前置条件:
本地部署:ECShop的版本是3.0.0、Google版本是
| Google Chrome | 65.0.3325.162 (正式版本) (32 位) |
Google驱动的selenium版本是3.11.0
目录
前置代码
一、登录(后台登录)
二、进入商品分类页面
三、子页面
四、返回父级/最外层页面
五、点击添加分类按钮
六、输入分类
6.1 输入分类名称
6.2 上级分类 -- 下拉菜单的实现
6.3 输入 数量单位
6.4 输入排序
6.5 单选框
6.6 多选框
6.7 点击确定按钮
6.8 A下拉框对应不同的B下拉框
七、结束进程
前置代码
# coding=utf-8
from selenium import webdriver
from selenium.webdriver.support.select import Select
import time
driver = webdriver.Chrome()
url = "http://localhost/ecshop/admin/privilege.php?act=login"
driver.get(url)
# 最大化浏览器窗口
driver.maximize_window()
# 添加全局的等待时间
driver.implicitly_wait(10)这里我是部署了一个本地的ECSHOP项目,所以该篇就以我的项目为准设置了
一、登录(后台登录)
# 一、登录
# 输入用户名
driver.find_element_by_name("username").send_keys("admin")
# 输入密码
driver.find_element_by_name("password").send_keys("t1194783")
driver.find_element_by_class_name("btn-a").click()运行,登录成功,然后进入到后台页面
二、进入商品分类页面
# 点击商品分类
driver.find_element_by_link_text("商品分类").click()然后这里跑代码,是出问题了,找不到元素
那么有可能是页面中包含了子页面的问题

三、子页面
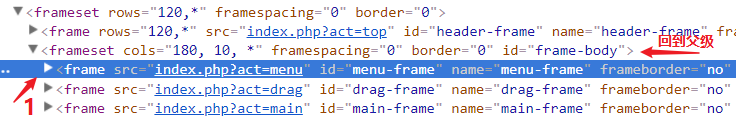
去检查一下上图的列表,发现他是被一个标签<frame>包裹的
![]()
而这个标签,相当于独立页面的意思
在HTML中,
<frame>标签用于定义一个框架(也称为窗口或浏览器窗口的一部分)。这使得可以在浏览器中显示多个不同的网页,使它们在同一个窗口内分开。
那么,就先进入到子页面,也就是id为menu-frame的frame标签中
进入子页面的方法
driver.switch_to.frame(“main-frame”)
进入子页面
通过id或者name时可以直接将id或者name放到frame()函数的括号中直接切换子页面
driver.switch_to.frame(“main-frame”)
如果是通过其他六种方式定位子页面,我们需要将完整的定位语句放在括号中,才能正确切换子页面
#进入子页面
ele=driver.find_element_by_xpath("//frame[@id='main-frame']")
driver.switch_to.frame(ele)driver.switch_to.frame() #旧方法
driver.switch_to_frame() #新方法# 二、商品分类页面
# 1、进入子页面
driver.switch_to.frame("menu-frame")
# 2、点击商品分类
driver.find_element_by_link_text("商品分类").click()
这样子就可以成功跳转了
四、返回父级/最外层页面
现在所处的页面范围是在左侧列表的frame标签里面,所以我们得往上退回去

那么,返回父级页面的语法是:driver.switch_to.parent_frame()
但是这里不返回父级,我们返回到最外层
返回最外层页面
driver.switch_to.default_content()
# 三、返回最外层
driver.switch_to.default_content()五、点击添加分类按钮

