文章目录
- 1、JavaScript 的历史
- 1.1 JavaScript 的历史
- 1.2 JavaScript与ECMAScript的关系
- 1.3 JavaScript与Java的关系
- 1.4 JavaScript的版本
- 2、JS的引入方式
- 3、ECMAScript基本语法
- 3.1 变量
- 3.2 注释
- 3.2 语句分隔符
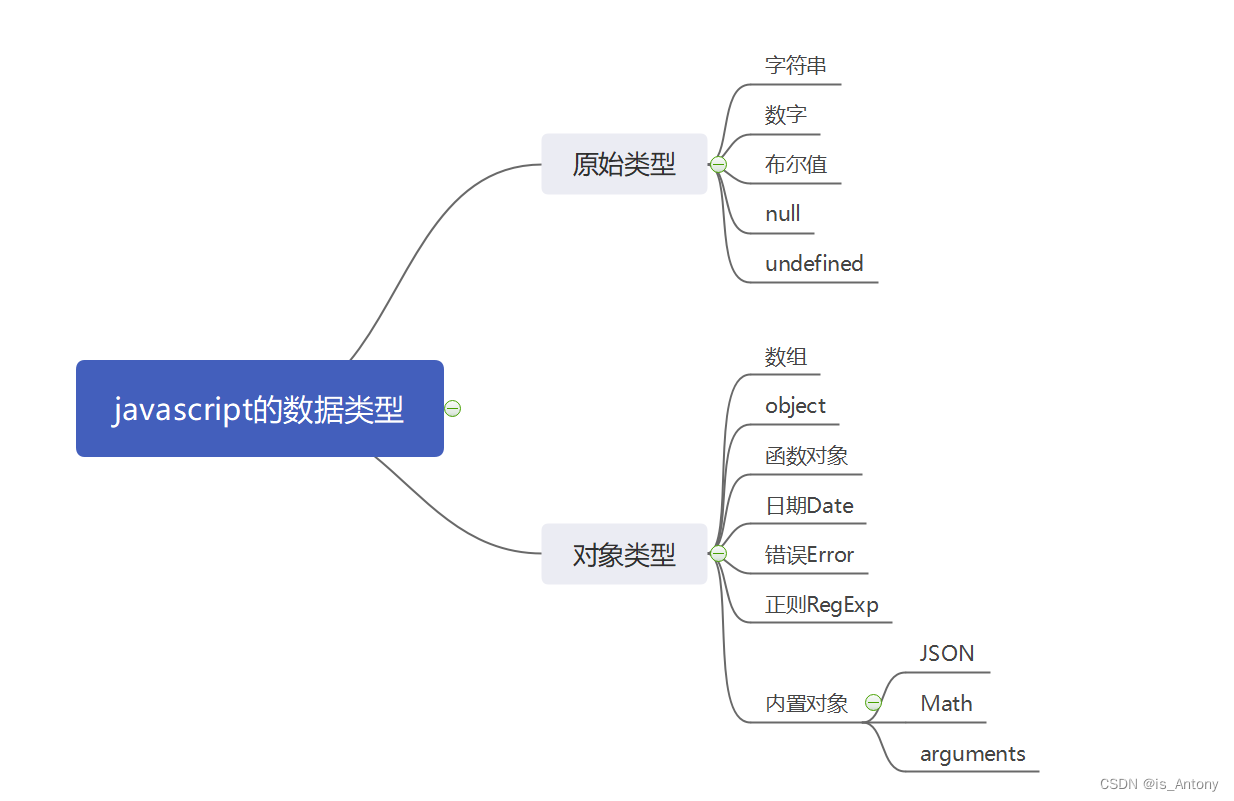
- 4、ECMAScript 基本数据类型
- 4.1 数字类型
- 4.2 字符串
- 4.2.1 创建
- 4.2.2 内置方法
- 4.3 布尔值
- 4.4 空值
- 4.5 类型转换
- 4.6 原始值和引用值
- 5、运算符
- 5.1 算符运算符
- 5.2 赋值运算符
- 5.3 比较运算符
- 5.4 逻辑运算符
- 5.5 三目运算符
- 6、流程控制语句
- 6.1 顺序结构
- 6.2 分支结构
- 6.2.1 if分支
- 6.2.2 switch语句
- 6.3 循环语句
- 6.3.1 while循环
- 6.3.2 for循环
- 7、数组对象
- 7.1 创建数组
- 7.2 数组方法
- 8、Object对象
- 8.1 object对象的基本操作
- 8.2 json序列化和反序列化
- 9、Date对象
- 9.1 创建Date对象
- 9.2 获取时间信息
- 9.3 日期和实践转换
- 10. Math 对象
- 11、Function 对象
- 11.1 声明函数
- 11.2 函数调用
- 11.3 函数参数
- 11.4 函数返回值
- 11.5 匿名函数
- 11.6 函数作用域
- 11.7 JS的预编译
- 全局预编译
- 解释执行代码(直到执行调用函数foo(20)语句)
- 调用函数foo(20)前发生布局预编译
- 12、JSON对象
- 13、 正则对象
- 14、 BOM对象
- 14.1 window对象
- 14.1.1 窗口方法
- 14.2 定时方法
- 14.3 navigator对象
- 14.4 screen对象
- 14.5 history对象
- 14.6 location(地址栏)对象
- 本地存储对象
- 15.DOM
- 15.1 查找标签
- 15.2 绑定事件
- 15.3 操作标签
- 15.4 常用事件
1、JavaScript 的历史
1.1 JavaScript 的历史
JavaScript 因为互联网而生,紧随着浏览器的出现而问世。回顾它的历史,就要从浏览器的历史讲起。
1990年底,欧洲核能研究组织(CERN)科学家Tim Berners-Lee,在全世界最大的电脑网络——互联网的基础上,发明了万维网(World Wide Web),从此可以在网上浏览网页文件。最早的网页只能在操作系统的终端里浏览,也就是说只能使用命令行操作,网页都是在字符窗口中显示,这当然非常不方便。
1992年底,美国国家超级电脑应用中心(NCSA)开始开发一个独立的浏览器,叫做Mosaic。这是人类历史上第一个浏览器,从此网页可以在图形界面的窗口浏览。
1994年10月,NCSA的一个主要程序员Marc Andreessen联合风险投资家Jim Clark,成立了Mosaic通信公司(Mosaic Communications),不久后改名为Netscape。这家公司的方向,就是在Mosaic的基础上,开发面向普通用户的新一代的浏览器Netscape Navigator。
1994年12月,Navigator发布了1.0版,市场份额一举超过90%。
Netscape 公司很快发现,Navigator浏览器需要一种可以嵌入网页的脚本语言,用来控制浏览器行为。当时,网速很慢而且上网费很贵,有些操作不宜在服务器端完成。比如,如果用户忘记填写“用户名”,就点了“发送”按钮,到服务器再发现这一点就有点太晚了,最好能在用户发出数据之前,就告诉用户“请填写用户名”。这就需要在网页中嵌入小程序,让浏览器检查每一栏是否都填写了。
管理层对这种浏览器脚本语言的设想是:功能不需要太强,语法较为简单,容易学习和部署。那一年,正逢Sun公司的Java语言问世,市场推广活动非常成功。Netscape公司决定与Sun公司合作,浏览器支持嵌入Java小程序(后来称为Java applet)。但是,浏览器脚本语言是否就选用Java,则存在争论。后来,还是决定不使用Java,因为网页小程序不需要Java这么“重”的语法。但是,同时也决定脚本语言的语法要接近Java,并且可以支持Java程序。这些设想直接排除了使用现存语言,比如Perl、Python和TCL。
1995年,Netscape公司雇佣了程序员Brendan Eich开发这种网页脚本语言。Brendan Eich有很强的函数式编程背景,希望以Scheme语言(函数式语言鼻祖LISP语言的一种方言)为蓝本,实现这种新语言。
1995年5月,Brendan Eich只用了10天,就设计完成了这种语言的第一版。为了保持简单,这种脚本语言缺少一些关键的功能,比如块级作用域、模块、子类型(subtyping)等等,但是可以利用现有功能找出解决办法。这种功能的不足,直接导致了后来JavaScript的一个显著特点:对于其他语言,你需要学习语言的各种功能,而对于JavaScript,你常常需要学习各种解决问题的模式。而且由于来源多样,从一开始就注定,JavaScript的编程风格是函数式编程和面向对象编程的一种混合体。
Netscape 公司的这种浏览器脚本语言,最初名字叫做 Mocha,1995年9月改为LiveScript。12月,Netscape公司与Sun公司(Java语言的发明者和所有者)达成协议,后者允许将这种语言叫做JavaScript。这样一来,Netscape公司可以借助Java语言的声势,而Sun公司则将自己的影响力扩展到了浏览器。
之所以起这个名字,并不是因为JavaScript本身与Java语言有多么深的关系(事实上,两者关系并不深),而是因为Netscape公司已经决定,使用Java语言开发网络应用程序,JavaScript可以像胶水一样,将各个部分连接起来。当然,后来的历史是Java语言的浏览器插件失败了,JavaScript反而发扬光大。
1995年12月4日,Netscape 公司与 Sun 公司联合发布了 JavaScript 语言。当时的意图是将 JavaScript 作为 Java 的补充,用来操作网页。
1996年3月,Navigator 2.0 浏览器正式内置了 JavaScript 脚本语言。
1.2 JavaScript与ECMAScript的关系
1996年8月,微软模仿JavaScript开发了一种相近的语言,取名为JScript(JavaScript是Netscape的注册商标,微软不能用),首先内置于IE 3.0。Netscape公司面临丧失浏览器脚本语言的主导权的局面。
1996年11月,Netscape公司决定将JavaScript提交给国际标准化组织ECMA(European Computer Manufacturers Association),希望JavaScript能够成为国际标准,以此抵抗微软。ECMA的39号技术委员会(Technical Committee 39)负责制定和审核这个标准,成员由业内的大公司派出的工程师组成,目前共25个人。该委员会定期开会,所有的邮件讨论和会议记录,都是公开的。
1997年7月,ECMA组织发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript。这个版本就是ECMAScript 1.0版。之所以不叫JavaScript,一方面是由于商标的关系,Java是Sun公司的商标,根据一份授权协议,只有Netscape公司可以合法地使用JavaScript这个名字,且JavaScript已经被Netscape公司注册为商标,另一方面也是想体现这门语言的制定者是ECMA,不是Netscape,这样有利于保证这门语言的开放性和中立性。因此,ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。在日常场合,这两个词是可以互换的。
ECMAScript只用来标准化JavaScript这种语言的基本语法结构,与部署环境相关的标准都由其他标准规定,比如DOM的标准就是由W3C组织(World Wide Web Consortium)制定的。
