🎊专栏【SpringMVC】
🍔喜欢的诗句:天行健,君子以自强不息。
🎆音乐分享【如愿】
🎄欢迎并且感谢大家指出小吉的问题🥰
文章目录
- 🌺普通参数
- 🌺POJO参数
- 🌺嵌套pojo参数
- 🌺数组参数
- 🌺集合参数
- 🎄json数据传参
- 🛸json格式
- 🛸嵌套json格式
- 🛸集合格式

在Web项目开发中,如何获取客户端传来的参数是非常重要的功能。SpringMVC提供了全面灵活的请求参数绑定机制,大大简化了参数处理。
本文将全面介绍SpringMVC的参数绑定功能。我们将学习获取基本类型参数、POJO参数、数组参数、集合参数的配置方法。SpringMVC自动将请求参数映射到处理方法的入参对象上,避免了我们手动解析request的繁琐。
更强大的是,SpringMVC还提供对JSON数据的自动转换支持。我们只需使用@RequestBody注解,就可以将JSON参数解析为目标对象。这种低侵入性的处理方式,令接口开发极为顺畅。
本文还将介绍对参数转换、格式化、校验的支持,让参数绑定更加丰富。这些知识点在实战项目中都大量应用,是掌握SpringMVC的基础。下面让我们深入学习,如虎添翼!
我们继续使用上一篇文章“探索请求映射路径,Get请求与Post请求”的代码
🌺普通参数
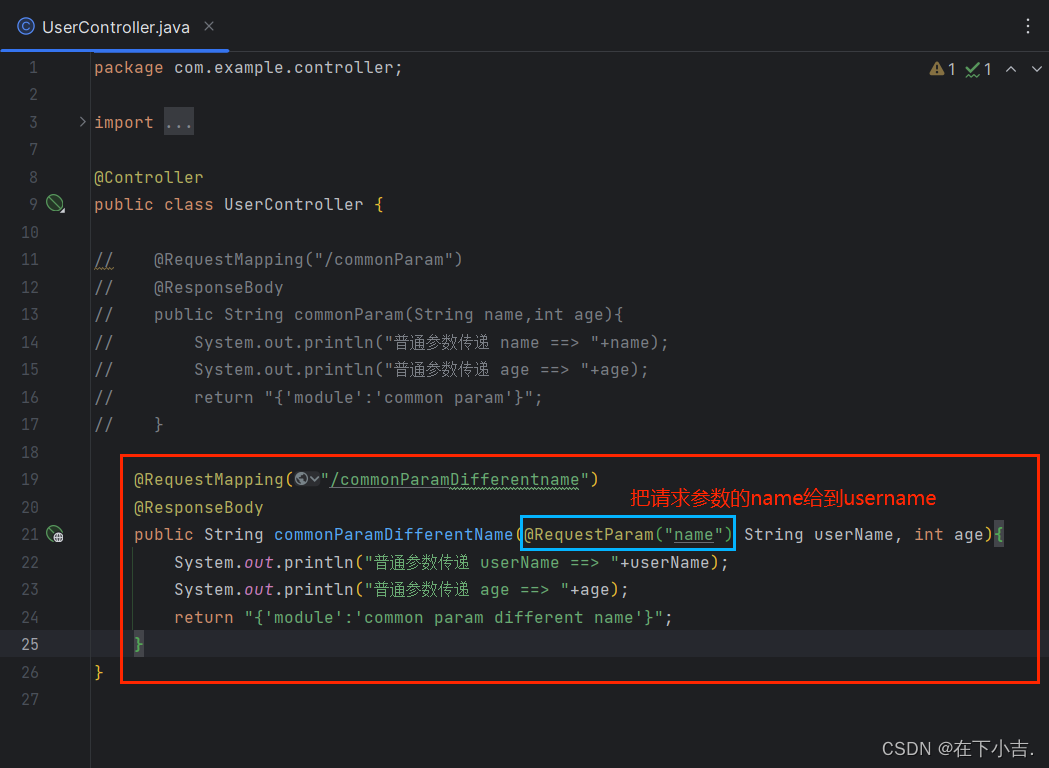
我们在UserController类中写入这一段代码
@RequestMapping("/commonParamDifferentname")@ResponseBodypublic String commonParamDifferentName(@RequestParam("name") String userName,int age){System.out.println("普通参数传递 userName ==> "+userName);System.out.println("普通参数传递 age ==> "+age);return "{'module':'common param different name'}";}

