一、单机项目
1.将项目共享到虚拟机

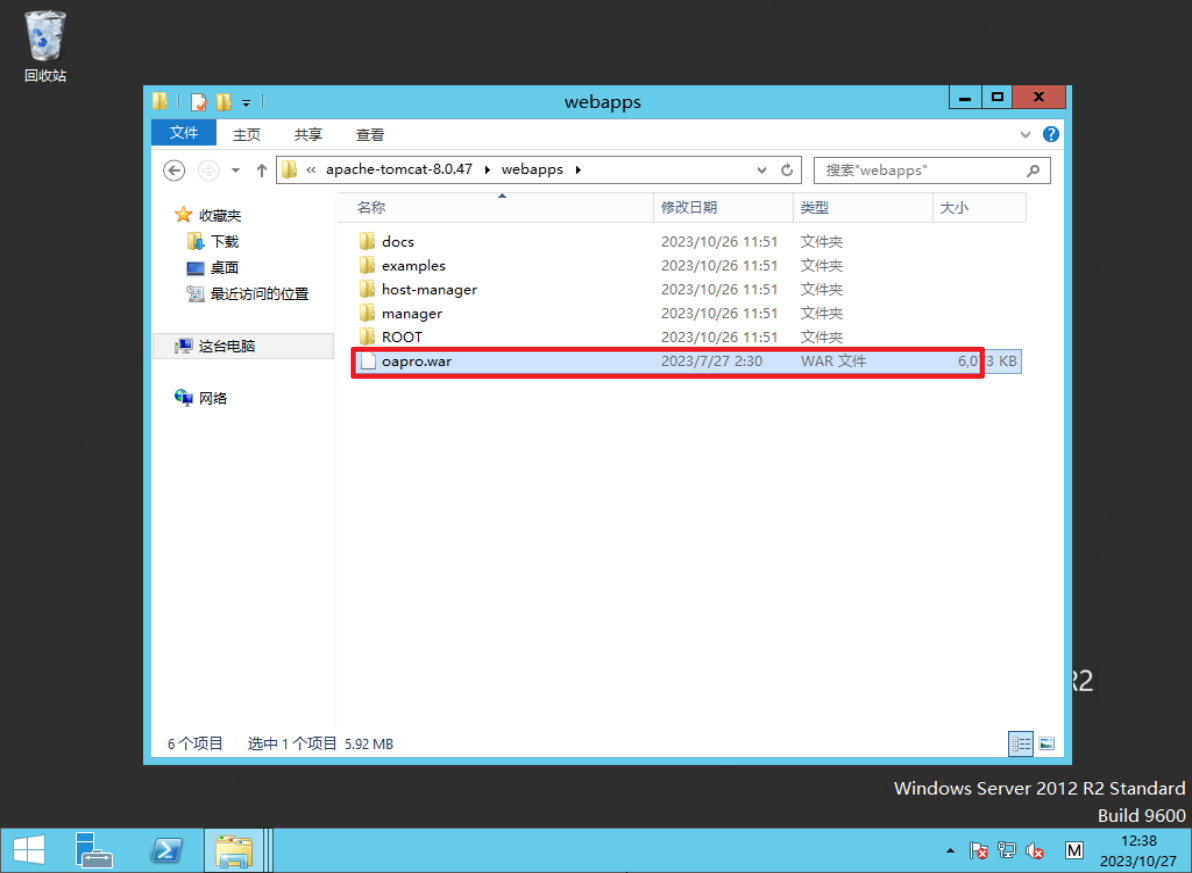
