目录
前言
一、Nginx简介
1.Nginx是什么
2.Nginx的特点
3.Nginx在哪使用
4.如何使用Nginx
5.Nginx的优缺点
6.Nginx的应用场景
二、负载均衡和动静分离
1.负载均衡
2.动静分离
三、Nginx搭载负载均衡并提供前后端分离后台接口数据
1.Nginx安装
2.tomcat负载均衡
3.负载均衡后台项目发布
四、前端项目打包并在Linux中将项目部署到Nginx服务器
1.前端项目打包
2.动静分离以及前端项目部署
3.添加IP和域名的映射关系
前言
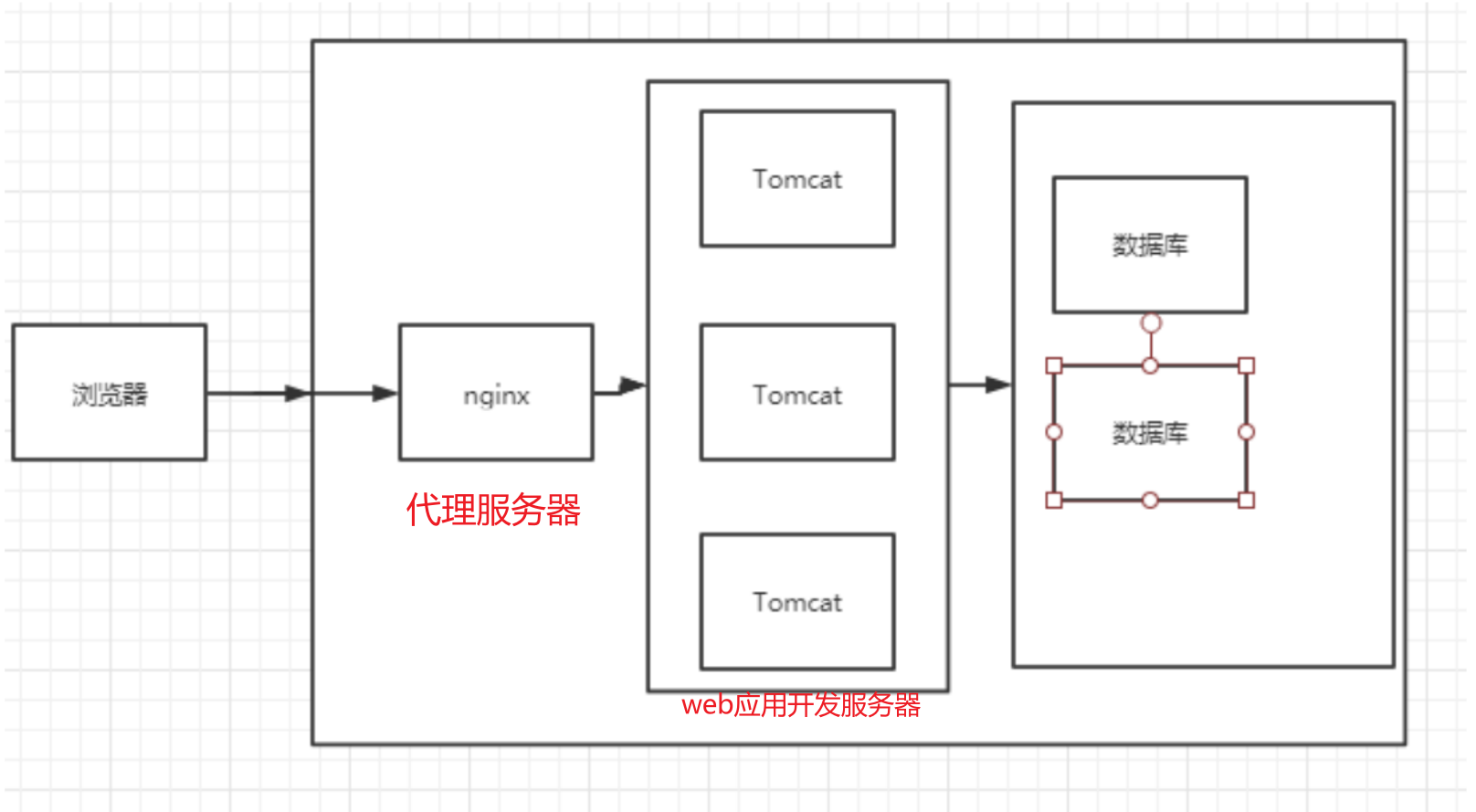
在当今互联网时代,高并发访问已成为Web应用程序面临的重要挑战之一。为了保证系统的稳定性和用户体验,我们需要采取有效的措施来应对这一挑战。本文将介绍如何利用Nginx搭配负载均衡和动静分离技术,构建高性能的Web应用。
一、Nginx简介
1.Nginx是什么
Nginx是一款开源的轻量级Web服务器和反向代理服务器。它由俄罗斯开发者Igor Sysoev创建并首次发布于2004年。Nginx采用事件驱动、异步非阻塞IO模型,以高性能著称。它可以处理静态文件、反向代理、负载均衡、动静分离等任务,适用于构建高并发、高可靠性的Web应用程序。
详细描述
服务器角色:
- Web服务器:Nginx可以作为静态文件服务器,有效地处理静态资源(如HTML、CSS、JavaScript、图片等)的传输。它使用高效的文件读写机制,能够快速地响应客户端请求。
- 反向代理服务器:Nginx可以将客户端请求转发给后端服务器进行处理,隐藏了真实的服务器信息,提高了系统的安全性和可靠性。它还支持负载均衡算法,将请求分配到多个后端服务器,分担服务器负载,提高系统的性能和可用性。
并发处理能力:
- 异步非阻塞IO模型:Nginx使用异步非阻塞的事件驱动模型,可以在单个进程中同时处理大量并发连接,而无需为每个连接创建新的线程或进程。这样可以节省系统资源,并显著提高系统的并发处理能力。
- 多进程/线程工作方式:Nginx支持多进程/线程工作方式,每个进程/线程独立运行,互不影响。这种设计使得Nginx能够充分利用多核处理器,并在面对高并发请求时保持稳定性和性能。
高级功能和模块化设计:
- 负载均衡:Nginx提供多个负载均衡算法,如轮询、IP哈希、最小连接数等,可以将请求分配到多个后端服务器上,实现负载均衡。
- 动静分离:Nginx可以将动态请求和静态请求分开处理,直接返回静态文件,或将动态请求转发给后端应用程序处理,提高系统的性能和响应速度。
- 缓存:Nginx支持缓存静态文件和动态内容,减轻后端服务器的负载,并提供更快的访问速度。
- 安全性:Nginx具备一些安全防护功能,如DDoS和DoS攻击防护、SSL/TLS加密、访问控制列表等,以保护服务器和应用程序免受恶意攻击。
- 扩展性:Nginx的模块化设计使得用户可以根据需求选择所需的模块,并支持第三方插件的扩展,以满足不同场景下的需求。
2.Nginx的特点
- 高性能:Nginx采用异步非阻塞IO模型,可以处理大量并发连接,具有优秀的性能表现。它能够有效地处理高并发请求,提供快速的响应速度。
- 稳定可靠:Nginx的多进程/线程工作方式使得它可以充分利用多核处理器,并在面对高并发请求时保持稳定性。它还具备优秀的容错能力,即使其中一个进程/线程出现问题,其他进程/线程仍然可以正常工作。
- 轻量级:Nginx的代码量相对较少,占用的系统资源较少。它的内存消耗相对较低,适合应用于资源受限的环境。
- 可扩展性:Nginx具有模块化的架构,可以根据需求选择所需的模块,并支持第三方插件的扩展。这使得Nginx具备很好的灵活性和可扩展性。
3.Nginx在哪使用
Nginx可以运行在各种操作系统上,包括Linux、Unix、Windows等。它可以作为独立的Web服务器直接处理客户端请求,也可以作为反向代理服务器将请求转发给后端的应用服务器。Nginx被广泛应用于互联网领域,特别适用于需要处理大量并发请求的Web应用程序和分布式系统。
4.如何使用Nginx
Nginx通过配置文件进行设置和管理。用户可以使用简单的文本编辑器编辑配置文件,定义服务器的行为和规则。Nginx的配置语法简洁明了,易于理解和维护。通过重新加载配置文件,可以动态地修改Nginx的配置,无需重启服务器。
5.Nginx的优缺点
优点:
- 高性能:采用异步非阻塞IO模型,能够处理大量并发连接,具有出色的性能。
- 轻量级:消耗较少的系统资源,适合在资源受限的环境中运行。
- 高度可靠:多进程/线程工作方式和容错能力强,保持系统的稳定性。
- 可扩展性:支持模块化架构和第三方插件,具备良好的灵活性和可扩展性。
- 简单的配置:配置语法简洁明了,易于理解和维护。
缺点:
- 动态内容处理能力相对较弱:相比于一些专门用于处理动态内容的Web服务器,Nginx的动态内容处理能力可能稍弱。
- 学习曲线:对于初学者来说,Nginx可能需要一定的学习成本,特别是对于复杂的配置需求。
6.Nginx的应用场景
- 高并发Web应用程序:Nginx的高性能和并发处理能力使其成为处理高并发的Web应用程序的理想选择,如电子商务网站、社交网络、在线媒体等。
- 反向代理和负载均衡:Nginx可以作为反向代理服务器,将请求转发给多个后端服务器,实现负载均衡和提高系统的可用性。
- 静态文件服务:Nginx可以快速、高效地传输静态文件,适用于分发图片、音频、视频等静态资源的场景。
- 安全防护和加密:Nginx具备一些安全防护功能,如DDoS和DoS攻击防护、SSL/TLS加密等,能够保护服务器和应用程序免受恶意攻击。
- CDN加速:Nginx可以作为内容分发网络(CDN)的核心组件,通过缓存静态文件和动态内容,提供更快的访问速度和更好的用户体验。
二、负载均衡和动静分离
1.负载均衡
负载均衡指的是将客户端请求分摊到多个服务器上,以达到负载均衡的效果。通常情况下,负载均衡器会根据一定的算法(如轮询、权重、IP哈希等)选取一台可用的服务器,并将客户端请求转发到该服务器上。负载均衡的主要作用是提高系统的可用性、稳定性和吞吐量。

多台服务器搭建集群为某一个web应用向外界提供服务
保证了项目本身的稳定性,
能够降低服务器的压力,高效响应用户请求,有效提升用户体验
实现步骤
-
客户端发送请求 客户端向负载均衡器发送请求,请求可以是HTTP请求、TCP请求或UDP请求等。
-
负载均衡器选择服务器 负载均衡器接收到请求后,会根据一定的算法(如轮询、加权轮询、IP哈希等)选择一台可用的服务器,并将请求转发到该服务器上。
-
服务器处理请求 服务器接收到请求后,会对其进行处理,并将响应返回给负载均衡器。
-
负载均衡器返回响应 负载均衡器接收到服务器的响应后,会将其返回给客户端。
常见的负载均衡算法包括:
-
轮询 轮询算法是最简单的负载均衡算法之一,它基于循环将请求分发到每个服务器。轮询算法适用于所有服务器性能相同的情况。
-
加权轮询 加权轮询是在轮询算法的基础上增加了权重控制,可以根据服务器性能的差异对服务器进行加权,以实现更加平衡的负载均衡。
-
IP哈希 IP哈希算法是根据客户端的IP地址计算一个哈希值,然后将请求发送到哈希值对应的服务器上。IP哈希算法适用于需要保持会话状态的 Web 应用程序。
-
最少连接数 最少连接数算法是根据服务器当前的连接数来选择一台负载最小的服务器。这种算法适用于长连接的场景。
-
最短响应时间 最短响应时间算法是根据服务器的处理时间来选择一台响应时间最短的服务器。这种算法适用于需要快速响应的 Web 应用程序。
2.动静分离
动静分离是一种应用架构设计模式,它将动态生成的内容和静态资源分开处理,在不同的服务器上分别进行处理和存储。其主要目的是提高网站的性能和可伸缩性。
动态生成的内容通常是指由Web服务器或应用服务器动态生成的页面,如ASP、JSP、PHP等。而静态资源通常是指不需要经过服务器动态生成的文件,如HTML、CSS、JavaScript、图片、视频等。