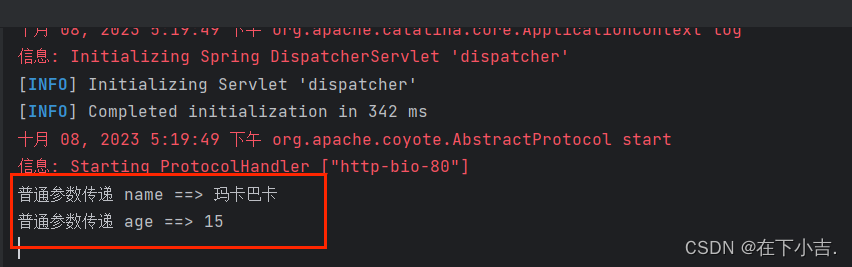
接收成功

🌺POJO参数
我们在User类中写入这一段代码
package com.example.domain;public class User {private String name;private int age;private Address address;@Overridepublic String toString() {return "User{" +"name='" + name + '\'' +", age=" + age +", address=" + address +'}';}public Address getAddress() {return address;}public void setAddress(Address address) {this.address = address;}public String getName() {return name;}public void setName(String name) {this.name = name;}public int getAge() {return age;}public void setAge(int age) {this.age = age;}
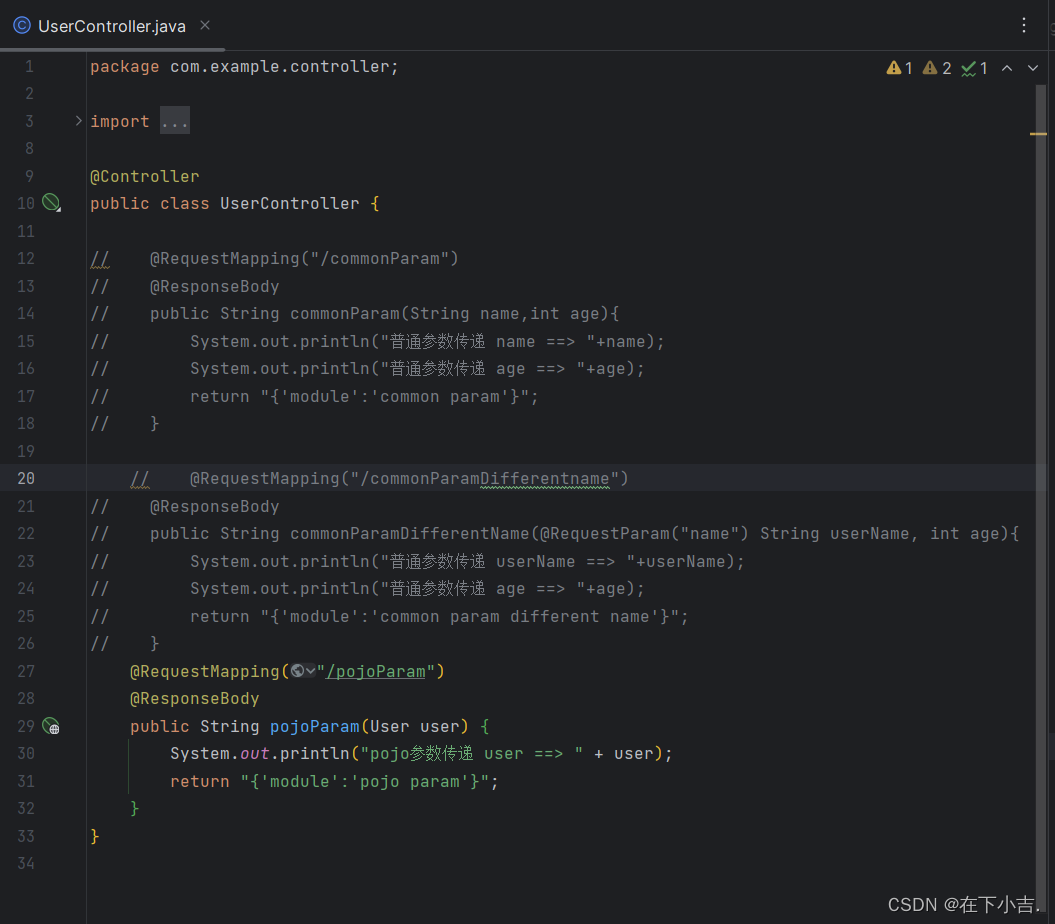
}我们在UserController类中写入这一段代码
//POJO参数:请求参数与形参对象中的属性对应即可完成参数传递@RequestMapping("/pojoParam")@ResponseBodypublic String pojoParam(User user){System.out.println("pojo参数传递 user ==> "+user);return "{'module':'pojo param'}";}

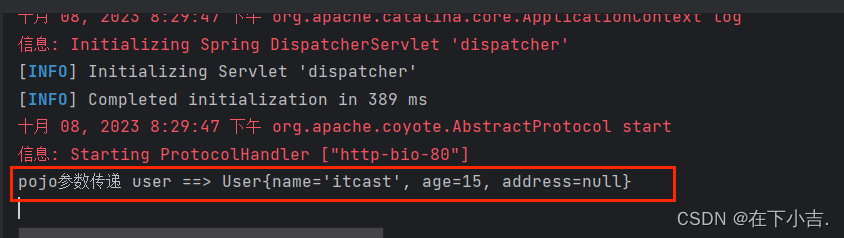
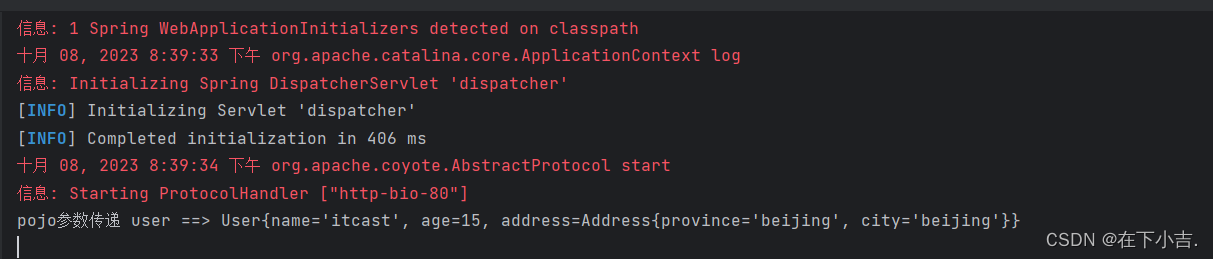
运行成功

