我这里是给博客网站嵌入评论系统的
1.登录LeanCloud 国际版,没有账号可以注册个
链接:点击跳转
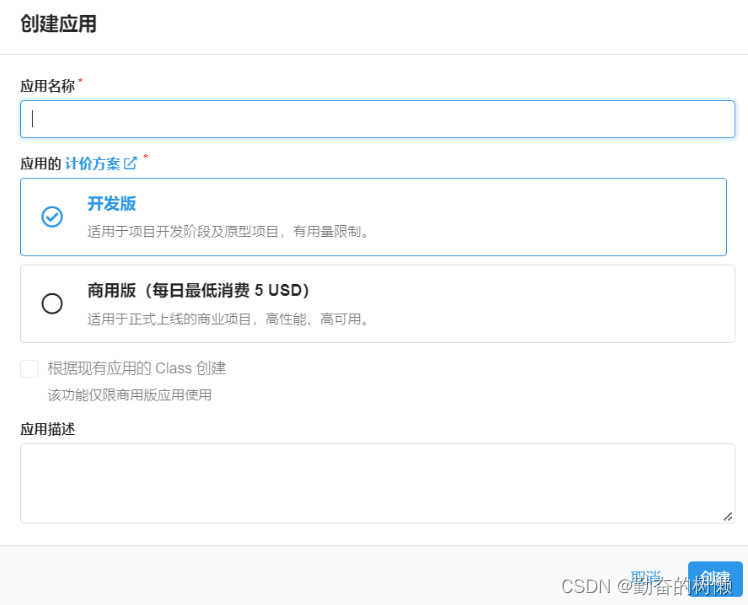
2.新建应用,选择开发版(免费),商用版每个月最低消费5美刀。

3.在设置-应用凭证里面将AppID、AppKey、MasterKey他们三个的值复制出来。

4.docker启动
LEAN_ID对应AppID的值
LEAN_KEY对应AppKey的值
LEAN_MASTER_KEY对应MasterKey的值
SMTP_SERVICE:评论后通过QQ邮箱发送邮件通知
SMTP_USER: SMTP 邮件发送服务的用户名,一般为登录邮箱。
SMTP_PASS: SMTP 邮件发送服务的密码,邮箱管理设置里面自行生成SMTP 密码。
SMTP_SECURE: 是否使用 SSL 连接 SMTP。
SITE_NAME: 网站名称,用于在消息中显示。
SITE_URL: 网站地址,用于在消息中显示。
AUTHOR_EMAIL: 博主邮箱,用来接收新评论通知。如果是博主发布的评论则不进行提醒通知。
以下是选填的环境变量:
- SENDER_NAME: 自定义发送邮件的发件人
- SENDER_EMAIL: 自定义发送邮件的发件地址
- MAIL_SUBJECT:自定义评论回复邮件标题
- MAIL_TEMPLATE: 自定义评论回复邮件内容
- MAIL_SUBJECT_ADMIN:自定义新评论通知邮件标题