点击该按钮,右侧的页面同样被frame标签分割了,所以也需要访问到子页面,这里可以用xpath的方式去访问这个子页面
# 四、点击添加分类
# 进入子页面
ele = driver.find_element_by_xpath("//frame[@id='main-frame']")
driver.switch_to_frame(ele)
time.sleep(2)
# 点击添加分类
driver.find_element_by_xpath("//html/body/h1/span[1]/a").click()
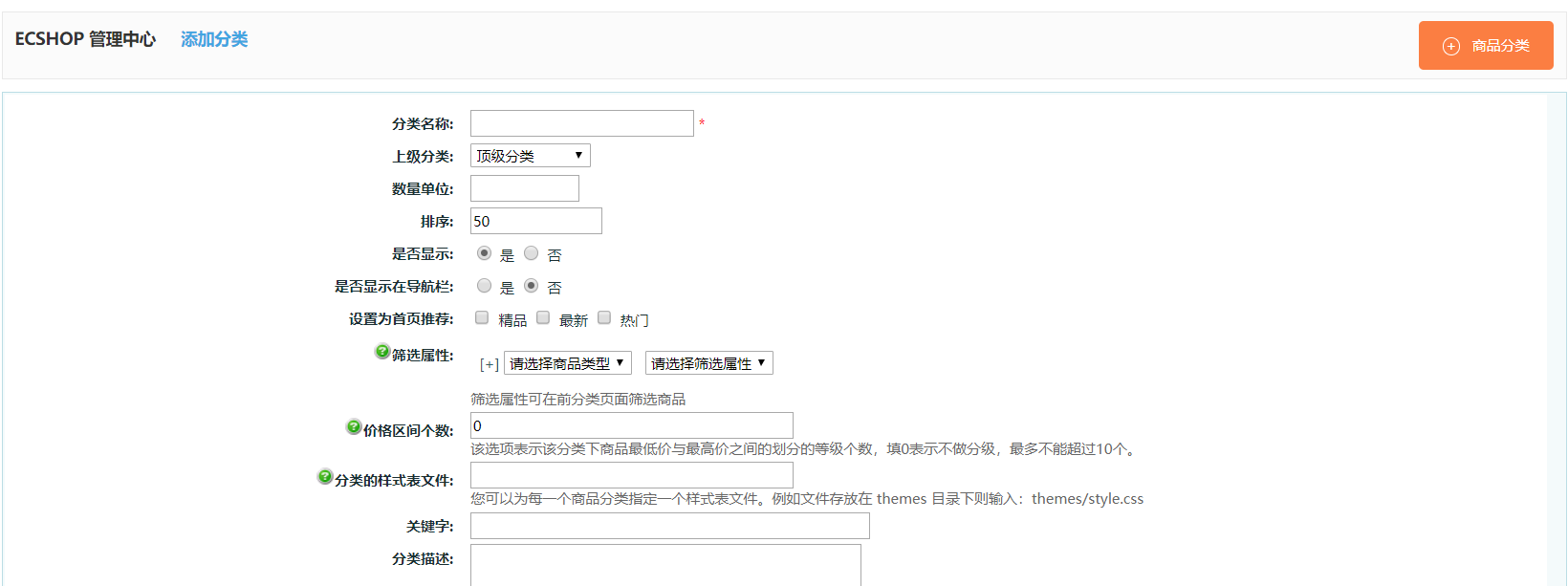
六、输入分类
6.1 输入分类名称

# 输入分类名称
driver.find_element_by_name("cat_name").send_keys("服装")6.2 上级分类 -- 下拉菜单的实现

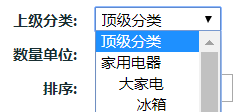
1、先获取到select的下拉菜单元素
2、创建一个Select('元素') 对象
在获取到的Select对象中,有三个方法可以进行操作
s.select_by_index(index) # 根据索引从0开始选择一个选项
s.select_by_value(value) # 根据其值开始选择一个选项
s.select_by_visible_text("text") # 根据选项的文本,选择一个选项这里先创建个对象
# 选择上级分类
ele = driver.find_element_by_name("parent_id")
s = Select(ele)select_by_index(index)方法:
s.select_by_index(1) (这里也根据索引,选择了第二个选项)
(这里也根据索引,选择了第二个选项)
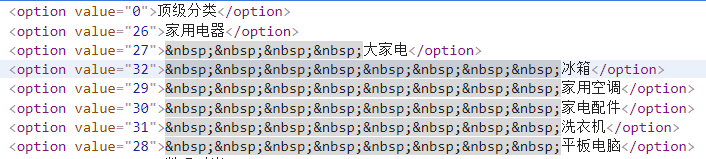
select_by_value(val)方法:
如果是用这个方法,可以看一下select列表里面option元素对应的value属性值

