Flex 是 Flexible Box 的缩写,意为弹性盒子布局。
- CSS3中一种新的布局模式:W3C在2009年提出的一种布局方案,一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。其目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
弹性盒子布局由弹性容器(Flex container) 和 弹性子元素(Flex item) 组成
- 容器:采用Flex布局的元素(设置了元素的display:flex),称为Flex容器(flex container),简称”容器”。容器默认存在两根轴,分别为水平的主轴(main axis)和垂直的交叉轴(cross axis),默认水平方向为主轴
- 项目:Flex容器中的子元素称为 Flex 项目(flex item),简称“项目”。项目的 float、clear和vertical-align属性将失效。
1. Flex容器有如下属性:
- flex-direction:设置容器的主轴方向,即项目的排列方向
-
flex-wrap:设置当项目超出容器时是否换行
-
flex-flow:flex-direction 和 flex-wrap 两个属性的简写
-
justify-content:设置项目在主轴(横轴)方向上的对齐方式
-
align-items:设置项目在交叉轴(纵轴)方向上的对齐方式
-
align-content:设置容器内多行在交叉轴上的排列方式
注:这几个属性的可选值都还有两个值,initial 和 inherit。initial 表示将此属性设置为属性的默认值,inherit 表示从父元素继承属性的值,此文对这两个可选值省略不表。
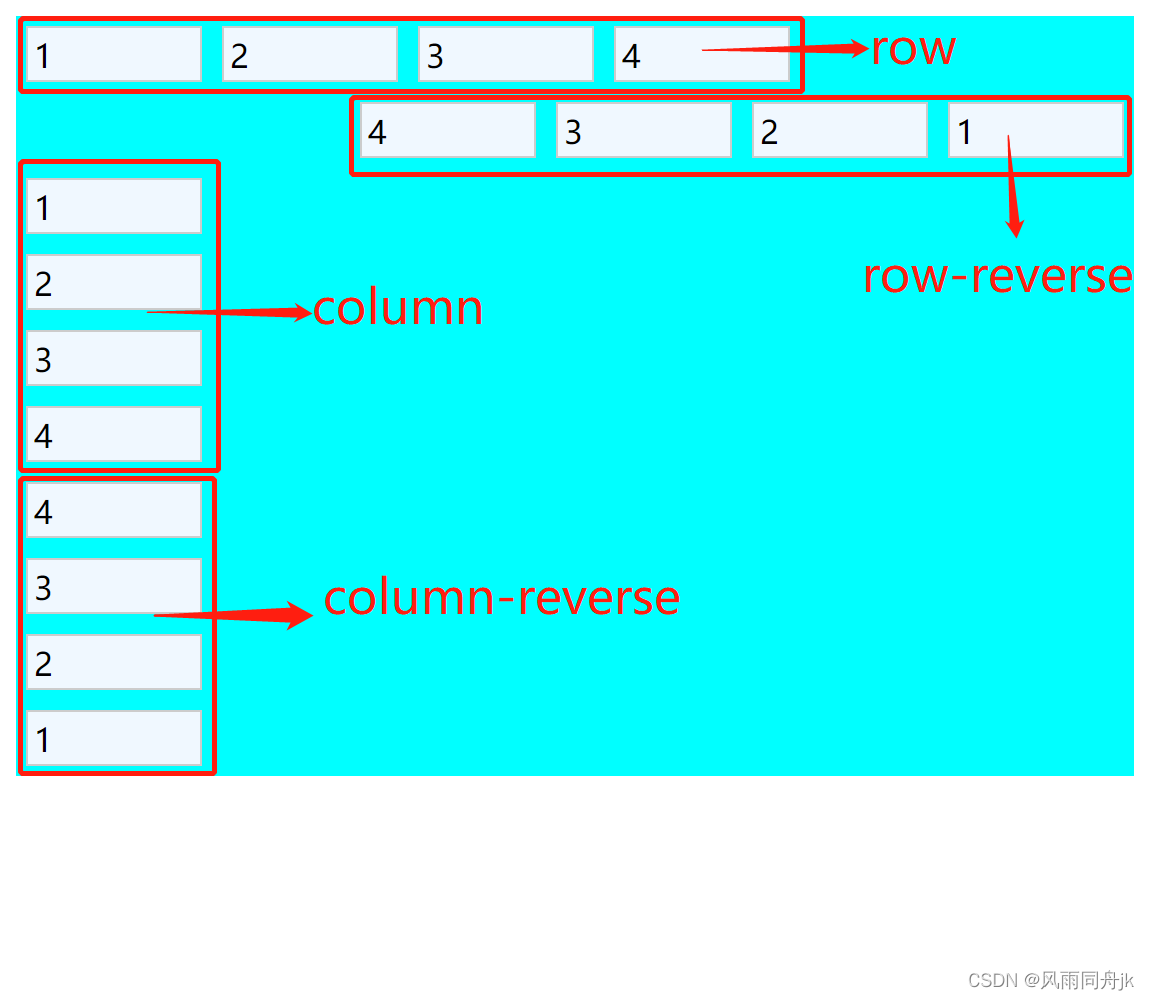
1.1 flex-direction 属性设置容器的主轴方向,其属性可选值如下:
| row | 默认值,主轴沿水平方向从左到右 |
| row-reverse | 主轴沿水平方向从右到左 |
| column | 主轴沿垂直方向从上到下 |
| column-reverse | 主轴沿垂直方向从下到上 |
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.row-container,.row-reverse-container,.column-container,.column-reverse-container{display: flex;background-color: aqua;}.row-container{flex-direction:row;}.row-reverse-container{flex-direction:row-reverse;}.column-container{flex-direction:column;}.column-reverse-container{flex-direction:column-reverse;}.row-container div,.row-reverse-container div,.column-container div,.column-reverse-container div{width: 80px;height: 20px;padding: 3px;border: 1px solid #CCC;margin: 5px;background-color: aliceblue;} </style></head><body><div class="row-container"><div>1</div><div>2</div><div>3</div><div>4</div></div><div class="row-reverse-container"><div>1</div><div>2</div><div>3</div><div>4</div></div><div class="column-container"><div>1</div><div>2</div><div>3</div><div>4</div></div><div class="column-reverse-container"><div>1</div><div>2</div><div>3</div><div>4</div></div></body>
</html>

