AI 对于开发人员的核心价值
网上会看到很多 AI 的应用介绍或者教程
- 使用 AI 聊天,咨询问题 —— 代替搜索引擎
- 使用 AI 写各种的电商文案(淘宝、小红书)
- 使用 AI 做一个聊天机器人 —— 这最多算猎奇、业余爱好、或者搞个套壳产品来收费
以上这些都不是。AI 对于开发人员的最大价值就是 —— 开发提效
- 使用 AI 快速生成代码
- 使用 AI 快速解决 bug
- 使用 AI 让你一个人顶三个人的工作效率 —— 这才是老板所期望的,同时也是你的竞争力
所以,未来可能让你失业的不是 AI ,而是你身边懂 AI 的同事
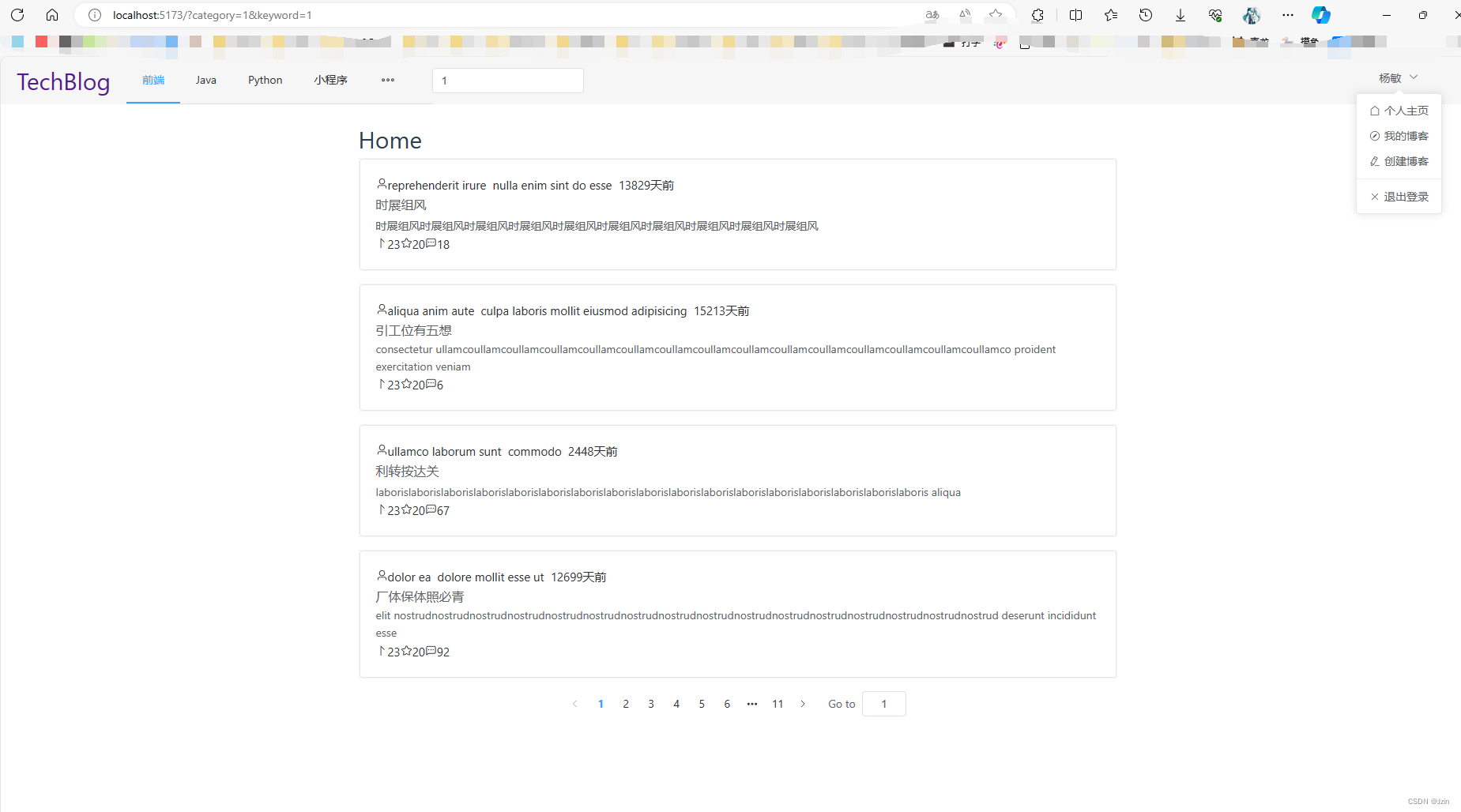
直接看成品:
开干:
项目需求和设计
需求:
ChatGPT 提问:
你是互联网行业一名资深的产品经理,现在主导设计一个博客产品的需求,这个产品是面向编程技术人员的,例如简书、博客园、掘金这种网站。要求产品以博客功能为主,不要有其他无关功能。你来写这个产品的需求文档,先列出需求大纲。
ChatGPT 回复了详细的需求大纲,非常专业、全面。

技术选型
自己定,没必要交给 ChatGPT
- 使用 Vue3 Pinia Vue-router
- 使用 ElementPlus
创建 Vue3 开发环境,参考官网 https://cn.vuejs.org/guide/quick-start.html
- 使用 Vue Router
- 使用 Pinia
并安装 ElementPlus https://element-plus.gitee.io/zh-CN/
去掉无用代码
- 对于
./assets/main.css,只保留第一行base.css,其他全部注释掉 - 整理 App.vue AbountView.vue HomeView.vue
为 ChatGPT 切换角色
基于之前的需求和页面,继续提问
你现在是一名资深前端工程师,精通 vue3 技术栈,接下里要根据上面的需求来开发这个项目。 以上需求你能理解吗?
路由设计
提问:
根据以上需求,需要拆分几个页面?以及如何配置 vue3 路由? 需要你写出: 1. 每个页面的名称、介绍、文件目录; 2. 路由配置代码;
