目录
- 背景
- 方案
- 业务实践
- 细节注意
- 待办
背景
客户aws服务磁盘存储告急,最高可扩容16T。排查如下:主要是视频文件存在大量复制使用的情况。例如发布节目时复制、预览时复制,这样上传一份视频后最大会有四份拷贝(预览、普通发布、互动发布),但是却有只有一份视频是被终端播放时使用。
方案
预览时,通过ffmpeg工具将原视频处理成video标签可正常播放的音视频流(h264、帧率25以下…参照GTV标准品预览视频格式要求),推送到流媒体服务器上,然后将前端拉该视频流喂给H5的video容器。

业务实践
FFmpeg支持推流多种形式的流,主要取决于推流协议和容器格式的组合。以下是一些常见的推流形式:
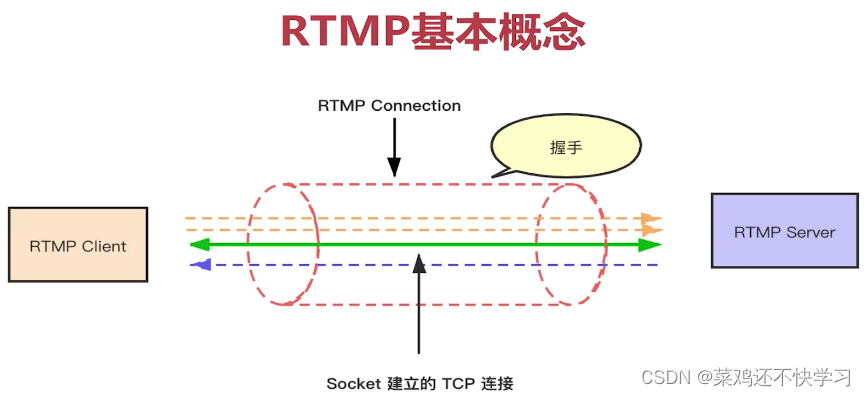
- RTMP(Real-Time Messaging Protocol)流:通过RTMP协议推流,可以实现实时音视频流传输。
- RTSP(Real-Time Streaming Protocol)流:通过RTSP协议推流,通常用于实时监控和视频流传输。
- HLS(HTTP Live Streaming)流:通过HLS协议推流,适用于分段传输和适应不同网络条件的流媒体。
- MPEG-TS(MPEG Transport Stream)流:通过MPEG-TS格式推流,常用于数字电视广播和多路复用的流媒体传输。
- WebRTC(Web Real-Time Communication)流:通过WebRTC协议推流,用于实时音视频通信和协作。
- SRT(Secure Reliable Transport)流:通过SRT协议推流,提供高可靠性和安全性的传输。
- UDP(User Datagram Protocol)流:通过UDP协议推流,通常用于低延迟的实时音视频传输。
- HTTP/HTTPS流:通过HTTP或HTTPS协议推流,适用于各种在线音视频服务和内容分发。
结合业务需求,以及调用常用方案现状,决定采取RTMP协议推流。
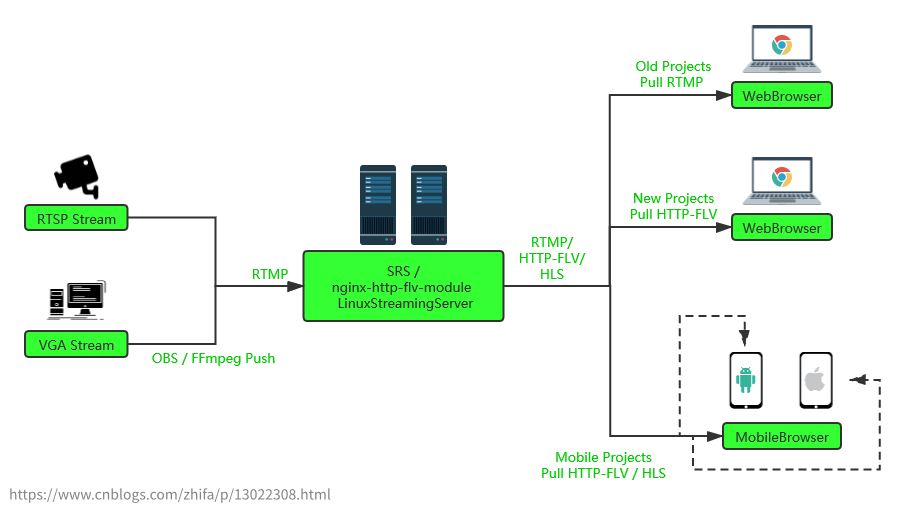
具体方案:FFmpeg (推流) —> (RTMP协议) —>nginx-http-flv-module(流媒体服务) —> (HTTP-FLV) —> Flv.js 。
步骤一:FFmpeg推流
推流命令:
解释:
步骤二:流媒体服务处理
因为浏览器对rtmp流的支持和兼容性不一样(需要flash插件),所以需要流媒体服务器将rtmp流处理成http类型的流http-flv。linux环境部署方式:
- 编译安装。(不推荐)
好处:可以自定义功能选项。坏处:对编译环境要求较多,可能会遇到缺库或者版本不对等等一些列问题。
编译资源及教程:- docker镜像安装。(推荐)
开源docker镜像,人家已经做好编译打包成docker镜像了,只需要自定义启动容器,然后自行修改服务配置即可。
镜像推荐:
步骤三:拉流播放
使用哔哩哔哩开源播放器:flvjs
作用:与流媒体服务建立连接,订阅流地址,实时拉流并喂给video标签进行播放。
在线demo:
项目地址:

细节注意
- 查看当前正在活动的流 127.0.0.1:1935/stash
- 客户量较大,需要注意控制ffmpeg推流并发量。
- 客户关闭预览时,销毁推流进程,销毁flvjs播放器。(断开与流媒体服务的连接,释放资源)
- 考虑到多个客户对同一个视频进行预览,为了保证每次重新打开预览都是从0开始,每次预览需要保证推流地址不一样。(当前是拼接文件名和时间戳)
- 由于历史原因,大部分客户已习惯上传h264格式的mp4文件,这种视频是能通过video原生标签正常播放的,因此预览前需判断视频是否符合正常播放标准(参照GTV标准版视频格式),符合返回文件输出流,否则才走推流播放流程,降低开销。
待办
- flvjs自定义参数较多,有空可以再研究研究怎么搭配让播放体验最佳。
- 并发预览压测。如何测试巨大的预览并发量对服务器性能的影响。
- …