引言:
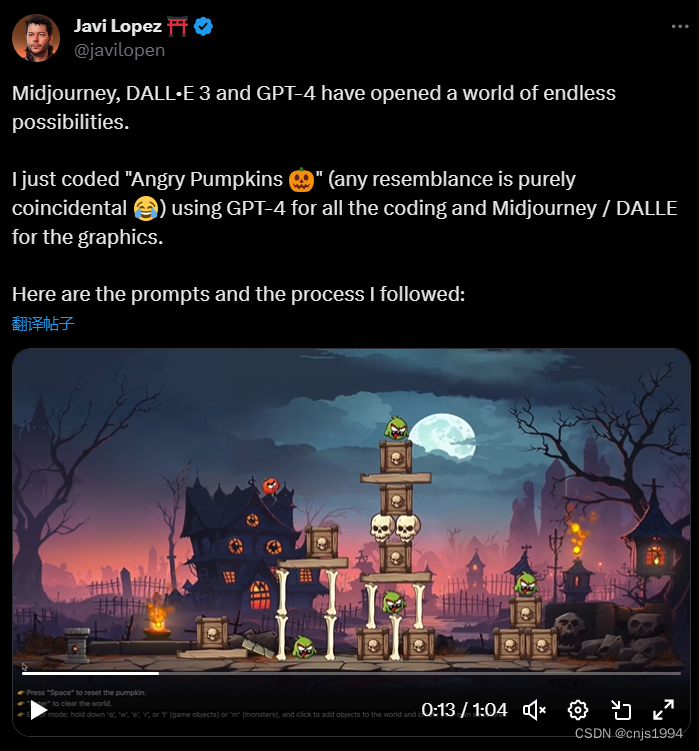
Chatgpt4.0 所带来的冲击似乎远超出人们想象,网页小游戏《愤怒的南瓜》在昨日(万圣节夜晚)火爆了外网。一位名为 Javi Lopez 的外国小哥使用 Midjourney、DALL•E 3 和 GPT-4 打开了一个无限可能的世界,重新演绎了无数 80、90 后青春回忆中的经典游戏“愤怒的小鸟”,推出了其翻版——“愤怒的南瓜”(Angry Pumpkins)。把草图变网站,用几秒复现一款经典小游戏…随着 GPT-4 与 Midjourney、DALL•E 3 等 AIGC 工具的强强联合,其带给游戏行业的震撼不是一星半点。
打开谷歌搜索,搜索作者Javi Lopez Angry puckins 就能看到他的小游戏博客:

整个过程使用到了不足 600 行的代码,Javi Lepez 坦言,「没有一行是自己写的,但这却是最具挑战性的部分」。那么,他到底是怎么做的?
新体验:万圣节夜晚的新游戏!--愤怒的南瓜
- 1. 简介
- 1.1 框架
- 1.2 Midjourney AI 生成工具
- 1.3 DALL-E AI生成工具
- 2. Angry Puckins 代码部分
- 参考资料
1. 简介
1.1 框架
- 图形(graphics):Midjourney / DALLE
- 代码 (coding):GPT-4
1.2 Midjourney AI 生成工具
Midjourney是一款AI制图工具,只要关键字,就能透过AI算法生成相对应的图片,只需要不到一分钟。
可以选择不同画家的艺术风格,例如安迪华荷、达芬奇、达利和毕加索等,还能识别特定镜头或摄影术语。
有别于谷歌的 Imagen和OpenAI的DALL.E,Midjourney是第一个快速生成AI制图并开放予大众申请使用的平台。

1.3 DALL-E AI生成工具
2021 年初,OpenAI 发布了一款名为 DALL-E 的图像生成模型,该模型说白了就是可以根据用户提供的文本描述自动生成对应的图像。
- 技术原理
DALL-E 的技术原理主要基于 GPT-3 和 GAN 模型。GPT-3 我们都很熟悉,是一个大型的自然语言生成模型,可以根据用户提供的文本描述生成对应的文本内容。而 GAN 模型则是一种 生成对抗网络,可以通过两个神经网络进行训练,一个生成器网络负责生成图片,一个判别器网络负责判断生成的图片是否真实。通过反复迭代训练,GAN模型可以生成逼真的图片。 - 编码阶段
DALL-E的工作原理可以分为两个步骤:编码和解码。在编码阶段,DALL-E 将输入的文字转换为向量表示。这里使用的是GPT-3模型,即利用大规模文本数据训练出来的预训练语言模型。GPT-3模型可以将输入的自然语言转换为一个高维向量,这个向量包含了输入文字的语义和语法信息。譬如,下述是一个用Pytorch的编码过程:
import torch
import transformerstokenizer = transformers.GPT2Tokenizer.from_pretrained('gpt2')
model = transformers.GPT2Model.from_pretrained('gpt2')text = "一只黄色的小狗在草地上奔跑"
input_ids = torch.tensor(tokenizer.encode(text)).unsqueeze(0)
outputs = model(input_ids)
vector = outputs[0][0].detach().numpy()
2. Angry Puckins 代码部分
完成第一步之后,Javi Lepez 开始借助 GPT-4 来生成所需的代码,游戏玩法类似于《愤怒的小鸟》,当点击鼠标向后拉动“南瓜”并松开时,“南瓜”会弹射出去撞击木箱、石块、骨头等物品,击打到“怪物精灵”,直至完全消除后进入下一关。因此,Javi Lepez 给 GPT-4 的提示词也是循序渐进,从简单的提问开始:我们现在能否使用 matter.js 和 p5.js 制作一个类似《愤怒的小鸟》风格的简单游戏?只需使用鼠标发射带有角度和力量的球,然后用 2D 物理碰撞来击中堆叠的方块。在尝试过程中,Javi Lepez 也发现,「迄今为止,我们还没有达到 GPT-4 只需一个提示就能生成完整游戏的程度」。这意味着 GPT-4 生成的代码并不能拿来即用,这对它的使用者的能力也提出了一定的要求,使用者需要明白每次出现问题时,都要清楚地解释错误并让 GPT-4 进一步去修复:现在,我问你:你知道《愤怒的小鸟》中是如何发射小鸟的吗?屏幕上的手指是干什么的?完全正确。使用鼠标将这个功能添加到游戏中。
我遇到了这个错误,请修复它:Uncaught ReferenceError: Constraint is not defined
我想要制作一个具有粒子效果的火炬。可以用 p5.js 做吗?请制作一个。
现在,将怪物变成圆形,并要非常小心:应用与矩形怪物相同的技术,涉及缩放和碰撞区域,不要像之前那样搞砸。Javi Lepez 表示,这部分花费了我们(我和 GPT-4)许多耐心以及多次迭代,最终得到了只有 600 行的代码。
参考资料
【1】设计的Angry Puckins Game网站
【2】CSDN-资讯-Angry Puckins

: tcp_server)
)
















