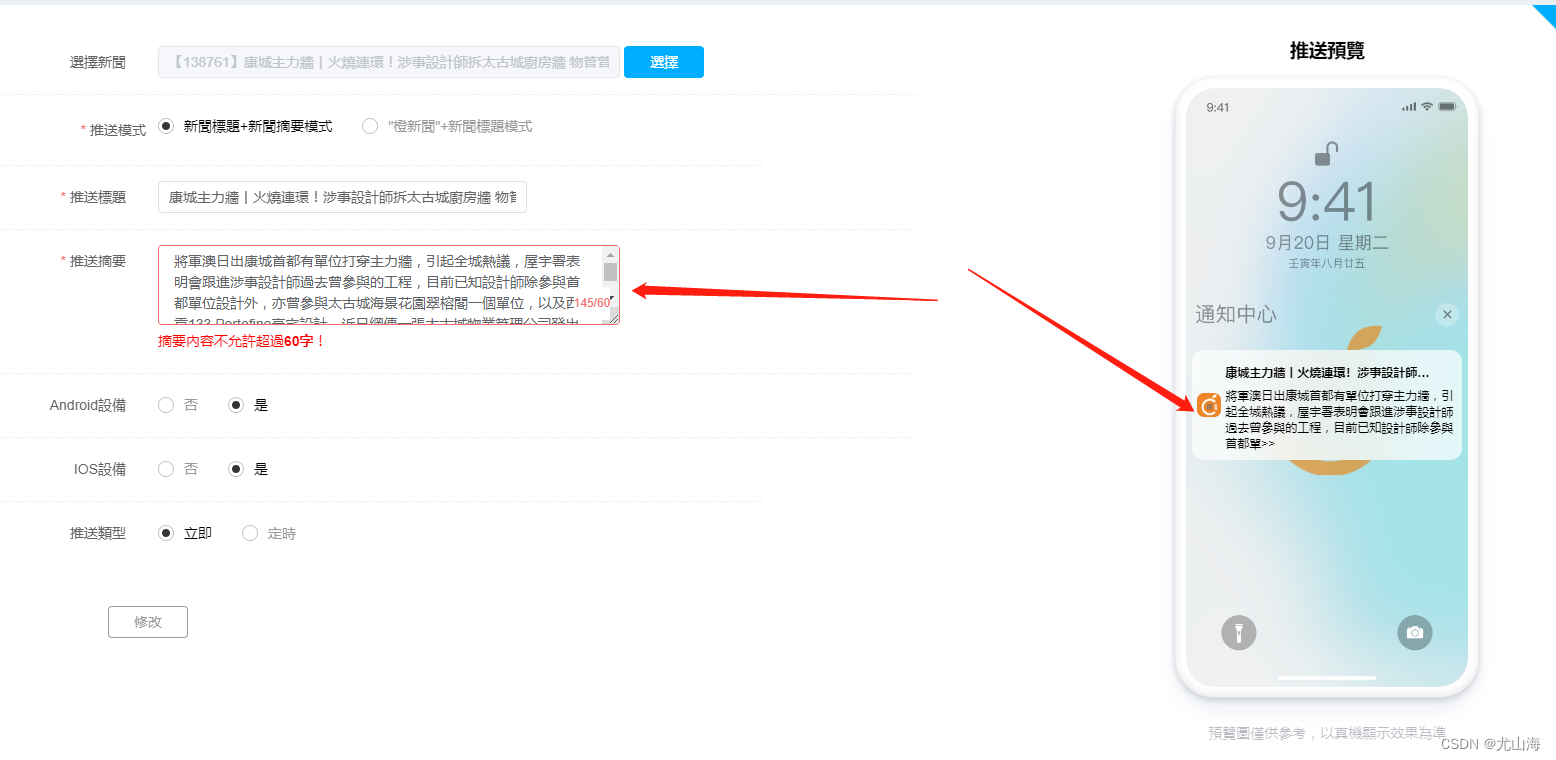
业务场景:在vue中监听el-input 中的字数有没有超过60,如果超过60字时将60后面的字变为 “>>” 符号,以此实现预览苹果手机推送摘要场景。
-
错误:开始的逻辑是使用watch监听,检查length超过60直接 加上符号,如下:
watch: {dataInfo: {handler(val) {if(val.length>60) {this.dataInfo.description = val.concat('>>')}},deep: true} }// ERROR: You may have an infinite update loop in watcher with expression。 // 看了一下错误知道了,犯了初级错误,一边监听一边更改值,会直接陷入死循环。 -
解决:使用 computed计算属性进行监听赋值,具体如下:
- 在
data中定义一个用于保存输入文本的变量(例如textInput),并初始化为空字符串。 - 在
el-input组件上使用v-model指令将输入的文本绑定到textInput变量:
<el-input v-model="textInput"></el-input>- 创建一个计算属性(例如
trimmedText)来截取前60个字符并添加 “>>” 符号:
computed: {trimmedText() {if (this.textInput.length > 60) {return this.textInput.substring(0, 60) + ">>";} else {return this.textInput;}} }- 在模板中使用计算属性
trimmedText来显示处理后的文本:
<p>{{ trimmedText }}</p>这样,当在
el-input中输入的文本长度超过60时,计算属性trimmedText会自动截取前60个字符并在末尾添加 “>>” 符号。如果输入的文本长度不超过60,将显示完整的文本。 - 在






![[Linux]线程基本知识](http://pic.xiahunao.cn/[Linux]线程基本知识)

---对类和对象深入一些的理解)






)




(四))