一个完整的JavaScript包含三个部分:ECMAScript(标准语法),DOM以及BOM!
ECMA-262标准后来也被另一个国际标准化组织ISO(International Organization for Standardization)批准,标准号是ISO-16262。
1.3 JavaScript与Java的关系
JavaScript和Java是两种不一样的语言,但是它们之间存在联系。
JavaScript的基本语法和对象体系,是模仿Java而设计的。但是,JavaScript没有采用Java的静态类型。正是因为JavaScript与Java有很大的相似性,所以这门语言才从一开始的LiveScript改名为JavaScript。基本上,JavaScript这个名字的原意是“很像Java的脚本语言”。
在JavaScript语言中,函数是一种独立的数据类型,以及采用基于原型对象(prototype)的继承链。这是它与Java语法最大的两点区别。JavaScript语法要比Java自由得多。
另外,Java语言需要编译,而JavaScript语言则是运行时由解释器直接执行。
总之,JavaScript的原始设计目标是一种小型的、简单的动态语言,与Java有足够的相似性,使得使用者(尤其是Java程序员)可以快速上手。
1.4 JavaScript的版本
1997年7月,ECMAScript 1.0发布。
1998年6月,ECMAScript 2.0版发布。
1999年12月,ECMAScript 3.0版发布,成为JavaScript的通行标准,得到了广泛支持。
2007年10月,ECMAScript 4.0版草案发布,对3.0版做了大幅升级,预计次年8月发布正式版本。草案发布后,由于4.0版的目标过于激进,各方对于是否通过这个标准,发生了严重分歧。以Yahoo、Microsoft、Google为首的大公司,反对JavaScript的大幅升级,主张小幅改动;以JavaScript创造者Brendan Eich为首的Mozilla公司,则坚持当前的草案。
2008年7月,由于对于下一个版本应该包括哪些功能,各方分歧太大,争论过于激进,ECMA开会决定,中止ECMAScript 4.0的开发(即废除了这个版本),将其中涉及现有功能改善的一小部分,发布为ECMAScript 3.1,而将其他激进的设想扩大范围,放入以后的版本,由于会议的气氛,该版本的项目代号起名为Harmony(和谐)。会后不久,ECMAScript 3.1就改名为ECMAScript 5。
2009年12月,ECMAScript 5.0版正式发布。Harmony项目则一分为二,一些较为可行的设想定名为JavaScript.next继续开发,后来演变成ECMAScript 6;一些不是很成熟的设想,则被视为JavaScript.next.next,在更远的将来再考虑推出。TC39的总体考虑是,ECMAScript 5与ECMAScript 3基本保持兼容,较大的语法修正和新功能加入,将由JavaScript.next完成。当时,JavaScript.next指的是ECMAScript 6。第六版发布以后,将指ECMAScript 7。TC39预计,ECMAScript 5会在2013年的年中成为JavaScript开发的主流标准,并在此后五年中一直保持这个位置。
2011年6月,ECMAscript 5.1版发布,并且成为ISO国际标准(ISO/IEC 16262:2011)。到了2012年底,所有主要浏览器都支持ECMAScript 5.1版的全部功能。
2013年3月,ECMAScript 6草案冻结,不再添加新功能。新的功能设想将被放到ECMAScript 7。
2013年12月,ECMAScript 6草案发布。然后是12个月的讨论期,听取各方反馈。
2015年6月,ECMAScript 6正式发布,并且更名为“ECMAScript 2015”。这是因为TC39委员会计划,以后每年发布一个ECMAScirpt的版本,下一个版本在2016年发布,称为“ECMAScript 2016”。
除了ECMAScript的版本,很长一段时间中,Netscape公司(以及继承它的Mozilla基金会)在内部依然使用自己的版本号。这导致了JavaScript有自己不同于ECMAScript的版本号。1996年3月,Navigator 2.0内置了JavaScript 1.0。JavaScript 1.1版对应ECMAScript 1.0,但是直到JavaScript 1.4版才完全兼容ECMAScript 1.0。JavaScript 1.5版完全兼容ECMAScript 3.0。目前的JavaScript 1.8版完全兼容ECMAScript 5。
参考链接
2、JS的引入方式
1 直接编写<script>console.log('hello yuan')</script>
2 导入文件<script src="hello.js"></script>
3、ECMAScript基本语法
3.1 变量
js是一门弱类型语言。
格式//方式1 先声明再赋值var 变量名; // 默认值是undefinedlet 变量名;变量名 = 变量值;//方式2 声明并赋值var 变量名 = 变量值;// 方式3 一行可以声明多个变量,并且可以是不同类型var name="yuan", age=20, job="lecturer";
- 声明变量时 可以不用var. 如果不用var 那么它是全局变量
- 变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写
3.2 注释
// 单行注释/* 多行注释
*/
3.2 语句分隔符
var a = 1; // 分号和换行符作为语句分隔符
var b =2;
console.log(a,b)
4、ECMAScript 基本数据类型

4.1 数字类型
JavaScript没有整型和浮点型,只有一种数字类型,即number类型
var x = 10;
var y = 3.14;
console.log(x,typeof x); // 10 "number"
console.log(y,typeof y); // 3.14 "number"
4.2 字符串
4.2.1 创建
字符串创建(两种方法)
- 变量 = “字符串”
- 字符串对象名称 = new String(字符串)
var str1="hello world";
var str1= new String("hello word");
4.2.2 内置方法
// 字符串对象的操作
var str = "hello";
console.log(str);
- length 计算字符串的长度
console.log(str.length);
- 大小写转换
console.log(str.toUpperCase());
console.log(str.toLowerCase());
- 指定字符第一次出现的位置
console.log(str[1]); // e
console.log( str.indexOf("e") ); // 1
- 切片
// 切片,当前方法支持使用负数代表倒数下标
// slice(开始下标) 从开始位置切到最后
// slice(开始下标,结束下标) 从开始下标切到指定位置之前
var str = "helloworld";
var ret = str.slice(3,6); // 开区间,不包含结束下标的内容
console.log(ret); // low
var ret = str.slice(5);
console.log(ret); // world
var ret = str.slice(2,-1);
console.log(ret); // lloworl
var ret = str.slice(-4,-1);
console.log(ret); // orl
var ret = str.slice(-1,-4);
console.log(ret); // orl
- 分割
var str = "广东-深圳-南山";
var ret = str.split("-");
console.log( ret );
- 截取
var str = "hello world";
var ret = str.substr(0,3);
console.log(ret); // hel
