背景:
很多开发小伙伴在本地开发完前端项目后,碍于服务端环境配置麻烦,想先试试在本地部署,已开发好的前端项目,由于很多文章都是文字性描述,不太直观,为了给大多数新手提供一个教程,本文手把手教你如何在本地实现tomcat部署前端项目。
1、把项目中vite.config.js文件中的base修改为项目名称
例如: base:'/shop-admin/',

2、有些小伙伴的路由可能需要修改
如果项目的router配置hisroty,则需要修改成:history: createWebHistory(‘项目名’)形式。由于我的路由没有那么配置,就不截图了。
3、执行打包命令
npm run build4、打完包项目目录会出现dist目录

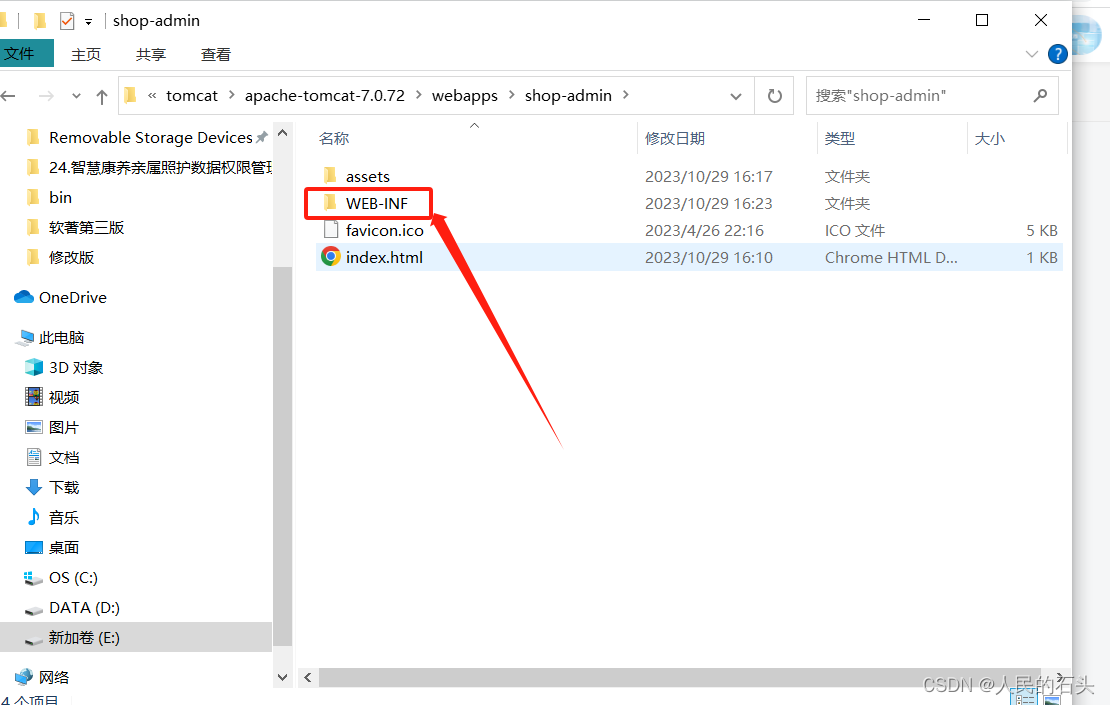
5、复制dist目录到tomcat(widows本地安装tomcat这里就不说明,请自行百度)的webapps下,且把dist目录修改成刚才第一步配置shop-admin
例如我的tomcat路径: E:\tomcat\apache-tomcat-7.0.72\webapps

6、然后在shop-admin目录下增加目录WEB-INF,同时目录中添加web.xml文件,内容如下:


<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaeehttp://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"version="3.1" metadata-complete="true"><display-name>Router for Tomcat</display-name><error-page><error-code>404</error-code><location>/index.html</location></error-page>
</web-app>
7、重启tomcat
8、浏览器输入地址访问
例如我的访问地址为: http://localhost:8080/shop-admin/LonginPage





)
)

----阅读《导向钻井工具姿态动态测量的自适应滤波方法》论文笔记)




)





——vue render 函数的使用)

