最近开发过程中,遇到需求测一个需求,就是级联选择器,需要多选;但是第一级是单选; 既要单选又要复选。参照网上内容,自己整理了一下功能实现;
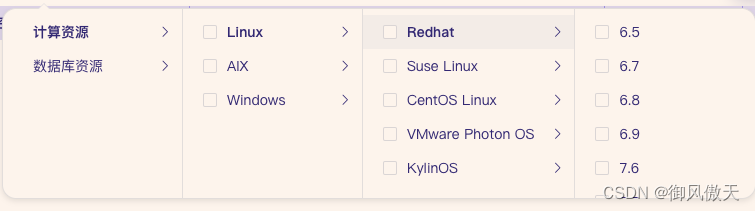
如下图:

思路:1.把第一层的复选框去掉
2. 在第一层切换的时候,如果第一次分类改变了,把已有的值清空
代码如下:
html部分:<el-cascader:popper-class="'first-no-check-cascader'"v-model="settingTypeValue":options="treeData":props="{value: 'id',label: 'name',children: 'children',emitPath: false,multiple: true,}":show-all-levels="true"clearable@expand-change="changeSourceType"></el-cascader>css部分:// 级联选择器,第一级不需要复选框
.first-no-check-cascader {.el-cascader-panel {.el-cascader-menu:first-child {.el-cascader-node {.el-checkbox {display: none !important;}}}}
}函数部分:
cascaderTag:[], // 暂存点击时已有的tag
changeSourceType(selectItem) {// 一级分类只能选一个,如果一级分类修改了,清空已有值if (!this.cascaderTag.includes(selectItem[0])) {this.settingTypeValue = [];}this.cascaderTag = selectItem;},参考文章:Element UI级联选择器 多选模式下,实现同一父级下最多只能选中一个子级_element级联选择器可输入-CSDN博客


















![[UDS] --- DiagnosticSessionControl 0x10 service](https://img-blog.csdnimg.cn/e8b70ca29e14402eacda142f246961e2.png)