PS:路由配置可以不用 import() 语法,直接要求 ChatGPT 重写即可
借助 Copilot 快速写代码
根据 ChatGPT 的分析,写代码
(可以到*🐟等渠道获得 挺便宜的)
其中会用到 Copilot ,写起来很快
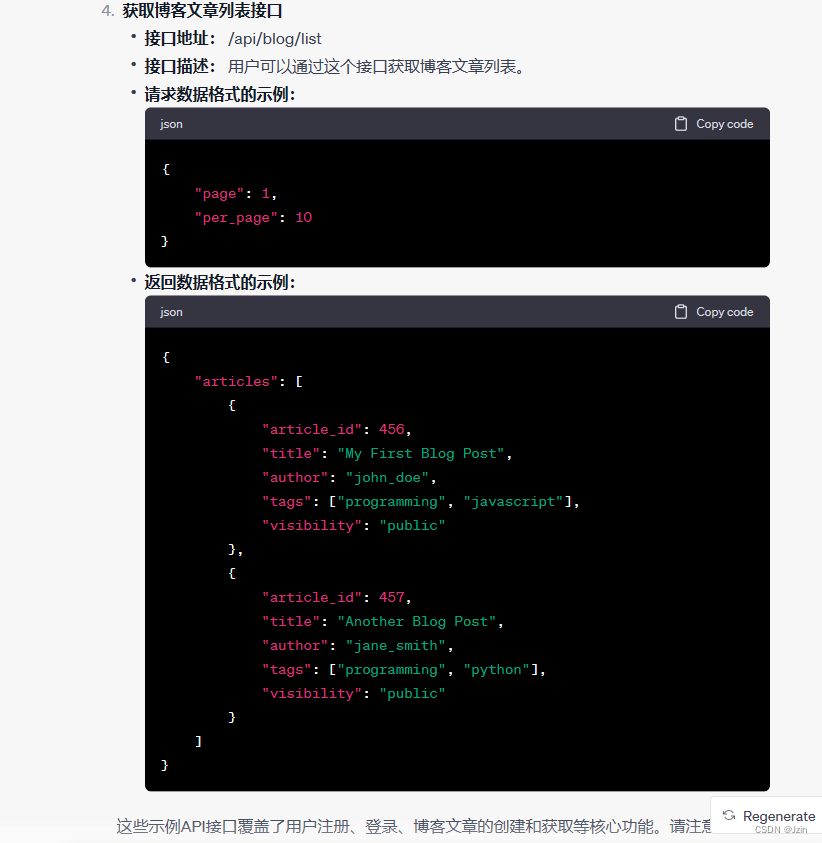
API 设计
提问
根据你对以上需求的理解,这个项目需要服务端提供哪些 API 接口? 请写出:1. 接口地址;2.接口描述;3.请求数据格式的示例;4.返回数据格式的示例;
检查这个 API 设计,它可能会遗漏一些,可以继续提问:
你还有一些需求没有考虑到,例如博客分类、搜索博客、删除博客、点赞、收藏、评论等。 请再详细分析上面的需求,重新给出一个 API 列表
PS:设计中尽量保证 API 完善,其他再有遗漏的,可以开发中继续补充
写 API 相关代码
先安装 axios npm i axios --save
提问:
以上接口设计,我想用 axios 进行封装,要求拆分为 blog comment user 三个模块,应该创建哪些 js 文件? 先列出文件名称、目录和说明
ChatGPT 列出了四个文件:blogAPI commentAPI userAPI 和 axiosInstance
继续提问:
根据你的设计,先写出 axiosInstance.js 的代码内容。 请求时要带上 token
PS:重写 response 拦截器,可用 Copilot 生成代码
继续提问:
再根据上面的 API 设计,写出 blogApi.js 的代码内容 (它可能考虑不那么全面,可继续追问:你没有考到了搜索、点赞、收藏。请重新写这份代码。)
根据以上方式,继续提问其他 API 的代码
可以看到效果还行:

路由模板
分析
- App.vue
- 顶部栏,包含 Logo 导航 搜索 登录
- 网页主体,包含
<RouterView />
直接写 顶部栏 代码
ChatGPT 提问:
请用 vue3 和 ElementPlus 写一个顶部导航栏,宽度 100% 。 导航栏分左右两部分。左侧是 logo 和导航菜单。右侧是搜索组件和登录菜单。 导航菜单有三个:前端 java 和 python,使用 vue-router 实现链接。每个菜单前面加上合适的 icon
