目录
1. vue-cli安装
1.1 安装前提
1.2 什么是vue-cli
1.3 安装vue-cli
2. 使用vue-cli构建项目
2.1 使用脚手架创建项目骨架
2.2 到新建项目目录,安装需要的模块
2.3 如何修改端口号
2.4 添加element-ui模块
2.5 package.json详解
3. install命令中的-g, -S, -D参数
4. vue项目结构说明
5.什么是*.vue文件
6. 启动过程
7. 开发示例
7.1 做一个自定义组件Welcome
7.2 增加“用户管理”和“关于我们”组件
7.3 嵌套路由
1. vue-cli安装
1.1 安装前提
在安装vue-cli前需要先确定nodejs环境安装好,验证nodejs环境安装:
- node -v
- npm -v
1.2 什么是vue-cli
vue-cli是vue.js的脚手架,用于自动生成vue.js+webpack的项目模板。
创建命令:
vue init webpack xxx- xxx 为自己创建项目的名称
- 必须先安装vue,vue-cli,webpack,node等一些必要的环境
1.3 安装vue-cli
命令:
npm install -g vue-cli安装成功后会在配置的node_global\node_modules目录下会看到vue-cli目录。

在cmd窗口输入如下命令,验证vue安装是否成功,注意:这里的V是大写。如果成功会打印版本号
vue -V
2. 使用vue-cli构建项目
2.1 使用脚手架创建项目骨架
在cmd命令窗口,到项目存放目录,运行如下命令:
vue init webpack spa1spa1为项目名,根据实现输入即可。
注1:cmd命令行窗口显示中文乱码,多是因为cmd命令行窗口字符编码不匹配导致, 修改cmd窗口字符编码为UTF-8,命令行中执行:chcp 65001, 切换回中文:chcp 936, 这两条命令只在当前窗口生效,重启后恢复之前的编码。不能管。
接下来,安装程序会进入一问一答的安装模式:
1)Project name:项目名,默认是输入时的那个名称spa1,直接回车
2)Project description:项目描述,直接回车
3)Author:作者,随便填或直接回车
4)Vue build:选择题,一般选第一个
- Runtime + Compiler: recommended for most users //运行加编译,官方推荐
- Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files - render functions are required elsewhere//仅运行时
5)Install vue-router:是否需要vue-router,Y选择使用,这样生成好的项目就会有相关的路由配置文件
6)Use ESLint to lint your code:是否用ESLint来限制你的代码错误和风格。N
7)Setup e2e tests with Nightwatch?:是否安装e2e测试 N
8)Should we run npm install for you after the project has been created? (recommended) (Use arrow keys)
> Yes, use NPM (选择该项即可)
> Yes, use Yarn
> No, I will handle that myself
全部选择好回车就进行了生成项目,出现如下内容表示项目创建完成
#Project initialization finished!
#========================
2.2 到新建项目目录,安装需要的模块
此步骤类似于maven通过pom文件安装依赖。
命令:
npm install
需要些流量,请使用速度较好的网络。
安装完成后,在命令窗口,到项目目录,运行如下命令:
npm run dev运行项目, 出现:Your application is running here: http://localhost:8080,表示运行成功,在浏览器地址栏输入http://localhost:8080即可查看。
2.3 如何修改端口号
项目运行时默认使用的是8080端口,如果其他程序也使用该端口则会引发冲突,如果tomcat默认使用的也是8080,为避免冲突需要改变端口号。
打开项目目录下config/index.js文件,修改dev部分的port即可

2.4 添加element-ui模块
添加element-ui时先停掉服务,使用如下命令安装element-ui模块。
npm install element-ui -S
注1:使用vue+elementUI创建SPA项目,一般情况下其项目结构组成如下:
* Vue + ESLint + webpack + elementUI + ES6
Vue: 主要框架
* ESLint: 帮助我们检查Javascript编程时的语法错误,这样在一个项目中多人开发,能达到一致的语法
* Webpack: 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。整个项目中核心配置
* elementUI: 是基于vue的一套样式框架,里面有很多封装好的组件样式
* ES6: 全称ECMAScript6.0,是JavaScript的下一个版本标准,2015.06发版
2.5 package.json详解
每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npm install命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。
详情见资料“package-详解.json”中的相关注释
3. install命令中的-g, -S, -D参数
| 命令 | 含义 |
|---|---|
| npm install | 下载“package.json”中dependencies和devdependencies中配置的所有依赖模块,并保存到项目的node_modules目录 |
| npm install xxx -g | 全局安装,下载依赖模块,并保存到%node_home%\node_global\node_modules目录下 |
| npm install xxx -S | 写入到package.json的dependencies对象,并保存到项目的node_modules目录 |
| npm install xxx -D | 写入到package.json的devDependencies对象,并保存到项目的node_modules目录 |
注1:在git clone项目的时候,项目文件中并没有node_modules文件夹,为什么呢?