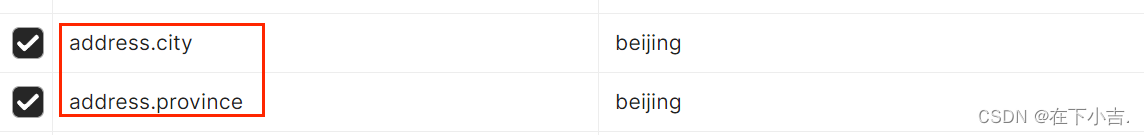
🌺嵌套pojo参数
适用于下面这种,可以反复写

我们在Address类中写入这一段代码
package com.example.domain;
public class Address {private String province;private String city;@Overridepublic String toString() {return "Address{" +"province='" + province + '\'' +", city='" + city + '\'' +'}';}public String getProvince() {return province;}public void setProvince(String province) {this.province = province;}public String getCity() {return city;}public void setCity(String city) {this.city = city;}
}
在UserController里面写入这一段代码
@RequestMapping("/pojoContainPojoParam")@ResponseBodypublic String pojoContainPojoParam(User user){System.out.println("pojo嵌套pojo参数传递 user ==> "+user);return "{'module':'pojo contain pojo param'}";}
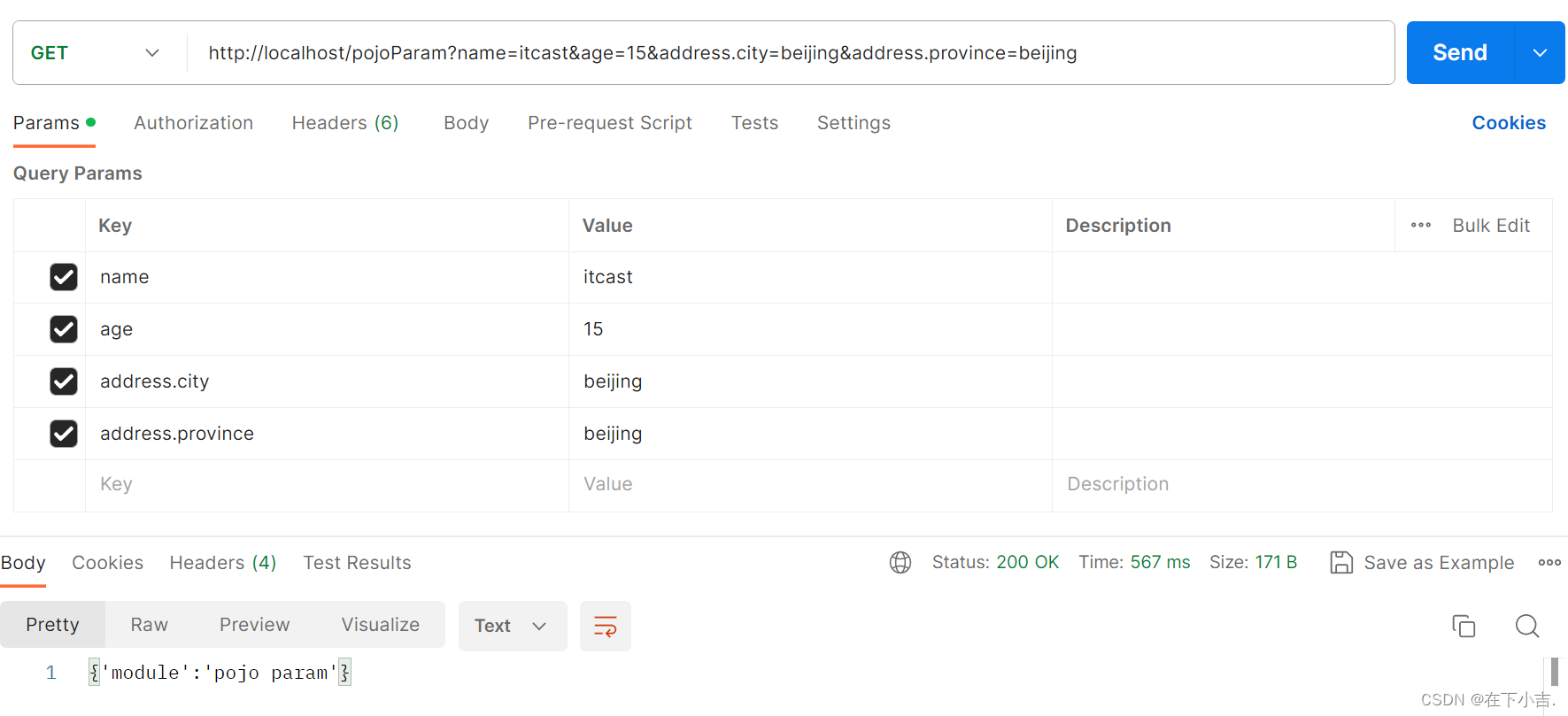
继续测试