把代码贴过来测试,效果并不好
- ChatGPT 按照你的文字要求写出了代码
- 但这明显不是我们预期的 UI 效果
- 这不是 ChatGPT 的错误,而是我们无法准确表达自己心理的想法 (人类的语言是抽象的)
所以,遇到复杂的功能、设计,要去拆分任务,一步一步去执行 —— 这和你带团队、带项目是一样的
换一种方式
ChatGPT 提问:
请用 vue3 和 ElementPlus 写一个组件,组件包括两个部分: 第一,顶部导航栏。宽度 100% 。左右结构,左侧是 log ,右侧是“登录”链接。 第二,主体部分。宽度 1000px ,左右居中。主体部分要包含 <RouterView /> 组件。
写 logo
直接手写
- 使用
<router-link>链接到首页 - 设置样式
text-decoration: none;
修改网页标题
- 在
index.html写默认标题 TechBlog - 自定义修改标题,可想 ChatGPT 提问,代码参考
hooks/usePageTitle.js
使用 vue3 composition API 写一个 hook ,可以在多个组件中使用,用来修改网页标题
顶部栏
- 导航
- 搜索
- 登录/用户信息
导航组件
ChatGPT 提问
使用 vue3 和 ElementPlus 写一个菜单组件,包含:前端、Java、Python、小程序 要求如下: 1. 每个菜单点击时,都跳转到首页,并加一个 query `?category=xxx` 2. activeMenu 要根据 url query `category` 参数实时变化,默认值是空 3. 使用 vue3 setup script 语法
新建组件 components/NavMenu.vue ,把代码贴上。并增加:
- menu 样式增加
margin-left: 20px - 导航栏,加一个
border-bottom - Menu 向下移动 1px ,可向 ChatGPT 提问:
我想把一个 div 的位置仅往下移动 1px (其他方向不变),同时不影响父元素的位置。使用 css 怎么写?