- 去空
// 去首位空白
var password = " ge llo ";
var ret = password.trim();
console.log(password.length); // 13
console.log(ret.length); // 6
// 去开头空白
console.log(password.trimStart());
console.log(password.trimLeft());// 去结尾空白
console.log(password.trimEnd());
console.log(password.trimRight());
4.3 布尔值
- Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0
- 布尔值也可以看作on/off、yes/no、1/0对应true/false;
- Boolean值主要用于JavaScript的控制语句
console.log(true);
console.log(false);
console.log(typeof true);
console.log(true === 1);
console.log(true == 1);
console.log(true + 1);
console.log(false + 1);
4.4 空值
- undefined类型
undefined类型只有一个值,即 undefined。
(1)当声明的变量未初始化时,该变量的默认值是 undefined。
(2)当函数无明确返回值时,返回的也是值 undefined;
- null类型
另一种只有一个值的类型是 null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
4.5 类型转换
因为JavaScript是一门弱类型语言,所以js的类型转换有强制转换和自动转换。
- 强制转换
// 1. 转换数据为数值类型
// parseInt 把数据转换成整数
// parseFloat 把数据转换成小数
// Number 把数据转换成数值
var box1 = "一共100件"; // 转换会失败
var box1 = "100件"; // 转换会成功
var ret = parseInt(box1);
console.log(box1);
console.log(ret);
//
var box2 = "3.14";
console.log(parseFloat(box2) ); // 3.14
//
var box3 = "3.14"; // 使用Number转换的数据里面必须是纯数字!!!!否则都会转换失败
// var box3 = "3.1.4"; // 转换失败!
console.log( Number(box3) );// 对于转换数值,如果转换失败的话,则结果为 NaN ,是 Not a Number ,但是NaN的类型也是number类型// 2. 转换数据为字符串
// 变量.toString()
// String(数据)
var box4 = 3.14;
var ret = box4.toString();
console.log(ret);
//
ret = String(box4);
console.log(ret);// 3. 转换数据成布尔类型
// Boolean()var box5 = "";
console.log( Boolean(box5) ); // false
var box6 = -1;
console.log( Boolean(box6) ); // true
var box7 = 0;
console.log( Boolean(box7) ); // false;
var box8 = "false";
console.log( Boolean(box8) ); // true
var box9 = [];
console.log( Boolean(box9) ); // true
var box10 = {};
console.log( Boolean(box10) ); // true
var box11 = "0";
console.log( Boolean(box11) ); // true
var box12 = null;
console.log( Boolean(box12) ); // false
var box13 = undefined;
console.log( Boolean(box13) ); // false
- 自动转换
// 所谓的自动转换,其实弱类型中的变量会根据当前代码的需要,进行类型的自动隐式转化
var box1 = 1 + true;
// true 转换成数值,是1, false转换成数值,是0
console.log(box1); // 2var box2 = 1 + "200";
console.log(box2); // 1200 原因是,程序中+的含义有2种,第一: 两边数值相加, 第二: 两边字符串拼接.但是在js中运算符的优先级中, 字符串拼接的优先级要高于数值的加减乘除,所以解析器优先使用了+号作为了字符串的拼接符号了,因为程序就需要+号两边都是字符串才能完成运算操作,因此1变成字符串最终的结果就是 "1" +"200"var box3 = 1 - "200";
console.log(box3); // -199;因为-号中表示的就是左边的数值减去右边的数值,因此程序就会要求"200"是数值,因此内部偷偷的转换了一下
4.6 原始值和引用值
根据数据类型不同,有的变量储存在栈中,有的储存在堆中。具体区别如下:
原始变量及他们的值储存在栈中,当把一个原始变量传递给另一个原始变量时,是把一个栈房间的东西复制到另一个栈房间,且这两个原始变量互不影响。
引用值是把 引用变量的名称储存在栈中,但是把其实际对象储存在堆中,且存在一个指针由变量名指向储存在堆中的实际对象,当把引用对象传递给另一个变量时,复制的其实是指向实际对象的指针, 此时 两者指向的 是同一个数据,若通过方法改变其中一个变量的值,则访问另一个变量时,其值也会随之加以改变;但若不是通过方法 而是通过 重新赋值 此时 相当于 重新开了一个房间 该值的原指针改变 ,则另外一个 值不会随他的改变而改变。
// 初始值类型
var a = "yuan";
var b = a;
a = "alvin";
console.log(a);//alvin
console.log(b);//yuan// 对象类型
var arr1=[1,2];
arr2 = arr1;
arr1.push(3);
console.log(arr1)// [1,2,3]
console.log(arr2);//[1,2,3]arr1=[4,5];
console.log(arr1);//[4,5]
console.log(arr2);//[1,2,3]
5、运算符
5.1 算符运算符
| 运算符 | 含义 |
|---|---|
| + | 数值相加 |
| - | 数值相减 |
| * | 数值相乘 |
| / | 数值相除 |
| % | 数值求余 |
| ** | 数值求幂 |
| a++ | 数值后自增1 |
| ++a | 数值前自增1 |
| b– | 数值后自减1 |
| –b | 数值前自减1 |
5.2 赋值运算符
| 运算符 |
|---|
| = |
| += |
| -= |
| *= |
| /= |
| %= |
| **= |
5.3 比较运算符
| 运算符 | 含义 |
|---|---|
| > | 大于 |
| < | 小于 |
| >= | 大于或者等于 |
| <= | 小于或者等于 |
| != | 不等于[计算数值] |
| == | 等于[计算] |
| !== | 不全等[不仅判断数值,还会判断类型是否一致] |
| === | 全等[不仅判断数值,还会判断类型是否一致] |
5.4 逻辑运算符
| 运算符 | 含义 |
|---|---|
| && | 并且 and 两边的运算结果为true,最终结果才是true |
| || | 或者 or 两边的运算结果为false,最终结果才是false |
| ! | 非 not 运算符的结果如果是true,则最终结果是false ,反之亦然. |
5.5 三目运算符
条件?true:false
var age = 12;