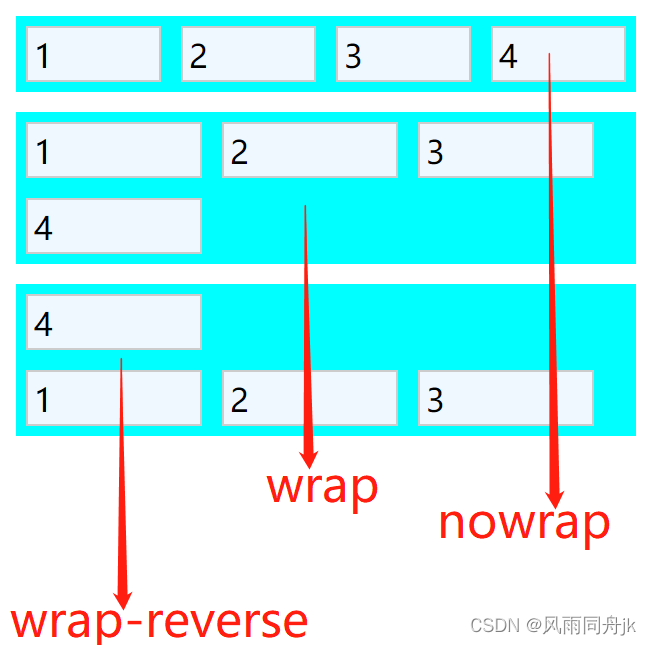
1.2 flex-wrap:设置当项目超出容器时是否换行,其属性可选值如下:
| nowrap | 默认值,项目不会换行,但项目宽度会都等比例缩短,达不到设定的宽度 |
| wrap | 项目会换行,项目宽度不变 |
| wrap-reverse | 项目会换行,但会以相反的顺序,项目宽度不变 |
注:主轴是横轴或纵轴都是如此
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.nowrap-container,.wrap-container,.wrap-reverse-container{display: flex;background-color: aqua;flex-direction:row;}.nowrap-container{flex-wrap:nowrap;}.wrap-container{flex-wrap:wrap;}.wrap-reverse-container{flex-wrap:wrap-reverse;}.nowrap-container div,.wrap-container div,.wrap-reverse-container div{width: 80px;height: 20px;padding: 3px;border: 1px solid #CCC;margin: 5px;background-color: aliceblue;} </style></head><body><div class="nowrap-container"><div>1</div><div>2</div><div>3</div><div>4</div></div><div class="wrap-container"><div>1</div><div>2</div><div>3</div><div>4</div></div><div class="wrap-reverse-container"><div>1</div><div>2</div><div>3</div><div>4</div></div></body>
</html>

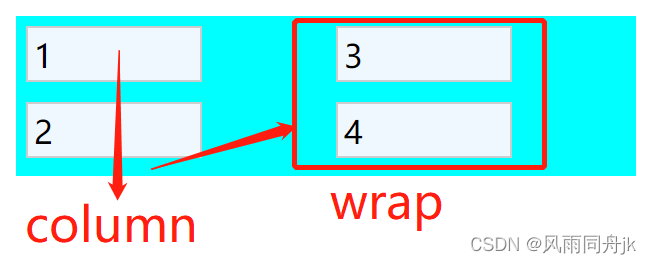
1.3 flex-flow:flex-direction 和 flex-wrap 两个属性的简写
如:flex-flow:column wrap
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.container{height: 80px;display: flex;background-color: aqua;flex-flow:column wrap;}.container div{width: 80px;height: 20px;padding: 3px;border: 1px solid #CCC;margin: 5px;background-color: aliceblue;} </style></head><body><div class="container"><div>1</div><div>2</div><div>3</div><div>4</div></div></body>
</html>

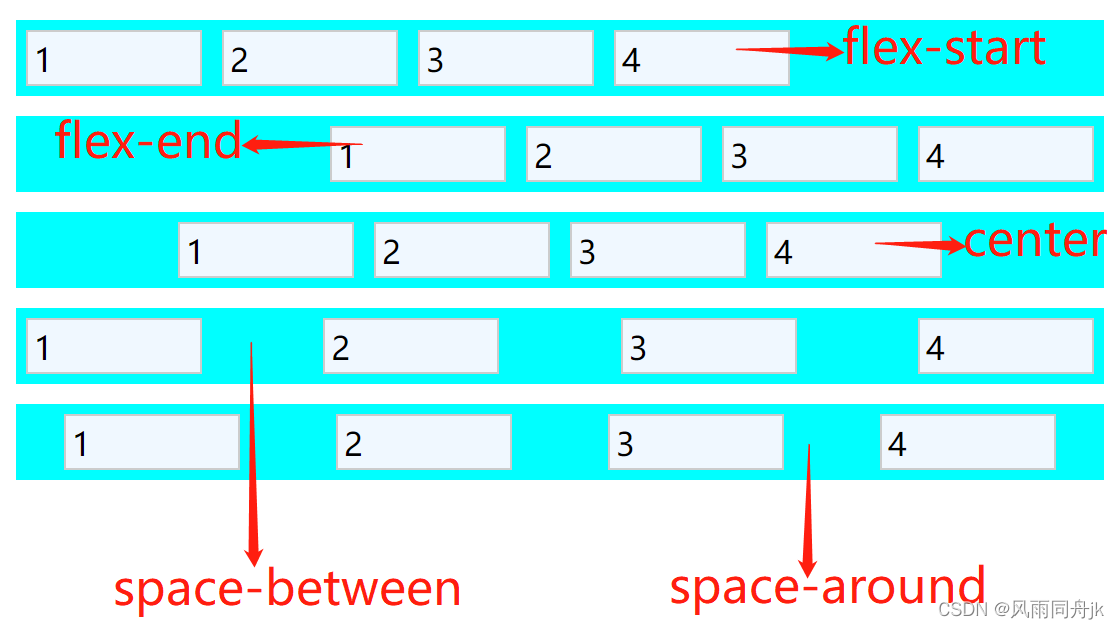
1.4 justify-content:设置项目在主轴(横轴)方向上的对齐方式,其属性可选值如下:
| flex-start | 默认值,左对齐 |
| flex-end | 右对齐 |
| center | 居中 |
| space-between | 两端对齐,项目之间的间隔是相等的 |
| space-around | 每个项目两侧的间隔相等 |
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.content-start-container,.content-end-container,.content-center-container,.content-space-between-container,.content-space-around-container{display: flex;background-color: aqua;flex-direction:row;margin-top: 10px;}.content-start-container{justify-content: flex-start;}.content-end-container{justify-content: flex-end;}.content-center-container{justify-content: center;}.content-space-between-container{justify-content: space-between;}.content-space-around-container{justify-content: space-around;}.content-start-container div,.content-end-container div,.content-center-container div,.content-space-between-container div,.content-space-around-container div{width: 80px;height: 20px;padding: 3px;border: 1px solid #CCC;margin: 5px;background-color: aliceblue;} </style></head><body><div class="content-start-container"><div>1</div><div>2</div><div>3</div><div>4</div></div><div class="content-end-container"><div>1</div><div>2</div><div>3</div><div>4</div></div><div class="content-center-container"><div>1</div><div>2</div><div>3</div><div>4</div></div><div class="content-space-between-container"><div>1</div><div>2</div><div>3</div><div>4</div></div><div class="content-space-around-container"><div>1</div><div>2</div><div>3</div><div>4</div></div></body>
</html>