我们知道这个文件中(project_home\node_modules)保存的是我们项目开发中所使用的依赖模块。这个文件夹可能有几百兆大小,如果放到github上,其它人clone的时候会非常慢,这个时候就想到用一个package.json依赖配置文件解决这个问题。这样每个人下载这个项目的时候,只需要进入该项目目录直接npm install npm就会到里面去找需要的函数库,也就是依赖。
缩写命令的全称,注意大小写、-S,-D都是大写
| 命令 | 简称 |
|---|---|
| install | i |
| --save | -S |
| --save-dev | -D |
| --global | -g |
4. vue项目结构说明
| 文件夹 | 文件 | 作用 |
|---|---|---|
| build | 这个文件夹主要是进行webpack的一些配置 | |
| webpack.base.conf.js | webpack基础配置,开发环境,生产环境都依赖 | |
| webpack.dev.conf.js | webpack开发环境配置 | |
| webpack.prod.conf.js | webpack生产环境配置 | |
| build.js | 生产环境构建脚本 | |
| vue-loader.conf.js | 此文件是处理.vue文件的配置文件 | |
| config文件夹 | 配置文件 | |
| dev.env.js | 配置开发环境 | |
| prod.env.js | 配置生产环境 | |
| index.js | 这个文件进行配置代理服务器,例如:端口号的修改 | |
| node_modules | 存放npm install时根据package.json配置生成的npm安装包的文件夹 | |
| src文件夹 | 源码目录(开发中用得最多的文件夹) | |
| assets | 共用的样式、图片 | |
| components | 业务代码存放的地方,里面分成一个个组件存放,一个页面是一个组件,一个页面里面还会包着很多组件 | |
| router | 设置路由 | |
| App.vue | vue文件入口界面 | |
| main.js | 对应App.vue创建vue实例,也是入口文件,对应webpack.base.config.js里的入口配置 | |
| static文件夹 | 存放的文件不会经过webpack处理,可以直接引用,例如swf文件如果要引用可以在webpack配置,对swf后缀名的文件处理的loader,也可以直接将swf文件放在这个文件夹引用 | |
| package.json | 这个文件有两部分是有用的:scripts 里面设置命令以及在dependencies和devDependencies中,分别对应全局下载和局部下载的依赖包 |
5.什么是*.vue文件
*.vue 文件,是一个自定义的文件类型,用类似HTML的语法描述一个Vue组件。每个.vue文件包含三种类型的顶级语言块 <template>, <script> 和 <style>。这三个部分分别代表了 html,js,css。
注意:
1)不能直接将HTML代码包裹在<template></template>中,而是必须在里面放置一个html标签来包裹所有的代码,一般情况下使用<div></div>标签包含其他代码,也可以使用其他标签,只要有一个根元素即可。
<template><div>...</div>
</template>2)js代码写在<script>标签中,并通过export导出
<script>export default {name: 'App'}
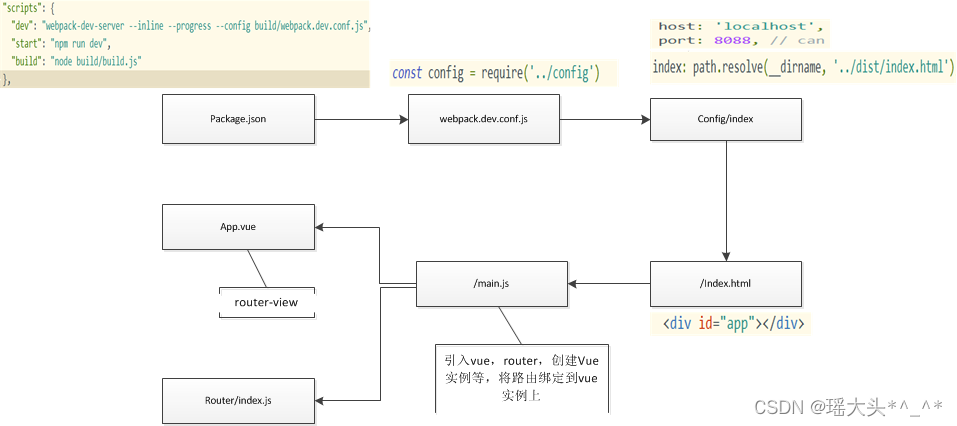
</script>6. 启动过程
流程示意图:

1) 在执行npm run dev的时, 会在当前目录中寻找 package.json 文件, 有点类似 Maven 的 pom.xml 文件,包含项目的名称版本、项目依赖等相关信息。
2) 从package.json文件中可以看到,启动npm run dev命令后,会加载build/webpack.dev.conf.js 配置并启动 webpack-dev-server
3) webpack.dev.conf.js 中引入了很多模块的内容,其中就包括 config 目录下服务器环境的配置文件。
const config = require('../config')4) config目录下的index.js文件中包含了host和port等启动服务必须的配置信息,默认端口号可以在这个配置文件中修改。在该文件中如下配置:
index: path.resolve(__dirname, '../dist/index.html'),配置中的index.html就是项目根目录下的index.html文件。