实现方式
通过反向代理服务器实现 反向代理服务器可以根据请求的URL路径来区分动态请求和静态请求,并将它们分别转发到不同的服务器上进行处理。例如,反向代理服务器可以将所有静态资源请求(如.jpg、.png、.js、.css等)转发到专门的静态文件服务器上进行处理,而将动态请求(如.jsp、.php、.asp等)转发到应用服务器上进行处理。
通过CDN实现 CDN(Content Delivery Network)是一种基于分布式网络的静态资源加速服务,它将静态资源缓存到全球各地的节点服务器上,使得用户可以从离自己最近的节点服务器上获取资源,从而提高访问速度和可靠性。CDN通常可以和反向代理服务器结合起来使用,以实现更加高效的动静分离。
直接在Web服务器上进行配置 有些Web服务器可以直接通过配置文件来实现动静分离,如Apache的mod_rewrite模块和Nginx的location指令等。通过这种方式,我们可以将所有静态资源请求(如.jpg、.png、.js、.css等)重定向到静态文件目录下进行处理,而将动态请求(如.jsp、.php、.asp等)转发到应用服务器上进行处理。
动静分离的优点:
提高网站性能 由于静态资源通常比动态资源访问频率高,因此将它们分开处理可以减轻应用服务器的负载,提高网站的性能和响应速度。
提高可伸缩性 通过动静分离,我们可以将静态资源部署到多个服务器上,以实现更好的可伸缩性和容错性。
提高安全性 由于静态资源通常不包含机密信息,因此将它们与动态内容分开处理可以减少潜在的安全风险。
三、Nginx搭载负载均衡并提供前后端分离后台接口数据
1.Nginx安装
访问Nginx官网下载Nginx安装包(tar.gz格式)
wget http://nginx.org/download/nginx-1.13.7.tar.gz
或者
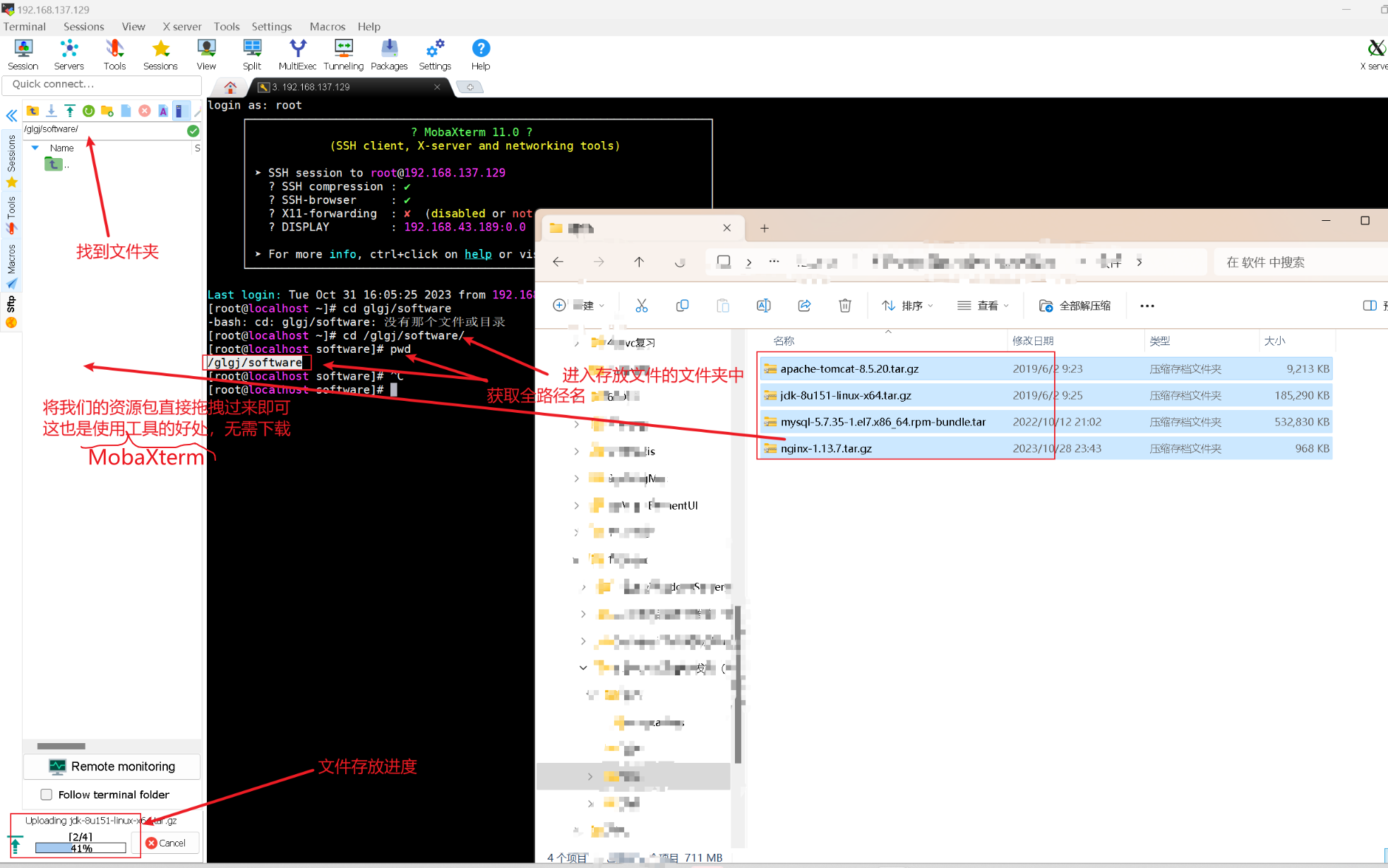
先从官网下载之后直接上传到Linux服务器的

下载Nginx所需要的4个依赖
yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel解压Nginx安装包
tar -xvf nginx-1.13.7.tar.gz安装nginx
# 进入安装包目录
cd nginx-1.13.7
# 编译,执行配置: 考虑到后续安装ssl证书 添加两个模块
./configure --with-http_stub_status_module --with-http_ssl_module
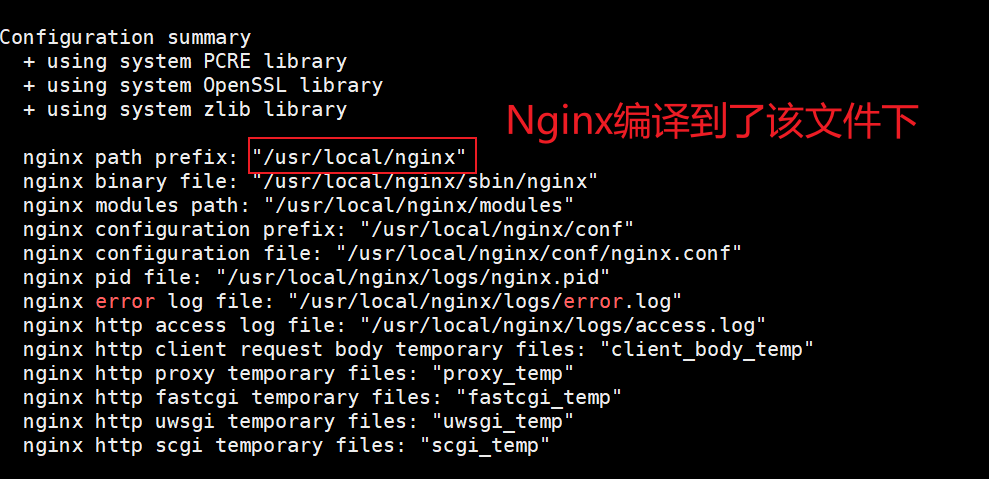
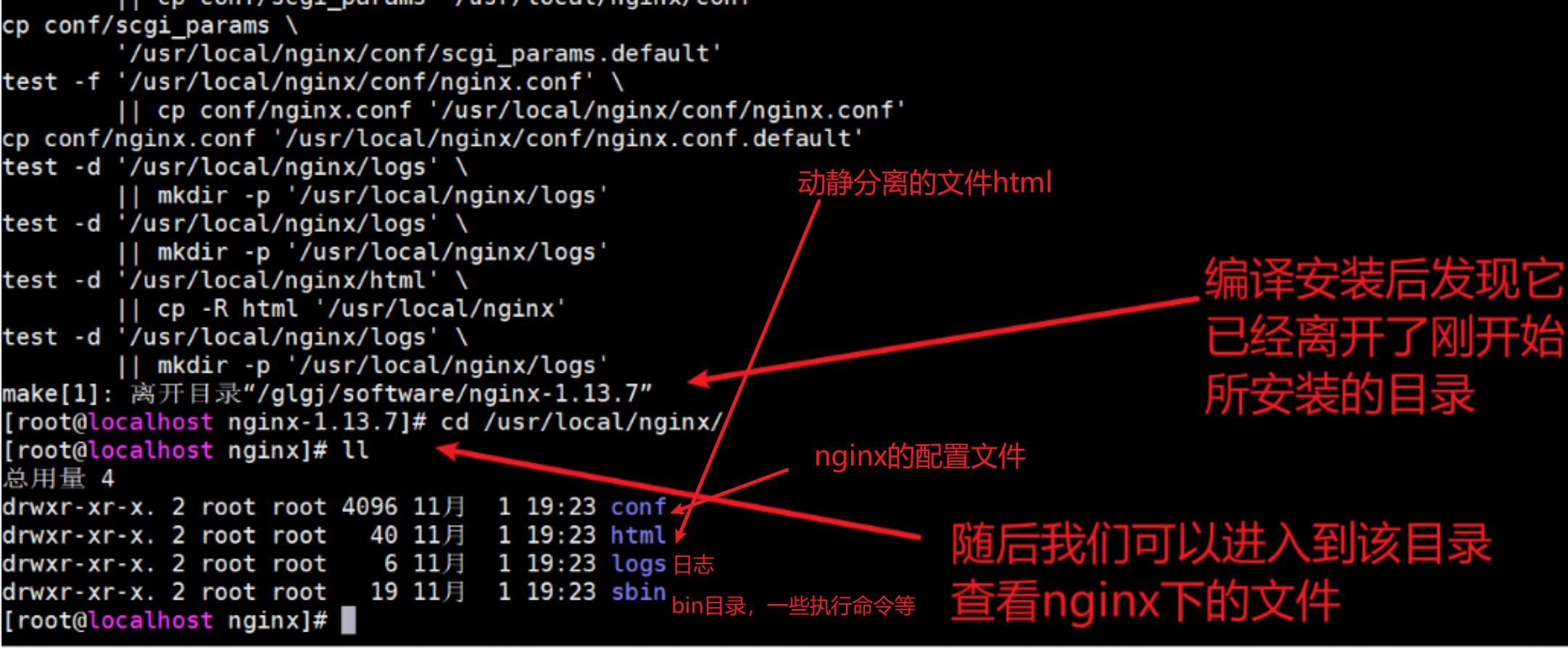
将编译生成的文件复制到指定的安装目录
# 安装
make && make install
启动nginx
# 启动
./nginx
# 重启
./nginx -s reload# 关闭
./nginx -s stop查看指定端口号所对应的网络连接信息
#如果没有lsof--对应下载
yum install -y lsof
#查看
lsof -i:端口号设置防火墙开放80端口
firewall-cmd --zone=public --add-port=80/tcp --permanent更新防火墙规则并查询防火墙开放端口列表
firewall-cmd --reload && firewall-cmd --list-port
启动nginx演示效果