1.5 align-items:设置项目在交叉轴(纵轴)方向上的对齐方式,其属性可选值如下:
| stretch | 默认值,项目将被拉伸以适合容器(当项目不设置高度时) |
| center | 项目于容器中央对齐(当项目高度一致时对齐,项目高度不一致时,项目垂直居中) |
| flex-start | 项目位容器顶部对齐 |
| flex-end | 项目于容器的底部对齐 |
| baseline | 项目与容器的基线对齐 |
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.items-stretch-container,.items-center-container,.items-start-container,.items-end-container,.items-baseline-container{display: flex;background-color: aqua;margin-top: 10px;height: 80px;}.items-stretch-container{align-items: stretch;}.items-center-container{align-items: center;}.items-start-container{align-items: flex-start;}.items-end-container{align-items: flex-end;}.items-baseline-container{align-items: baseline;}.items-stretch-container div,.items-center-container div,.items-start-container div,.items-end-container div,.items-baseline-container div{width: 80px;padding: 3px;border: 1px solid #CCC;margin: 5px;background-color: aliceblue;} </style></head><body><div class="items-stretch-container"><div>1</div><div>2</div><div>3</div><div>4</div></div><div class="items-center-container"><div style="height: 20px;">1</div><div style="height: 30px;">2</div><div style="height: 40px;">3</div><div style="height: 50px;">4</div></div><div class="items-start-container"><div style="height: 20px;">1</div><div style="height: 30px;">2</div><div style="height: 40px;">3</div><div style="height: 50px;">4</div></div><div class="items-end-container"><div style="height: 20px;">1</div><div style="height: 30px;">2</div><div style="height: 40px;">3</div><div style="height: 50px;">4</div></div><div class="items-baseline-container"><div style="height: 20px;font-size: 20px;">1</div><div style="height: 30px;font-size: 5px;">2</div><div style="height: 40px;font-size: 30px;">3</div><div style="height: 50px;font-size: 10px;">4</div></div></body>
</html>

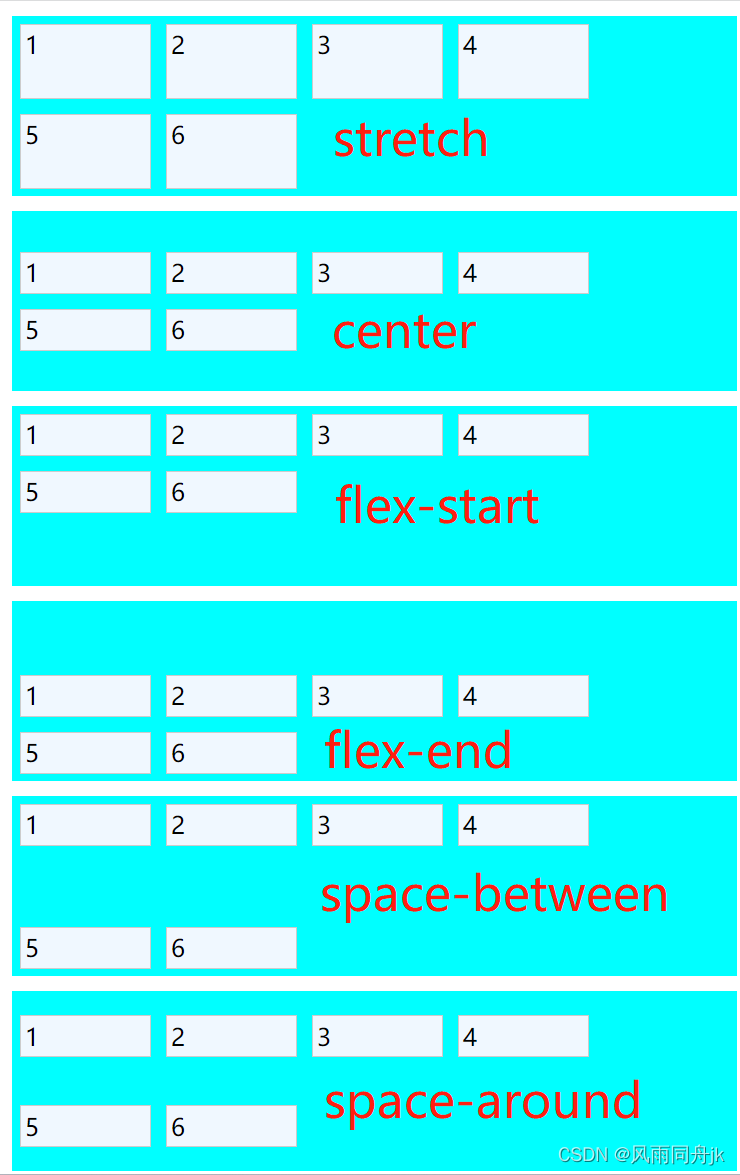
1.6 align-content:设置项目多跟轴线的对齐方式,其属性可选值如下:
注:容器内必须有多行的项目,该属性才能渲染出效果。
| stretch | 默认值。元素被拉伸以适应容器。 各行将会伸展以占用剩余的空间。如果剩余的空间是负数,该值等效于'flex-start'。在其它情况下,剩余空间被所有行平分,以扩大它们的侧轴尺寸。注:项目没有高度时才会占满整个交叉轴 。有高度时将是高度大小(则项目之间会有间隔) |
| center | 项目在容器内居中排布 |
| flex-start | 项目在容器的顶部排列,各行向弹性盒容器的起始位置堆叠。弹性盒容器中第一行的侧轴起始边界紧靠住该弹性盒容器的侧轴起始边界,之后的每一行都紧靠住前面一行 |
| flex-end | 项目在容器的底部排列,各行向弹性盒容器的结束位置堆叠。弹性盒容器中最后一行的侧轴起结束界紧靠住该弹性盒容器的侧轴结束边界,之后的每一行都紧靠住前面一行。 |
| space-between | 多行项目均匀分布在容器中,其中第一行分布在容器的顶部,最后一行分布在容器的底部 |
| space-around | 多行项目均匀分布在容器中,并且每行的间距(包括离容器边缘的间距)都相等 |
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.align-stretch-container,.align-center-container,.align-start-container,.align-end-container,.align-space-between-container,.align-space-around-container{display: flex;background-color: aqua;margin-top: 10px;height: 120px;flex-flow: row wrap;}.align-stretch-container{align-content: stretch;}.align-center-container{align-content: center;}.align-start-container{align-content: flex-start;}.align-end-container{align-content: flex-end;}.align-space-between-container{align-content: space-between;}.align-space-around-container{align-content: space-around;}.align-stretch-container div,.align-center-container div,.align-start-container div,.align-end-container div,.align-space-between-container div,.align-space-around-container div{width: 80px;padding: 3px;border: 1px solid #CCC;margin: 5px;background-color: aliceblue;} </style></head><body><div class="align-stretch-container"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div></div><div class="align-center-container"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div></div><div class="align-start-container"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div></div><div class="align-end-container"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div></div><div class="align-space-between-container"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div></div><div class="align-space-around-container"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div></div></body>
</html>