- MAIL_TEMPLATE_ADMIN: 自定义新评论通知邮件内容
docker run -d --restart=always \-e LEAN_ID=xxxxxxxx \-e LEAN_KEY=xxxxxxxx \-e LEAN_MASTER_KEY=xxxxxxxx \-e SMTP_SERVICE=QQ \-e SMTP_USER='767267711@qq.com' \-e SMTP_PASS=xxxxxxxx \-e SITE_NAME="Monster's Blog" \-e SITE_URL='https://ffbf.top' \-e AUTHOR_EMAIL='767267711@qq.com' \-v /data/waline/data:/app/data \-p 8360:8360 \lizheming/waline
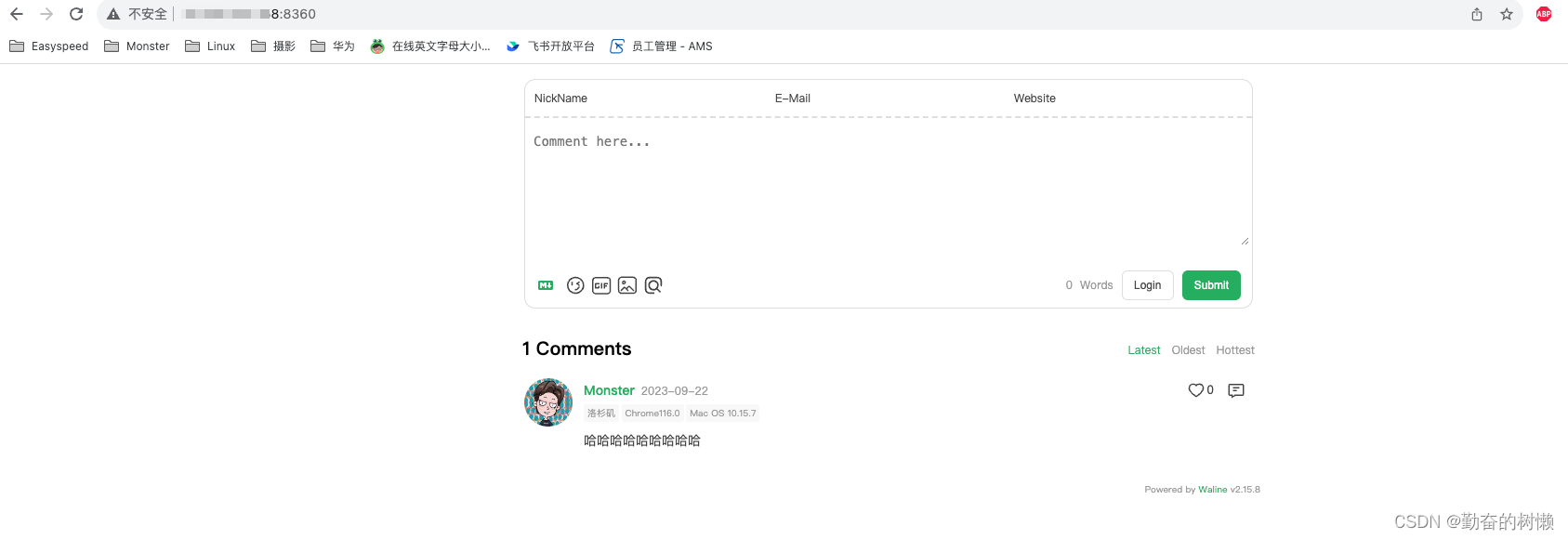
5.访问验证
通过你的公网IP+端口访问,如下评论页面正常加载表示没问题

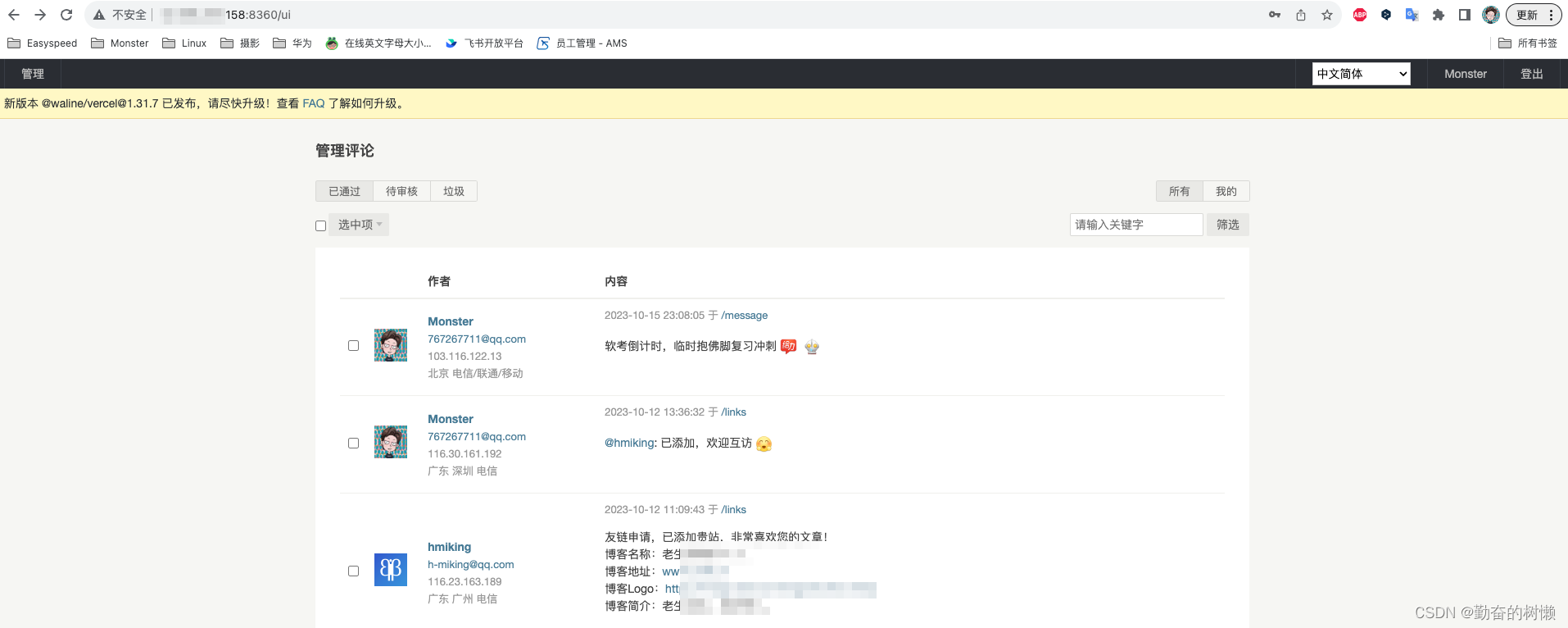
地址后面跟上/ui进入管理页面,首次需要注册个账号默认为管理员

6.绑定域名+证书
使用域名美观,没必要特意申请个域名直接搞个二级域名挂上,下面是nginx配置