var ret = age>18?"成年":"未成年"; // 相当于Python中的 "成年" if age >= 18 else "未成年"
console.log(ret);
6、流程控制语句
编程语言的流程控制分为三种:
- 顺序结构(从上向下顺序执行)
- 分支结构
- 循环结构
6.1 顺序结构
console.log("星期一");
console.log("星期二");
console.log("星期三");6.2 分支结构
6.2.1 if分支
if(条件){// 条件为true时,执行的代码}if(条件){// 条件为true时,执行的代码
}else{// 条件为false时,执行的代码
}if(条件1){// 条件1为true时,执行的代码
}else if(条件2){// 条件2为true时,执行的代码}....}else{// 上述条件都不成立的时候,执行的代码
}
6.2.2 switch语句
switch(变量或表达式){case 结果1:满足条件执行的结果是结果1时,执行这里的代码..break;case 结果2:满足条件执行的结果是结果2时,执行这里的代码..break;.....default:条件和上述所有结果都不相等时,则执行这里的代码}
- switch比if else更为简洁
- 执行效率更高。switch…case会生成一个跳转表来指示实际的case分支的地址,而这个跳转表的索引号与switch变量的值是相等的。从而,switch…case不用像if…else那样遍历条件分支直到命中条件,而只需访问对应索引号的表项从而到达定位分支的目的。
- 到底使用哪一个选择语句,代码环境有关,如果是范围取值,则使用if else语句更为快捷;如果是确定取值,则使用switch是更优方案。
6.3 循环语句
6.3.1 while循环
while(循环的条件){// 循环条件为true的时候,会执行这里的代码}
var count = 0while (count<10){console.log(count);count++;}
6.3.2 for循环
// 循环三要素for(1.声明循环的开始; 2.条件; 4. 循环的计数){// 3. 循环条件为true的时候,会执行这里的代码}for(循环的成员下标 in 被循环的数据){// 当被循环的数据一直没有执行到最后下标,都会不断执行这里的代码}
// 方式1
for (var i = 0;i<10;i++){console.log(i)
}// 方式2
var arr = [111,222,333]
for (var i in arr){console.log(i,arr[i])
}7、数组对象
7.1 创建数组
// 创建方式1
var arrname = [元素0, 元素1,...]// 创建方式2
var arrname = new Array(元素0, 元素1,...)
7.2 数组方法
var arr = ["A","B","C","D"];
// 内置属性
console.log( arr.length );
// 获取指定下标的成员
// console.log( arr[3] ); // D
console.log( arr[arr.length-1] ); // 最后一个成员// (1) pop() 出栈,删除最后一个成员作为返回值
var arr = [1,2,3,4,5];
var ret = arr.pop();
console.log(arr); // [1, 2, 3, 4]
console.log(ret); // 5// (2) push() 入栈,给数组后面追加成员
var arr = [1,2,3,4,5];
arr.push("a");
console.log(arr); // [1, 2, 3, 4, 5, "a"]// (3) shift是将数组的第一个元素删除
var arr = [1,2,3,4,5];
arr.shift()
console.log(arr); // [2, 3, 4, 5]// (4) unshift是将value值插入到数组的开始
var arr = [1,2,3,4,5];
arr.unshift("yuan")
console.log(arr); // ["yuan",1,2, 3, 4, 5]// (5) reverse() 反转排列
var arr = [1,2,3,4,5];
arr.reverse();
console.log(arr); // [5, 4, 3, 2, 1]// (6) slice(开始下标,结束下标) 切片,开区间// (7) sort() 排序
var arr = [3,4,1,2,5,10];
console.log( arr ); // [3, 4, 1, 2, 5, 10]
arr.sort();
//
// // 这是字符的排序,不是数值的排序
console.log(arr); // [1, 10, 2, 3, 4, 5]// 数值升序
var arr = [3,4,1,2,5,10];
arr.sort(function(a,b){return a-b;
});
console.log(arr); // [1, 2, 3, 4, 5, 10]// 数值降序
var arr = [3,4,1,2,5,10];
arr.sort(function(a,b){return b-a;
});
console.log(arr); // [10, 5, 4, 3, 2, 1]// (8) splice(操作位置的下标,删除操作的成员长度,"替换或者添加的成员1","替换或者添加的成员2") 添加/删除指定的成员 "万能函数"
var arr1 = [1,2,3];
arr1.splice(1,1);
console.log(arr1); // 删除指定的1个成员 [1, 3]var arr2 = ["a","b","c","d"];
arr2.splice(2,0,"w","x","w"); // 添加
console.log(arr2); // ["a", "b", "w", "x", "w", "c", "d"]var arr3 = ["a","b","c"];
arr3.splice(1,1,"w");
console.log(arr3); // ["a", "w", "c"]// (9) concat() 把2个或者多个数组合并
var arr1 = [1,2,3];
var arr2 = [4,5,7];
var ret = arr1.concat(arr2);
console.log( ret );// (10) join() 把数组的每一个成员按照指定的符号进行拼接成字符串
var str = "广东-深圳-南山";
var arr = str.split("-");
console.log( arr ); // ["广东", "深圳", "南山"];var arr1 = ["广东", "深圳", "南山"];
var str1 = arr1.join("-");
console.log( str1 ); // 广东-深圳-南山// (11) find() 高阶函数, 返回符合条件的第一个成员
var arr = [4,6,5,7];
var func = (num)=>{if(num%2===0){return num;}
};
var ret = arr.find(func);
console.log( ret ); // 4// (12) filter() 高阶函数, 对数组的每一个成员进行过滤,返回符合条件的结果
var arr = [4,6,5,7];
function func(num){ // 也可以使用匿名函数或者箭头函数if(num%2===0){return num;}
}
var ret = arr.filter(func); // 所有的函数名都可以作为参数传递到另一个函数中被执行
console.log( ret );// (13) map() 对数组的每一个成员进行处理,返回处理后的每一个成员
var arr = [1,2,3,4,5];
var ret = arr.map((num)=>{return num**3;
});
console.log( ret ); // [1, 8, 27, 64, 125]// (14) 其它方法
// includes 查询指定数据是否在数组中存在!