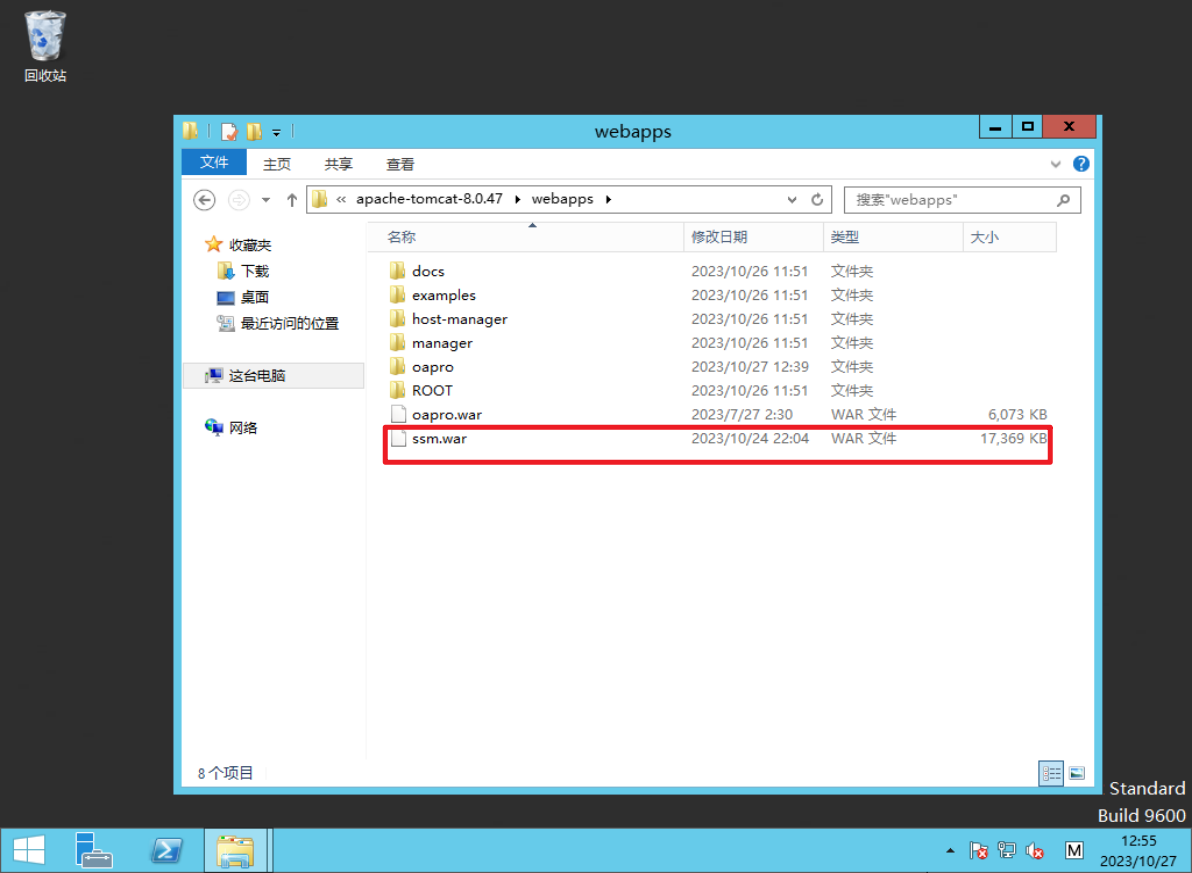
2.解压并将war包放入tomcat