运行成功

🌺数组参数
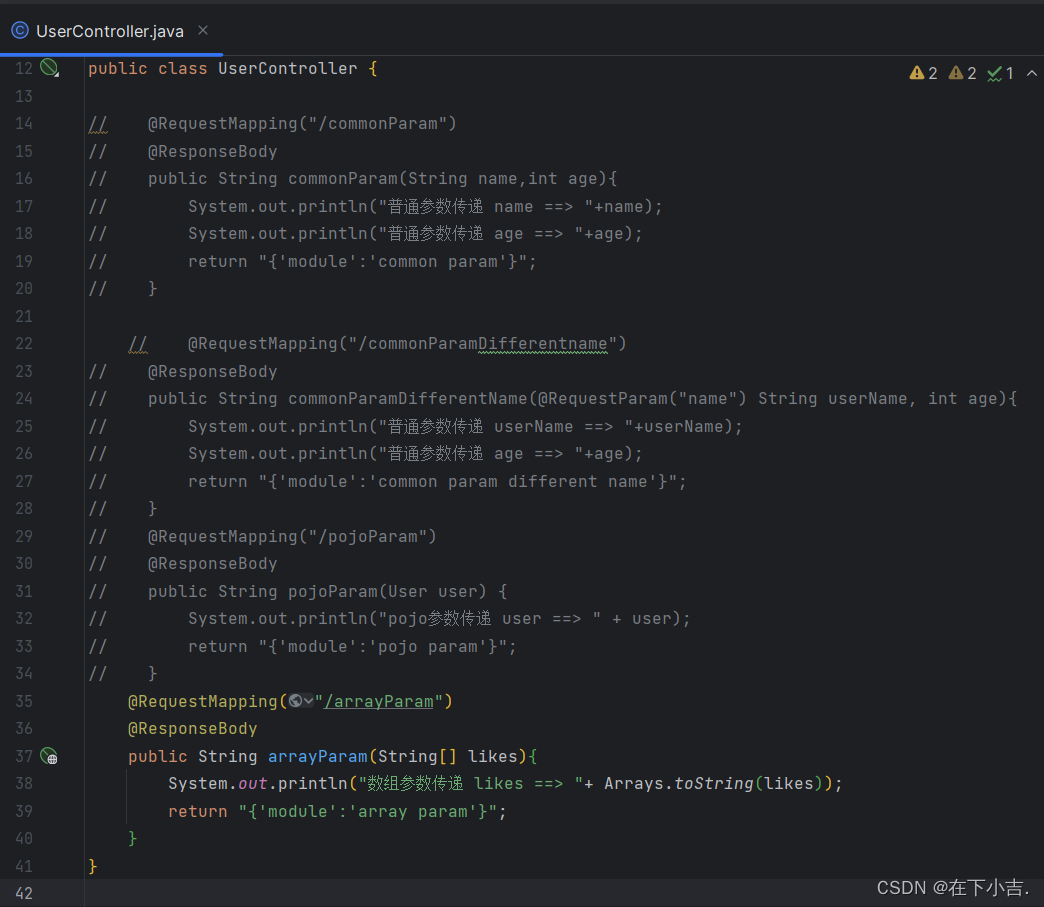
@RequestMapping("/arrayParam")@ResponseBodypublic String arrayParam(String[] likes){System.out.println("数组参数传递 likes ==> "+ Arrays.toString(likes));return "{'module':'array param'}";}