// indexOf() 查询指定数据在数组中第一次出现的位置
// isArray() 判断变量的值是否是数组
- 遍历数组
var arr = [12,23,34]for (var i in arr){console.log(i,arr[i])}
8、Object对象
8.1 object对象的基本操作
Object 的实例不具备多少功能,但对于在应用程序中存储和传输数据而言,它们确实是非常理想的选择。
创建 Object 实例的方式有两种。
var person = new Object();
person.name = "alvin";
person.age = 18;
另一种方式是使用对象字面量表示法。对象字面量是对象定义的一种简写形式,目的在于简化创建包含大量属性的对象的过程。下面这个例子就使用了对象字面量语法定义了与前面那个例子中相同的person 对象:
var person = {name : "alvin",age : 18};
- object可以通过. 和 []来访问。
console.log(person["age"]);
console.log(person.age)
- object可以通过for循环遍历
for (var attr in person){console.log(attr,person[attr]);}
8.2 json序列化和反序列化
JSON:JavaScript 对象表示法(JavaScript Object Notation),是一种轻量级的数据交换格式。易于人阅读和编写。
# json是一种数据格式, 语法一般是{}或者[]包含起来
# 内部成员以英文逗号隔开,最后一个成员不能使用逗号!
# 可以是键值对,也可以是列表成员
# json中的成员如果是键值对,则键名必须是字符串.而json中的字符串必须使用双引号圈起来
# json数据也可以保存到文件中,一般以".json"结尾.
# 前端项目中,一般使用json作为配置文件.{"name": "xiaoming","age":12
}[1,2,3,4]{"name": "xiaoming","age":22,"sex": true,"son": {"name":"xiaohuihui","age": 2},"lve": ["篮球","唱","跳"]
}
js中也支持序列化和反序列化的方法:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<script>// js对象,因为这种声明的对象格式很像json,所以也叫json对象var data = {name: "xiaoming",age: 22,say: function(){alert(123);}};// 把json对象转换成json字符串var ret = JSON.stringify(data);console.log(ret ); // {"name":"xiaoming","age":22}// 把json字符串转换成json对象var str = `{"name":"xiaoming","age":22}`;var ret = JSON.parse(str);console.log(ret);
</script>
</body>
</html>
9、Date对象
9.1 创建Date对象
//方法1:不指定参数
var nowd1=new Date();
console.log(nowd1.toLocaleString( ));
//方法2:参数为日期字符串
var d2=new Date("2004/3/20 11:12");
console.log(d2.toLocaleString( ));
var d3=new Date("04/03/20 11:12");
console.log(d3.toLocaleString( ));
//方法3:参数为毫秒数
var d4=new Date(5000);
console.log(d4.toLocaleString( ));
console.log(d4.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d5=new Date(2004,2,20,11,12,0,300);
console.log(d5.toLocaleString( ));//毫秒并不直接显示
9.2 获取时间信息
| 方法 | 含义 |
|---|---|
| getDate() | 获取日 |
| getDay () | 获取星期 |
| getMonth () | 获取月(0-11) |
| getFullYear () | 获取完整年份 |
| getYear () | 获取年 |
| getHours () | 获取小时 |
| getMinutes () | 获取分钟 |
| getSeconds () | 获取秒 |
| getMilliseconds () | 获取毫秒 |
| getTime () | 返回累计毫秒数(从1970/1/1午夜) |
9.3 日期和实践转换
日期和时间的转换:
// 返回国际标准时间字符串
toUTCString()
// 返回本地格式时间字符串
toLocalString()
// 返回累计毫秒数(从1970/1/1午夜到本地时间)
Date.parse(x)
// 返回累计毫秒数(从1970/1/1午夜到国际时间)
Date.UTC(x)10. Math 对象
// Number对象的内置方法// toFixed(x) 保留小数位var num = 100.3;var ret = num.toFixed(2);console.log(num); // 100.3console.log(ret); // 100.30// Math对象的内置方法
// abs(x) 返回数值的绝对值
// var num = -10;
console.log( Math.abs(num) ); // 10// ceil(x) 向上取整
var num = 10.3;
console.log( Math.ceil(num) ); // 11// floor(x) 向下取整
var num = 10.3;
console.log( Math.floor(num) ); // 10// max(x,y,z,...,n)
console.log( Math.max(3,56,3) ); // 56
// min(x,y,z,...,n)// pow(x,y)
console.log(Math.pow(3, 2)); // 相等于 3**2
console.log( 3**2 ); // 使用这个,上面废弃// random() 生成0-1随机数
console.log( Math.random() );// 生成0-10之间的数值
console.log( Math.random() * 10 );// round(x) 四舍五入
// 生成0-10之间的整数
console.log( Math.round( Math.random() * 10 ) );
11、Function 对象
函数在程序中代表的就是一段具有功能性的代码,可以让我们的程序编程更加具有结构性和提升程序的复用性,也能让代码变得更加灵活强大
11.1 声明函数
// 函数的定义方式1
function 函数名 (参数){函数体;return 返回值;
}
功能说明:可以使用变量、常量或表达式作为函数调用的参数函数由关键字function定义函数名的定义规则与标识符一致,大小写是敏感的返回值必须使用return// 函数的定义方式2用 Function 类直接创建函数的语法如下:
var 函数名 = new Function("参数1","参数n","function_body");虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,它们的行为与用 Function 类明确创建的函数行为是相同的。 11.2 函数调用
//f(); --->OKfunction f(){console.log("hello")}f() //----->OK不同于python,js代码在运行时,会分为两大部分———预编译 和 执行阶段。
- 预编译:会先检测代码的语法错误,进行变量、函数的声明。
- 执行阶段:变量的赋值、函数的调用等,都属于执行阶段。
11.3 函数参数
(1) 参数基本使用
// 位置参数
function add(a,b){console.log(a);console.log(b);
}
add(1,2)
add(1,2,3)
add(1)// 默认参数
function stu_info(name,gender="male"){console.log("姓名:"+name+" 性别:"+gender)
}stu_info("yuan")
(2)函数中的arguments对象
function add(a,b){console.log(a+b);//3console.log(arguments.length);//2console.log(arguments);//[1,2]}
add(1,2)// arguments的应用1
function add2(){var result=0;for (var num in arguments){result+=arguments[num]}console.log(result)}add2(1,2,3,4,5)// arguments的应用2function f(a,b,c){if (arguments.length!=3){throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments")}else {alert("success!")}
}f(1,2,3,4,5)11.4 函数返回值
在函数体内,使用 return 语句可以设置函数的返回值。一旦执行 return 语句,将停止函数的运行,并运算和返回 return 后面的表达式的值。如果函数不包含 return 语句,则执行完函数体内每条语句后,返回 undefined 值。
function add(x,y) {return x+y}var ret = add(2,5);
console.log(ret)
1、在函数体内可以包含多条 return 语句,但是仅能执行一条 return 语句
2、函数的参数没有限制,但是返回值只能是一个;如果要输出多个值,可以通过数组或对象进行设计。
11.5 匿名函数
匿名函数,即没有变量名的函数。在实际开发中使用的频率非常高!也是学好JS的重点。
// 匿名函数赋值变量var foo = function () {console.log("这是一个匿名函数!")};// 匿名函数的自执行(function (x,y) {console.log(x+y);})(2,3)// 匿名函数作为一个高阶函数使用function bar() {return function () {console.log("inner函数!")}}bar()()使用匿名函数表达式时,函数的调用语句,必须放在函数声明语句之后!