代码
position: relative; margin-bottom: -1px;最后,把 <NavMenu/> 组件引用到 App.vue
搜索框组件
ChatGPT 提问
使用 vue3 和 ElementPlus 写一个 input search 组件。要求: 1. 搜索时跳转到当前 path ,并加一个 query `?keyword=xxx` ,且保留现有的 url query 2. 实时监听 url query `keyword` 并讲内容显示到 input 中 3. 使用 vue3 setup script 语法
新建组件 components/SearchInput.vue ,把代码贴上。并增加
- input 加一个后缀按钮,点击触发 handleSearch
- input 回车事件改为
@keyup.enter
最后,把 <SearchInput/> 组件引用到 App.vue
登录/用户信息
新建组件 components/UserInfo.vue
先写一个“登录”链接,后面再补充用户信息
注册页面
页面
ChatGPT 提问
使用 vue3 和 ElementPlus 写一个注册页面,包含一个标题“注册新用户”和一个表单。要求: 1. 页面内容水平垂直居中 2. 注册表单包含:用户名(必填)、密码(必填)、确认密码、昵称、注册按钮 3. 注册表单要根据 item 数据类型设置校验规则 4. 使用 vue3 setup script 语法
把代码拷贝到 views/UserRegisterView.vue 做如下调整:
- 调整样式: 1.标题加
margin-bottom; 2.调整 form 宽度; 3.高度太大,有滚动条,改成80vh; - 添加登录链接
登录页
关于 JWT
(可画图解释)
- 登录,传入用户名和密码,服务端校验
- 校验成功返回 token 加密了用户信息
- 客户端下次请求带着 token 表明用户信息
页面
ChatGPT 提问
使用 vue3 和 ElementPlus 写一个登录页面,包含一个标题“用户登录”和一个表单。要求: 1. 页面内容水平垂直居中。标题和表单之前有 20px 间隔 2. 登录表单包含:用户名(必填)、密码(必填)、登录按钮。登录按钮后加一个链接“新用户请注册”,点击跳转到注册页 3. 登录表单要根据 item 数据类型设置校验规则 4. 使用 vue3 setup script 语法
遇到问题再继续修改,例如 以上代码有两个问题:1. form 的 label 宽度没有固定;2.页面内容没有垂直居中;
把代码拷贝到 views/UserLoginView.vue 并做如下调整:
- 高度太大,有滚动条,改成
80vh; - form 加一个属性
label-width="100px"
获取用户信息
- 在
App.vue中请求用户信息,并存储到 Pinia - 在登录、注册页获取用户信息,并判断跳转
- 在
components/UserInfo.vue获取用户信息
介绍 Pinia
简介 | Pinia
- Vue3 状态管理库,vue-cli 默认推荐
- 比 Vuex 更加简洁,如去掉了 mutation module 等
- 能更好的使用 Vue3 Composition API
使用 Copilot 写 Pinia 代码
参考当前的 stores/counter.js 来写即可
首页请求用户信息
先写 mock-server
再写代码,参考 App.vue
登录、注册页
使用 watchEffect 监测变化,并跳转 —— 可抽离单独的 Hook useNavToLogin.js
【注意】这里没有使用导航守卫,有问题 (代码参考 router/index.js)
- 使用
<router-link>跳转,没问题 - 但直接访问
/login,无法第一时间获取到 pinia store
显示用户信息
修改 components/UserInfo.vue 代码
ChatGPT 提问:
使用 vue3 和 ElementPlus 写一个下拉菜单,标题是 `nickname` 下拉菜单有两个: 1. 创建博客,点击跳转到 `/create-edit-blog` 2. 我的博客,点击跳转到 `/my-blogs` 3. 注销,点击执行一个函数
ChatGPT 写的不好,再用 Copilot 提问 使用 element-plus 实现一个下拉菜单 ,也写的不好
最后不得已从官网拷贝 Dropdown 下拉菜单 | Element Plus
另外,ElementPlus 的 icon 需要单独安装和注册,参考 main.js
完善代码(结合 Copilot)
- 使用
v-ifv-else判断显示内容 - 跳转到“我的博客”页面
- 注销,清空 store 内容,清空 token
首页
梳理需求
