更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
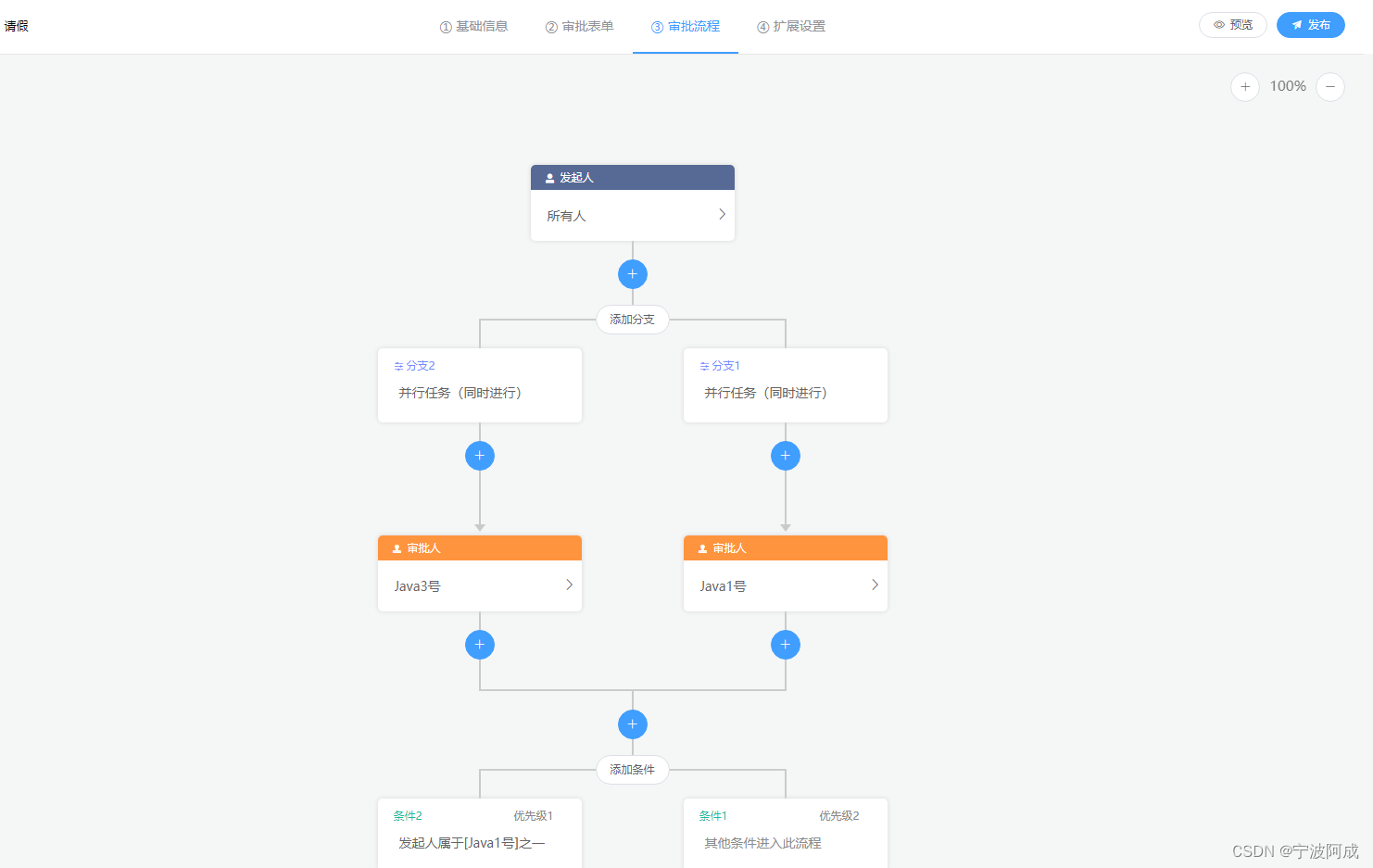
看到有些流程图采用仿钉钉的流程设计,比如下面界面:

这种方式虽然简单,但可能符合中国人的习惯,使用简单直观,所以也有一定的市场。
如何结合现有的bpmn-process-designer流程设计器进行兼容是需要考虑的问题。