11.6 函数作用域
作用域是JavaScript最重要的概念之一,想要学好JavaScript就需要理解JavaScript作用域和作用域链的工作原理。
任何程序设计语言都有作用域的概念,简单的说,作用域就是变量可访问范围,即作用域控制着变量与函数的可见性和生命周期。在JavaScript中,变量的作用域有全局作用域和局部作用域两种。
// 局部变量,是在函数内部声明,它的生命周期在当前函数被调用的时候, 当函数调用完毕以后,则内存中自动销毁当前变量
// 全局变量,是在函数外部声明,它的生命周期在当前文件中被声明以后就保存在内存中,直到当前文件执行完毕以后,才会被内存销毁掉
首先熟悉下var
var name = "yuan"; // 声明一个全局变量 name并赋值”yuan“name = "张三"; // 对已经存在的变量name重新赋值 ”张三“console.log(name);age = 18 // 之前不存在age变量,这里等同于var age = 19 即声明全局变量age并赋值为18var gender = "male"var gender = "female" // 原内存释放与新内存开辟,指针指向新开辟的内存console.log(gender)
作用域案例:
var num = 10; // 在函数外部声明的变量, 全局变量function func(){// num = 20; // 函数内部直接使用变量,则默认调用了全局的变量,//var num = 20; // 函数内部使用var 或者 let声明的变量则是局部变量// 函数内部直接使用变量,则默认调用了全局的变量,// 使用变量的时候,解释器会在当前花括号范围值搜索是否有关键字var 或者 let 声明了变量,如果没有,则一层一层往外查找最近的声明// 如果最终查找不到,则直接报错! 变量名 is not define!console.log("函数内部num:",num)}
func();
console.log("全局num:",num);
11.7 JS的预编译
js运行三个阶段:
- 语法分析
- 预编译
- 解释执行
语法分析就是JS引擎去检查你的代码是否有语法错误,解释执行就是执行你的代码。最重要最需要理解的就是第二个环节预编译,简单理解就是在内存中开辟一些空间,存放一些变量与函数 。
预编译可分为全局预编译和局部预编译。
- 在js脚本加载之后,会先通篇检查是否存在低级错误;
- 在语法检测完之后,便进行全局预编译;
- 在全局预编译之后,就解释一行,执行一行;
- 当执行到函数调用那一行前一刻,会先进行函数预编译,再往下执行。
全局预编译的3个步骤:
- 创建GO对象(Global Object)全局对象,即window对象。
- 找变量声明,将变量名作为GO属性名,值为undefined
- 查找函数声明,作为GO属性,值赋予函数体
局部预编译的4个步骤:
- 创建AO对象(Activation Object)执行期上下文。
- 找形参和变量声明,将变量和形参名作为AO属性名,值为undefined
- 将实参值和形参统一。
- 在函数体里面找函数声明,值赋予函数体。
GO对象是全局预编译,所以它优先于AO对象所创建和执行
案例分析:
<script>var a = 10;console.log(a);function foo(a) {console.log(a);var a = 100;console.log(a);function a() {}console.log(a);var b = function(){};console.log(b);function d() {}}var c = function (){console.log("匿名函数C");};console.log(c);foo(20);</script>全局预编译
GO/window = {a: undefined,c: undefined,foo: function(a) {console.log(a);var a = 123;console.log(a);function a() {}console.log(a);var b = function() {}console.log(b);function d() {}}}
解释执行代码(直到执行调用函数foo(20)语句)
GO/window = {a: 10,c: function (){console.log("I at C function");}test: function(a) {console.log(a);var a = 123;console.log(a);function a() {}console.log(a);var b = function() {}console.log(b);function d() {}}}
调用函数foo(20)前发生布局预编译
// 局部预编译前两步:
AO = {a:undefined,b:undefined,}// 局部预编译第三步:
AO = {a:20,b:undefined,}
// 局部预编译第四步:
AO = {a:function a() {},b:undefinedd:function d() {}}
预编译总结:
- 函数声明整体提升-(具体点说,无论函数调用和声明的位置是前是后,系统总会把函数声明移到调用前面)
- 变量 声明提升-(具体点说,无论变量调用和声明的位置是前是后,系统总会把声明移到调用前,注意仅仅只是声明,所以值是undefined)
12、JSON对象
var str1 = '{"name": "Alex", "age": 18}';
var obj1 = {"name": "Alex", "age": 18};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);
13、 正则对象
// 定义正则表达式两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;// 正则校验数据
reg1.test('jason666')
reg2.test('jason666')/*第一个注意事项,正则表达式中不能有空格*/ // 全局匹配
var s1 = 'egondsb dsb dsb';
s1.match(/s/)
s1.match(/s/g)
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g
reg2.test('egondsb');
reg2.test('egondsb');
reg2.lastIndex;
/*第二个注意事项,全局匹配时有一个lastIndex属性*/// 校验时不传参数
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/
reg2.test();
reg2.test(undefined);var reg3 = /undefined/;
reg3.test();
14、 BOM对象
BOM:Broswer object model,即浏览器提供我们开发者在javascript用于操作浏览器的对象。
14.1 window对象
14.1.1 窗口方法
// BOM Browser object model 浏览器对象模型// js中最大的一个对象.整个浏览器窗口出现的所有东西都是window对象的内容.