2.tomcat负载均衡
这里我们准备2个tomcat实现负载均衡效果
#再拷贝一个tomcat 8082端口的
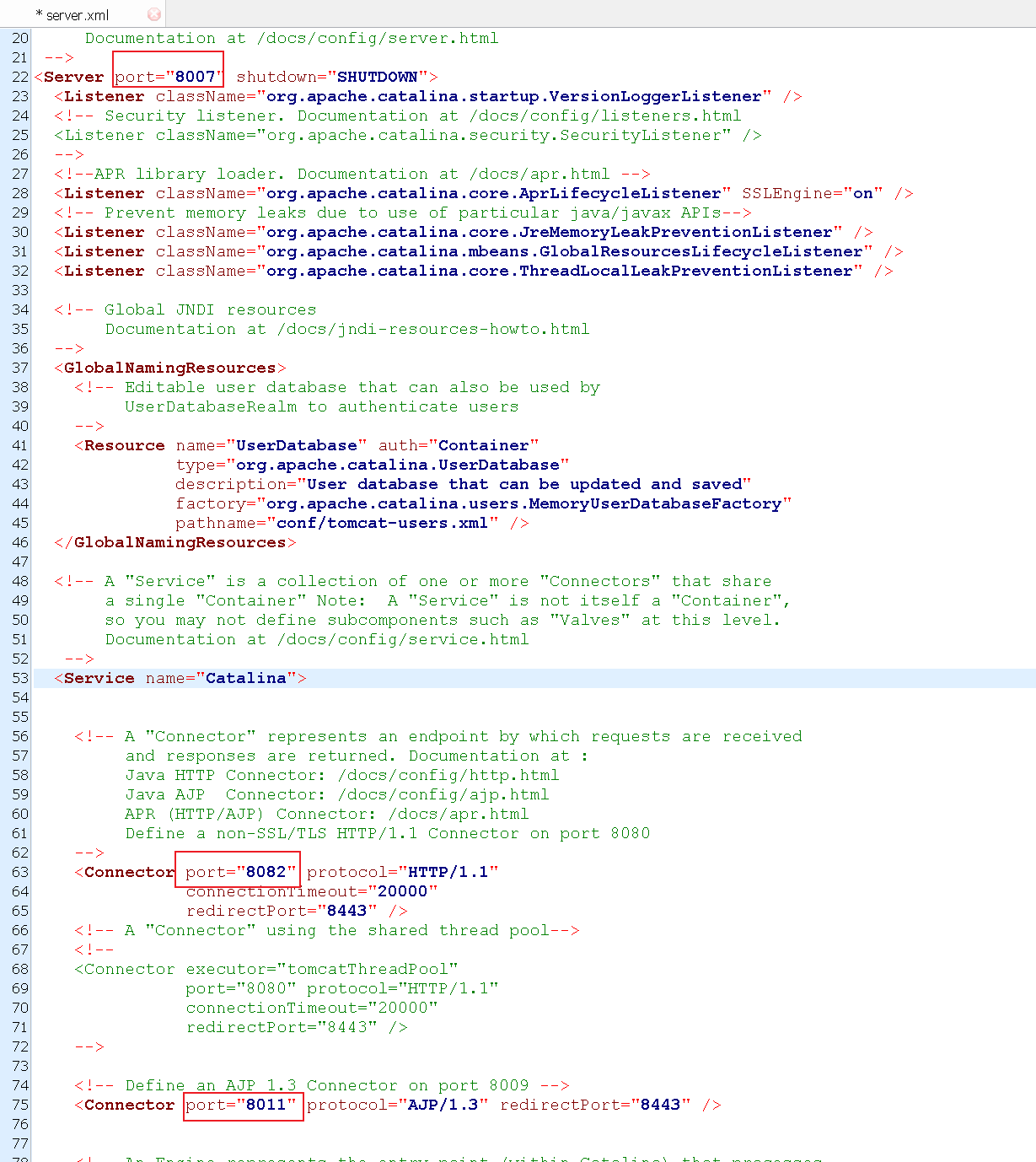
cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20_8082/为防止端口号冲突,我们将apache-tomcat-8.5.20_8082中conf/server.xml改一下端口
这里我把该文件下的所有port都+2

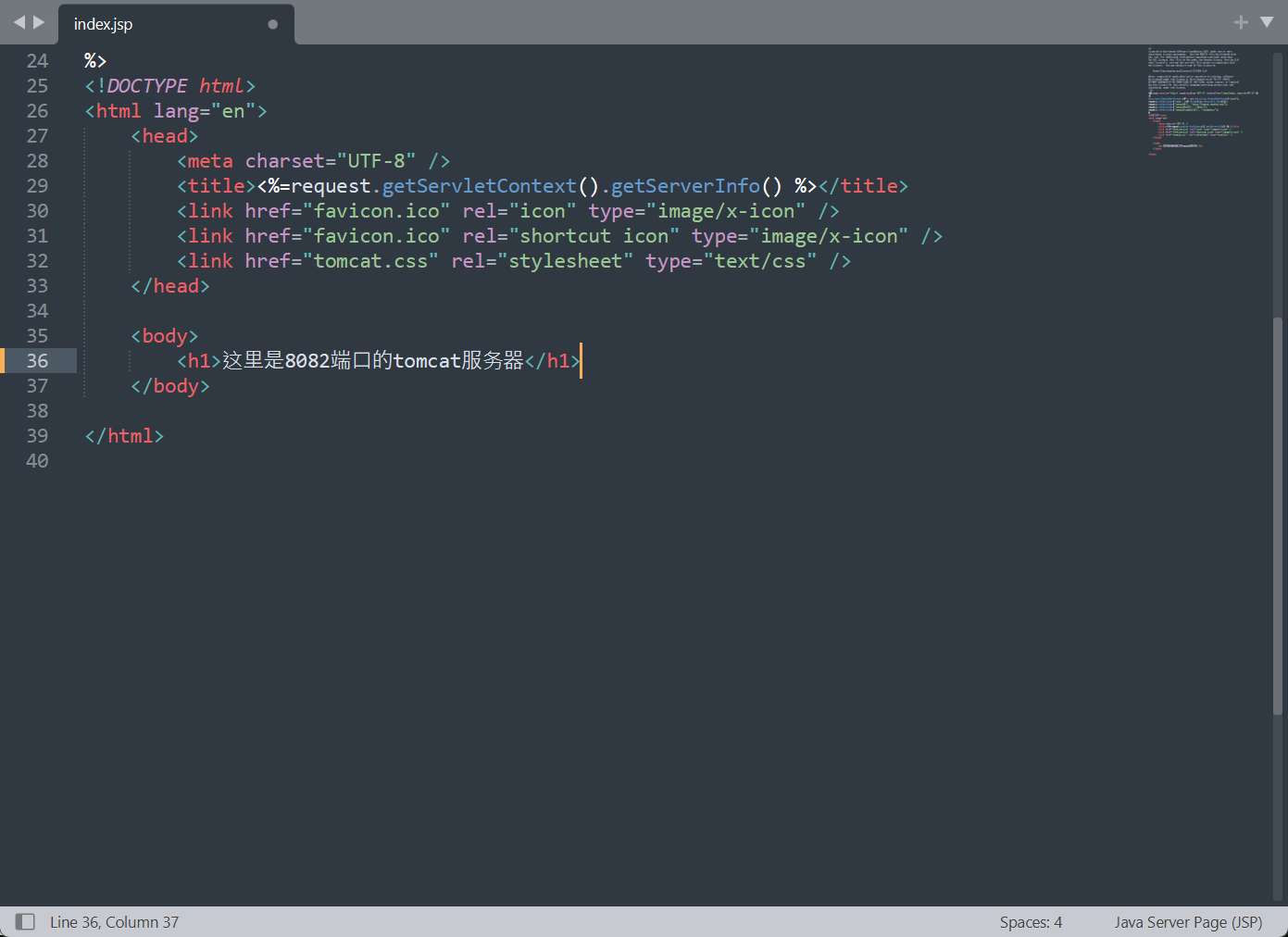
为方便测试,我们将apache-tomcat-8.5.20_8082中webapps/ROOT/index.jsp的内容

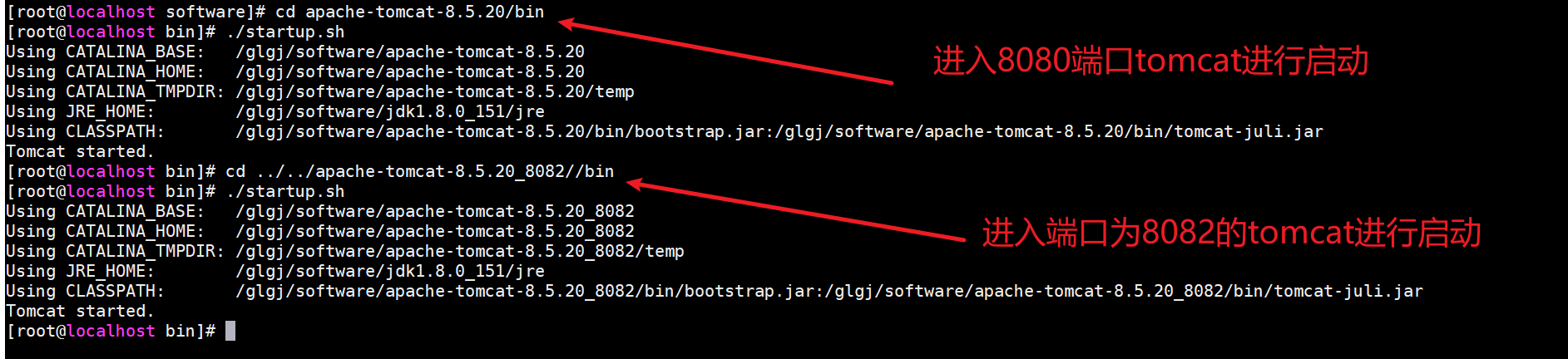
将两个tomcat服务器启动

我们还需配置负载均衡的配置,需配置几个tomcat服务器,
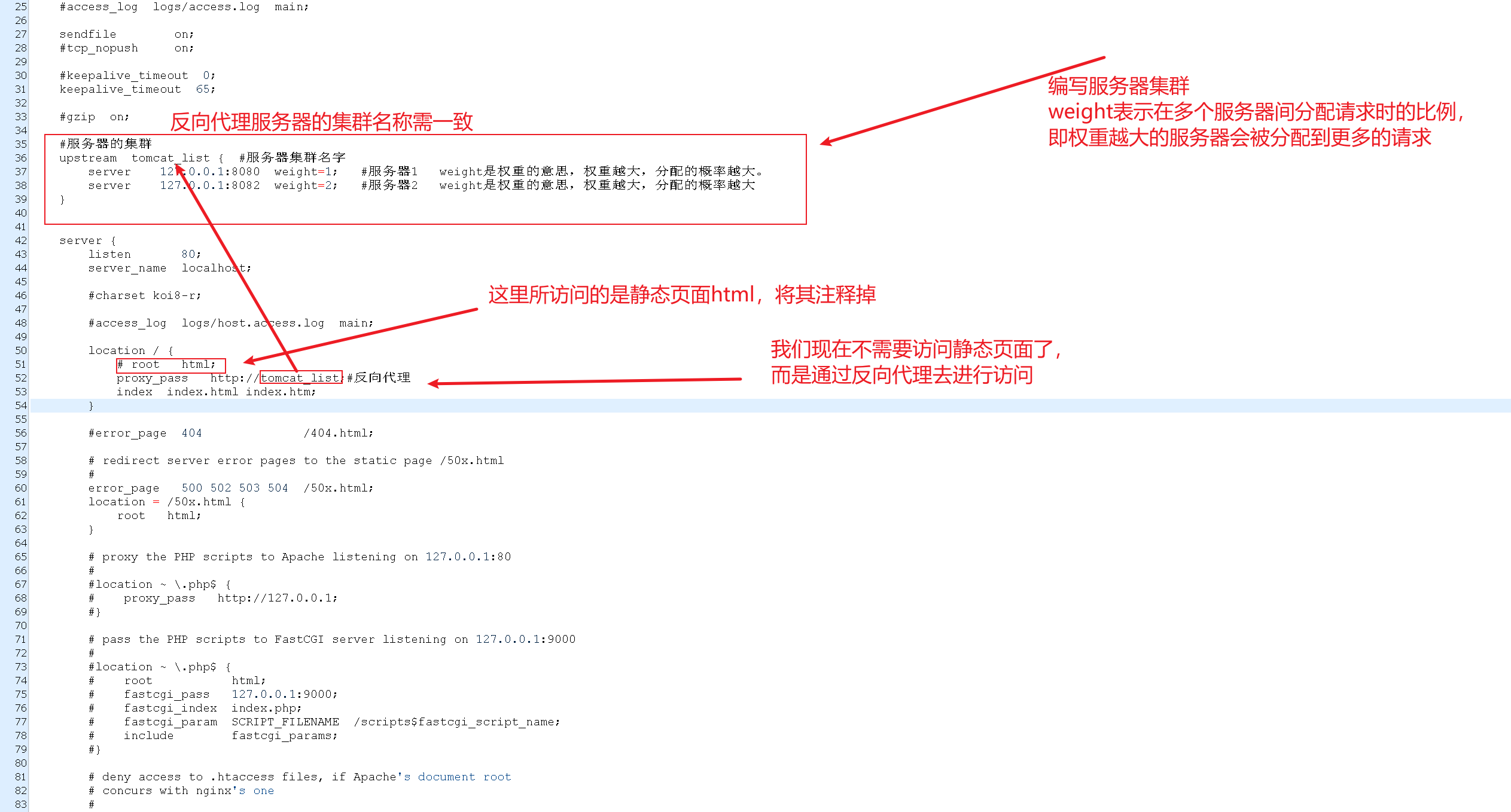
进入/usr/local/nginx/ conf/nginx.conf
在下述配置中,
upstream tomcat_list定义了一个名为tomecat_list的服务器集群,其中包含了两个后端服务器(也称为upstream server)。第一个后端服务器的IP地址为127.0.0.1,其监听的端口为8080,权重为1;第二个后端服务器的IP地址为127.0.0.1,其监听的端口也为8082,权重为2。权重的取值范围为1~65535,其中权重越大的服务器分配到请求的概率越高。在默认情况下,Nginx会使用轮询(Round-Robin)的方式将请求均衡地分配给每个服务器,但可以通过修改权重参数来改变服务器之间的请求分配比例。
在下述配置中,8082端口服务器的权重为2,而8080端口服务器的权重为1,因此8082端口服务器会被分配到的请求量应该比8080端口服务器高出一倍。