选择value值为27的选项
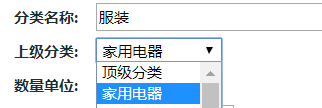
s.select_by_value("27")select_by_visible_text("文本")方法:
s.select_by_visible_text("顶级分类")6.3 输入 数量单位
#输入数量单位
driver.find_element_by_name("measure_unit").send_keys("1000")6.4 输入排序

此处的排序和数量单位虽然都是输入,但是排序是有默认值的,这个时候,先获取排序的元素,通过方法:clear() 清空数据,再进行输入
#输入排序
driver.find_element_by_name("sort_order").clear()
driver.find_element_by_name("sort_order").send_keys("10")6.5 单选框

单选框的话可以通过xpath去定位,用序号的方法
#选择是否显示(是)
driver.find_element_by_xpath("(//input[@name='is_show'])[1]").click()
#选择是否显示在导航栏
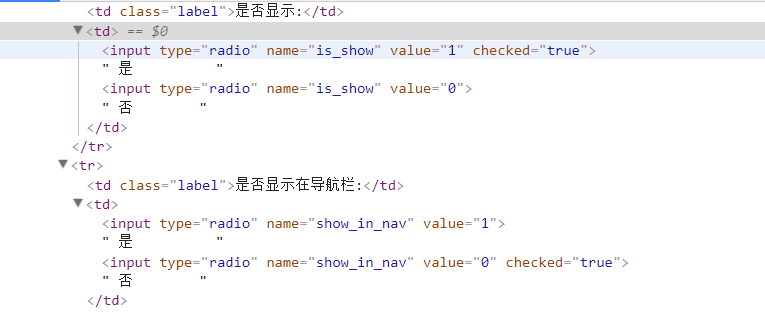
driver.find_element_by_xpath("(//input[@name='show_in_nav'])[2]").click()去审查一下元素

单选框的input标签的name属性值是一致的,那点击顺序按序号获取就好了
6.6 多选框
![]()
这里要点击几个,就按序号点击几次,写几行点击事件就好了
#选择设置首页推荐(精品)
driver.find_element_by_xpath("(//input[@name='cat_recommend[]'])[1]").click()
#选择设置首页推荐(最新)
driver.find_element_by_xpath("(//input[@name='cat_recommend[]'])[2]").click()(点击第一个和第二个)
6.7 点击确定按钮
#点击确定按钮
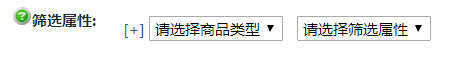
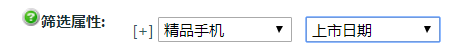
driver.find_element_by_xpath("//input[@type='submit']").click()6.8 A下拉框对应不同的B下拉框

# 1、先获取到A下拉框,然后
ele_a = driver.find_element_by_xpath("//*[@id=\"tbody-attr\"]/tbody/tr/td/select[1]")
a = Select(ele_a)
a.select_by_visible_text("精品手机")# 2、获取B的下拉
ele_b = driver.find_element_by_xpath("//*[@id=\"tbody-attr\"]/tbody/tr/td/select[2]")
b = Select(ele_b)
b.select_by_visible_text("上市日期")
七、结束进程
time.sleep(5)
driver.quit()




![[SQL开发笔记]LIKE操作符:在 WHERE 子句中搜索列中的指定模式](http://pic.xiahunao.cn/[SQL开发笔记]LIKE操作符:在 WHERE 子句中搜索列中的指定模式)


:SQL 聚合函数(Aggregate Function))