console.log( window );// alert() 弹出一个警告框
window.alert("hello");//confirm 弹出一个确认框,点击确认,返回true, 点击取消,返回false
var ret = confirm("您确认要删除当前文件么?");
console.log( ret );// 弹出一个消息输入框,当点击确认以后,则返回可以接收到用户在输入框填写的内容.如果点击取消,则返回null
var ret = prompt("请输入一个内容","默认值");
console.log( ret );// close() 关闭当前浏览器窗口
window.close();//打开一个新的浏览器窗口
window.open("http://www.baidu.com","_blank","width=800px,height=500px,left=200px,top=200px";14.2 定时方法
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。而setTimeout是在指定的毫秒数后调用code一次。
// 设置循环定时器
var ID = window.setInterval(code,millisec) // 每millisec毫秒执行一次code
// 取消循环定时器
window.clearInterval(ID);// 设置单次定时器
var ID = window.setTimeout(code,millisec) // millisec毫秒后执行code一次
// 取消单次定时器
window.clearTimeout(ID);其中,code为要调用的函数或要执行的代码串。millisec周期性执行或调用 code 之间的时间间隔,以毫秒计。
14.3 navigator对象
window.navigator.appName; // Web浏览器全称
window.navigator.appVersion; // Web浏览器厂商和版本的详细字符串
window.navigator.userAgent; // 客户端绝大部分信息
window.navigator.platform; // 浏览器运行所在的操作系统
14.4 screen对象
window.screen.availWidth; // 可用屏幕宽度
window.screen.availHeight; // 可用屏幕高度
14.5 history对象
window.history 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
window.history.forward() // 前进一页
window.history.back() // 后退一页
14.6 location(地址栏)对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<button onclick="func1()">查看Location对象</button>
<button onclick="func2()">跳转到百度</button>
<button onclick="func3()">F5</button>
<script>function func1(){console.log( location );}// 地址栏对象控制和操作地址栏// 所谓的地址就是当前页面所在地址// 地址结构:// 协议://域名:端口/路径/文件名?查询字符串#锚点console.log( `协议=>${location.protocol}` );console.log( `端口=>${location.port}` );console.log( `域名=>${location.hostname}` );console.log( `域名:端口=>${location.host}` );console.log( `路径=>${location.pathname}` );console.log( `查询字符串=>${location.search}` );console.log(`完整的地址信息=>${location.href}`);function func2(){// location.href="http://www.baidu.com"; // 页面跳转location.assign("http://www.baidu.com"); // 页面跳转}function func3(){location.reload(); // 刷新页面}
</script>
</body>
</html>
本地存储对象
使用存储对象的过程中, 对象数据会根据域名端口进行保存的,所以 js不能获取当前页面以外其他域名端口保存到本地的数据。也就是说,我们存储对象获取数据只能是自己当前端口或者域名下曾经设置过的数据,一旦端口或者域名改变,则无法获取原来的数据。
localStorage 本地永久存储localStorage.setItem("变量名","变量值"); 保存一个数据到存储对象localStorage.变量名 = 变量值 保存一个数据到存储对象localStorage.getItem("变量名") 获取存储对象中保存的指定变量对应的数据localStorage.变量名 获取存储对象中保存的指定变量对应的数据localStorage.removeItem("变量名") 从存储对象中删除一个指定变量对应的数据localStorage.clear() 从存储对象中删除所有数据sessionStorage 本地会话存储sessionStorage.setItem("变量名","变量值"); 保存一个数据到存储对象sessionStorage.变量名 = 变量值 保存一个数据到存储对象sessionStorage.getItem("变量名") 获取存储对象中保存的指定变量对应的数据sessionStorage.变量名 获取存储对象中保存的指定变量对应的数据sessionStorage.removeItem("变量名") 从存储对象中删除一个指定变量对应的数据sessionStorage.clear() 从存储对象中删除所有数据
localStorage和sessionStorage的区别:
localStorage和sessionStorage一样都是用来存储客户端临时信息的对象。
他们均只能存储字符串类型的对象(虽然规范中可以存储其他原生类型的对象,但是目前为止没有浏览器对其进行实现)。
localStorage生命周期是永久,这意味着除非用户显示在浏览器提供的UI上清除localStorage信息,否则这些信息将永远存在。sessionStorage生命周期为当前窗口或标签页,一旦窗口或标签页被永久关闭了,那么所有通过sessionStorage存储的数据也就被清空了。
不同浏览器无法共享localStorage或sessionStorage中的信息。相同浏览器的不同页面间可以共享相同的 localStorage(页面属于相同域名和端口),但是不同页面或标签页间无法共享sessionStorage的信息。这里需要注意的是,页面及标 签页仅指顶级窗口,如果一个标签页包含多个iframe标签且他们属于同源页面,那么他们之间是可以共享sessionStorage的。
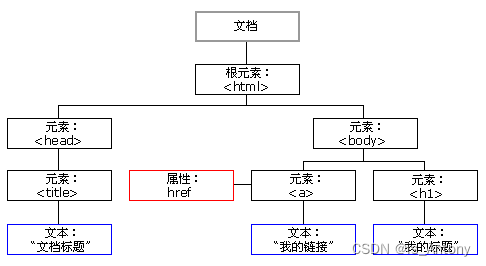
15.DOM
DOM document Object Model 文档对象模型。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
15.1 查找标签
- 直接查找标签
document.getElementsByTagName("标签名")
document.getElementById("id值")
document.getElementsByClassName("类名")
1、方法的返回值是dom对象还是数组
2、document对象可以是任意dom对象,将查询范围限制在当前dom对象
- 导航查找标签
elementNode.parentElement // 父节点标签元素
elementNode.children // 所有子标签
elementNode.firstElementChild // 第一个子标签元素
elementNode.lastElementChild // 最后一个子标签元素
elementNode.nextElementSibling // 下一个兄弟标签元素
elementNode.previousElementSibling // 上一个兄弟标签元素
- css选择器查找
document.querySelector("css选择器") //根据css选择符来获取查找到的第一个元素,返回标签对象(dom对象)
document.querySelectorAll("css选择器"); // 根据css选择符来获取查找到的所有元素,返回数组
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div id="i1">DIV1</div><div class="c1">DIV</div>
<div class="c1">DIV</div>
<div class="c1">DIV</div><div class="outer"><div class="c1">item</div>
</div><div class="c2"><div class="c3"><ul class="c4"><li class="c5" id="i2">111</li><li>222</li><li>333</li></ul></div>
</div><script>// 直接查找var ele = document.getElementById("i1"); // ele就是一个dom对象console.log(ele);var eles = document.getElementsByClassName("c1"); // eles是一个数组 [dom1,dom2,...]console.log(eles);var eles2 = document.getElementsByTagName("div"); // eles2是一个数组 [dom1,dom2,...]console.log(eles2);var outer = document.getElementsByClassName("outer")[0];var te = outer.getElementsByClassName("c1");console.log(te);// 导航查找var c5 = document.getElementsByClassName("c5")[0];console.log(c5); // c5是一个DOM对象console.log(c5.parentElement.lastElementChild); // 返回值是dom对象console.log(c5.parentElement.children); // 返回值是dom对象数组console.log(c5.nextElementSibling.nextElementSibling);console.log(c5.parentElement.children);// css选择器var dom = document.querySelector(".c2 .c3 .c5");console.log(":::",dom);var doms = document.querySelectorAll("ul li");console.log(":::",doms);</script></body>
</html>
15.2 绑定事件
- 静态绑定 :直接把事件写在标签元素中。
<div id="div" onclick="foo(this)">click</div><script>function foo(self){ // 形参不能是this;console.log("foo函数");console.log(self); }
</script>- 动态绑定:在js中通过代码获取元素对象,然后给这个对象进行后续绑定。
<p id="i1">试一试!</p><script>var ele=document.getElementById("i1");ele.onclick=function(){console.log("ok");console.log(this); // this直接用};</script>
一个元素本身可以绑定多个不同的事件, 但是如果多次绑定同一个事件,则后面的事件代码会覆盖前面的事件代码
多个标签绑定事件
<ul><li>111</li><li>222</li><li>333</li><li>444</li><li>555</li>
</ul><script>var eles = document.querySelectorAll("ul li");for(var i=0;i<eles.length;i++){eles[i].onclick = function (){console.log(this.innerHTML)// console.log(eles[i].innerHTML) // 结果?}}</script>