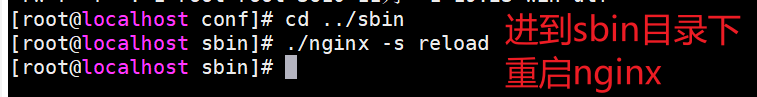
接下来,重启nginx代理服务

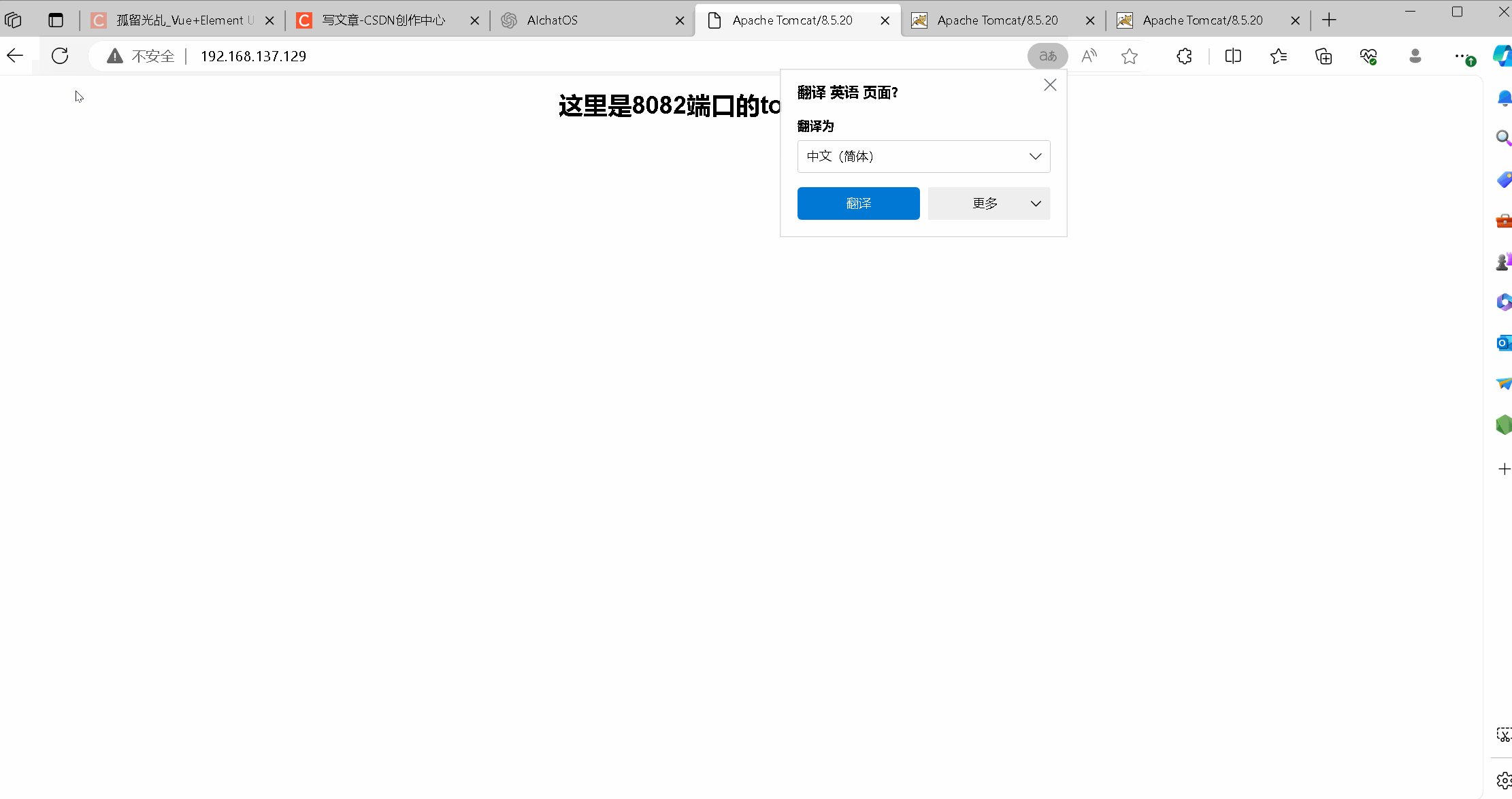
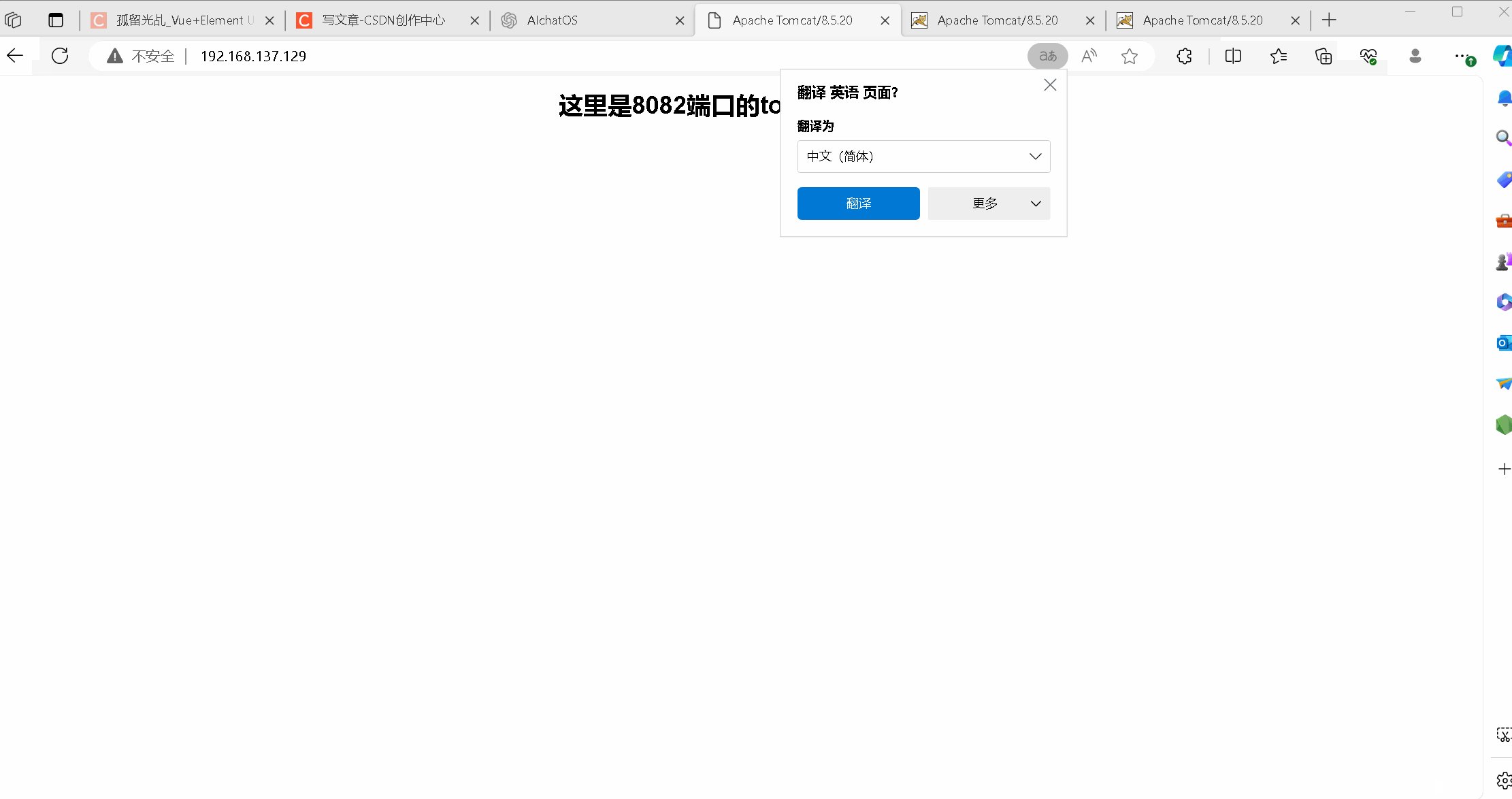
演示效果:

可以看到8082端口出现和8080端口出现是2:1的关系,这就是由于我们的上述的weight所决定的,
我们在用户过多请求中,同意也可以选择一台服务器去承载更多的请求,当我们有一台服务及宕机或发生意外了,负载均衡器会自动将请求转发给其他可用的服务器,实现高可用性和容错性。
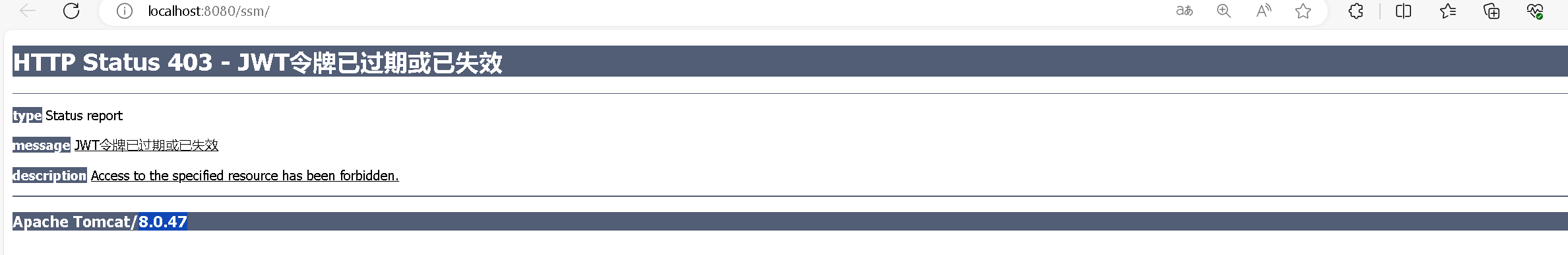
当我们停掉一台服务器,看是否还能访问项目