运行成功

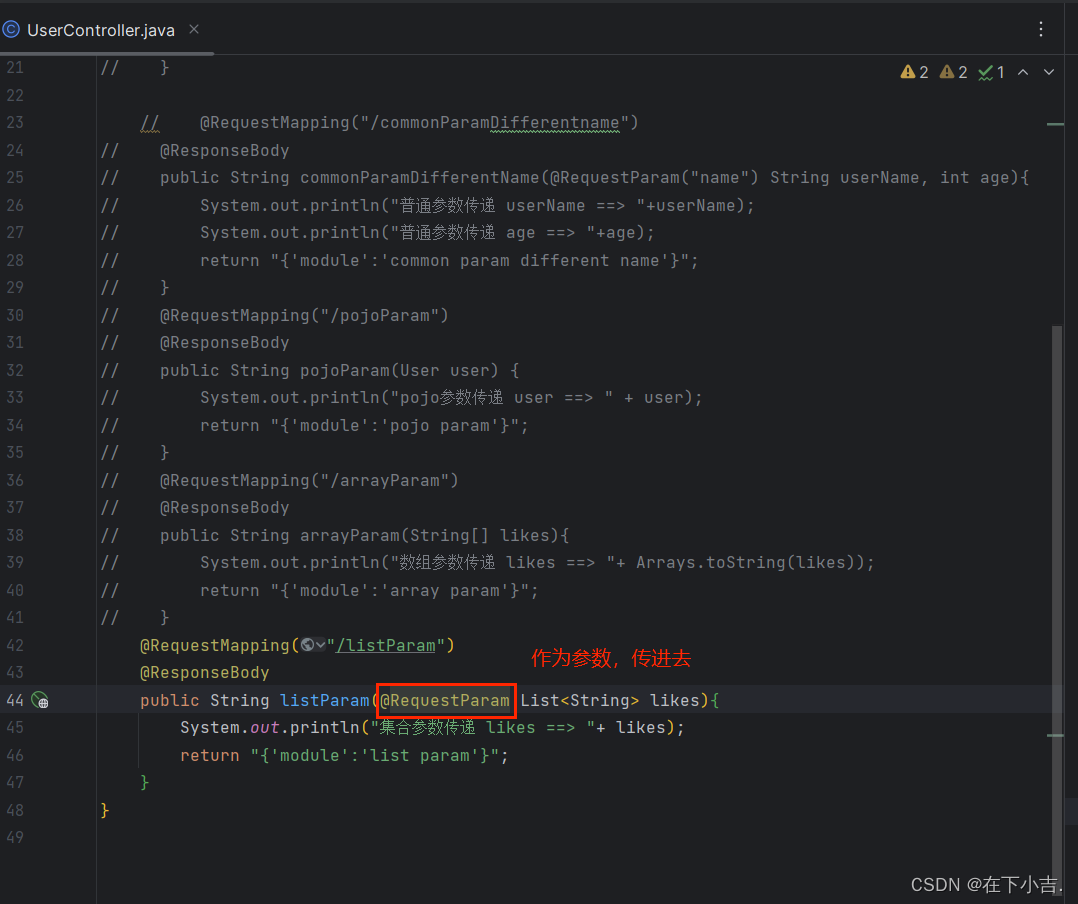
🌺集合参数
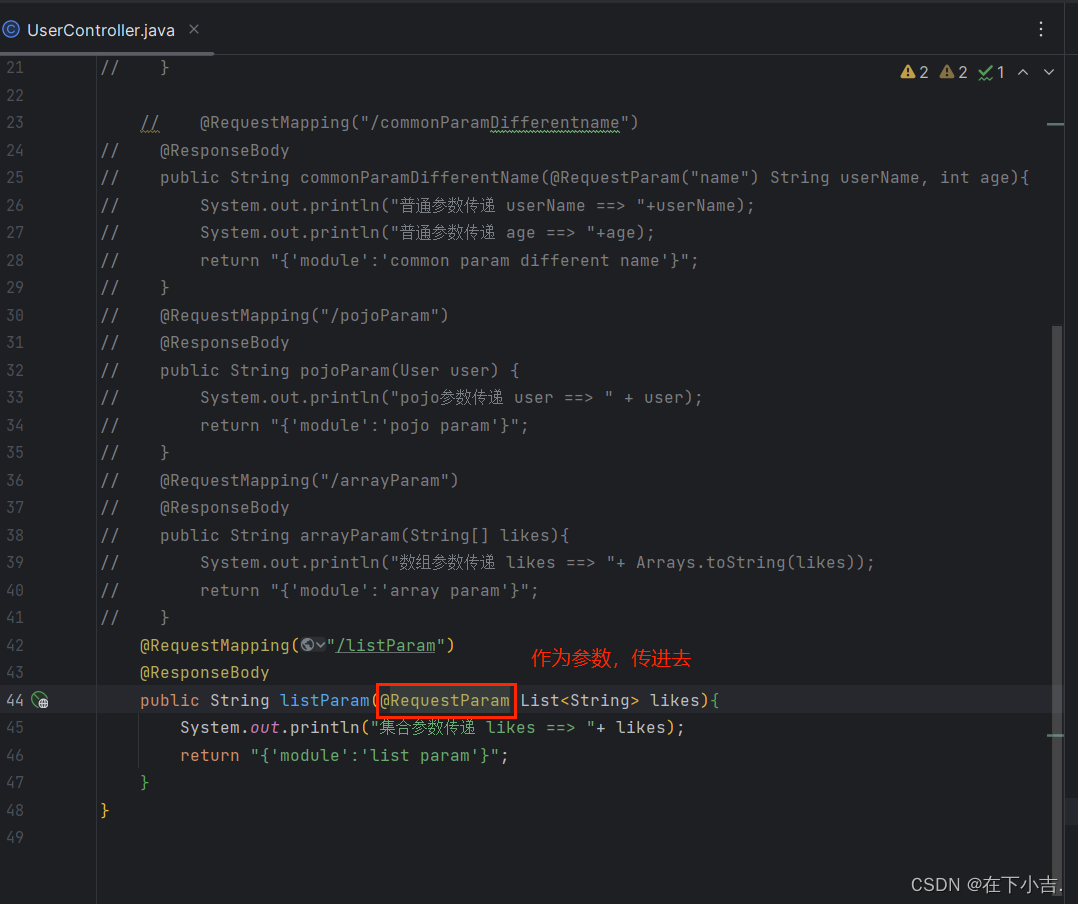
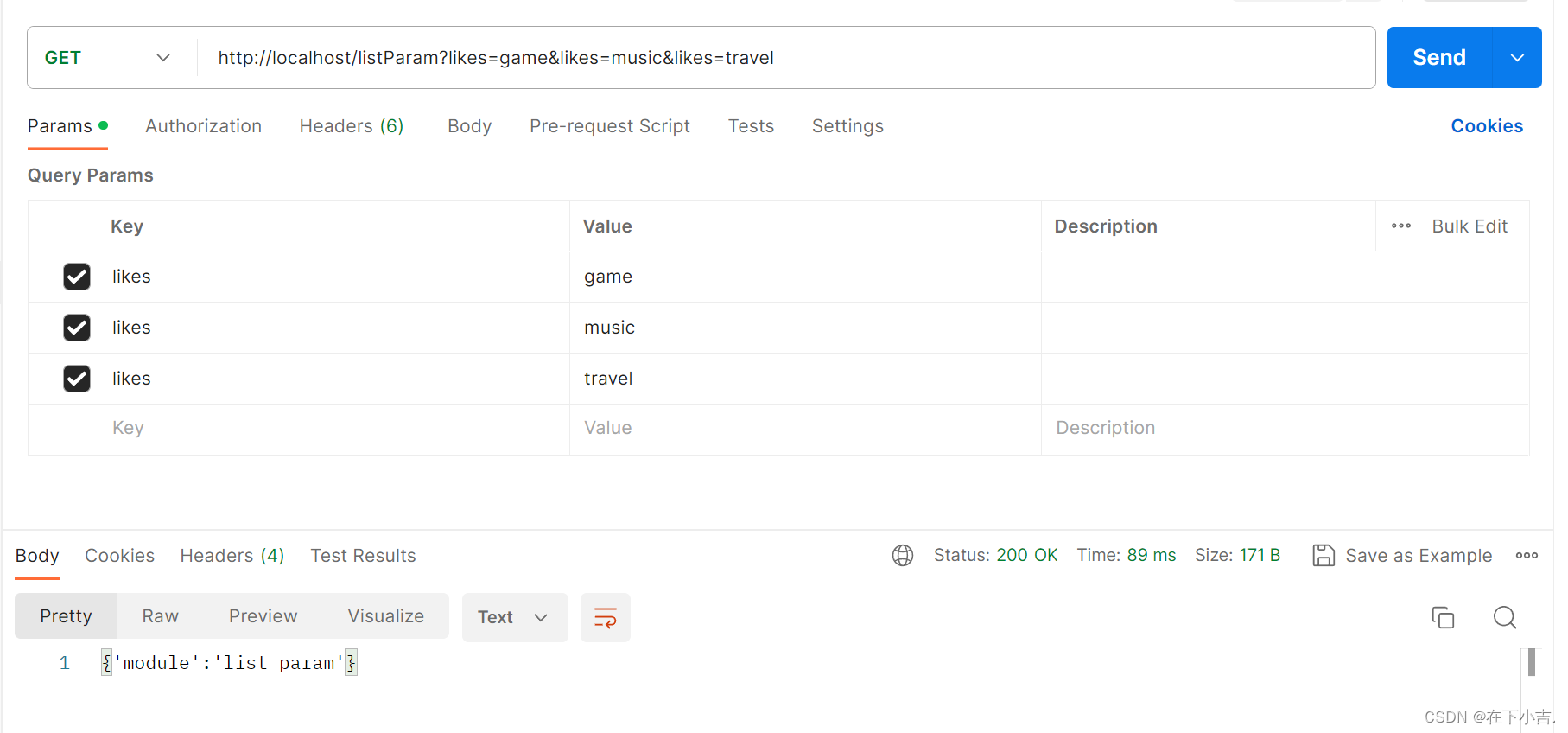
@RequestMapping("/listParam")@ResponseBodypublic String listParam(@RequestParam List<String> likes){System.out.println("集合参数传递 likes ==> "+ likes);return "{'module':'list param'}";}


