selenium4 9种元素定位
ID

driver.find_element(By.ID,"kw")
NAME

driver.find_element(By.NAME,"tj_settingicon")
CLASS_NAME

driver.find_element(By.CLASS_NAME,"ipt_rec")
TAG_NAME

driver.find_element(By.TAG_NAME,"area")
LINK_TEXT

driver.find_element(By.LINK_TEXT,"hao123")
PARTIAL_LINK_TEXT

driver.find_element(By.PARTIAL_LINK_TEXT,"hao")
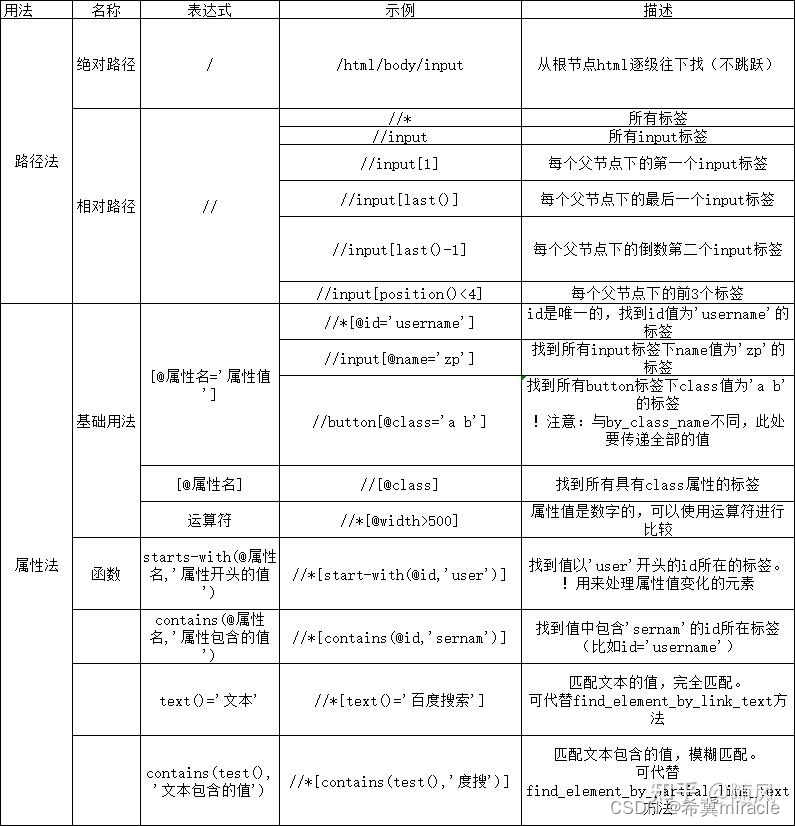
XPATH
1、 普通语法

2、轴定位
关系:要找的元素是已知元素的XXX关系
用法: //…已知元素/轴定位名称::标签名[@xx=xx]
①parent:: 表示选取当前节点的父节点。 与 … (两个点)的作用是一样的。
driver.find_element_by_xpath('//a[@id="title6"]/parent::span/parent::form[@id="form"]')
②ancestor:: 表示当前节点的直系先辈(父、祖父等)元素,不包含叔叔伯伯。
driver.find_element_by_xpath('//a[@id="hongloumeng"]/br/ancestor::form')
③descendant:: 表示选取当前节点的所有的 直系 后代(孙子、儿子、孙子的儿子等)元素。
#通过元素定位表达式找到其中的一个a标签
driver.find_element_by_xpath('//form[@id="form"]/descendant::a[@id="title6"]')
#通过索引找到了所有的a标签中的第一个a标签
driver.find_element_by_xpath('//form[@id="form"]/descendant::a[1]')
④preceding:: 表示选取当前节点的开始标签之前的所有的节点。
driver.find_element_by_xpath('//input[@value="123"]/preceding::a[3]')
⑤preceding-sibling:: sibling表示兄弟姐妹的意思。表示选取当前节点开始标签之前的所有的同级元素。
driver.find_element_by_xpath('//input[@value="123"]/preceding-sibling::a[1]')
⑥following:: 表示选取当前节点的结束标签之后的所有的元素。
driver.find_element_by_xpath('//input[@value="123"]/following::span[1]')
⑦following-sibling:: 表示选取当前节点结束标签之后的 所有的同级标签。
driver.find_element_by_xpath('//input[@value="123"]/following-sibling::span')
例子:
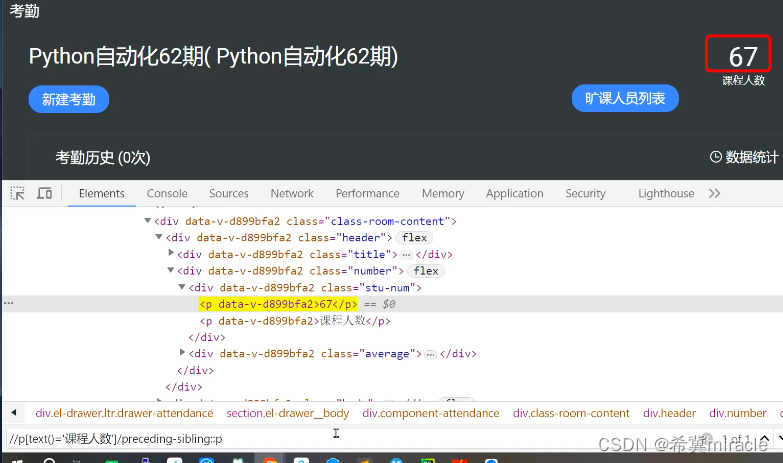
①定位到课程人数(通过兄弟找兄弟)