15.3 操作标签
<标签名 属性1=“属性值1” 属性2=“属性值2”……>文本</标签名>
<div class="c1"><span>click</span></div><script>var ele =document.querySelector(".c1");ele.onclick = function (){// 查看标签文本console.log(this.innerHTML)console.log(this.innerText)}ele.ondblclick = function (){// 设置标签文本this.innerHTML = "<a href='#'>yuan</a>"//this.innerText = "<a href='#'>yuan</a>"}</script>
- value操作
像input标签,select标签以及textarea标签是没有文本的,但是显示内容由value属性决定
<input type="text" id="i1" value="yuan"><textarea name="" id="i2" cols="30" rows="10">123</textarea><select id="i3"><option value="hebei">河北省</option><option value="hubei">湖北省</option><option value="guangdong">广东省</option></select><script>// input标签var ele1 =document.getElementById("i1");console.log(ele1.value);ele1.onmouseover = function (){this.value = "alvin"}// textarea标签var ele2 =document.getElementById("i2");console.log(ele2.value);ele2.onmouseover = function (){this.innerText = "welcome to JS world!"this.value = "welcome to JS world!"}// select标签var ele3 =document.getElementById("i3");console.log(ele3.value);ele3.value= "hubei"</script>
- css样式操作
<p id="i1">Hello world!</p><script>var ele = document.getElementById("i1");ele.onclick = function (){this.style.color = "red"}
</script>
- 属性操作
elementNode.setAttribute("属性名","属性值")
elementNode.getAttribute("属性名")
elementNode.removeAttribute("属性名");
并不是所有属性都可以像value那样操作。
class属性操作
elementNode.className
elementNode.classList.add
elementNode.classList.remove
- 节点操作
// 创建节点:
document.createElement("标签名")
// 插入节点
somenode.appendChild(newnode) // 追加一个子节点(作为最后的子节点)
somenode.insertBefore(newnode,某个节点) // 把增加的节点放到某个节点的前边
// 删除节点
somenode.removeChild():获得要删除的元素,通过父元素调用删除
//替换节点
somenode.replaceChild(newnode, 某个节点);
15.4 常用事件
| onclick | 当用户点击某个对象时调用的事件句柄。 |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 |
| onfocus | 元素获得焦点。 |
| onblur | 元素失去焦点。 |
| onchange | 域的内容被改变。 |
| onkeydown | 某个键盘按键被按下。 |
| onkeyup | 某个键盘按键被松开。 |
| onload | 一张页面或一幅图像完成加载。 |
| onmousedown | 鼠标按钮被按下。 |
| onmousemove | 鼠标被移动。 |
| onmouseout | 鼠标从某元素移开。 |
| onmouseover | 鼠标移到某元素之上。 |
| onselect | 在文本框中的文本被选中时发生。 |
| onsubmit | 确认按钮被点击,使用的对象是form。 |
- onload事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script>window.onload = function (){ele = document.getElementById("i1")console.log(ele.innerHTML);}</script></head>
<body><div id="i1">yuan</div></body>
</html>
- onsubmit事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title></head>
<body><form action="" id="i1">用户名:<input type="text">密码: <input type="password"><input type="submit">
</form><script>var ele = document.getElementById("i1");var user = document.querySelector("#i1 [type=text]")var pwd = document.querySelector("#i1 [type=password]")ele.onsubmit = function (e){console.log(user.value);console.log(pwd.value);return false; // 终止事件执行// e.preventDefault() // 阻止元素默认行为}</script>
</body>
</html>
- onchange事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title></head>
<body><select name="provonce" id="s1"><option value="hebei">请选择省份</option><option value="hubei">湖北省</option><option value="hunan">湖南省</option><option value="hebei">河北省</option>
</select><select name="provonce" id="s2"><option value="hebei">请选择城市</option></select><script>var data={"hunan":["长沙","岳阳","张家界"],"hubei":["武汉","襄阳","荆州"],"hebei":["石家庄","保定","张家口"]};console.log(data);var ele = document.getElementById("s1");var ele2 = document.getElementById("s2");ele.onchange=function () {console.log(this.value);var citys = data[this.value];console.log(citys);// 清空操作ele2.options.length=1;// 创建标签for (var i=0;i<citys.length;i++){var option = document.createElement("option"); // </option></option>option.innerHTML=citys[i];ele2.appendChild(option)}}</script></body>
</html>
- onmouse事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#container{width: 300px;}#title{cursor: pointer;background: #ccc;}#list{display: none;background:#fff;}#list div{line-height: 50px;}#list .item1{background-color: green;}#list .item2{background-color: rebeccapurple;}#list .item3{background-color: lemonchiffon;}</style>
</head>
<body>
<div id="container"><div id="title">使用了mouseout事件↓</div><div id="list"><div class="item1">第一行</div><div class="item2">第二行</div><div class="item3">第三行</div></div>
</div>
<script>// 1.不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。// 2.只有在鼠标指针离开被选元素时,才会触发 mouseleave 事件。var container=document.getElementById("container");var title=document.getElementById("title");var list=document.getElementById("list");title.onmouseover=function(){list.style.display="block";};container.onmouseleave=function(){ // 改为onmouseout试一下list.style.display="none";};/*因为mouseout事件是会冒泡的,也就是onmouseout事件可能被同时绑定到了container的子元素title和list
上,所以鼠标移出每个子元素时也都会触发我们的list.style.display="none";*/
</script>
</body>
</html>
- onkey事件
<input type="text" id="t1"/><script type="text/javascript">var ele=document.getElementById("t1");ele.onkeydown=function(e){console.log("onkeydown",e.key)};ele.onkeyup=function(e){console.log("onkeyup",e.key)};
</script>
- onblur和onfocus事件
<input type="text" class="c1"><script>var ele = document.querySelector(".c1");// 获取焦点事件ele.onfocus = function () {console.log("in")};// 失去焦点事件ele.onblur = function () {console.log("out")}</script>
- 冒泡事件
<div class="c1"><div class="c2"></div>
</div><script>var ele1 = document.querySelector(".c1");ele1.onclick = function () {alert("c1区域")};var ele2 = document.querySelector(".c2");ele2.onclick = function (event) {alert("c2区域");// 如何阻止事件冒泡event.stopPropagation();}</script>
)









,前端项目打包)
)




(python数据库))

![[题] 查找最大元素 #字符输入](http://pic.xiahunao.cn/[题] 查找最大元素 #字符输入)