运行成功

🎄json数据传参
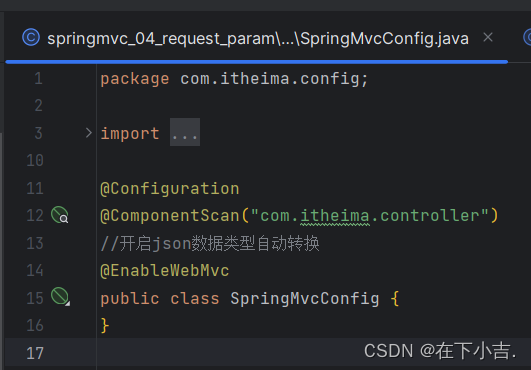
我们在SpringMvcConfig里面加入这一段代码@EnableWebMvc,开启json数据自动转换

🛸json格式
我们找到上面 集合参数 的代码,把@RequestParam修改为@RequestBody
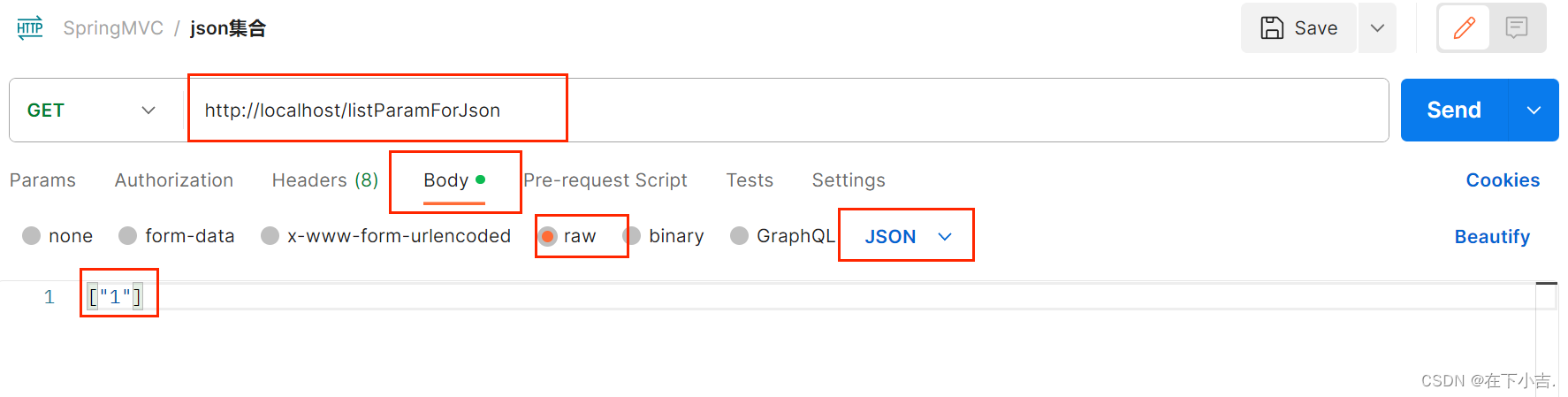
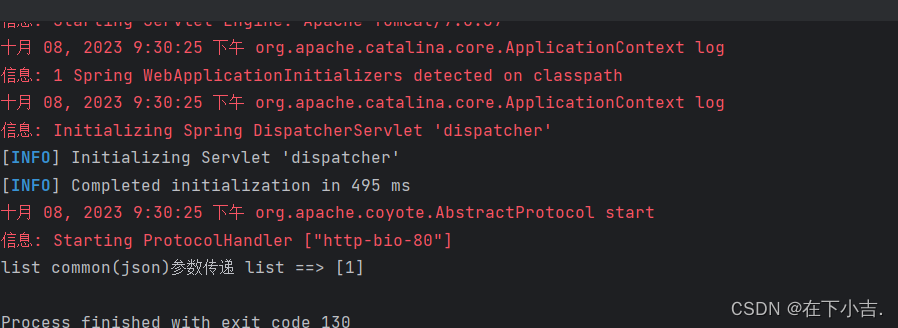
@RequestMapping("/listParamForJson")@ResponseBodypublic String listParamForJson(@RequestBody List<String> likes){System.out.println("list common(json)参数传递 list ==> "+likes);return "{'module':'list common for json param'}";}

