第一步 进入百度地图开发平台
百度地图开放平台 | 百度地图API SDK | 地图开发
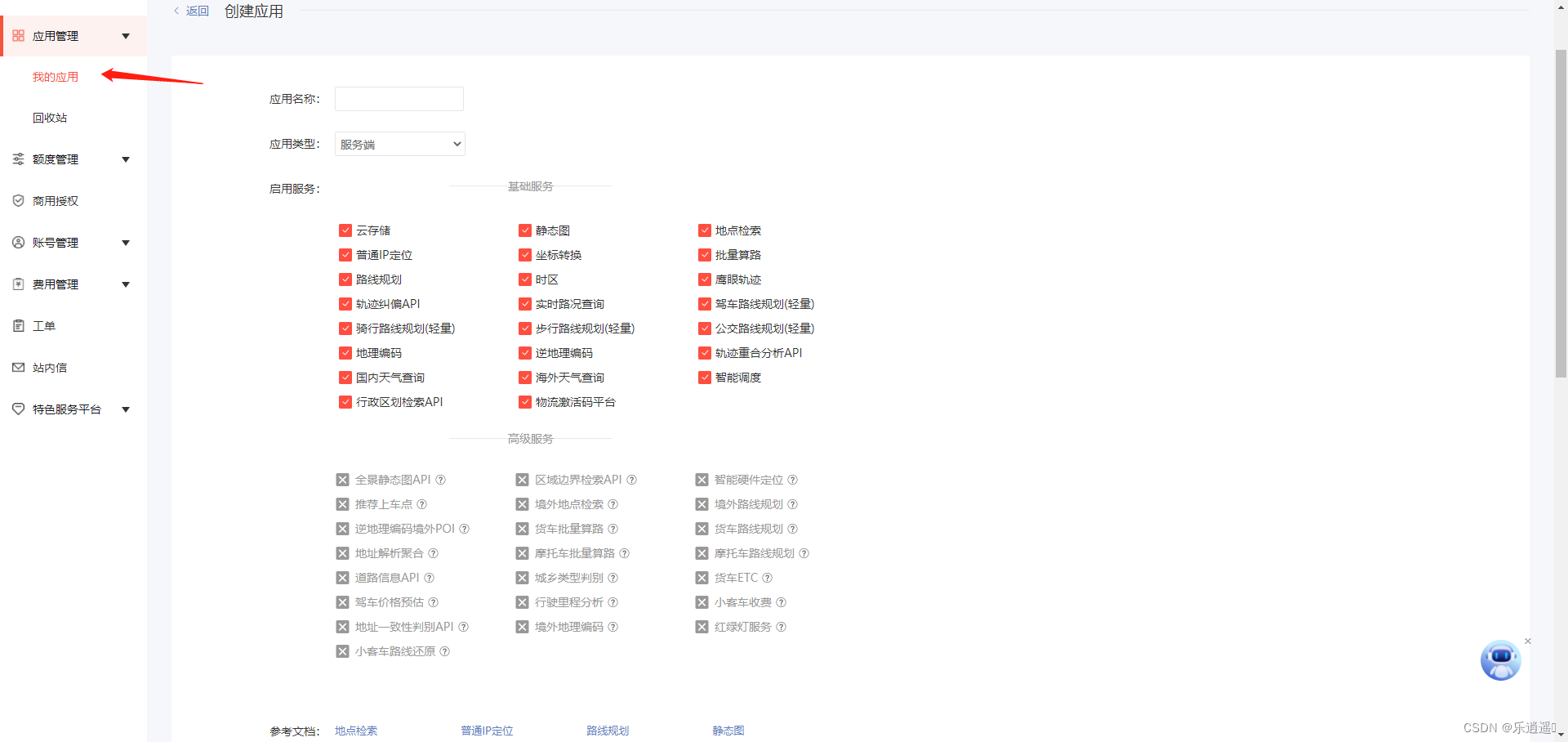
第二步注册 获取AK秘钥,点击【创建应用】进入AK申请页面,填写应用名称,务必选择AK类型为“浏览器端”,JS API只支持浏览器端AK进行请求与访问