2. Flex容器内项目有如下属性:
- order:设置项目的排序顺序
-
flex-grow:设置项目相对于其他项目的增长量(如果容器还有多余空间),也可以说是定义项目的放大比例,默认值为 0(即如果存在多余空间也不放大)
-
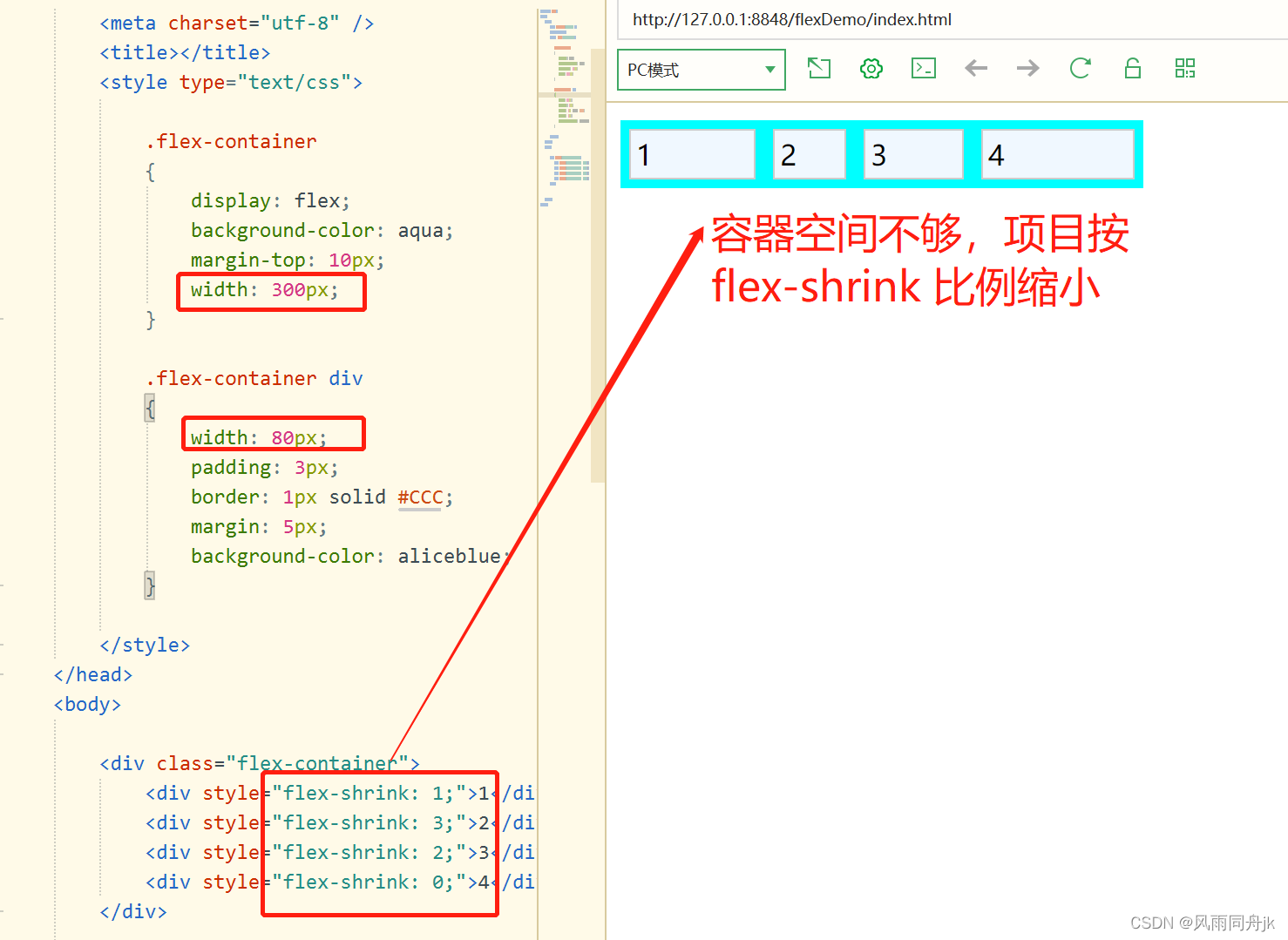
flex-shrink:设置项目相对于其他项目的收缩量(如果容器空间不够),也可以说是定义项目的缩小比例,默认值为 1(一起按比例缩小)
-
flex-basic:设置项目的初始长度
-
flex:属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性,默认值为0 1 auto。后两个属性可选
-
align-self:为某个项目设置不同于其它项目的对齐方式,该属性可以覆盖 align-items 属性的值
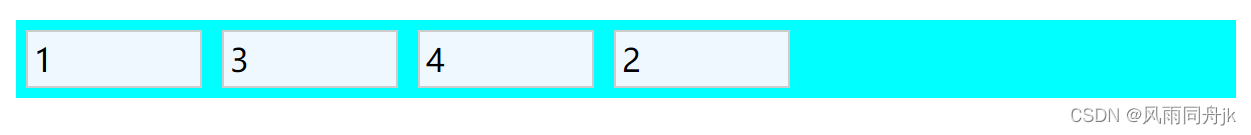
2.1 order:设置项目的排序顺序
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.flex-container{display: flex;background-color: aqua;margin-top: 10px;}.flex-container div{width: 80px;padding: 3px;border: 1px solid #CCC;margin: 5px;background-color: aliceblue;} </style></head><body><div class="flex-container"><div style="order: 1;">1</div><div style="order: 4;">2</div><div style="order: 2;">3</div><div style="order: 3;">4</div></div></body>
</html>