效果演示:

3.负载均衡后台项目发布
将ssh项目分别放置两个tomcat服务器的webapps下

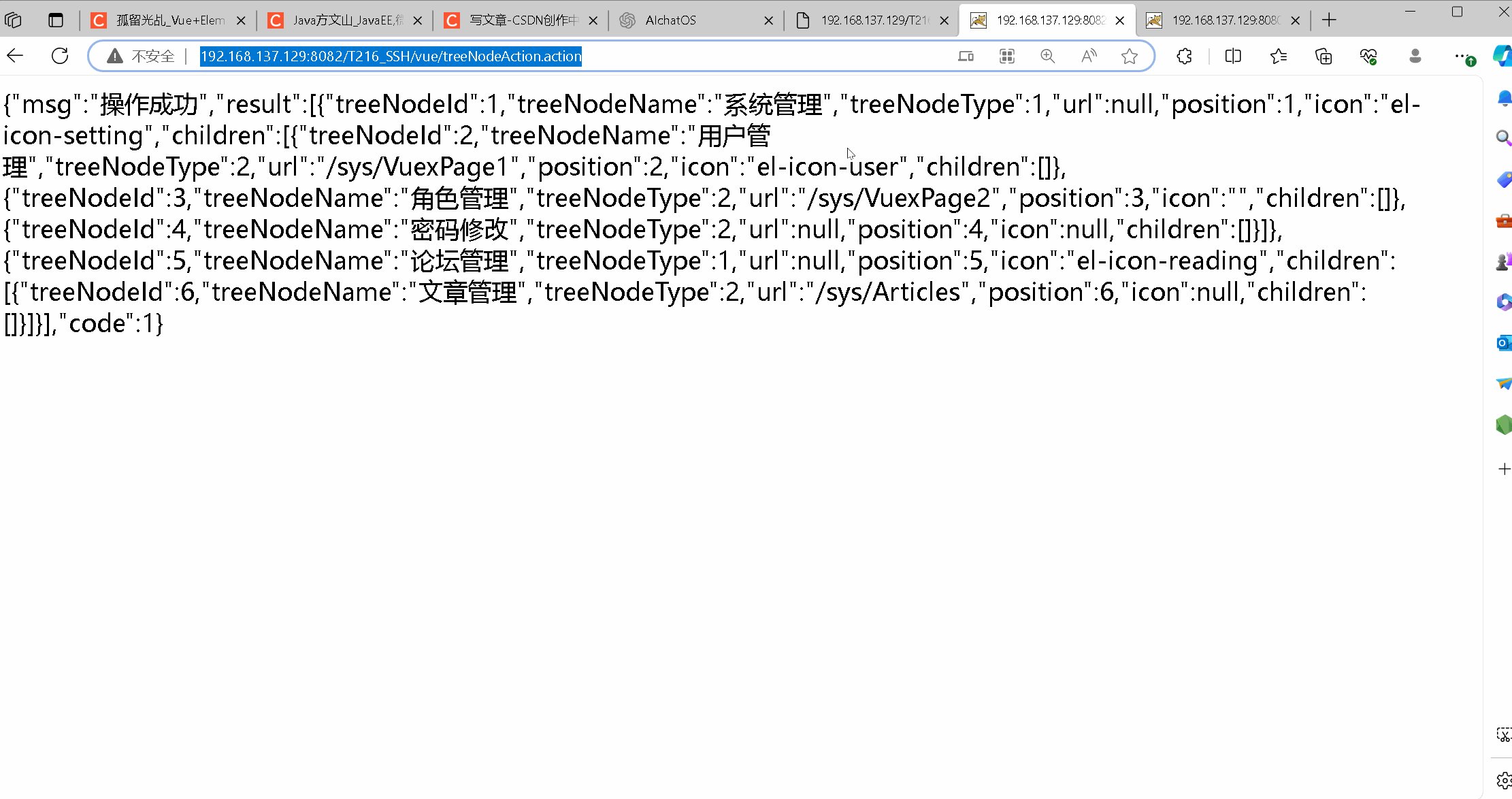
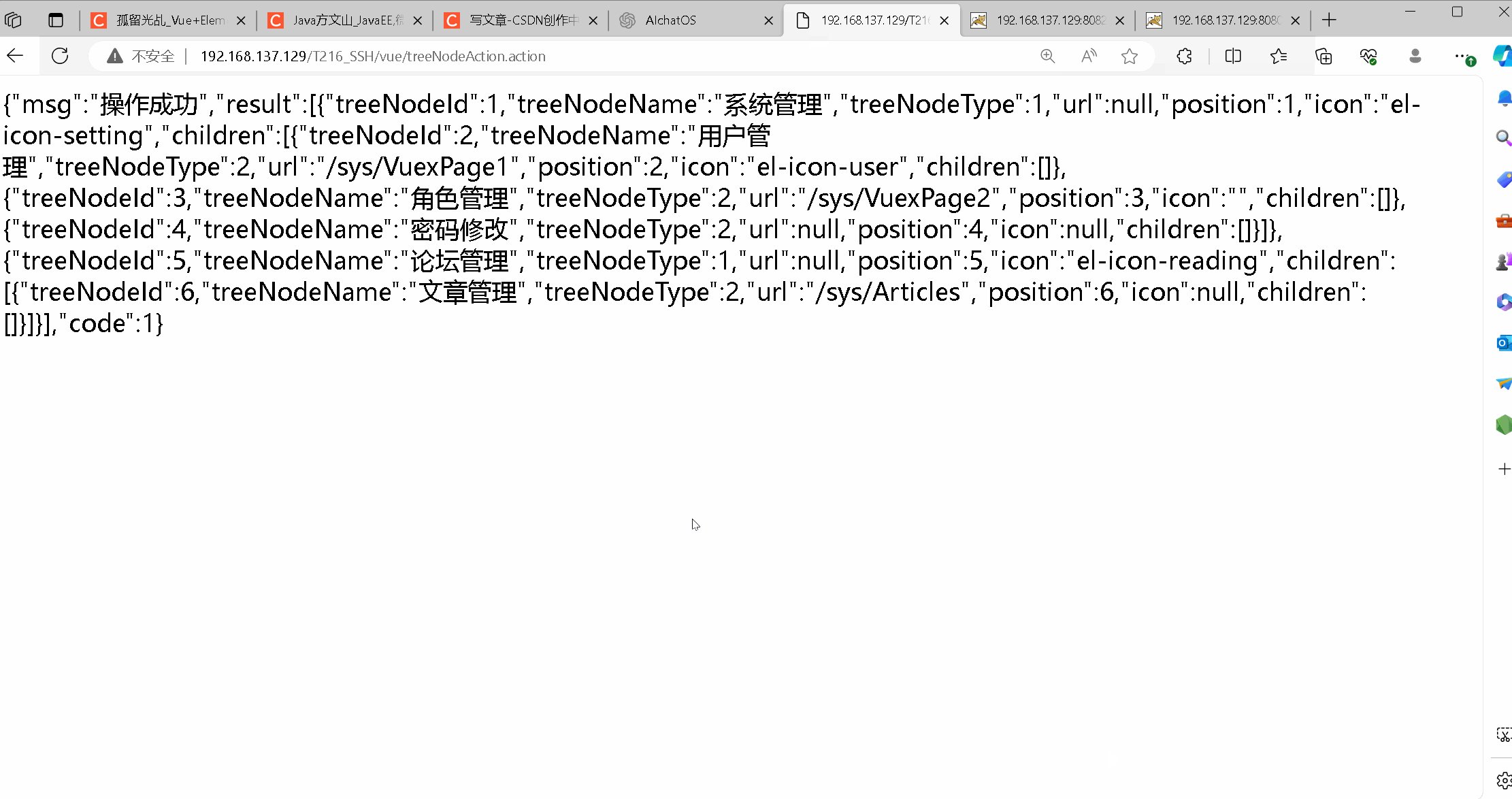
重启演示效果---演示并关闭8080端口服务后继续演示

四、前端项目打包并在Linux中将项目部署到Nginx服务器
1.前端项目打包
先测试项目前后端是否能正常运行


打包前准备
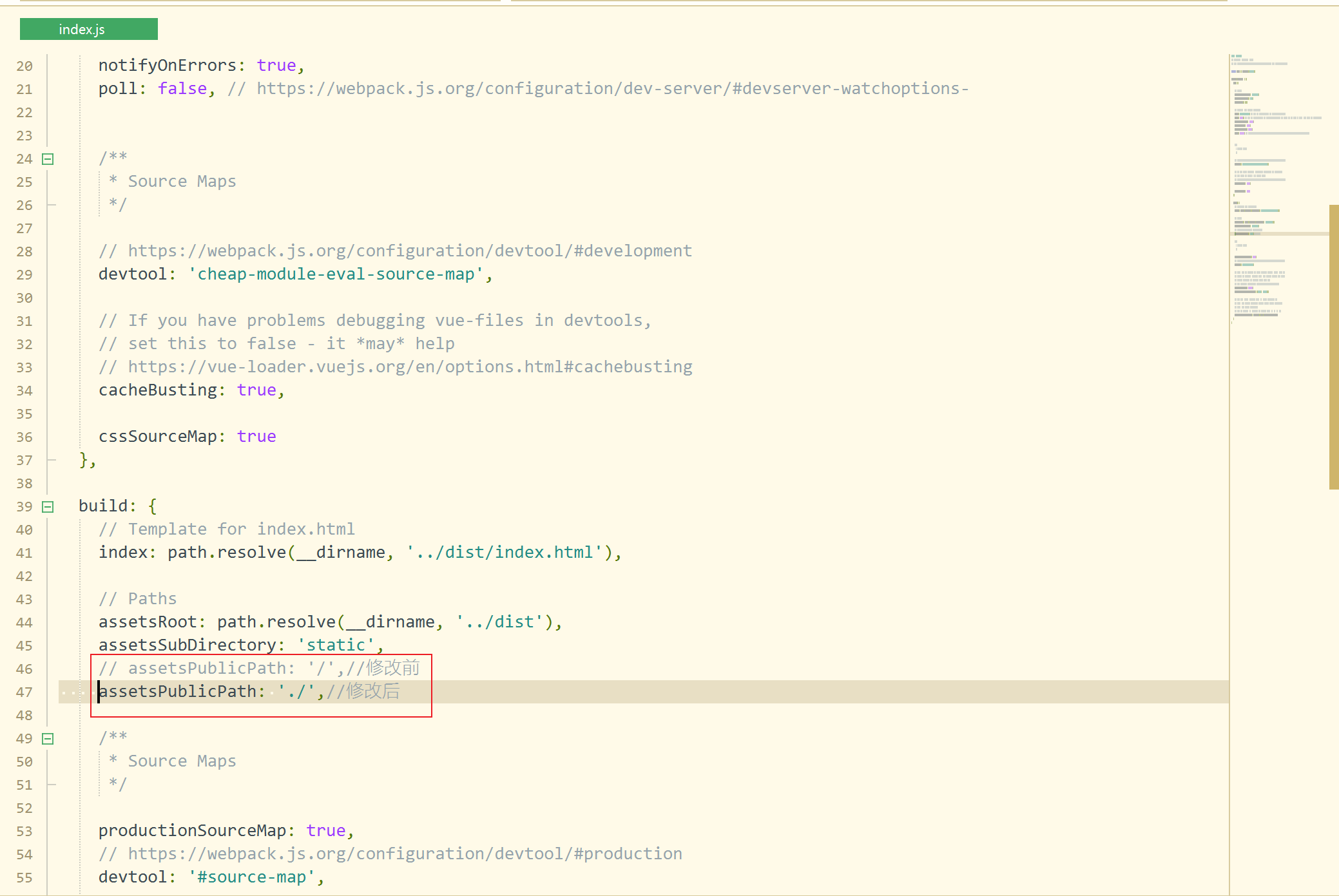
白屏问题
将项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPublicPath中的“/”,改为“./”后,

element-ui的icon图标无法正常显示问题
// 解决icon路径加载错误,build/utils.js
publicPath:'../../'