- 博客列表:分类,搜索,分页
- 单个博客:显示博客信息,点击进入详情页
mock
获取博客列表的接口 /api/blogs
ChatGPT 提问
生成 10 条博客数据,JSON 格式,用于 mock 服务。 编程技术类博客,如前端、Java、Python、小程序等,内容要贴近真实的技术博客内容。 每条博客内容如下: - id (唯一,不可重复) - 标题 - 简介(50-100字) - 分类(随机选择:前端, java, python, 小程序)要和标题、简介对应好 - 作者 - 点赞数量 - 收藏数量 - 评论数量 - 创建时间 - 更新时间
PS:ChatGPT 可能会使用 JS 函数生成,直接停止,并要求 不要使用 JS 函数,直接生成静态 JSON 数据格式
考虑到分页,返回的 data 应该改为 { list: [], total: 100 }
最后,分页后 id 也不能重复,所以使用 MockJS 来随机生成 id ,使用 Random.id()
渲染博客列表
需要考虑的条件:
- 分类 category
- 搜索 keyword
- 分页 page pageSize
第一,需要改造一下 blogApi.js 中的 getBlogList ,增加参数
第二,在首页 HomeView.vue 中请求数据。使用 Copilot 生成代码。
第三,渲染博客列表,使用 Copilot 生成代码 <!-- 遍历显示 blogList 的内容,每个 item 使用 div -->
博客卡片组件
ChatGPT 提问
用 vue3 和 ElementPlus 写一个博客卡片组件(BlogCard.vue),用于在博客列表中显示单个博客信息 该组件接受一个属性 blog ,是一个 js 对象 该组件的 UI 分为上中下三层结构: - 上层显示:博客作者(blog.author)并在前面加 icon ,分类(blog.category),时间(blog.updatedAt) - 中层显示:博客标题(blog.title),博客简介(blog.summary),且点击标题跳转到 `/blog/:id` - 下层显示:点赞数量(blog.likes),收藏数量(blog.favorites)、评论数量(blog.comments)。每个使用合适的 icon 来表示 还要求: - 当鼠标 hover 卡片,设置浅灰色背景 - 点击卡片跳转到 `/blog/:id` - CSS 样式要美观,可参考当前博客网站的样式 - 使用 vue3 setup script 语法
新建组件 components/BlogCard.vue 并粘贴相应代码
样式有点问题,继续调整一下:
你给出的代码非常好。不过有几个样式的地方需要优化: 1. 内容和边框的间距太大了,再小一些 2. 上层显示的三个信息,全部靠左显示,中间要有间隙。 3. 上层显示的三个信息,“时间”和“分类”使用灰色
代码进行如下调整
- 卡片之间增加间隙,在 HomeView.vue 中增加
margin-bottom - 修改 icon 未显示的问题(代码生成的是老旧写法)
处理时间格式,新建 utils/date.js ,然后用 Copilot 快速生成
分页
ChatGPT 提问
使用 vue3 和 ElementPlus 写一个分页组件,水平居中显示 可用的变量有 total page pageSize 使用 vue3 setup script
然后用 Copilot 快速生成 handleCurrentChange 函数代码
博客详情页
梳理需求
- 展示博客信息
- 点赞、收藏
- 评论 (单独讲)
mock
获取博客详情接口 /api/blogs/${id}
用 ChatGPT 生成博客内容
用 JSON 格式写一个真实的编程技术博客,博客包括: - id - 标题 - 内容,要求:使用 markdown 格式,包含标题、文本、列表、代码块,1000 字左右 - 作者 - 分类(随机选择:前端, java, python, 小程序)要和标题、简介对应好 - 点赞数量 - 是否点赞 - 收藏数量 - 是否收藏 - 评论数量 - 创建时间
然后借助 Copilot 在 mock-server 中完善接口
其他接口:
- 点赞
- 取消点赞
- 收藏
- 取消收藏
展示博客内容
根据 id 获取博客数据 —— 使用 Copilot 可快速完成
使用 useTitle 修改博客标题
显示博客信息:标题,作者,时间,内容
- 使用 Copilot 生成
<!-- 显示 title author createdAt content ,中间留 margin --> - 优化 css 样式
- 修改时间格式
转换 markdown
使用 ChatGPT 提问
用 js 把 markdown 格式转换为 html 格式?有没有第三方库可以使用?
