
文章目录
- 1. 添加.cdd
- 2. CAPL中调用接口发送DoIP请求
- 3. “Ethernet Packet Builder”的妙用
- 4. CANoe也可以做交互界面
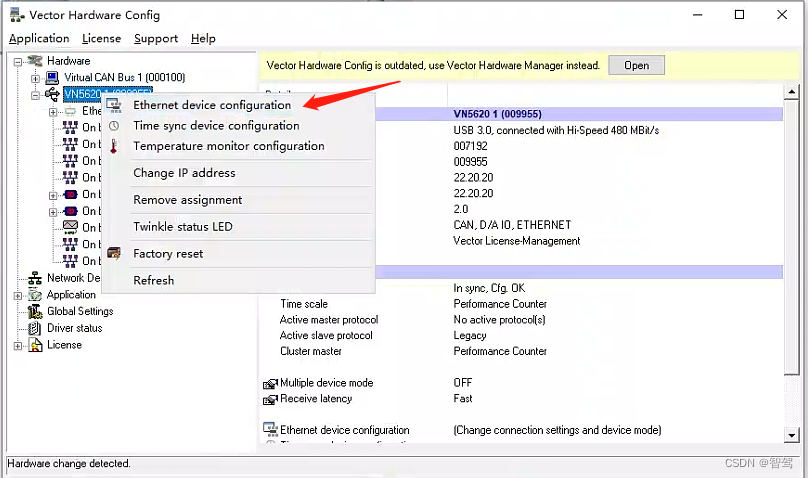
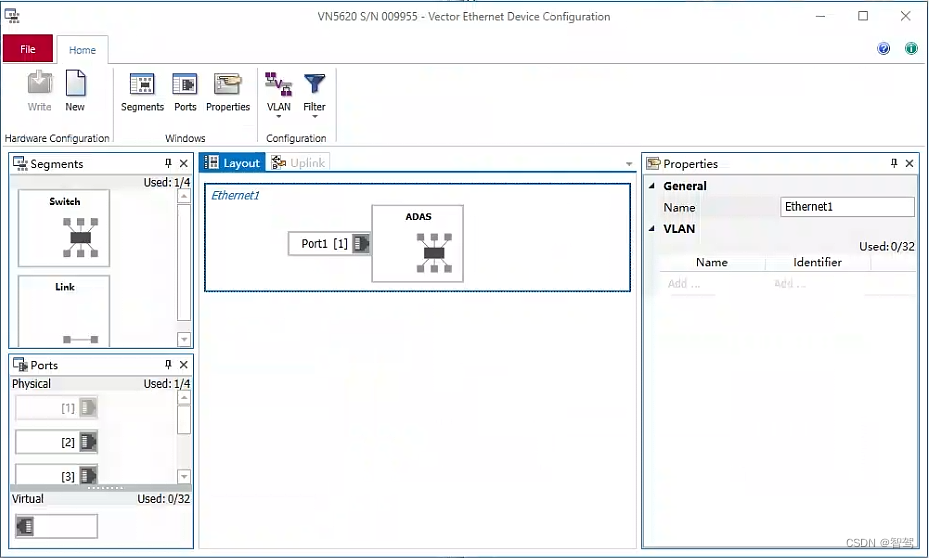
在进行测试前,先检查车载以太网硬件连线是否正确,需要注意连接两端的Master、Slave,100M、1000M等基本情况,在配置VN5620的时候就可以灵活处理了。成功安装CANoe后,可以在PC上找到“Vector Hardware Configuration”这个应用,用于硬件端口特性的配置。


Port口的配置一般都选AUTO,即可已自适应Master、Slave,100M、1000M。











)



 - 创建环境)




