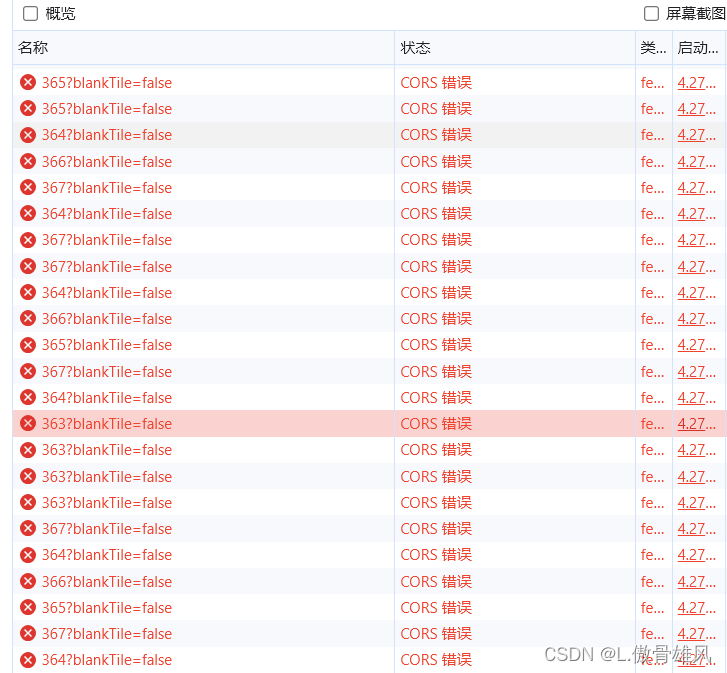
1.错误复现

2.解决办法
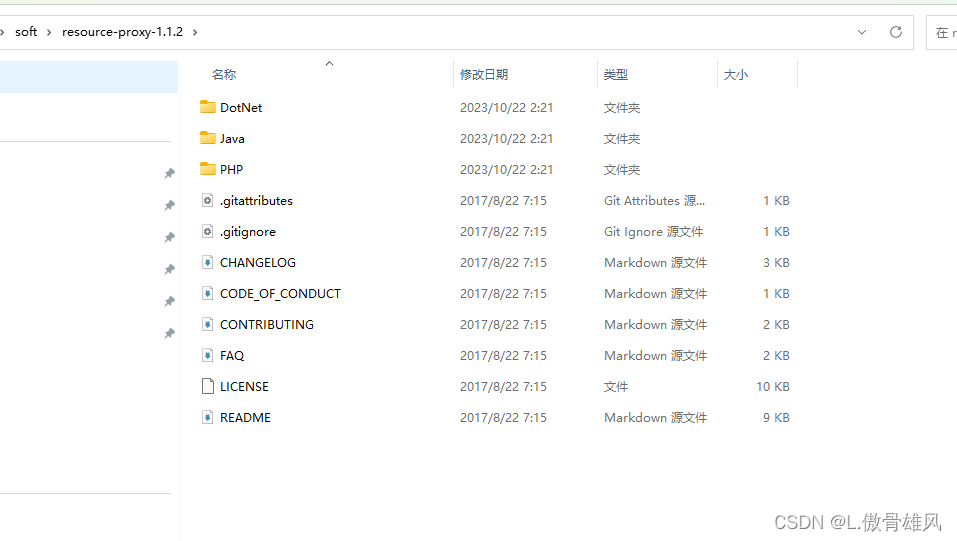
2.1去https://github.com/Esri/resource-proxy 网站下载代理配置文件,我下载的是最新的1.1.2版本,这里根据后台服务器配置情况不同有三种配置文件,此次我用到的是DotNet和Java.

2.2 DotNet配置
2.2.1 对proxy文件增加一条配置 地址为http://ip:6080

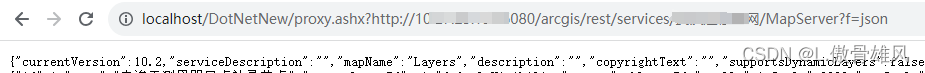
2.2.2 在iis创建站点,启动,测试。如果输入如下地址能正常结果,代表配置正确。

2.2.3 前端代码配置
引入 "esri/core/urlUtils",增加如下代码,即可。
urlUtils.addProxyRule({urlPrefix: "http://ip:6080",proxyUrl: "http://localhost/DotNetNew/proxy.ashx",});2.3 Java 配置
2.3.1 打打proxy文件增加一条配置

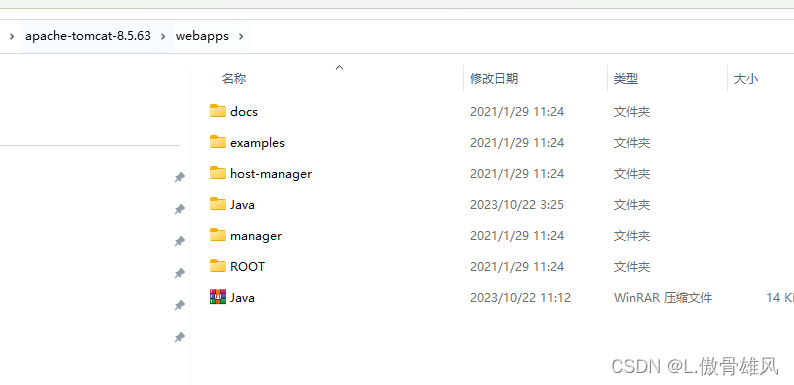
2.3.2 将配置好的整个Java文件,放到tomcat的webapps下,记住tomcat一定要配置跨域设置。tomcat启动服务。

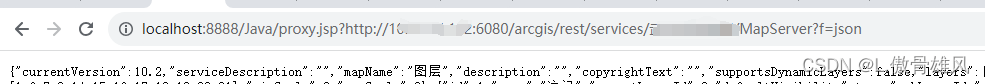
2.3.3 进行测试,出现如下结果代表配置成功

2.3.4 前端代码如下配置即可。
urlUtils.addProxyRule({urlPrefix: "http://ip:6080",proxyUrl:"http://localhost:8888/Java/proxy.jsp"
});feign整合hystrix)


![【洛谷 P1518】[USACO2.4] 两只塔姆沃斯牛 The Tamworth Two 题解(深度优先搜索)](http://pic.xiahunao.cn/【洛谷 P1518】[USACO2.4] 两只塔姆沃斯牛 The Tamworth Two 题解(深度优先搜索))

)


)







__迅速上手操作掌握Python)
详解!)