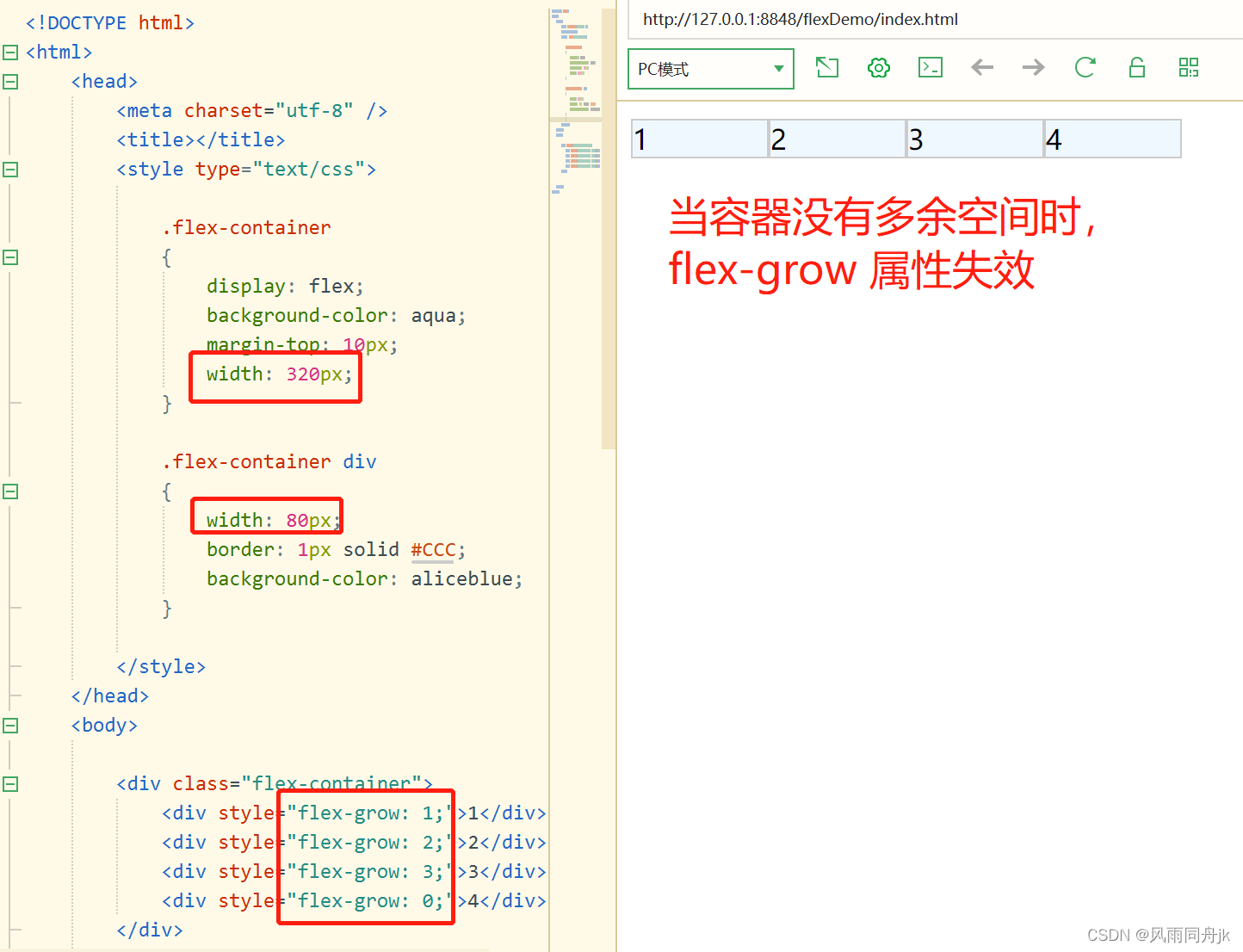
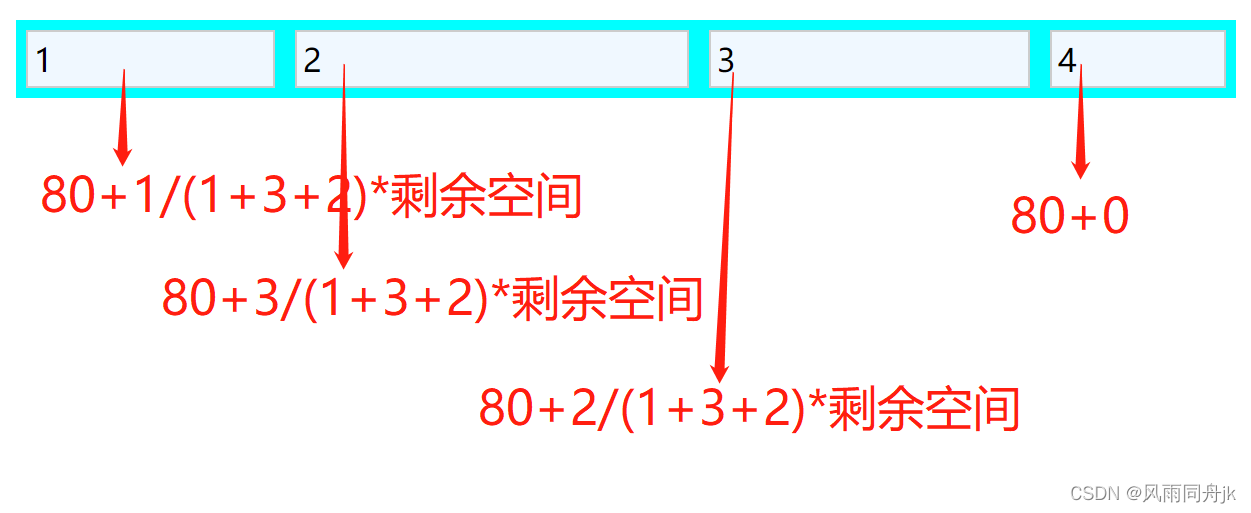
2.2 flex-grow:设置项目相对于其他项目的增长量(如果容器还有多余空间),也可以说是定义项目的放大比例,默认值为 0(即如果存在多余空间也不放大),当容器没有多余空间时,该属性失效

当容器有剩余空间时:将所有flex-grow的取值相加得到分母sum,每个属性的数值作为分子,然后乘以剩余空间,即是项目要扩展的空间,再加上项目本来的空间即是项目所占的总空间
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style type="text/css">.flex-container{display: flex;background-color: aqua;margin-top: 10px;}.flex-container div{width: 80px;padding: 3px;border: 1px solid #CCC;margin: 5px;background-color: aliceblue;} </style></head><body><div class="flex-container"><div style="flex-grow: 1;">1</div><div style="flex-grow: 3;">2</div><div style="flex-grow: 2;">3</div><div style="flex-grow: 0;">4</div></div></body>
</html>

2.3 flex-shrink:设置项目相对于其他项目的收缩量(如果容器空间不够),也可以说是定义项目的缩小比例,默认值为 1(一起按比例缩小),计算公式和 flex-grow 放大公式类似