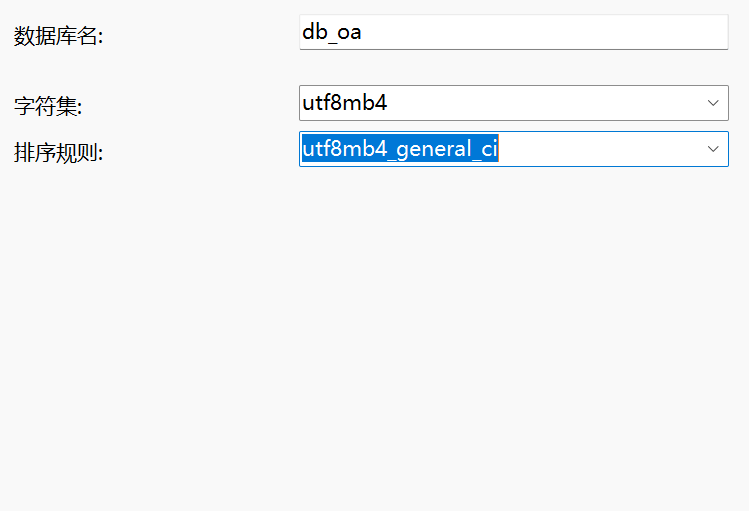
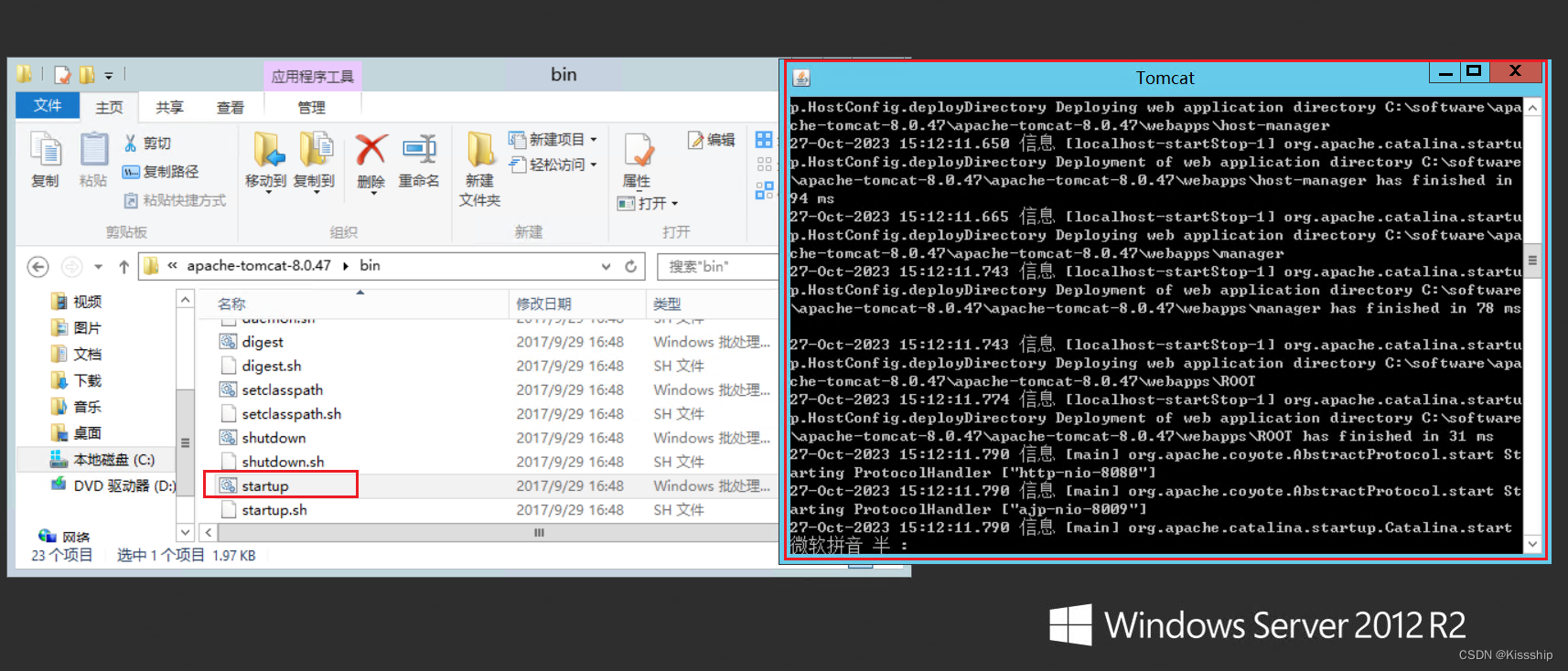