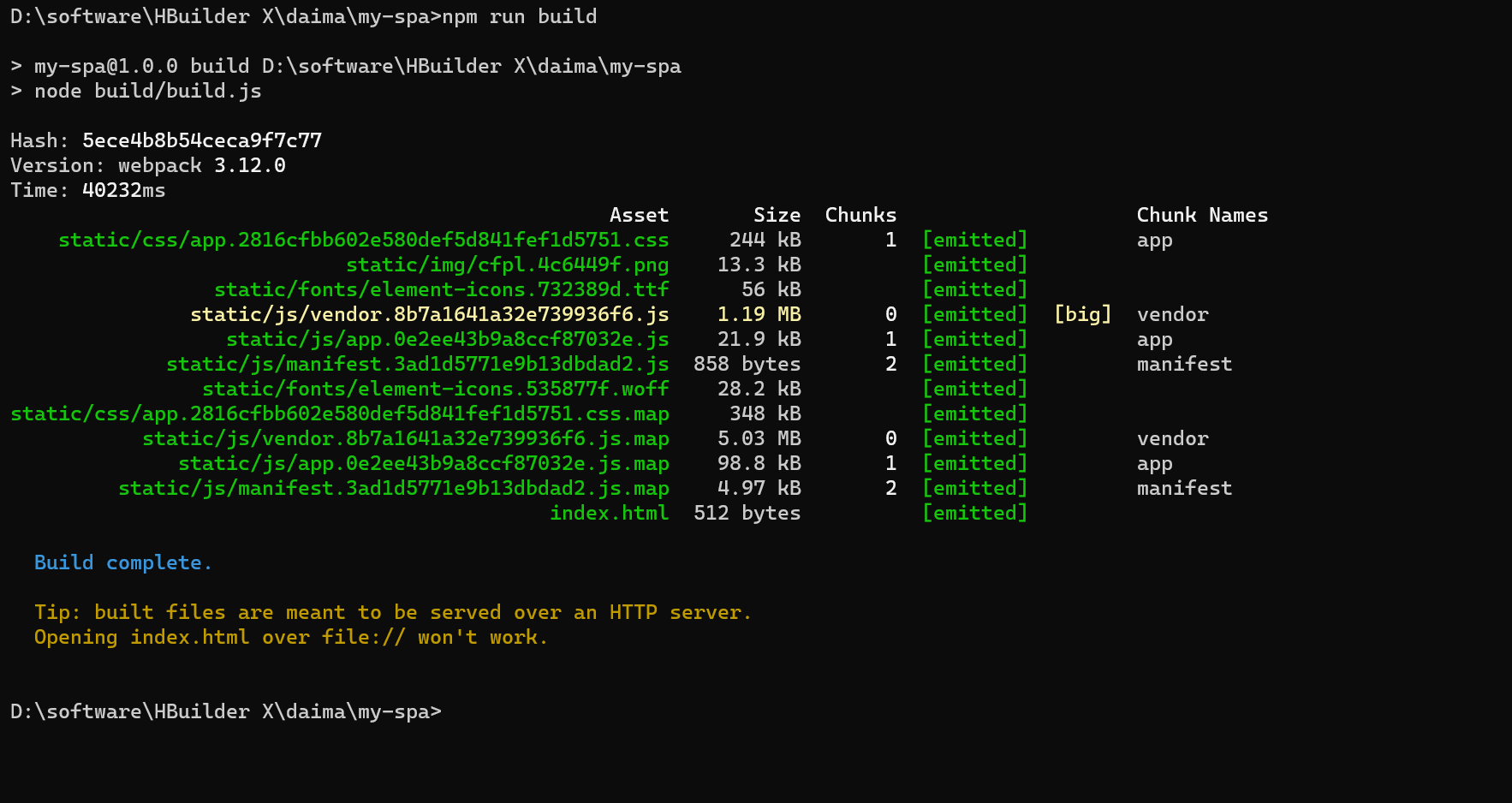
将前端项目打包,打开前端项目文件目录cmd输入命令
npm run build

打包后会生成一个dist文件夹

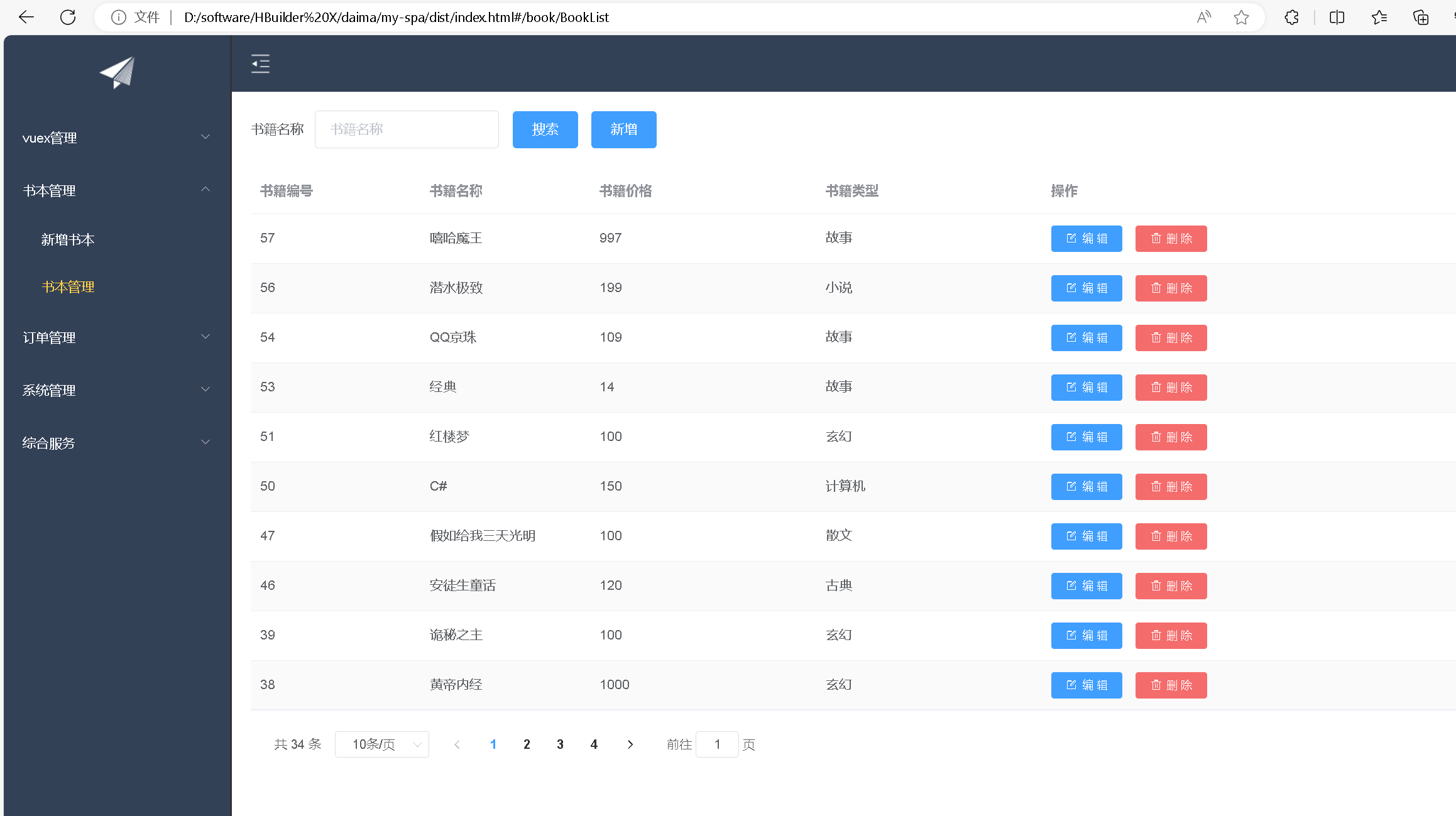
我们的动态web项目就可以像静态项目一样去访问了,点击文件夹内的index.html访问项目测试

