随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,HTML5规范提出了相关解决方案。
本地存储特性
-
数据存储在用户浏览器中
-
设置、读取方便、甚至页面刷新不丢失数据
-
容量较大,sessionStorage约5M、localStorage约20M
-
只能存储字符串,可以将对象JSON.stringify0编码后存储
window.sessionStorage
- 生命周期为关闭浏览器窗口
- 在同一个窗口(页面)下数据可以共享
- 以键值对的形式存储使用
存储数据
sessionStorage.setItem(key,value)获取数据
sessionStorage.getItem(key)删除数据
sessionStorage.removeItem(key)删除所有数据
sessionStorage.clear()window.localStorage
- 生命周期永久生效,除非手动删除,否则关闭页面也会存在
- 可以多窗口(页面)共享(同一浏览器可以共享)
- 以键值对的形式存储使用
存储数据
localStorage.setItem(key,value)获取数据
localStorage.getItem(key)删除数据
localStorage.removeItem(key)删除所有数据
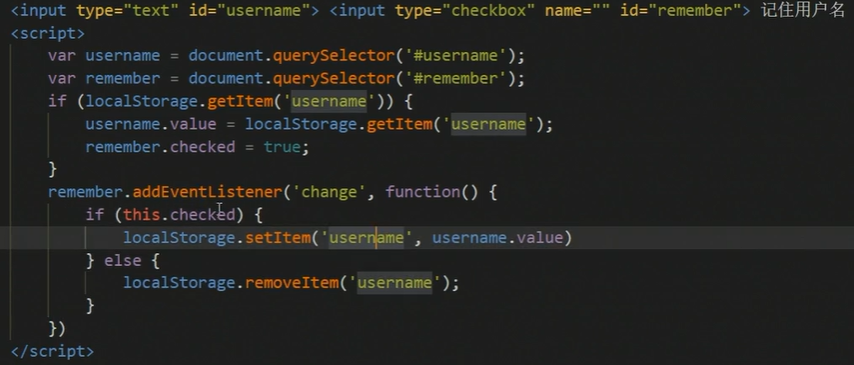
localStorage.clear()应用——记住用户名
如果勾选记住用户名,下次用户打开浏览器,就在文本框里面自动显示上次登录的用户名
- 把数据存起来,用到本地存储
- 关闭页面,也可以显示用户名,所以用到localStorage
- 打开页面,先判断是否有这个用户名,如果有,就在表单里面显示用户名,并且勾选复选框



















:Go远程过程调用框架GRPC实战)