- 选择
markdown-it - 并需要传入字符串格式
toRaw(blogInfo.content) - 优化代码块样式,使用 Copilot
/* 优化 pre code 样式 */
点赞和收藏
使用 Copilot 生成模板 <!-- 生成一个 div ,用于点赞和收藏,水平居中显示 -->
优化代码
- icon
- 显示数量
根据 isLiked 和 isFavorited 判断,显示按钮 active 状态。手写即可
添加点击事件,执行 点赞/取消点赞,收藏/取消收藏。可使用 Copilot 生成代码
// 点赞或取消点赞// 收藏或取消收藏
评论
梳理需求
- 评论列表展示
- 删除自己的评论
- 发表评论
mock
评论列表接口 (不考虑分页)
ChatGPT 提问:
使用 JSON 格式,生成一个编程技术博客的评论列表,一共 5 条。评论内容要真实。 每条评论包含: - id - 评论内容 - 创建时间 - 作者用户名 - 作者昵称
然后配合 Copilot 编写 mock 代码
其他接口
使用 Copilot 生成
- 删除评论
- 发表评论
评论列表
新建一个 views/subviews/CommentView.vue ,并引入到 views/BlogDetailView.vue
获取博客列表数据,直接使用 Copilot 生成
显示评论列表,直接用 Copilot 生成 <!-- 评论列表 -->
CSS 也可自动生成,且样式很好看
最后,再加用户名前面加一个 icon
删除自己的评论
前提:该一下 mock 数据,让一条数据是自己的
获取当年用户名:从 pinia store 中引入
删除评论 —— 直接使用 Copilot 生成
- 显示按钮(和样式)
<!-- 如果 comment.username 等于 userInfo.username ,则显示一个“删除”按钮,点击执行删除 -->CSS 也可以生成 - 删除的方法
// 删除一条评论
发表评论
使用 Copilot 生成
- UI
<!-- 发表评论。左右结构,一个输入框,一个按钮 -->(以及 CSS) - 方法
// 发表评论
我的博客列表
需求分析
- 我的博客列表
- 删除一条博客
- 修改一条博客
- 创建博客(后面讲)
通用功能
- 修改标题
- 未登录,跳转到登录页(参考登录页) —— 可使用 Copilot
PS:在此生成“创建博客”按钮
mock
mock 增加:删除博客。使用 Copilot
在 blogApi.js 获取博客列表,加一个 opt my 默认 false
参数传给服务端,让服务端处理
博客列表
获取博客列表数据,使用 Copilot 生成,参考代码的注释
【注意】加上 my: true 表示“我的博客”
显示列表和操作
- Copilot 生成模板
<!--用 table 显示博客列表,包括 title category likes favorites comments createdAt,再加两个操作按钮“编辑” “删除”--> - Copilot 生成编辑代码
// 跳转到编辑页 - Copilot 生成删除代码
// 删除博客
分页
分页:可以把“首页”分页,单独抽离一个组件
需要改动
- 接受两个属性 pageSize total
- 去掉
path: '/',不要只考虑首页
创建按钮
使用 Copilot 生成代码,在 table 上面写 <!-- 左右结构,左侧标题“我的博客”,右侧“创建”按钮 -->
创建编辑博客
需求梳理
- 编辑博客内容
- 新建博客
mock
使用 Copilot 生成
- 创建博客 post
- 更新博客 put
前提
如果用户未登录,则跳转到登录页。参考“我的博客”页 —— 可抽离单独的 Hook useNavToLogin.js
判断 创建/更新
使用 Coplit 根据注释生成
第一,
// 获取 url params id第二,根据 id 获取博客数据。先引入 api ,再写
// onMounted 根据 id 获取博客详情页,id 为空则不获取第三,修改标题。先引入 hook ,再写
// 定义标题,有 id 则为编辑,否则为创建和// 设置网页标题
渲染 UI
第一,标题栏(和“提交”按钮),ChatGPT 生成
使用 vue3 和 ElementPlus 写一个 div ,左右结构 左侧是 `title` ,右侧是“提交”按钮,点击执行一个事件 使用 vue3 setup script 语法
第二,博客标题和类型,ChatGPT 生成
使用 vue3 和 ElementPlus 写一个 div ,左右结构 左侧:一个文字“标题”,一个 input ,v-model 对应 `blogDetails.title` 右侧:一个文字“类型”(可选:前端、Java、Python、小程序),v-model 对应 `blogDetails.category` 中间要有间隔 使用 vue3 setup script 语法
第三,内容 textarea ,回车使用 Copilot 直接生成
提交数据
第一,confirm 确认是否提交
- Copilot 一开始给出的代码不好
- 参考“我的博客”,引入
ElMessageBox以后(并修改为async函数),Copilot 给出的答案就好了
第二,验证 title content category 是否为空 —— 使用 Copilot 即可
第三,(先引入 api)然后使用 Copilot 生成代码 // 如果没有 id ,则创建博客。没有 id 则更新博客
项目开发 - 总结
目标回顾
使用 ChatGPT 和 Copilot 快速生成代码,完成项目开发
内容回顾
- 路由模板和顶部栏
- 登录和注册,获取用户信息
- 首页(博客列表)
- 博客详情页,评论
- 我的博客,新建,编辑
注意事项
- ChatGPT 和 Copolit 配合使用,用于不同场景
- 注意 AI 工具的提问技巧,能更高效、准确的生成代码
- AI 工具生成的代码可能还需要自己验证和调试





)


权限)

)






)