接下来我们就可以把静态项目放到静态服务器上了
2.动静分离以及前端项目部署
动静分离该怎么做
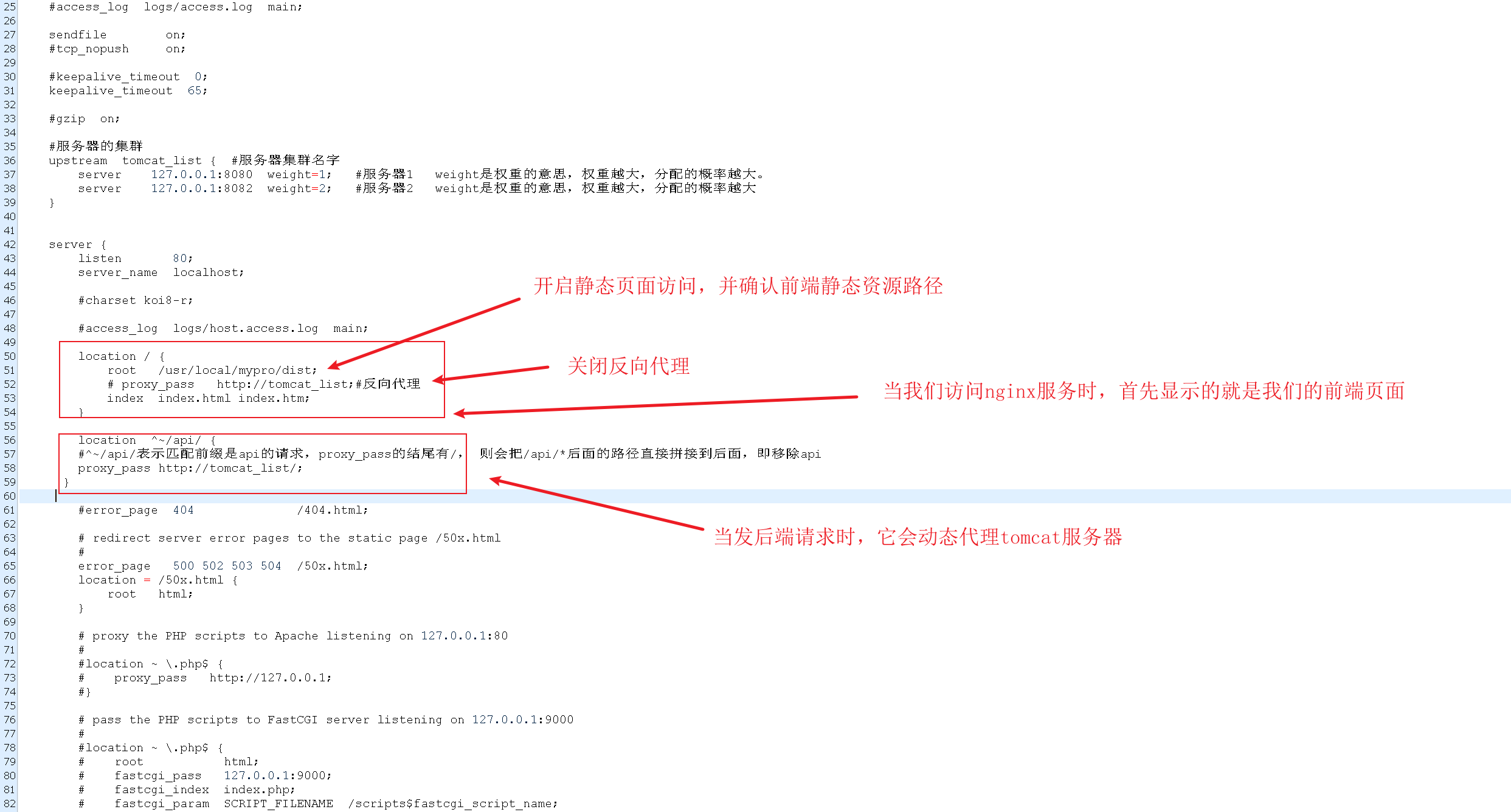
通过路径进行过滤,
带了api请求路径的,就走动态的web应用服务器;
没带api请求路径的,就走静态资源服务器。
location / {#该句代码是为解决history路由不能跳转的问题,在vue-router官网有介绍 try_files $uri $uri/ /index.html;}location ^~/api/ {#^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除apiproxy_pass http://tomcat_list/;}我们这里只是区分了它是走静态服务器还是走动态服务器(后端)
当然它也可以以模块去区分走哪台动态服务器,比如用户管理的接口,订单管理的接口等,都可以详细区分
location ^~/xxx/ {proxy_pass http://tomcat_list/;}
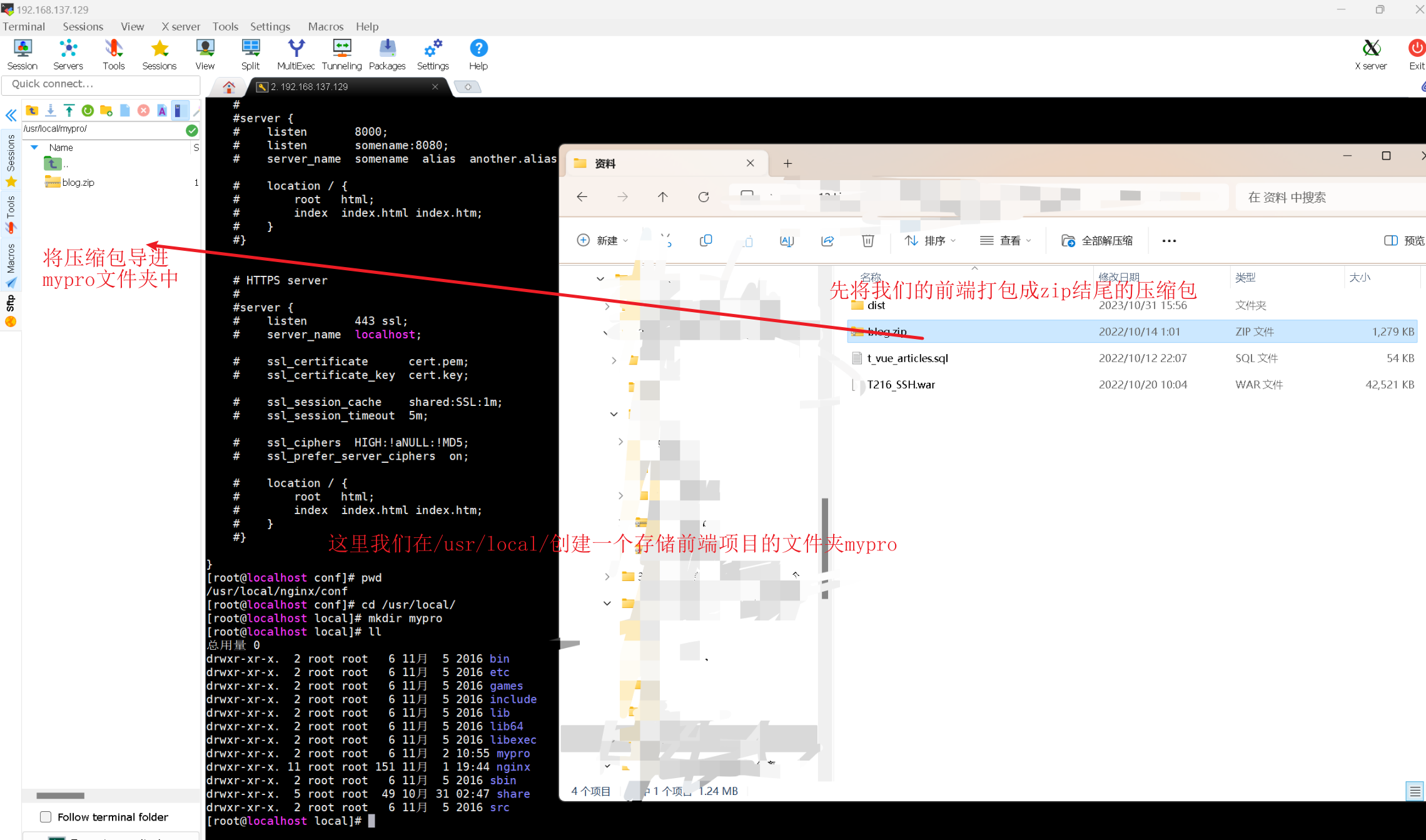
上传前端项目
先在/usr/local/下创建一个文件夹名为mypro

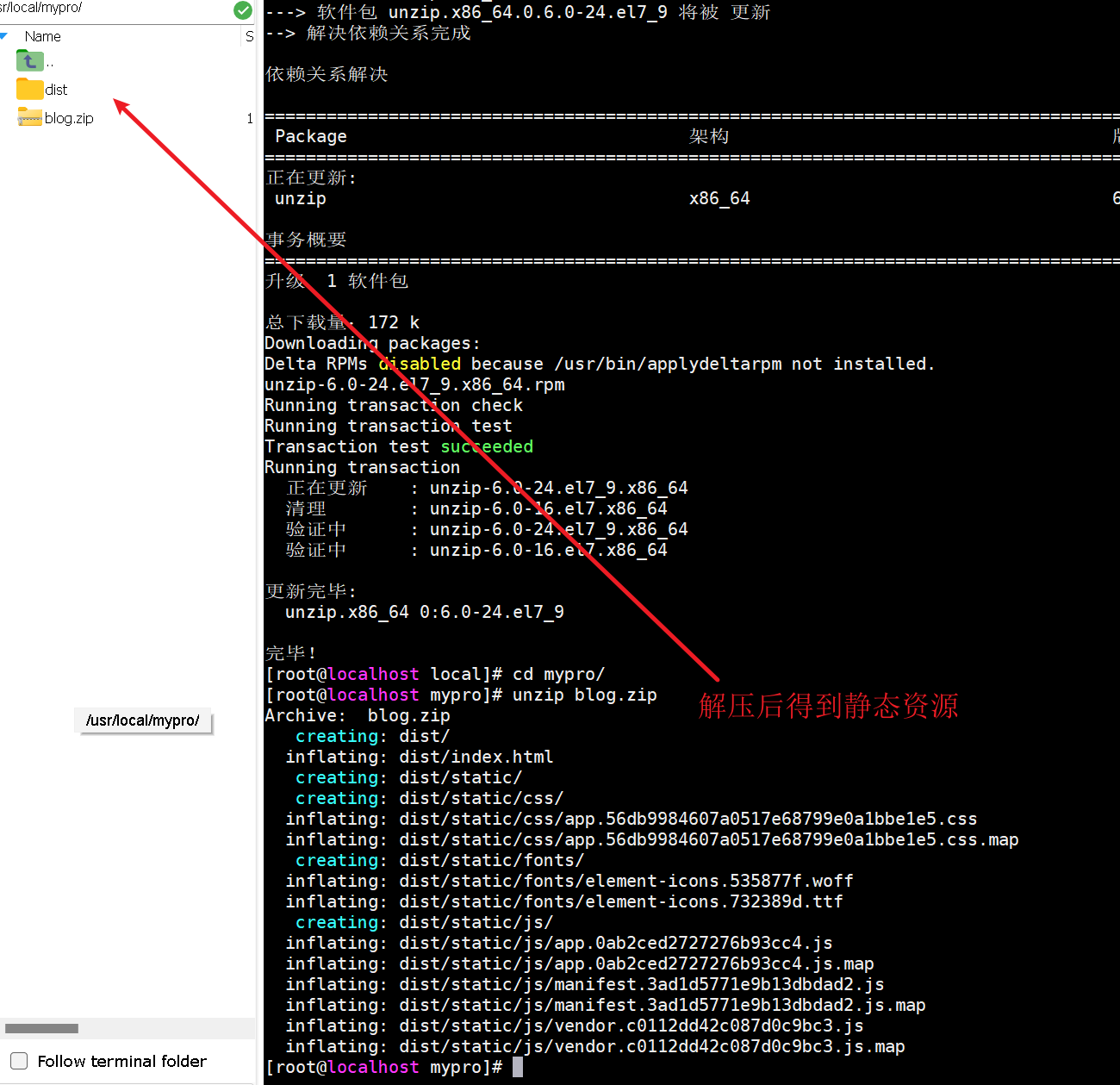
解压前端项目
#下载解压zip的插件
yum install -y unzip
#解压前端项目
unzip blog.zip
nginx动静分离配置
/usr/local/nginx/conf/nginx.conf