//p[text()=‘课程人数’]/preceding-sibling::p
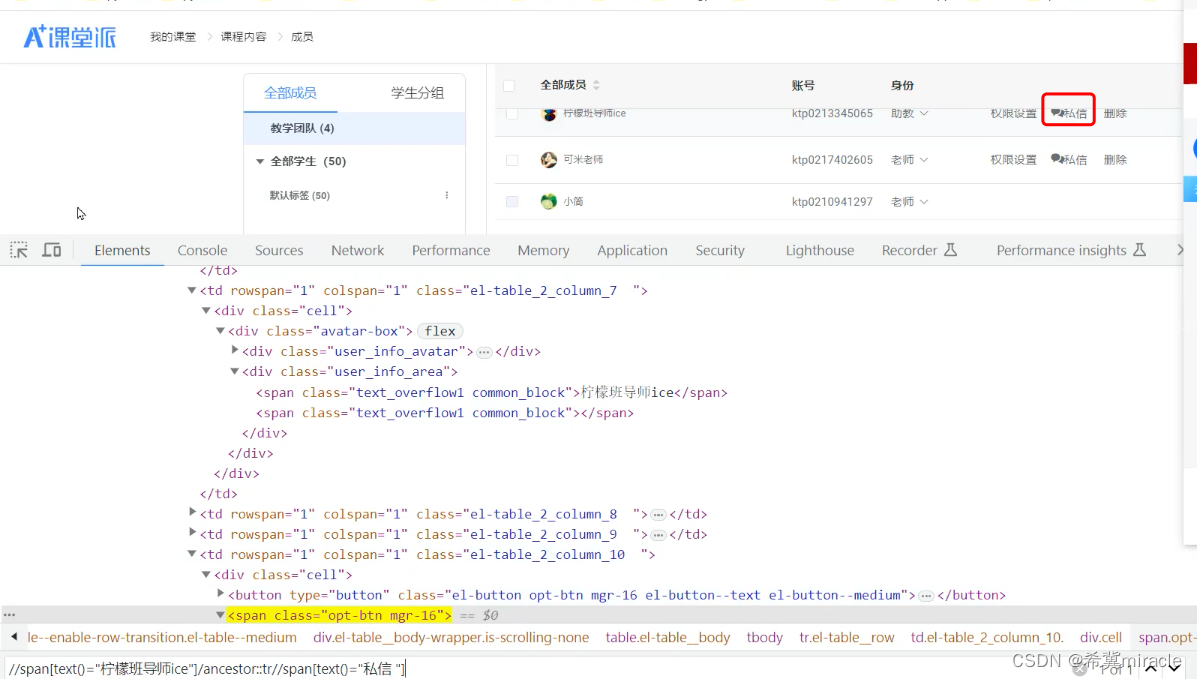
②定位到“柠檬班倒是ice”行的“私信”

//span[text()=“柠檬班导师ice”]/ancestor::tr//span[text()=“私信”]
或者
//span[text()=“柠檬班导师ice”]/ancestor:td/following-sibling:td//span[text0=“私信”]
CSS_SELECTOR
#通过id定位 #表示id
driver.find_element(By.CSS_SELECTOR,"#kw").send_keys("1111")
#通过class定位 .表示class
driver.find_element(By.CSS_SELECTOR,".ipt_rec").click()
#通过标签定位和id组合定位
driver.find_element(By.CSS_SELECTOR,"input#kw").send_keys("ccc")#通过层级关系定位 > 表示上下级
driver.find_element(By.CSS_SELECTOR,"form#form>span>input#kw").send_keys("css")#其他属性定位 需要加[]
# <input id="kw" class="s_ipt" autocomplete="off" maxlength="255" value="" name="wd"/>
driver.find_element(By.CSS_SELECTOR,"[autocomplete='off']").send_keys("xxx")
driver.find_element(By.CSS_SELECTOR,"[maxlength='255']").send_keys("xxx")
driver.find_element(By.CSS_SELECTOR,"[name='wd']").send_keys("xxx")#css也可以通过索引nth-child(1)来定位子元素,直接翻译过来就是第几个小孩
driver.find_element(By.CSS_SELECTOR,".mnav:nth-child(2)").click()# nth-of-type(3)
driver.find_element(By.CSS_SELECTOR,"a.mnav:nth-of-type(3)").click()#同时满足两个属性
driver.find_element(By.CSS_SELECTOR,"[autocomplete='off'[name='wd']").send_keys("Xxx")
网格定位
above、below、to left of、to right of、near
driver.find_element(locate_with(By.TAG_NAME,“input”).above({By.XPATH:“//[@ID=“”pwd]”}))
案例:定位到登录按钮

driver.find_element(locate_with(By.TAG_NAME,"div").to_right_of({By.XPATH:'//div[text()="帮助中心"]'})).click()

源码分析)
















)