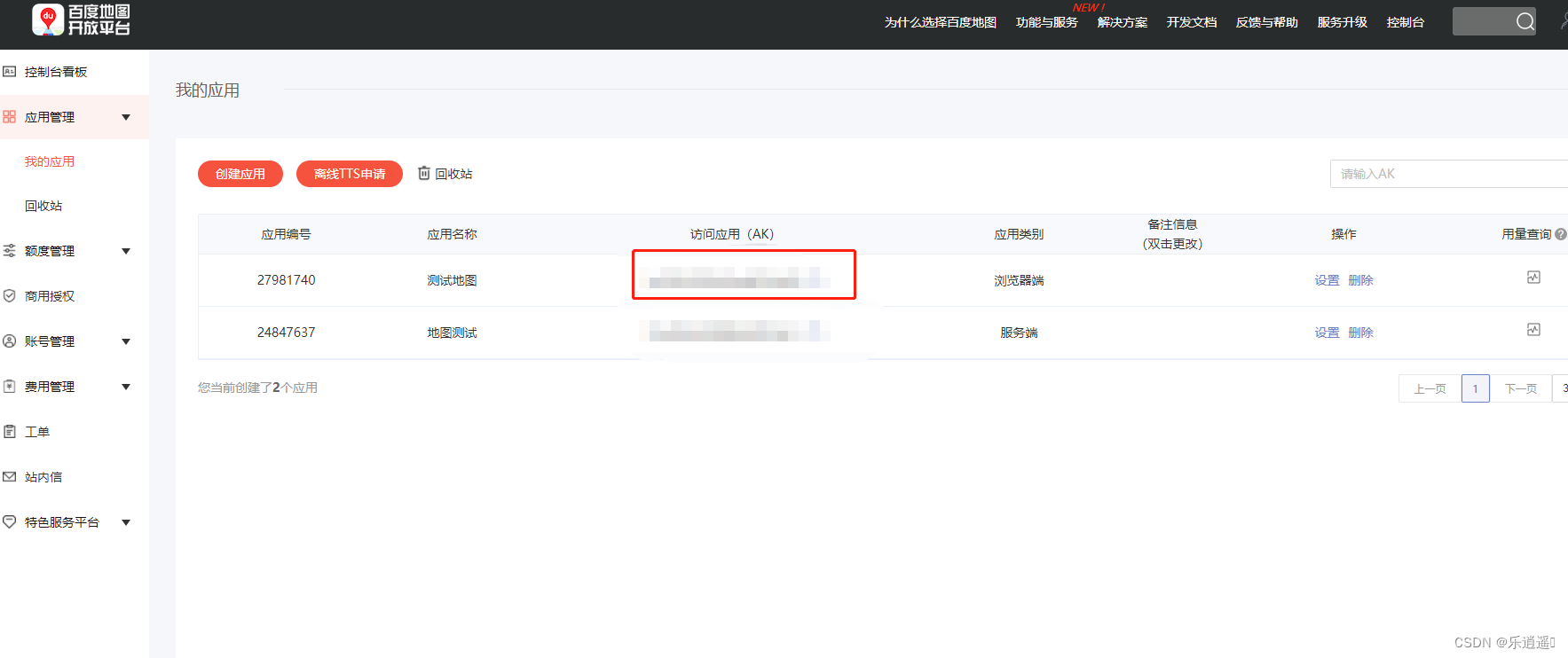
下面的这个就是AK秘钥
第三步 就是在HTML文件中创建一个div元素,用于显示地图。
第四步 在JS文件中编写代码,调用百度地图API的相关函数,实现地图的展示和标注。
下面这个就是在页面中引用申请的秘钥
<script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>
效果图

页面代码如下:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="utf-8"><title>获取信息窗口内容</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><meta name="viewport" content="initial-scale=1.0, user-scalable=no"><meta http-equiv="X-UA-Compatible" content="IE=Edge"><script src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script>
</head><body><div id="Map" style="width: 600px;height: 500px;"></div>
</body></html>
<script>var map = new BMapGL.Map('Map');// 创建Map实例var point = new BMapGL.Point(116.404, 39.915); // 初始化地图,设置中心点坐标和地图级别map.centerAndZoom(point, 15);var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件map.addControl(scaleCtrl);var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件map.addControl(zoomCtrl);// 创建点标记var marker = new BMapGL.Marker(point);map.addOverlay(marker);// 创建信息窗口var opts = {width: 200,height: 100,title: '故宫博物院'};var infoWindow = new BMapGL.InfoWindow('地址:北京市东城区王府井大街88号乐天银泰百货八层', opts);map.openInfoWindow(infoWindow, point); // 开启信息窗口function getInfoContent() {alert(infoWindow.getContent());}var map = new AMap.Map('allmap', {zoom: 14,zoomEnable: true,scrollWheel: false,center: [113.360435, 23.101970],lang: "zh_cn" //可选值:en,zh_en, zh_cn});</script>百度地图 地址经纬度拾取地址如下链接:
拾取坐标系统
还有个好用的这个百度地图生成工具 不过这个版本比较低会提示你:您所使用的地图JS API版本过低,已不再维护,为保证地图基本功能正常使用,请尽快升级到 最新版
创建地图-百度地图生成器
![[Leetcode] 0104. 二叉树的最大深度](http://pic.xiahunao.cn/[Leetcode] 0104. 二叉树的最大深度)






)




进阶使用)




)
)
目标检测评价指标)