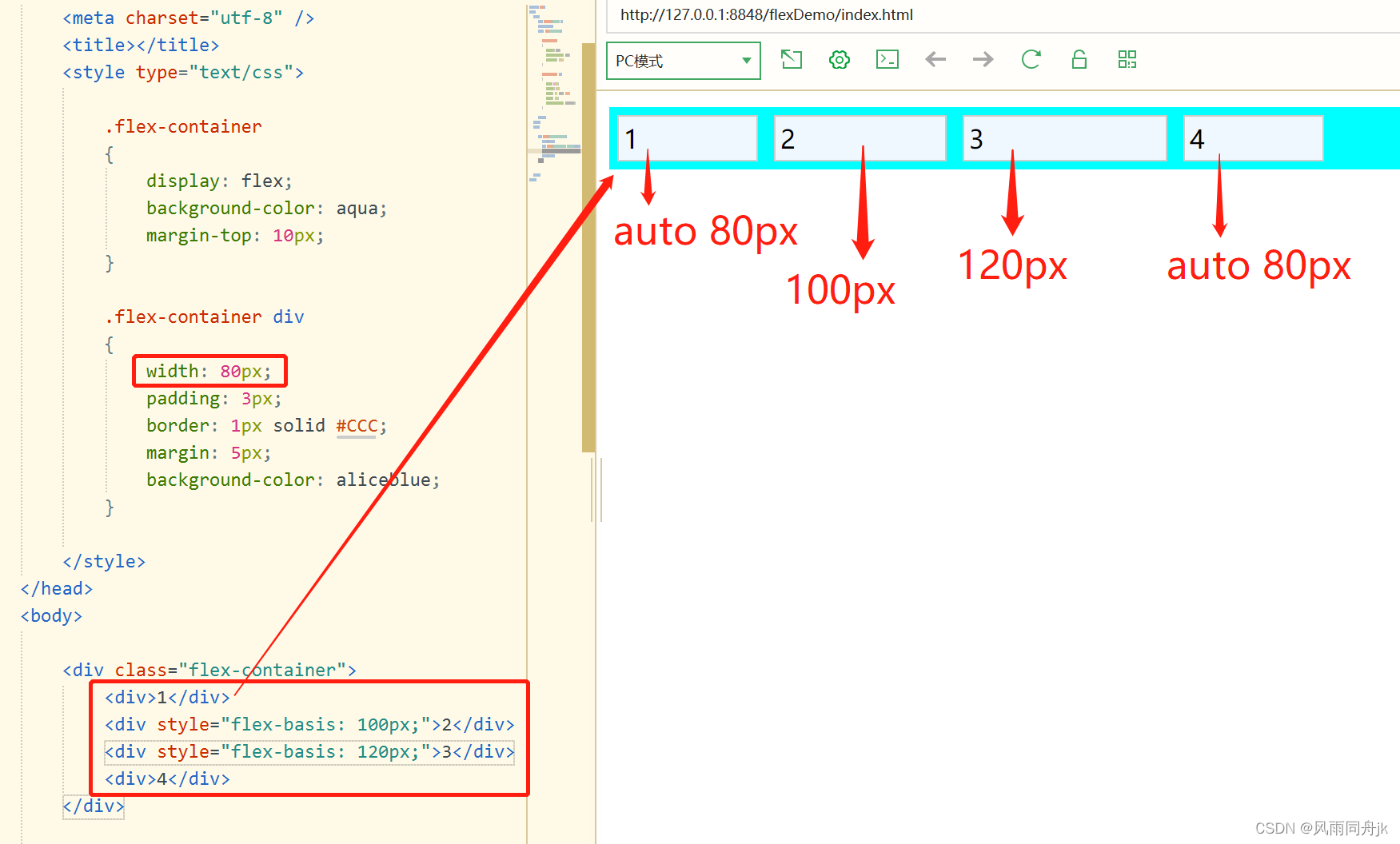
2.4 flex-basic:设置项目的初始长度,默认值 auto,即项目本来的长度

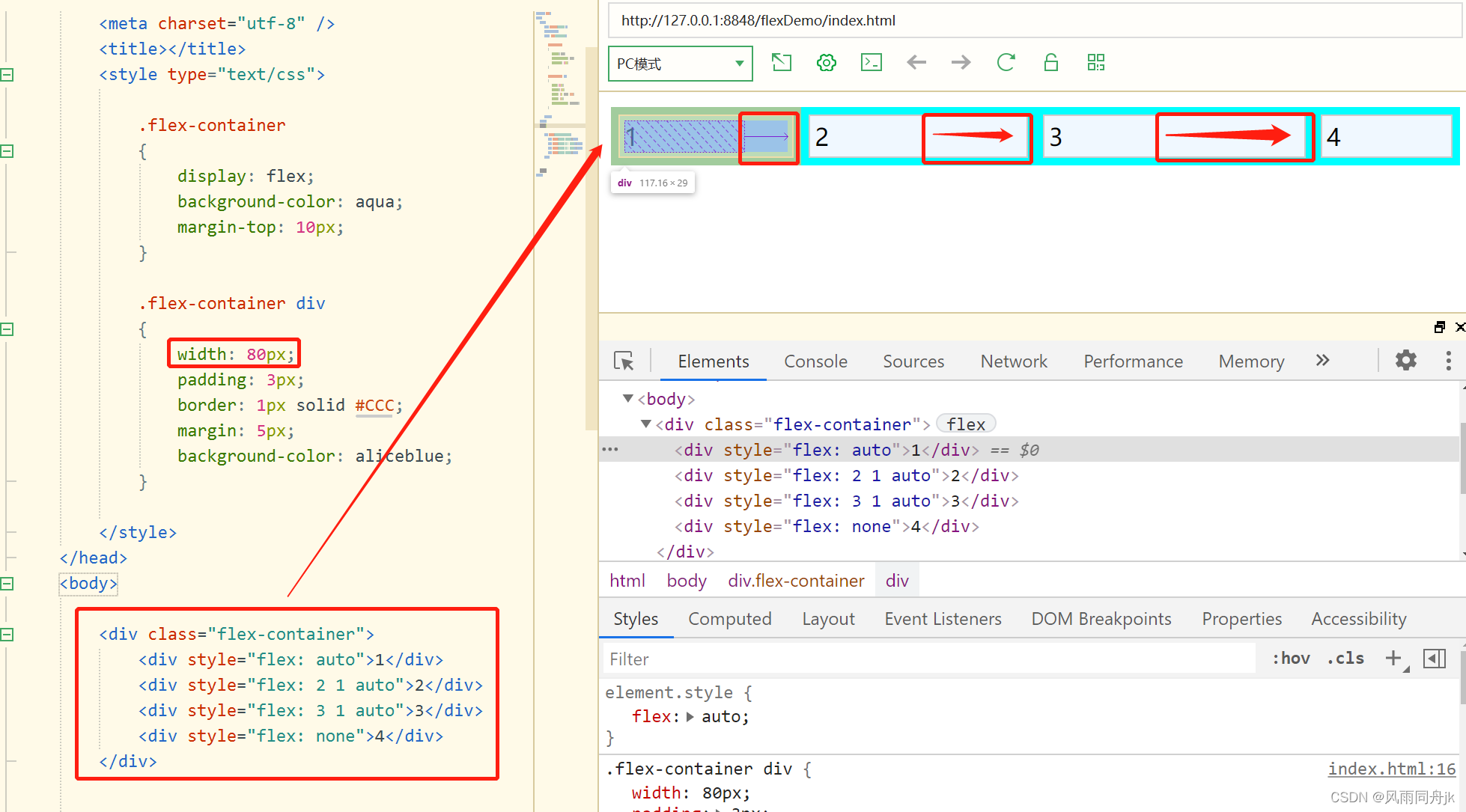
2.5 flex:属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性
语法格式为:flex: flex-grow flex-shrink flex-basis。
默认值为0 1 auto。后两个属性可选,两个快捷值:auto (1 1 auto) 和 none (0 0 auto)

