还记得我们刚刚开始的时候给JavaScript的定义吗?
JavaScript是一种高级的,面向对象的,多范式变成语言!
这种定义JavaScript只是冰山一角!
JavaScript的高级定义
JavaScript是一种高级的、基于原型的、面向对象、多范式、解释或即时翻译、动态的、单线程的、垃圾收集的编程语言。具有一流的功能和非阻塞事件循环并发模型。
JavaScript的概述解释
高级的
所有的计算机程序都需要硬件资源
例如C语言这种低级的编程语言,就需要手动的管理这些硬件资源(就是因为这样,C语言运行速度非常快,但是开发周期非常长,难以维护!)
但是像JavaScript或python这种高级的变成语言,开发人员不需要去关心这些,因为这些都是自动发生的!(所以这些语言相对于C语言来说,运行速度可能并不是很快,但是容易学习,可以满足快速开发的优点!)
垃圾收集
JavaScript中的垃圾收集是自动进行的,它负责在代码执行过程中回收不再使用的内存。垃圾收集器会定期扫描内存中的对象,标记那些仍然被引用的对象,并清除那些没有被引用的对象,以释放内存空间。
在JavaScript中,垃圾收集器使用了一种称为"标记-清除"的算法。它通过标记所有被引用的对象,然后清除那些没有被标记的对象来进行垃圾回收。这个过程通常是在后台进行的,不需要开发者手动介入。
除了标记-清除算法,JavaScript还使用了其他一些技术来优化垃圾收集,例如分代回收和增量收集。分代回收将对象分为不同的代,根据对象的生命周期来选择不同的垃圾收集策略。增量收集则是将垃圾收集过程分成多个小步骤,在代码执行的间隙逐步完成垃圾回收,以减少对代码执行的影响。
需要注意的是,虽然JavaScript有自动的垃圾收集机制,但是开发者仍然需要注意避免内存泄漏的情况,即保证不再使用的对象能够被垃圾收集器正确地清除。这包括及时释放不再使用的引用、避免循环引用等。
解释性、即时编译
众多周知,机器只认识0或者1,但是人不可能手动去编写这种机器编码,我们一般用JavaScript这种可以让我们读懂的编程语言,JavaScript在内部会即时的把我们编写的代码翻译成机器代码
多范式语言
范式:结构化代码的方法和心态,这将指导您的编码风格和技术
常见的三种范式:
1.程序化(目前为止我们所写的)
2.面向对象
3.函数式编程
范式类型也分为命令式和声明式
基于原型、面向对象
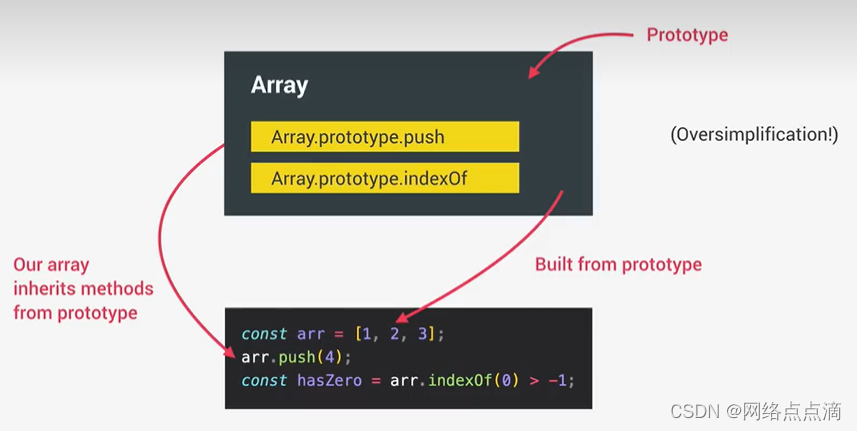
● 除了原始值(数值、字符串),在JavaScript中所有的东西都是对象(例如数组)!
● 例如数组,我们可以使用push直接对数组进行操作,为什么呢?在JavaScript中,数组对象是通过内置的Array构造函数创建的。这个构造函数在其原型对象(Array.prototype)上定义了一系列的方法,包括push方法。当我们创建一个数组对象时,它会自动继承Array.prototype上的方法,包括push方法。
当我们调用数组对象的push方法时,实际上是在调用Array.prototype上的push方法。这个方法会在数组的内部实现中进行操作,向数组的末尾添加新的元素。
所以,push方法是通过JavaScript的原型链机制,将push方法定义在Array.prototype上,从而使得所有的数组对象都可以继承和使用这个方法。