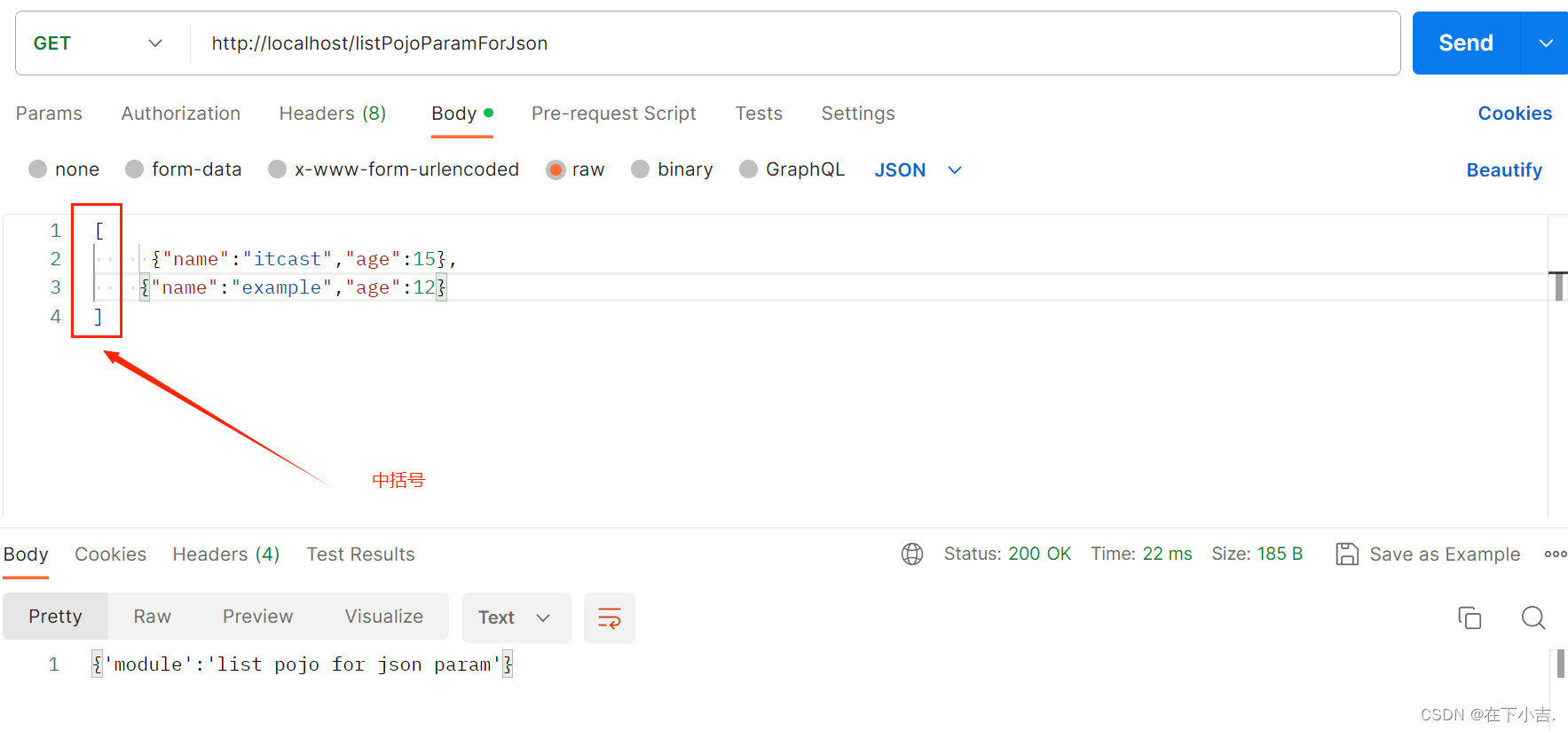
这里选择json,在下面写入数据

发现可以运行成功

🛸嵌套json格式
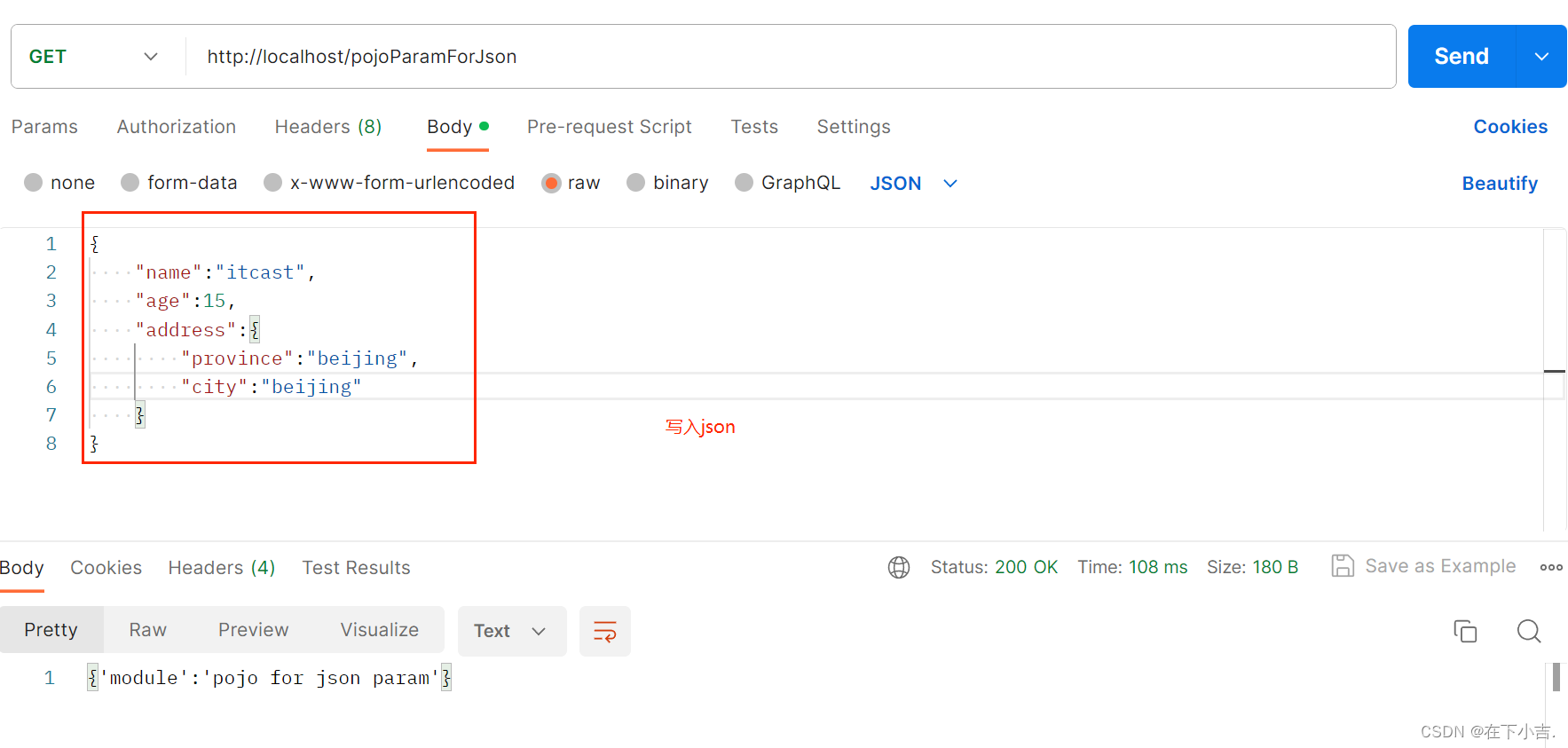
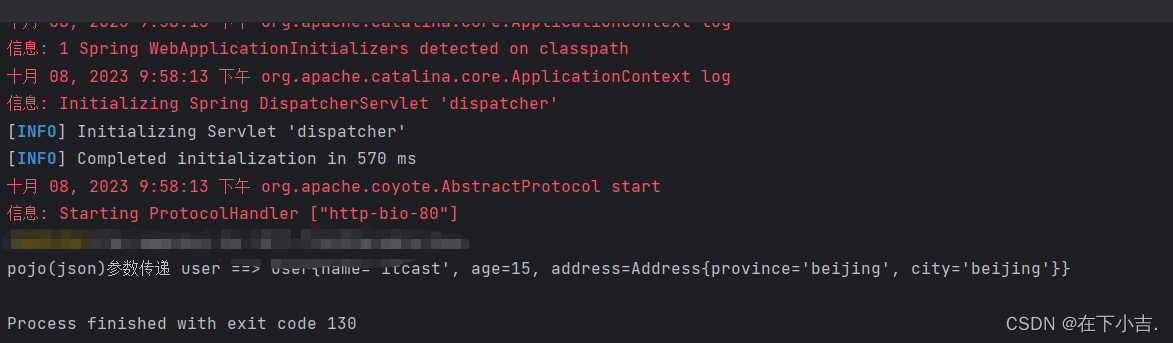
@RequestMapping("/pojoParamForJson")@ResponseBodypublic String pojoParamForJson(@RequestBody User user){System.out.println("pojo(json)参数传递 user ==> "+user);return "{'module':'pojo for json param'}";}

运行成功

🛸集合格式
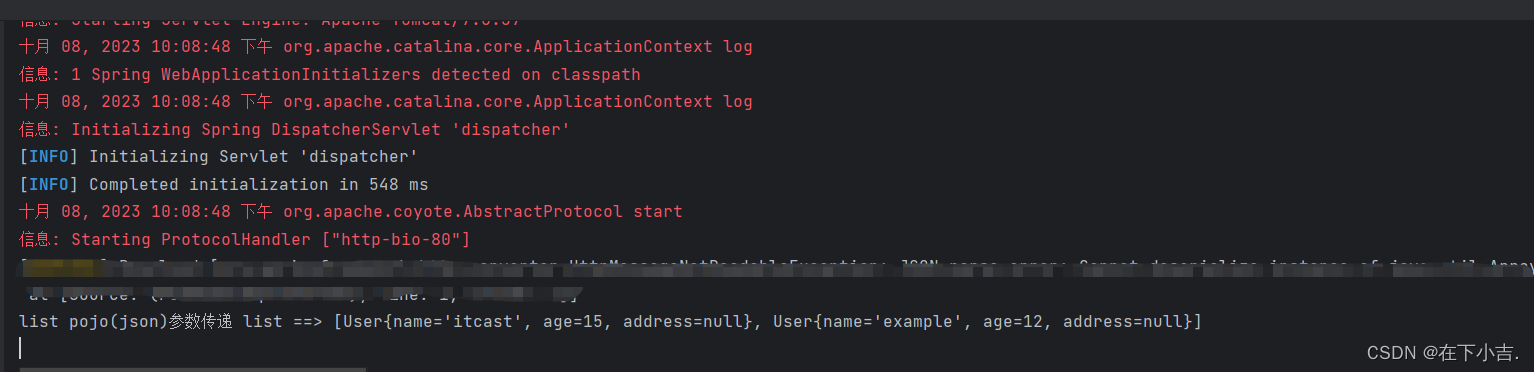
@RequestMapping("/listPojoParamForJson")@ResponseBodypublic String listPojoParamForJson(@RequestBody List<User> list){System.out.println("list pojo(json)参数传递 list ==> "+list);return "{'module':'list pojo for json param'}";}
如果报错,重启一下就好了

运行成功

通过本文的学习,我们已经掌握了SpringMVC中多种参数获取和绑定的方式,这将帮助我们轻松实现接口的参数传递。当然实际应用中,我们还要注意安全性、效率、规范性等方面的优化。
SpringMVC参数绑定只是冰山一角,还有数据校验、全局处理、拦截器等知识点需要继续深入学习。此外,实际项目中可能还需要处理复杂业务场景。如果各位同学有任何疑问,请在评论区与我留言讨论。持之以恒,我们一定能成为SpringMVC的掌握者!













)