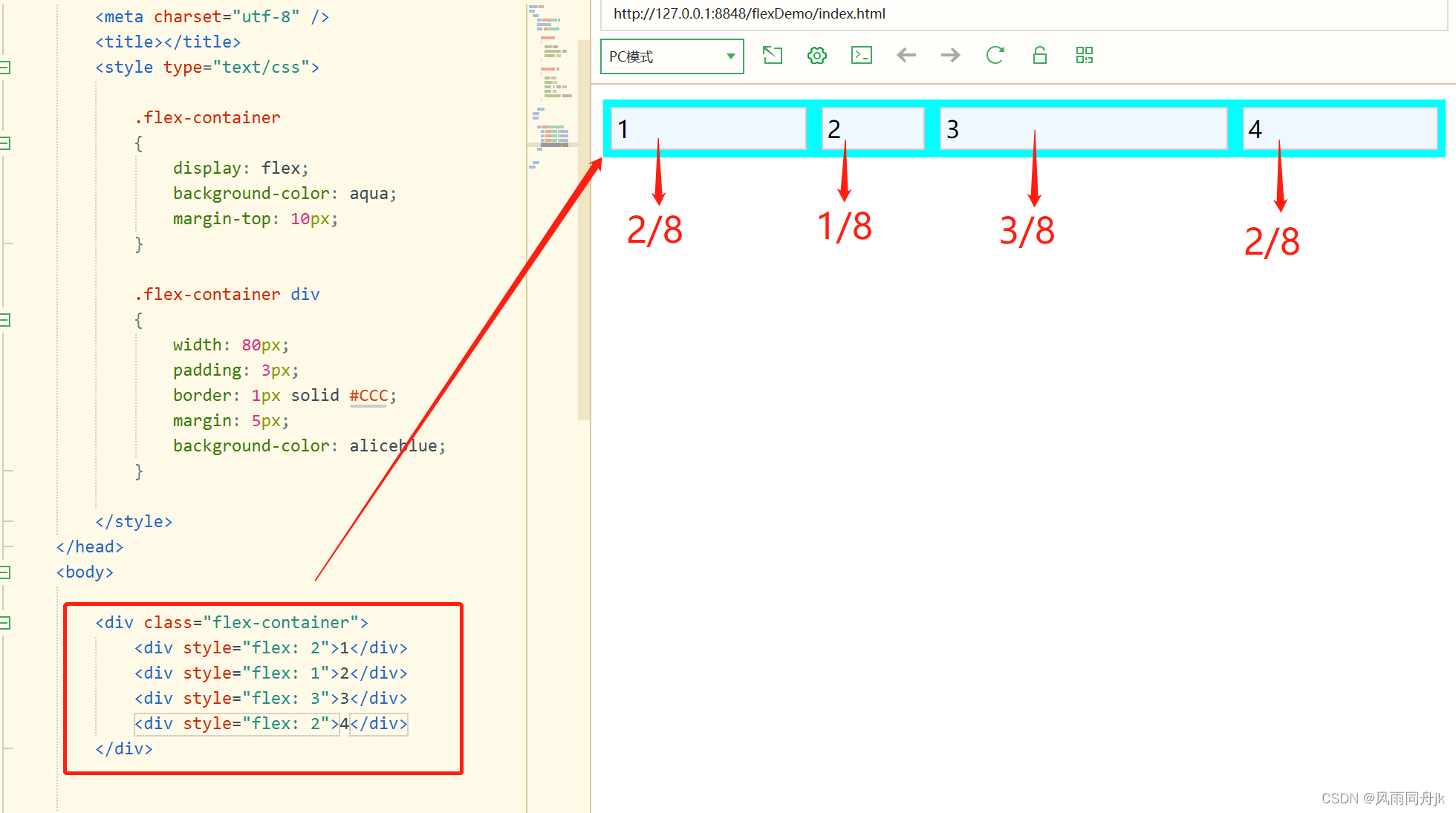
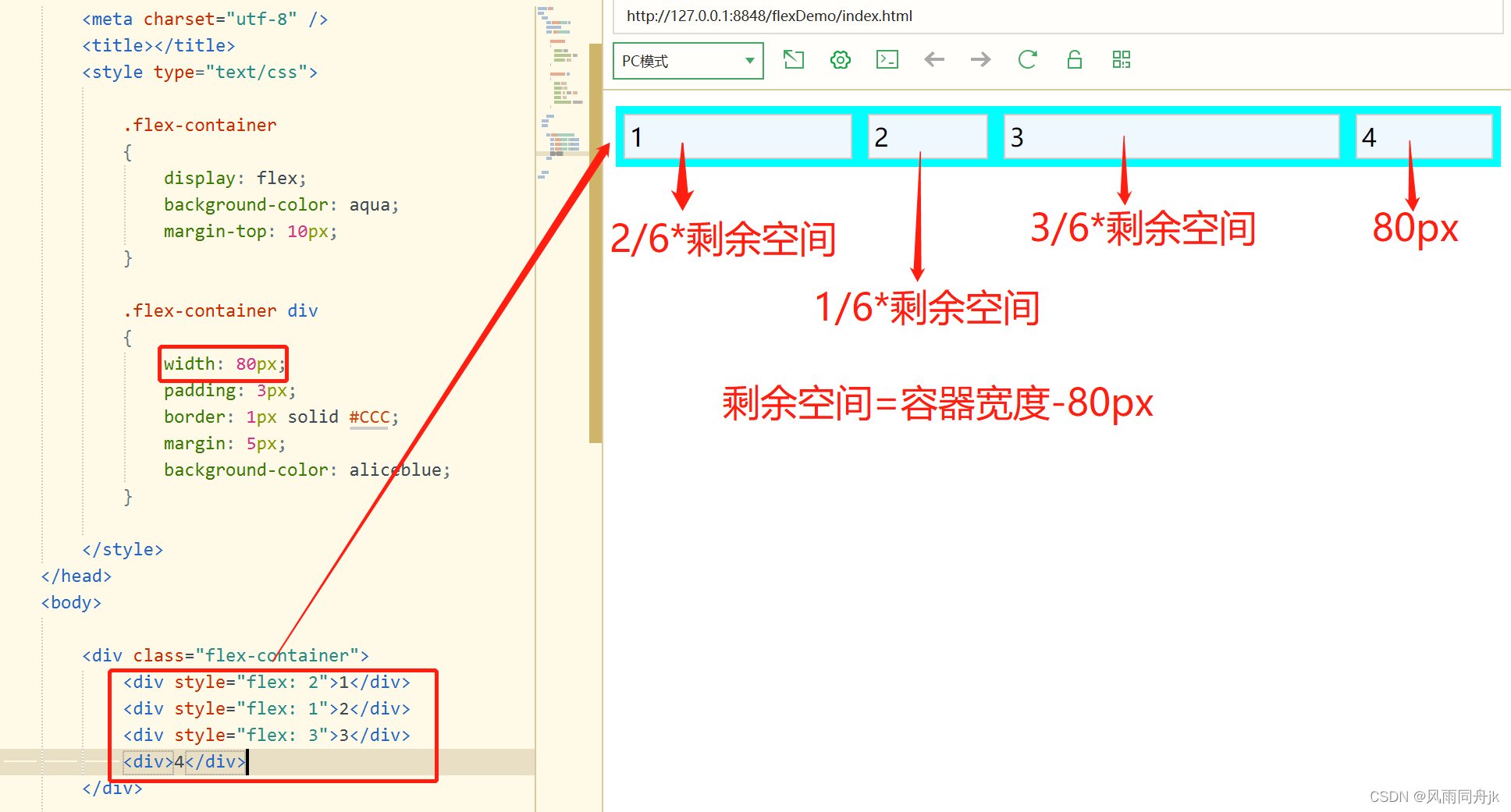
我们更常用到 flex 属性的用法是只有 flex-grow 一个参数的值,flex:1 或者 flex:2 等等,相当于 flex:1 1 0 或者 flex:2 1 0,表示项目在 flex-basic 为 0 的基础上伸缩。其等效效果为 各项目长度占容器长度 flex:? 的取值的比例。