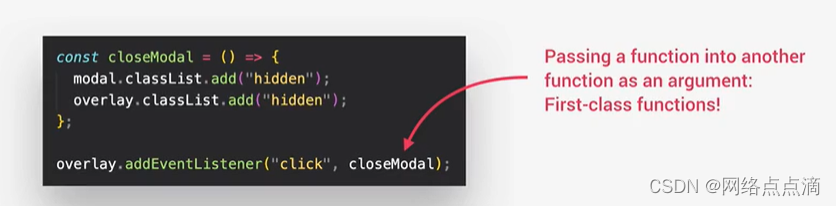
具有一流的功能
在具有一流函数的语言中,函数被简单地当作变量来对待。我们可以将它们传递给其他函数,并从函数返回它们。

虽然我们点击事件是一个函数,但是我们调用它好像就在调用变量一样!
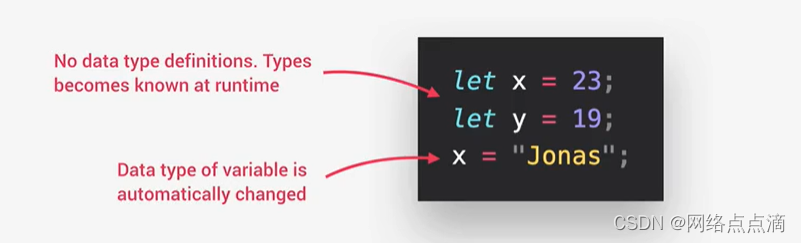
动态的
JavaScript中的动态类型指的是在运行时可以改变变量的数据类型的特性。
与静态类型语言不同,JavaScript不需要在编写代码时显式声明变量的类型。变量的类型是根据赋给变量的值来推断的。这意味着同一个变量在不同的上下文中可以被赋予不同类型的值。
例如,我们可以将一个变量先赋值为字符串,然后再将其赋值为数字。JavaScript会根据赋值的值来确定变量的类型,并在需要时自动进行类型转换。
动态类型的特性使得JavaScript非常灵活,可以根据需要在运行时改变变量的类型。这也意味着我们需要在编写代码时更加注意类型的转换和处理,以避免潜在的错误。
需要注意的是,动态类型并不意味着JavaScript是弱类型语言。JavaScript实际上是一种弱类型语言,因为它允许在某些情况下进行隐式类型转换。但是,由于动态类型的特性,JavaScript的类型转换相对灵活,需要开发者更加谨慎地处理类型相关的操作。

typescript优化了JavaScript的这一特性
单线程的、非阻塞事件循环并发模型。
并发模型
JavaScript引擎如何处理同时发生的多个任务;
我们为什么需要并发模型?
JavaScript运行在单线程中,所以它一次只能做一件事
那如果有一些长事件任务该如何处理?(例如需要即时的获取服务器的数据?)
听起来这样的话会阻塞线程,但是我们肯定是需要非阻塞行为!
我们该如何实现这一点呢?
通过使用事件循环:接受长时间运行的任务,在“后台”执行它们,并在它们完成后将它们放回主线程
(这里只是很笼统去介绍,后面会详细介绍,因为实际情况并没有说的那么简单!)















)

:在ROS2中将GPS经纬度数据转换为机器人ENU坐标系,在RVIZ中显示坐标轨迹)