server {#SSL 默认访问端口号为 443listen 443 ssl; #请填写绑定证书的域名server_name waline.xxxx.top; #请填写证书文件的相对路径或绝对路径ssl_certificate /data/ssl/waline/waline.xxxx.top_bundle.crt; #请填写私钥文件:的相对路径或绝对路径ssl_certificate_key /data/ssl/waline/waline.xxxx.top.key; ssl_session_timeout 5m;#请按照以下协议配置ssl_protocols TLSv1.2 TLSv1.3; #请按照以下套件配置,配置加密套件,写法遵循 openssl 标准。ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE; ssl_prefer_server_ciphers on;if ($server_port !~ 443){rewrite ^(/.*)$ https://$host$1 permanent;}location / {#网站主页路径。此路径仅供参考,具体请您按照实际目录操作。#例如,您的网站主页在 Nginx 服务器的 /etc/www 目录下,则请修改 root 后面的 html 为 /etc/www。#root html; #index index.html index.htm;proxy_set_header Host $host;#proxy_set_header Host $host:$server_port;proxy_set_header X-Real-IP $remote_addr;#proxy_set_header X-Real-PORT $remote_port;proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Forwarded-Proto $scheme;# proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header REMOTE-HOST $remote_addr;add_header X-Cache $upstream_cache_status;add_header Cache-Control no-cache;expires 12h;proxy_pass http://127.0.0.1:8360;}}
#访问http自动跳转https
server {listen 80;
# #请填写绑定证书的域名server_name waline.xxxx.top;
#把http的域名请求转成httpsreturn 301 https://$host$request_uri;
}
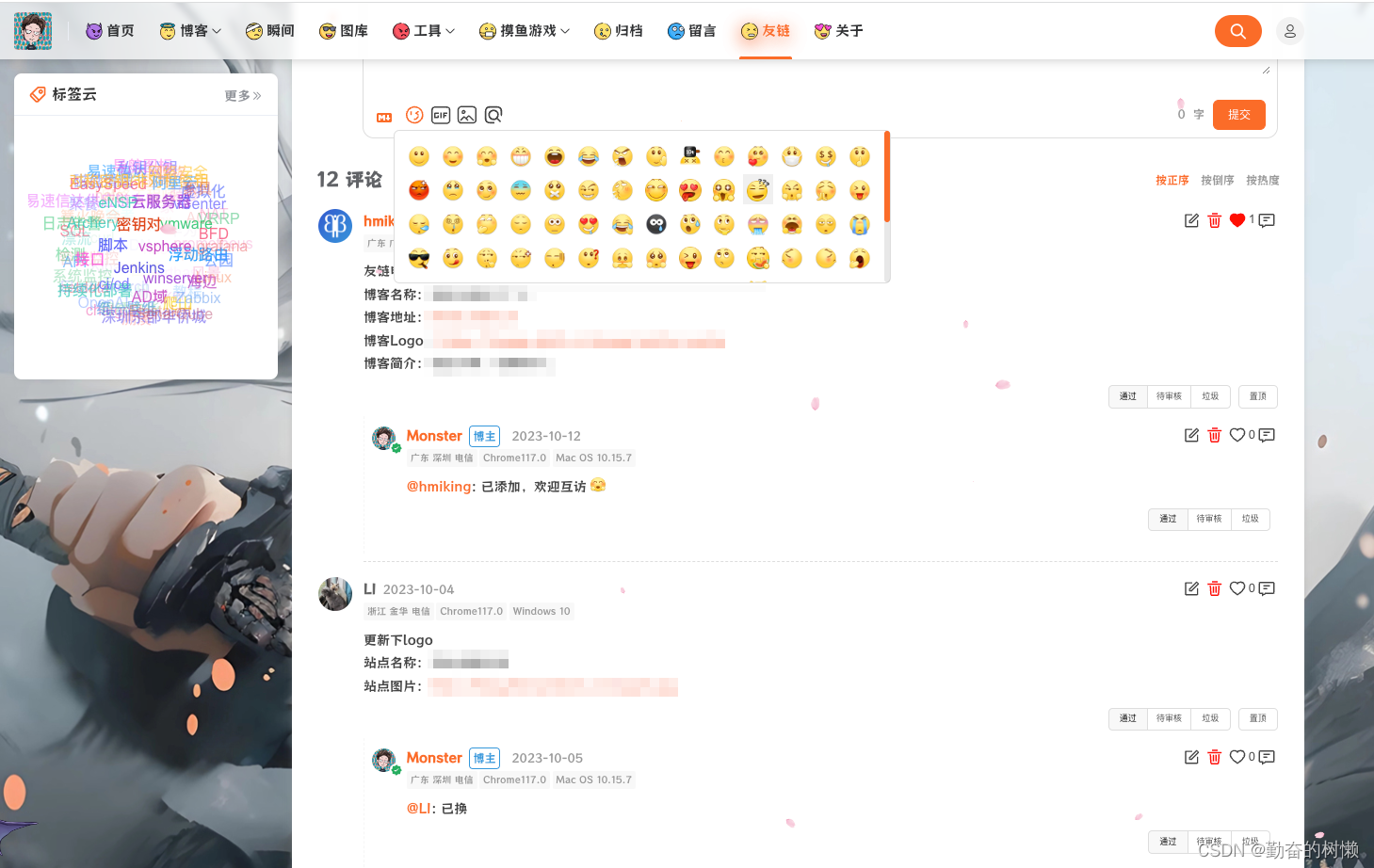
网站页面和邮件通知效果





)


-- torch.stack()方法)
 failed: The TLS connection was non-properly terminated.)