现有流程设计器采用标准的bpmn规范,生成xml文件。
而一般仿钉钉的流程图是生成相应的json,所以需要进行流程图转换,以便兼容。
基本思路;
1、仿钉钉做的流程图,也可以跟bpmn-process-designer流程设计器类似,可以查看flowable的json格式或xml格式,这个就需要进行转换。
2、主要通过flowable的相关类与方法,把json格式转换成xml格式,同时这个xml文件可以导入到bpmn-process-designer流程设计器进行查看与验证,这样后面的流程逻辑都不需要修改。
3、可以主要通过BpmnModel,SequenceFlow,Process,StartEvent,EndEvent,FlowableListener,BpmnAutoLayout,BpmnXMLConverter等flowable类或方法来实现从json转换成xml文件。
4、前端参考网上一些开源项目,但form表单还是采用现有的formdesigner,同时也是考虑支持节点的表单支持
5、也要考虑自定义业务表单的支持
6、先支持简单的并行,条件等流程节点的支持,后续再支持复杂的流程设计。
下面附上一个标注的flowable的xml流程文件
<?xml version="1.0" encoding="UTF-8"?>
<bpmn2:definitions xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:bpmn2="http://www.omg.org/spec/BPMN/20100524/MODEL" xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI" xmlns:dc="http://www.omg.org/spec/DD/20100524/DC" xmlns:di="http://www.omg.org/spec/DD/20100524/DI" xmlns:flowable="http://flowable.org/bpmn" id="diagram_Process_1697782918307" targetNamespace="http://flowable.org/bpmn" xsi:schemaLocation="http://www.omg.org/spec/BPMN/20100524/MODEL BPMN20.xsd"><bpmn2:process id="Process_1697782918307" name="业务流程_自定义会签测试" isExecutable="true"><bpmn2:startEvent id="Event_1le7yzx" flowable:formKey="key_3"><bpmn2:outgoing>Flow_0ipnqyb</bpmn2:outgoing></bpmn2:startEvent><bpmn2:userTask id="Activity_03gis3u" flowable:dataType="INITIATOR" flowable:assignee="${initiator}" flowable:text="流程发起人"><bpmn2:incoming>Flow_0ipnqyb</bpmn2:incoming><bpmn2:outgoing>Flow_1uc1pby</bpmn2:outgoing></bpmn2:userTask><bpmn2:sequenceFlow id="Flow_0ipnqyb" sourceRef="Event_1le7yzx" targetRef="Activity_03gis3u" /><bpmn2:userTask id="Activity_1facibr" flowable:dataType="MANAGER" flowable:assignee="${DepManagerHandler.getUser(execution)}" flowable:text="部门经理"><bpmn2:incoming>Flow_1uc1pby</bpmn2:incoming><bpmn2:outgoing>Flow_1x49ob5</bpmn2:outgoing></bpmn2:userTask><bpmn2:sequenceFlow id="Flow_1uc1pby" sourceRef="Activity_03gis3u" targetRef="Activity_1facibr" /><bpmn2:userTask id="Activity_0nepxhg" flowable:dataType="USERS" flowable:assignee="${assignee}" flowable:candidateUsers="ry,zhangsan" flowable:text="若依,张三"><bpmn2:incoming>Flow_1x49ob5</bpmn2:incoming><bpmn2:outgoing>Flow_170xl0t</bpmn2:outgoing><bpmn2:multiInstanceLoopCharacteristics flowable:collection="${multiInstanceHandler.getUserNames(execution)}" flowable:elementVariable="assignee"><bpmn2:completionCondition xsi:type="bpmn2:tFormalExpression">${nrOfCompletedInstances/nrOfInstances>=1}</bpmn2:completionCondition></bpmn2:multiInstanceLoopCharacteristics></bpmn2:userTask><bpmn2:sequenceFlow id="Flow_1x49ob5" sourceRef="Activity_1facibr" targetRef="Activity_0nepxhg" /><bpmn2:endEvent id="Event_1py9opv"><bpmn2:incoming>Flow_170xl0t</bpmn2:incoming></bpmn2:endEvent><bpmn2:sequenceFlow id="Flow_170xl0t" sourceRef="Activity_0nepxhg" targetRef="Event_1py9opv" /></bpmn2:process><bpmndi:BPMNDiagram id="BPMNDiagram_1"><bpmndi:BPMNPlane id="BPMNPlane_1" bpmnElement="Process_1697782918307"><bpmndi:BPMNEdge id="Flow_170xl0t_di" bpmnElement="Flow_170xl0t"><di:waypoint x="760" y="240" /><di:waypoint x="822" y="240" /></bpmndi:BPMNEdge><bpmndi:BPMNEdge id="Flow_1x49ob5_di" bpmnElement="Flow_1x49ob5"><di:waypoint x="600" y="240" /><di:waypoint x="660" y="240" /></bpmndi:BPMNEdge><bpmndi:BPMNEdge id="Flow_1uc1pby_di" bpmnElement="Flow_1uc1pby"><di:waypoint x="440" y="240" /><di:waypoint x="500" y="240" /></bpmndi:BPMNEdge><bpmndi:BPMNEdge id="Flow_0ipnqyb_di" bpmnElement="Flow_0ipnqyb"><di:waypoint x="288" y="240" /><di:waypoint x="340" y="240" /></bpmndi:BPMNEdge><bpmndi:BPMNShape id="Event_1le7yzx_di" bpmnElement="Event_1le7yzx"><dc:Bounds x="252" y="222" width="36" height="36" /></bpmndi:BPMNShape><bpmndi:BPMNShape id="Activity_03gis3u_di" bpmnElement="Activity_03gis3u"><dc:Bounds x="340" y="200" width="100" height="80" /></bpmndi:BPMNShape><bpmndi:BPMNShape id="Activity_1facibr_di" bpmnElement="Activity_1facibr"><dc:Bounds x="500" y="200" width="100" height="80" /></bpmndi:BPMNShape><bpmndi:BPMNShape id="Activity_0nepxhg_di" bpmnElement="Activity_0nepxhg"><dc:Bounds x="660" y="200" width="100" height="80" /></bpmndi:BPMNShape><bpmndi:BPMNShape id="Event_1py9opv_di" bpmnElement="Event_1py9opv"><dc:Bounds x="822" y="222" width="36" height="36" /></bpmndi:BPMNShape></bpmndi:BPMNPlane></bpmndi:BPMNDiagram>
</bpmn2:definitions>后续根据上面的思路实现前后端代码。









,含shp和xlsx格式,带符号化)



)