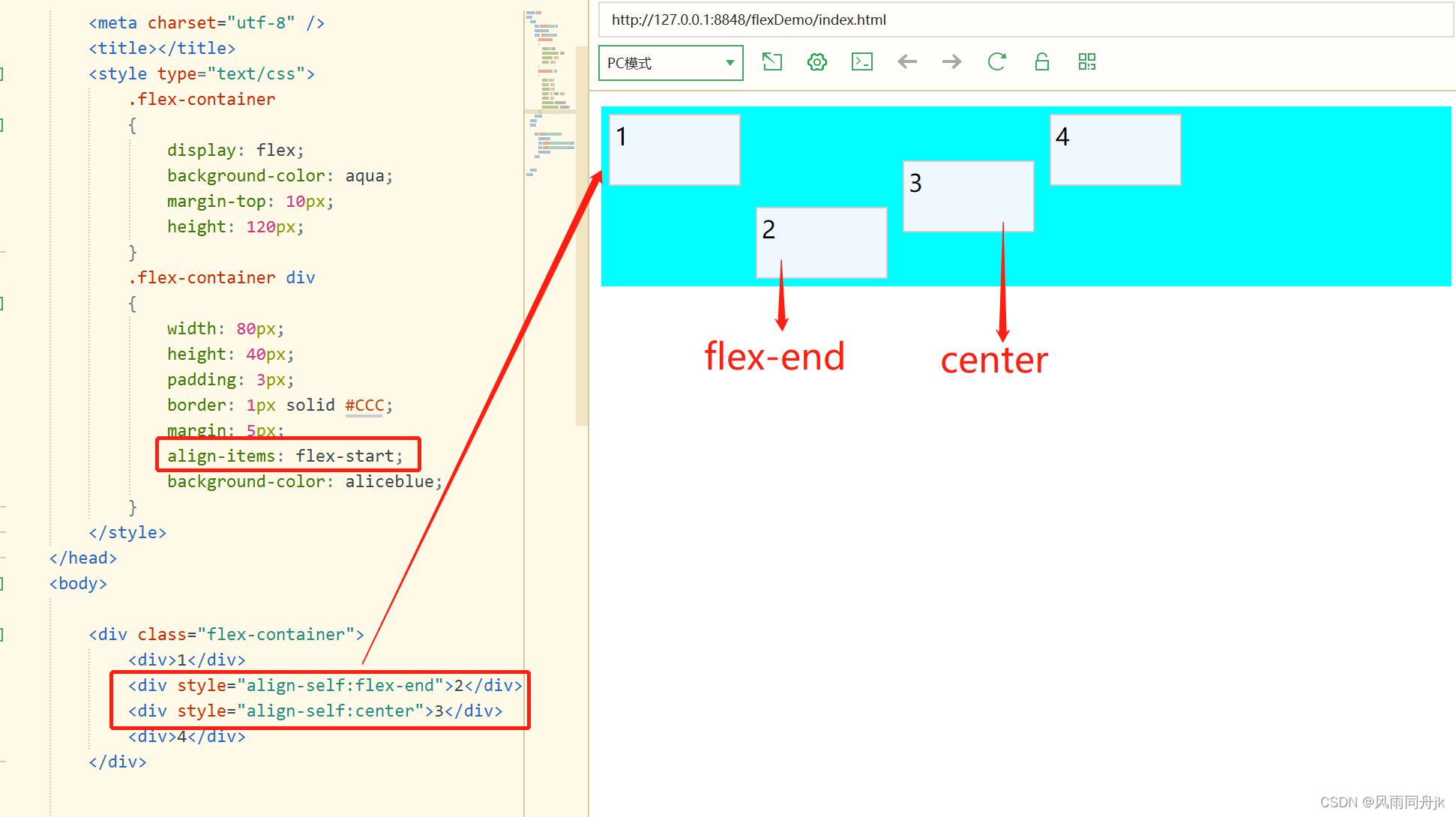
2.6 align-self:为某个项目设置不同于其它项目的对齐方式,该属性可以覆盖 align-items 属性的值。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。

:神经网络整体架构)

10.1-模式管理概述)
)





)

)




-Fiddler如何设置捕获会话)