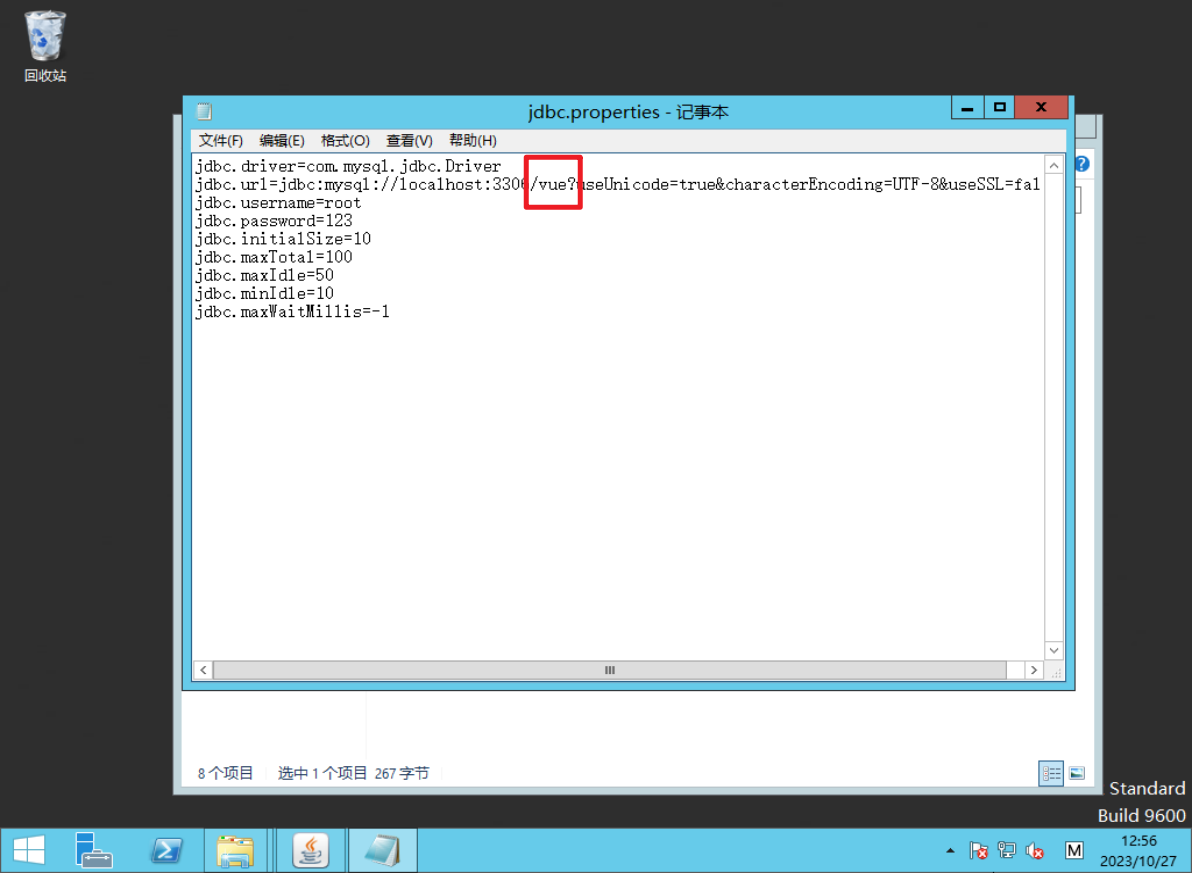
3.运行tomcat并查看该项目的数据库配置

