mysql容器手动停止后,重启服务器,mysql容器被删掉了,如何恢复mysql数据?
1.问题描述
为了快速搭建数据库,我使用了docker搭建数据库,由于服务器资源紧张,我想先把mysql容器停掉,启动jenkins容器,使用完之后再停掉jenkins,启动mysql,结果由于服务器资源有限,服务器卡死了,无法远程连接了,没办法,我只能登录运营商的云平台管理平台,强制重启服务器。结果发现,重启之后,我的mysql容器没有了,使用docker ps -a查看不到了,我瞬间慌了。我当时暗自祈祷,希望volume没有被删掉,我就还有机会。于是,我开始了下面的尝试。
2.分析
2.1找到mysql容器的启动命令
grep "docker run" ~/.bash_history搜索结果:
docker run -itd --name mysql8 -p 3307:3306 -e MYSQL_ROOT_PASSWORD=root1234! mysql:8.0.25 --lower_case_table_names=1
执行完之后,发现当时没有配置-v映射。这就尴尬了,继续往下走。
2.2执行上面的命令重新启动一个mysql容器,查找默认卷挂载位置
#用原来的命令先启动一个mysql容器
docker run -itd --name mysql8 -p 3307:3306 -e MYSQL_ROOT_PASSWORD=root1234! mysql:8.0.25 --lower_case_table_names=1#查看卷挂载的默认目录,拿到一串数字的上一级目录就行
docker inspect -f '{{ .Mounts }}' mysql8
#这里我们拿到的是`/var/lib/docker/volumes`2.3在上一步拿到的卷挂载目录里寻找到原来mysql的挂载卷
#根据mysql查
find /var/lib/docker/volumes/ -name mysql
#推荐:根据binlog.index查(核心命令)
find /var/lib/docker/volumes/ -name binlog.index
#这里如果有多个,可以用`du -sh *`来根据大小推断哪个是你的mysql数据目录
#这里我只找到一个`/var/lib/docker/volumes/d95076020423ab2b10122e4e930c1f961116dc10c374527c33325a44a91da325/_data/binlog.index`
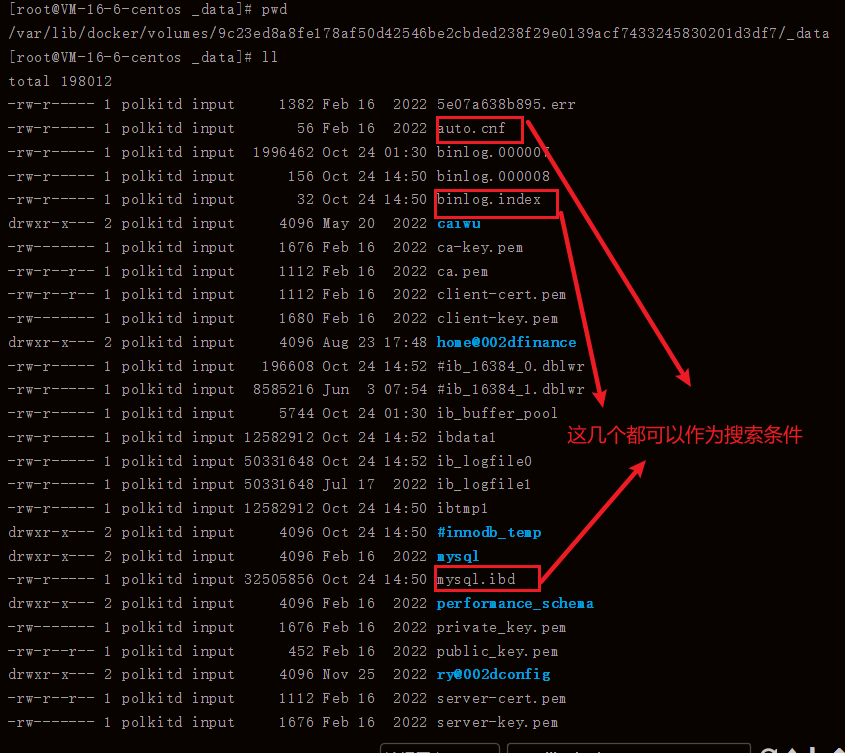
我们进入`/var/lib/docker/volumes/d95076020423ab2b10122e4e930c1f961116dc10c374527c33325a44a91da325/_data/`目录,目录结构如下图下面这个就是mysql的data目录,只要这个在,数据就不会丢。
2.4 创建新的数据卷,挂载到这个data目录
注意:也可以直接在启动的时候-v挂载数据目录,但是目录太长了,建议建个新的数据卷.
docker volume create --driver local --opt type=none --opt device=/var/lib/docker/volumes/9c23ed8a8fe178af50d42546be2cbded238f29e0139acf7433245830201d3df7/_data --opt o=bind new_mysql_data2.5 启动新的mysql容器,挂载数据目录
docker run -itd --name mysql8 -p 3307:3306 -e MYSQL_ROOT_PASSWORD=root1234! -v new_mysql_data:/var/lib/mysql mysql:8.0.25 --restart always --lower_case_table_names=1注意:
在服务器重启后,Docker容器的重新启动行为将依赖于容器的--restart选项设置。以下是各种情况的重新启动行为:
- no:容器不会自动重新启动,即使服务器重启也不会。
- always:容器将在服务器重启后自动重新启动,确保容器保持运行状态。
- on-failure:容器只会在非正常退出时重新启动,这意味着容器不会在服务器重启后自动重新启动,除非它之前是因为错误而退出的。
- unless-stopped:容器将在服务器重启后自动重新启动,除非您显式停止容器。
如果您希望在服务器重启后容器自动重新启动,可以选择使用--restart always或--restart unless-stopped选项,具体取决于您的需求。
注意:
--lower_case_table_names参数是用于配置MySQL数据库服务器的一个选项,用来控制数据库表名的大小写敏感性。这个选项有三个不同的取值,分别是0、1和2,它们的作用如下:
- --lower_case_table_names=0:这是默认值。在这种模式下,表名是区分大小写的。这意味着MyTable和mytable被视为不同的表。
- --lower_case_table_names=1:在这种模式下,表名被存储为小写,并且对表名的比较是不区分大小写的。这意味着MyTable和mytable被视为相同的表。
- --lower_case_table_names=2:在这种模式下,表名被存储为小写,并且对表名的比较是不区分大小写的。与模式1相似,不同之处在于这个模式还会将文件系统中的表名转换为小写,这对于操作系统文件名的大小写敏感性有关。这个选项通常在非大小写敏感的文件系统上使用。
使用--lower_case_table_names参数通常取决于您的特定需求和环境。如果您需要在表名区分大小写,可以保持默认值(0)。如果您希望表名不区分大小写,可以使用1或2,具体取决于您是否需要文件系统上的大小写敏感性。



















