需求
当table内容列过多时,可通过height属性设置table高度以固定table高度、固定表头,使table内容可以滚动

现在需求是右侧滚动条不好看,需要去除滚动条,并隐藏滚动条所占列的位置
// ----------修改elementui表格的默认样式-----------
.el-table__body-wrapper {&::-webkit-scrollbar { // 整个滚动条width: 0; // 纵向滚动条的宽度background: rgba(213,215,220,0.3);border: none;}&::-webkit-scrollbar-track { // 滚动条轨道border: none;}
}// --------------------隐藏table gutter列和内容区右侧的空白
.el-table th.gutter{display: none;width:0
}
.el-table colgroup col[name='gutter']{display: none;width: 0;
}.el-table__body{width: 100% !important;
}
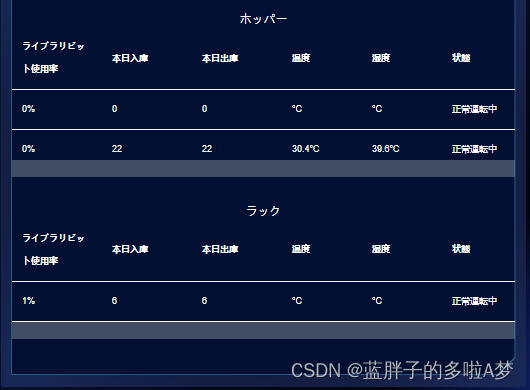
效果





![[Linux]文件路径名称含有‘/‘以及‘.‘的书写规则](http://pic.xiahunao.cn/[Linux]文件路径名称含有‘/‘以及‘.‘的书写规则)






)



-纹理材质高级操作)
--更新)