4.数据库导入脚本
先创建一个符合项目数据库配置的数据库名称

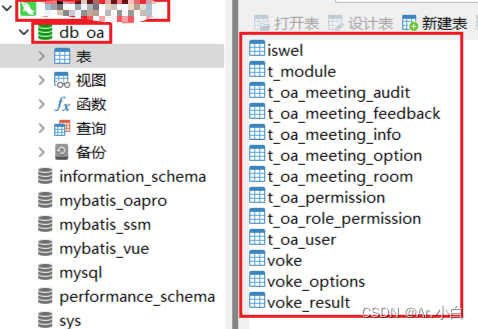
然后就是将项目脚本数据传输过去即可,如下:

项目数据传输过来了之后,我们就可以尝试用Tomcat服务器去启动项目,如下:

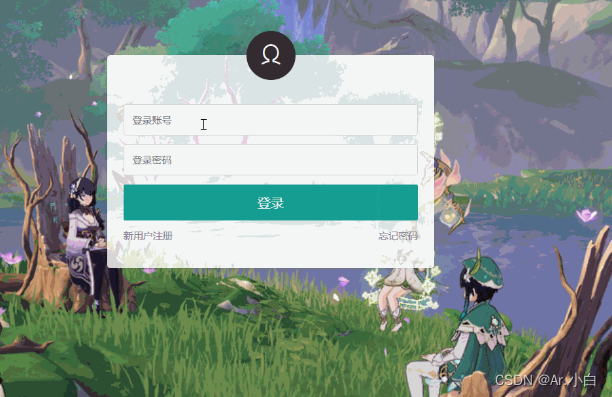
启动之后,返回主机,打开浏览器输入对应域名看能不能打开OA会议的项目界面,如下:

在项目中可以提前将所有的配置信息放在同一个以properties结尾的文件中,在tomcat进行部署项目时会将我们打包好的项目进行解析,并以文件夹的形式存在与当前目录,当出现配置信息不同时,我们可以找到我们的配置文件进行修改
二、前后端分离项目
1.解压并将war包放入tomcat

2.运行tomcat并查看该项目的数据库配置

4.配置node.js环境
现在node.js下创建这两个文件夹node_ceche和node_global

然后在Path下增加两个变量,如下:
%NODE_HOME%;%NODE_HOME%\node_global;

检验一下配置是否成功,如下:

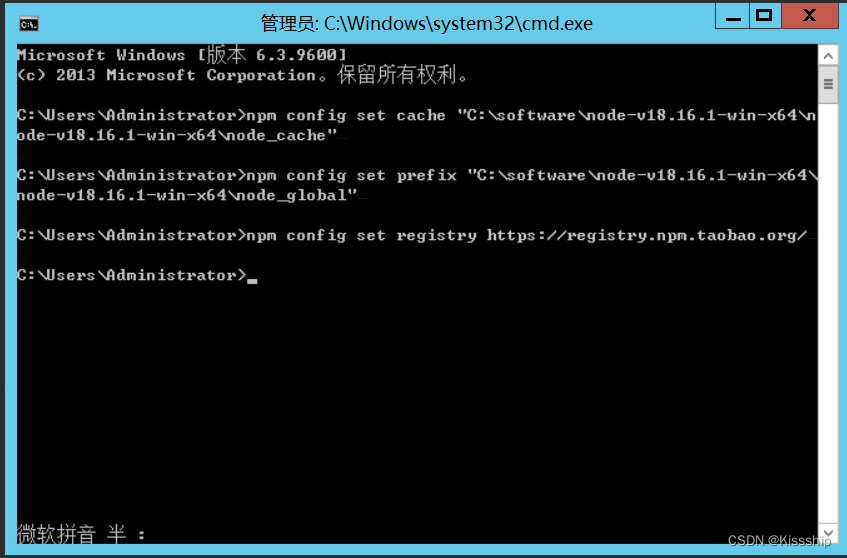
在cmd中输入以下代码,配置全局模块路径,如下:
npm config set cache "C:\software\node-v18.16.1-win-x64\node-v18.16.1-win-x64\node_cache"
npm config set prefix "C:\software\node-v18.16.1-win-x64\node-v18.16.1-win-x64\node_global"
并且配置淘宝源镜像,加入以下代码,如下:
npm config set registry https://registry.npm.taobao.org/

解决spa项目宿主机访问
使用nginx反代理工具
进入nginx下的conf文件夹下的nginx.conf文件进行配置代理url

在nginx根目录下输入cmd进入命令窗口输入 nginx.exe -s reload重启

此时就可以访问了








)
)
第七周实验(1):带使能端的38译码器全加器(关注我的uu们加群咯~))


)
)

C#和.NET Framework)


)
