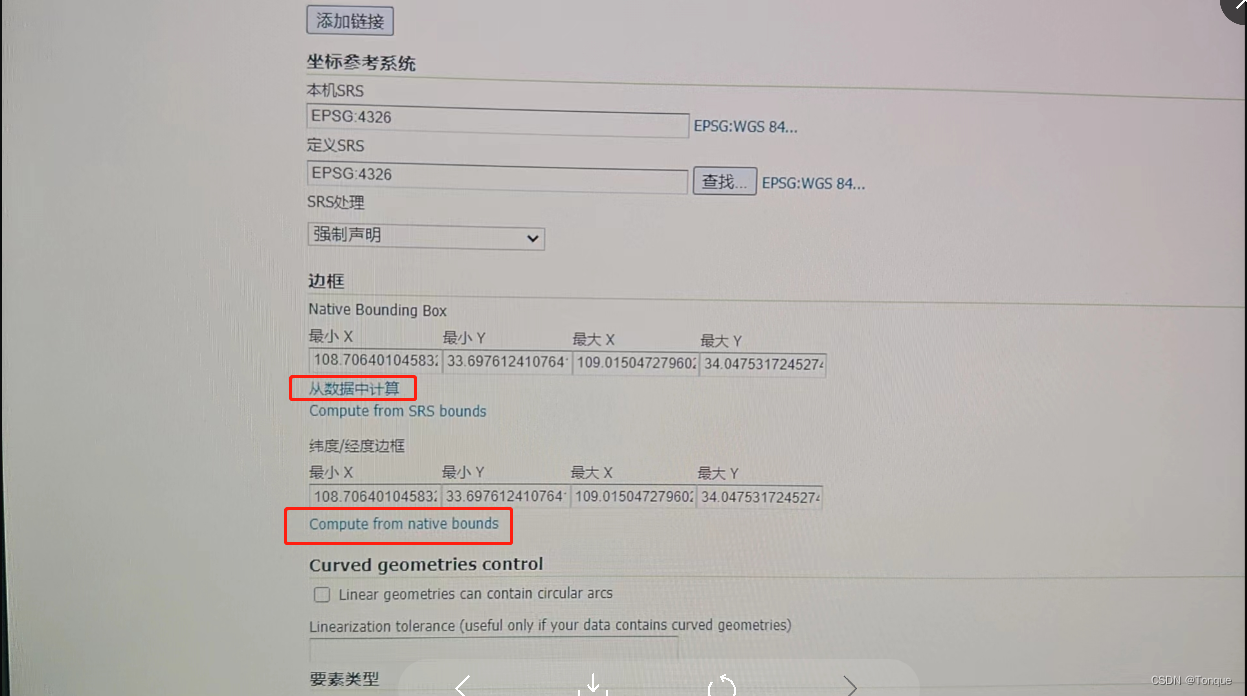
样式添加完成后,开始给数据发服务。进入图层,选中需要编辑的图层,进入数据页面,给数据添加范围:

分别点击红框赋予范围

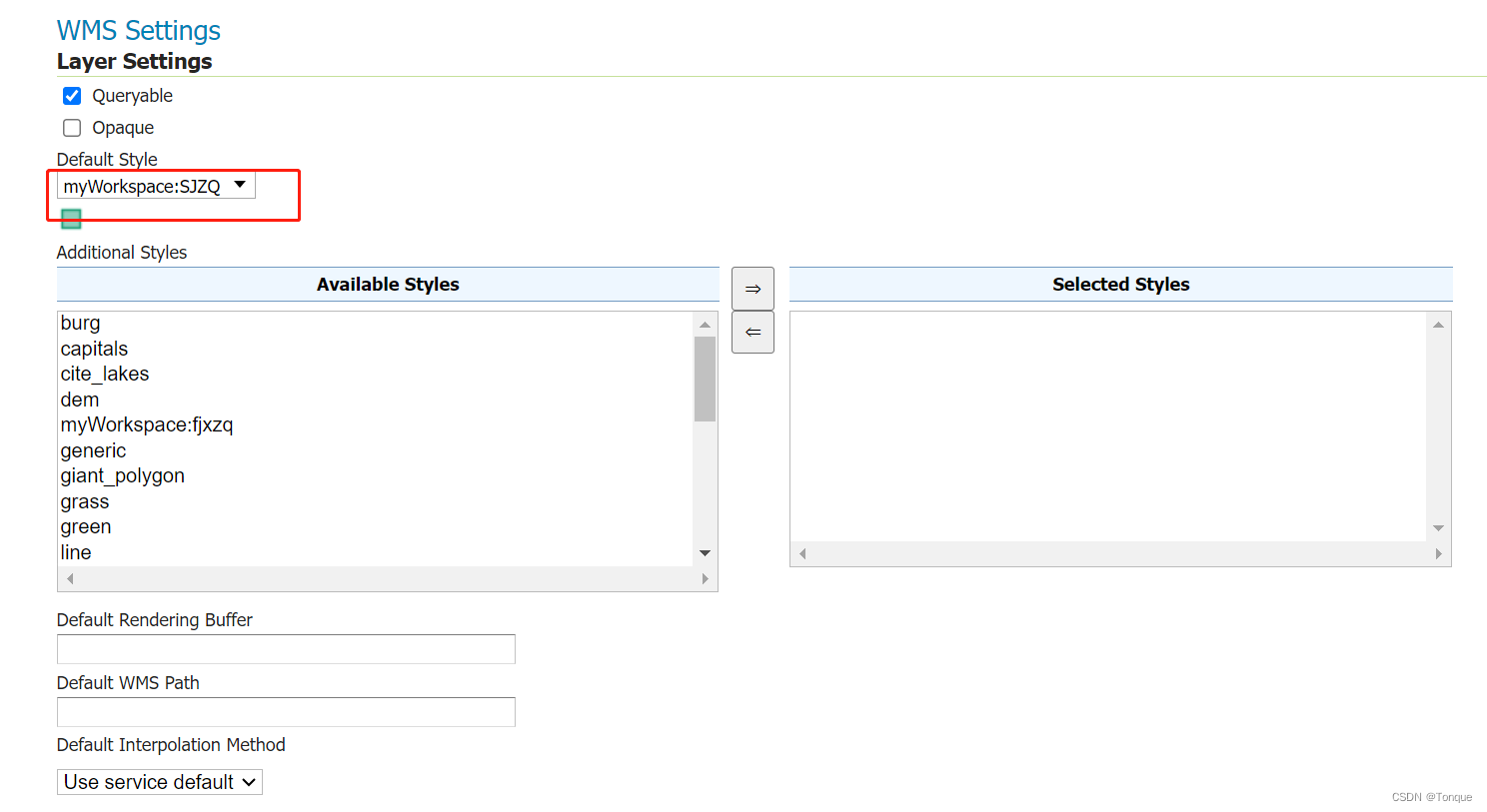
进入发布页面,选择wms发布,选择发布的样式,选择你编辑好的样式

点击保存,就可以看见效果了。
我是参考的这个老哥写的,写的很详细
链接: https://www.cnblogs.com/kk8085/p/17775112.html





)











)