重启nginx服务
进入到/usr/local/nginx/sbin中重启Nginx
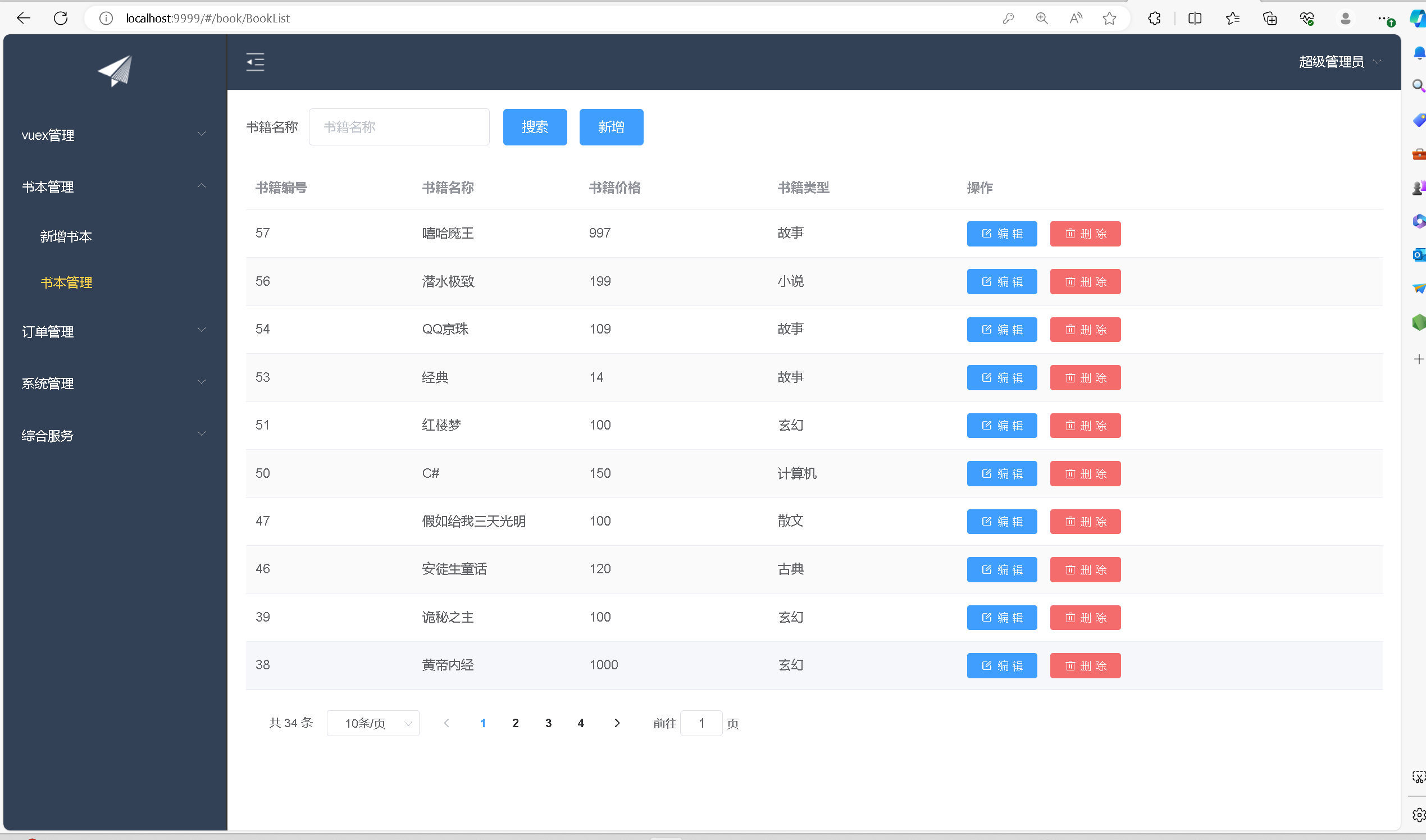
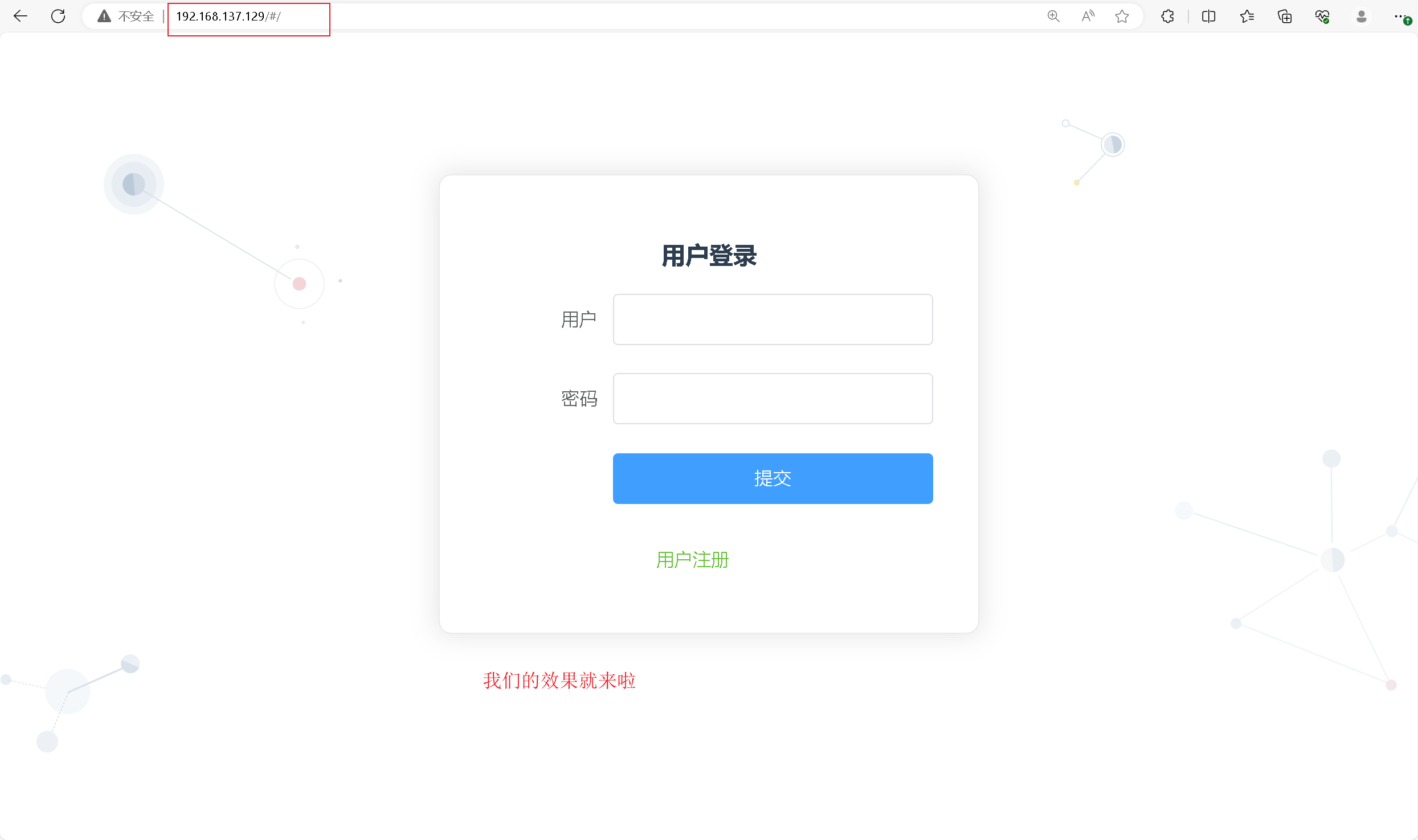
./nginx -s reload效果演示

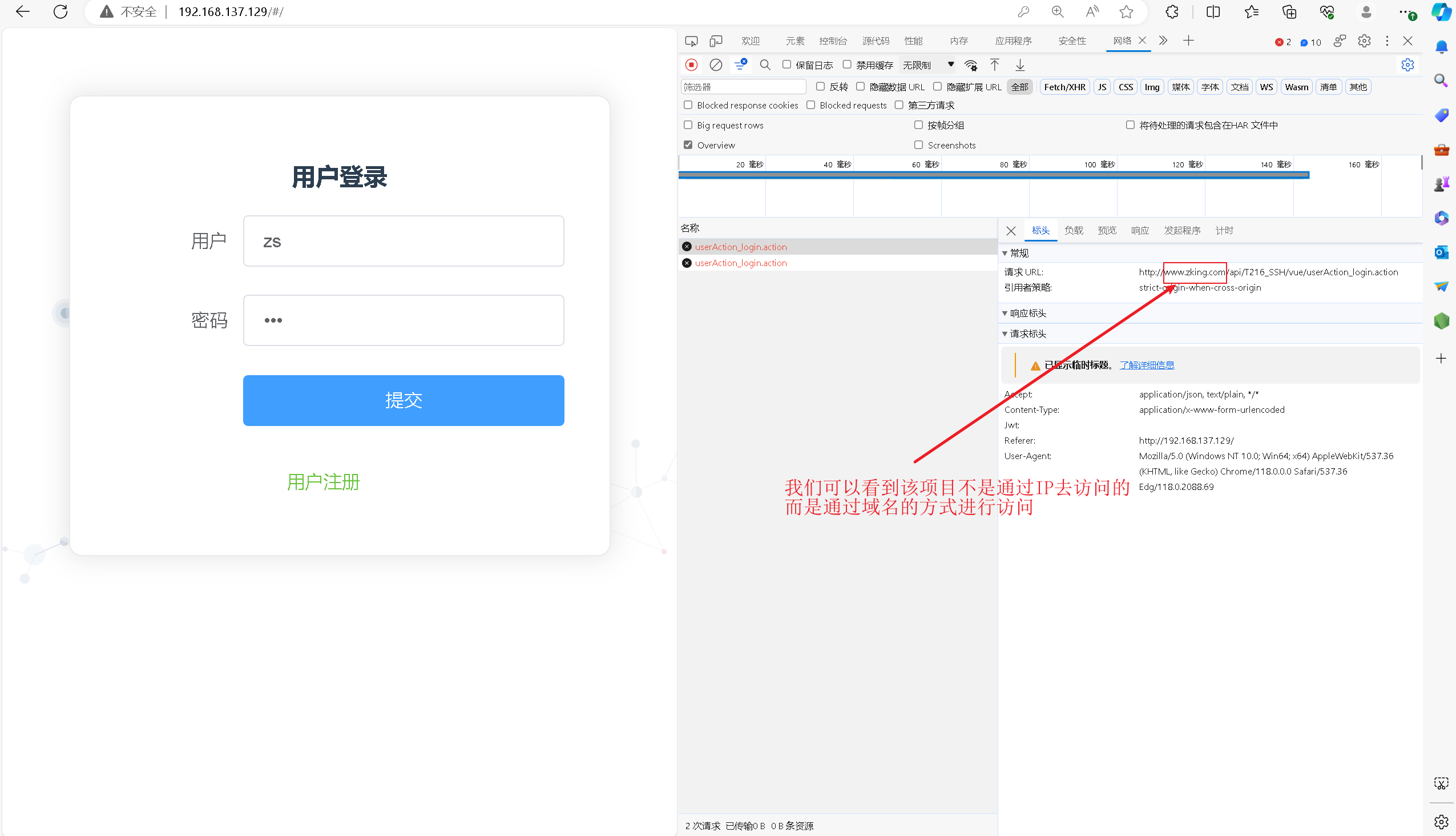
3.添加IP和域名的映射关系

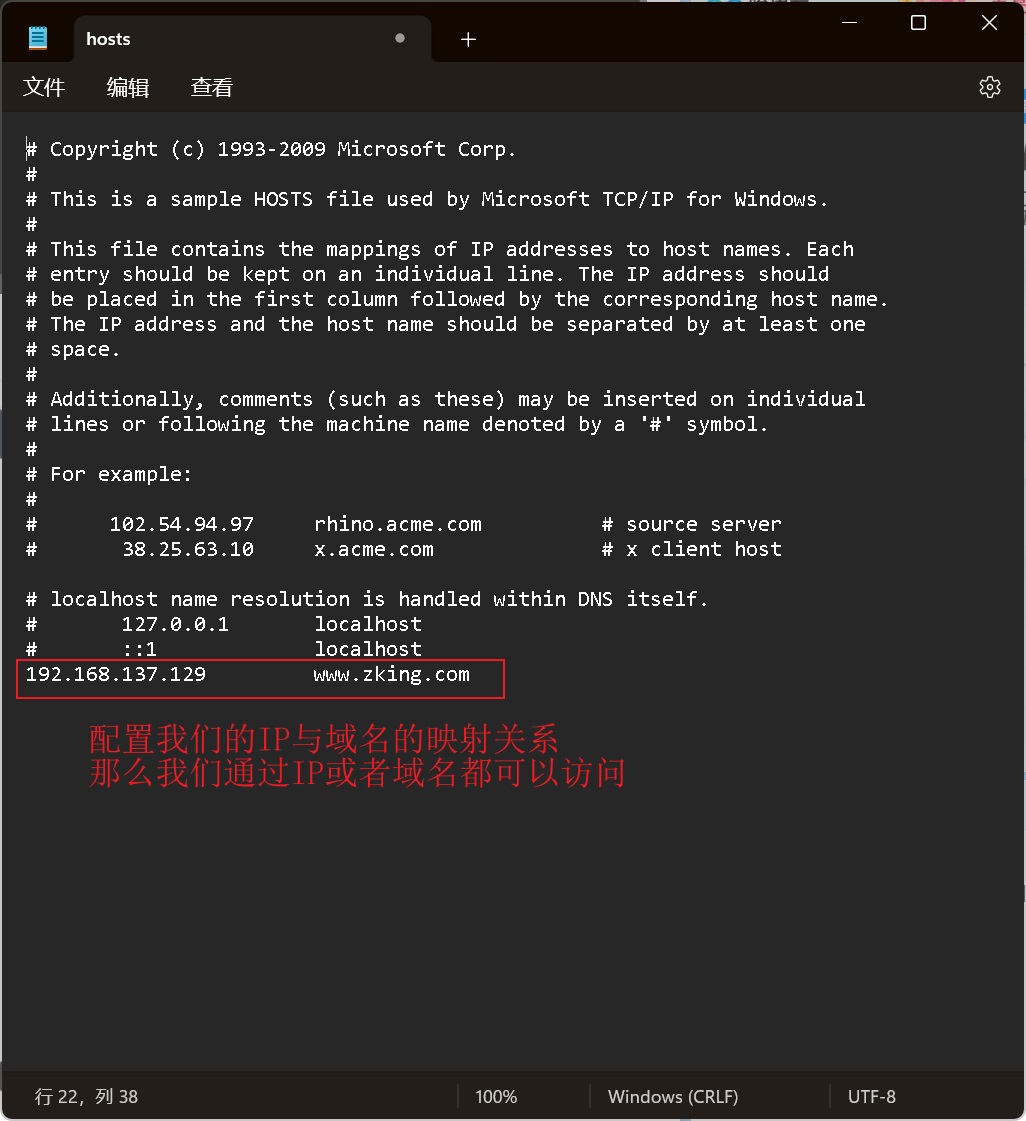
找到本地C:\Windows\System32\drivers\etc\hosts中增加映射关系

添加IP和域名的映射关系

效果演示(通过IP和域名分别演示)



)









![[学习笔记]TypeScript查缺补漏(二):类型与控制流分析](http://pic.xiahunao.cn/[学习笔记]TypeScript查缺补漏(二):类型与控制流分析)





-8-L2级辅助驾驶方案功能规范)
