一、安装VueX
npm i vuex // Vue3安装该版本
npm i vuex@3 // Vue2安装该版本
因为我使用的是Vue2,所以安装的是3版本
二、配置VueX文件
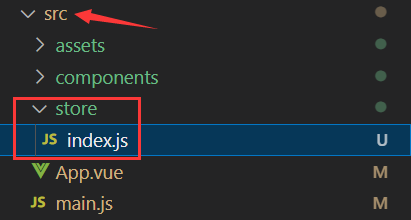
在src目录下创建store文件夹,再创建index.js

在index.js中配置如下代码:
// VueX配置文件// 引入文件
import Vuex from 'vuex';
import Vue from 'vue';Vue.use(Vuex); // 使用VueX 组件// actions
const actions = {};// mutations
const mutations = {};// state
const state = {};// 创建并导出Store对象
export default new Vuex.Store({actions,mutations,state
})三、引入store
在main.js中引入并配置store
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = false;// 引入Store
import Store from "./store";new Vue({render: h => h(App),Store, // 配置Store
}).$mount('#app')
)













)

 Mysql实战-Inner Join算法底层原理及驱动表选择)