5) index.html 的内容很简单,主要是提供一个 div 给 vue 挂载。
6) main.js中,引入了vue,App和router模块,创建一个vue实例,并把App.vue模块的内容挂载到index.html的id为app的div标签下,并绑定了一个路由配置。
7) main.js把App.vue模块的内容,放置在index.html的div标签下,查看App.vue的内容,这个页面的内容有一个logo和一个<router-view/>,<router-view/>的内容由router配置决定。
8) router目录下的index.js文件是配置路由的地方。从配置中看到在访问路径"/"的时候,会将HelloWorld模板的内容放置到上面提到的<router-view/>中去。
9) HelloWorld中主要是一些vue的介绍信息。
10) 页面的组成关系:index.html --(包含)--> App.vue --(包含)--> HelloWorld.vue
7. 开发示例
7.1 做一个自定义组件Welcome
1) 在components下创建一个Welcome.vue自定义组件
<template><div class="hello"><h1>{{ msg }}</h1></div>
</template><script>
//在es6中一个文件可以默认为一个模块,模块通过export向外暴露接口,实现模块间交互等功能
//一个文件即模块中只能存在一个export default语句,导出一个当前模块的默认对外接口
export default {name: 'Welcome',//组件的数据对象必须是函数形式定义//在定义data时也可以像HelloWorld中那样不带function关键字,效果是一样的//HelloWord中为简写形式data: function() {return {msg: 'Welcome to my App'}}
}
</script><!-- scoped表示定义的样式只在当前组件中有效 -->
<style scoped>
h1, h2 {font-weight: normal;
}
</style>2) 在router/index.js中配置路由,配置路由时要注意先导入组件
import Welcome from '@/components/Welcome'export default new Router({routes: [{path: '/HelloWorld',name: 'HelloWorld',component: HelloWorld},{path: '/',name: 'Welcome',component: Welcome}]
})我们将默认显示的HelloWorld,修改为了Welcome组件。运行系统观察页面展示。
7.2 增加“用户管理”和“关于我们”组件
在src下新增新增一个views目录,用于存放业务组件,components用来方法公用组件。
1)定义About组件
<template><!--必须有一个根节点--><div><h1>关于我们</h1></div>
</template><script>//一个文件即模块中只能存在一个export default语句,导出一个当前模块的默认对外接口export default {name: 'About',//组件的数据对象必须是函数形式定义//暂时不需要定义数据data: function() {return {}}}
</script><style>
</style>2)定义UserMsg组件
<template><!--必须有一个根节点--><div><h1>用户管理</h1></div>
</template><script>//一个文件即模块中只能存在一个export default语句,导出一个当前模块的默认对外接口export default {name: 'UserMsg',//组件的数据对象必须是函数形式定义//暂时不需要定义数据data: function() {return {}}}
</script><style>
</style>3)在router/index.js中定义路由,配置路由时要注意先导入组件
import About from '@/views/About'
import UserMsg from '@/views/UserMsg'
....{path: '/About',name: 'About',component: About},{path: '/UserMsg',name: 'UserMsg',component: UserMsg}4)在Welcome组件中加入router-link,配置路由路径,修改后的内容如下:
<template><div class="hello"><h1>{{ msg }}</h1><p><router-link to="/UserMsg">用户管理</router-link><router-link to="/About">关于我们</router-link></p><!-- 这里的配置的router-view是没有效果的,起效的时候App.vue中的router-view,这一点通过页面效果可以看出来,在点击“用户管理”或“关于我们”后,msg定义的提示信息没了,但vue的logo还在。<div><router-view/></div> --></div>
</template><script>
//在es6中一个文件可以默认为一个模块,模块通过export向外暴露接口,实现模块间交互等功能
//一个文件即模块中只能存在一个export default语句,导出一个当前模块的默认对外接口
export default {name: 'Welcome',//组件的数据对象必须是函数形式定义//在定义data时也可以像HelloWorld中那样不带function关键字,效果是一样的//HelloWord中为简写形式data: function() {return {msg: 'Welcome to my App'}}
}
</script>7.3 嵌套路由
在用户管理模块下,创建用户注册,修改密码,以此演示嵌套路由
1) 创建用户注册
<template><!--必须有一个根节点--><div><h1>用户注册</h1></div>
</template><script>//一个文件即模块中只能存在一个export default语句,导出一个当前模块的默认对外接口export default {name: 'UserRegister',//组件的数据对象必须是函数形式定义//暂时不需要定义数据data: function() {return {}}}
</script><style>
</style>2)密码修改
<template><!--必须有一个根节点--><div><h1>修改密码</h1></div>
</template><script>//一个文件即模块中只能存在一个export default语句,导出一个当前模块的默认对外接口export default {name: 'UserPwdUpdate',//组件的数据对象必须是函数形式定义//暂时不需要定义数据data: function() {return {}}}
</script><style>
</style>3)配置路由
配置路由前,先导入组件
import UserRegister from '@/views/UserRegister'
import UserPwdUpdate from '@/views/UserPwdUpdate'配置路由:
//此处只显示了用户管理部分路由配置,为嵌套路由{path: '/UserMsg',name: 'UserMsg',component: UserMsg,//注意children单词不要写错,如果写错程序不会报错,但效果出不来!!!!//以"/" 开头的嵌套路径会被当作根路径,所以子路由的path不需要添加 "/" !!children: [{path: 'UserRegister',name: 'UserRegister',component: UserRegister},{path: 'UserPwdUpdate',name: 'UserPwdUpdate',component: UserPwdUpdate}]}4)在用户管理组件中(UserMsg)加入router-link,配置路由路径,增加后的组件如下:
<template><!--必须有一个根节点--><div><h1>用户管理</h1><p><router-link to="/UserMsg/UserRegister">用户注册</router-link><router-link to="/UserMsg/UserPwdUpdate">修改密码</router-link></p><div><!--用户注册于密码修改为用户管理的子模块,所以在用户管理组件中使用router-view用于展示用户注册与密码修改组件。如果此处不用则点击用户注册与密码修改时没有任何效果--><router-view/></div></div>
</template><script>//一个文件即模块中只能存在一个export default语句,导出一个当前模块的默认对外接口export default {name: 'UserMsg',//组件的数据对象必须是函数形式定义//暂时不需要定义数据data: function() {return {}}}
</script>