预定义超全局数组变量
$_FILES 练习在最后
其他练习跟在每条笔记后
概述
- 预定义:预定义变量是 PHP 已定义,可以直接使用
- 超全局:作用域是全局,可以在脚本的任何地方(包括函数内部、外部)都可以进行访问
常用预定义超全局变量
| 参数名 | 功能 |
|---|---|
| $_GET | 通过 URL 接收 GET 方法传递的参数 该数组不仅对 method 为 GET 的请求有效,而是对所有带 quary string 的请求有效 |
| $_POST | 通过 URL 接收 POST 方法传递的参数 会将变量,包括变量名和变量值,以关联数组形式传入当前脚本 |
| $GLOBALS | 引用全局作用域中可用的全部变量,数组的键就是变量的名字 |
| $_SERVER | 服务器和执行环境信息 |
| $_FILES | 通过 POST 方式上传到当前脚本的项目的数组(接收文件上传信息) |
| $_COOKIE | 通过 HTTPCookies 方式床底给当前脚本的变量的数组 |
| $_SESSION | 当前脚本可用 Session 变量的数组 |
| $_REQUEST | 默认情况下包含了 $_GET , $_POST 和 $_COOIKE 数组 |
| $_ENV | 通过环境方式传递给当前脚本的变量的数组 |
| $php_errormsg | 前一个错误信息 |
| $http_response_header | HTTP 响应头 |
| $argc | 传递给脚本的参数数目 |
| $argv | 传递给脚本的参数数组 |
$_GET
-
通过 URL 接收 GET 方法传递的参数。该数组不仅对 method 为 GET 的请求有效,而是对所有带 quary string 的请求有效
-
说明
$_GET是一个预定义数组- 作用域是全局,脚本任何地方都可以使用
- 接受从浏览器客户端用户
GET方式(参数在 url 中)传递到服务器的参数 - GET 传参的参数名
name做$_GET数组的key, 参数值password作为数组的value - GET 传参时,直接将参数拼接到 URL 中即可
-
传参示例
<?phpvar_dump($_GET);?>
-
GET 传参
直接在 url 后加
?再加要传入的参数格式:
url?参数多个参数用
&连接 -
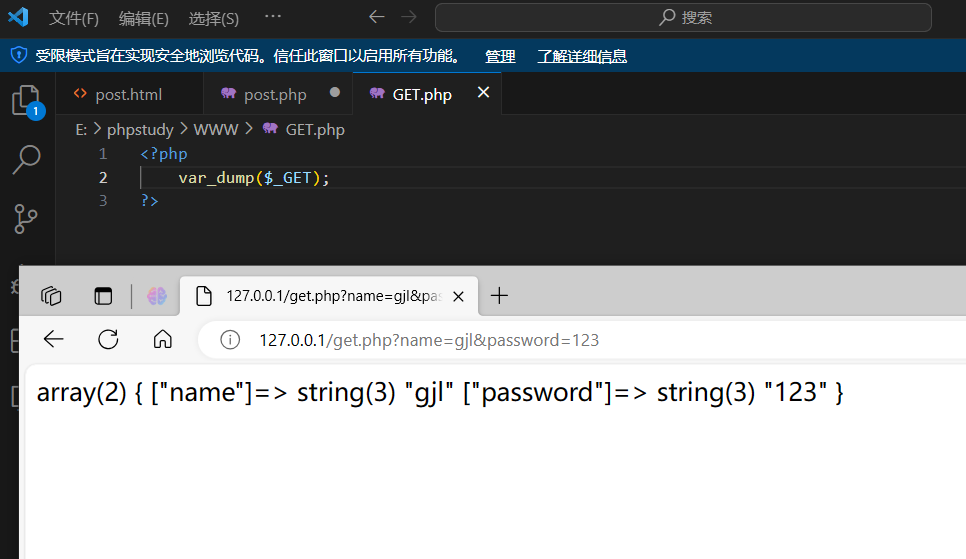
例
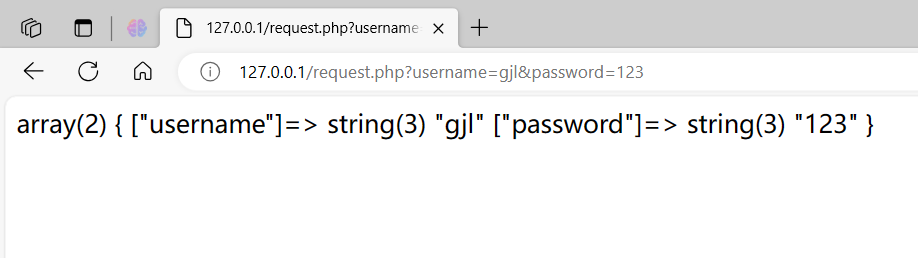
http://127.0.0.1/get.php?name=gjl&password=123<?phpvar_dump($_GET);?>
其中,参数名作为数组中的 key,参数的值作为数组的value接收
-
HttpRequest 报文
GET /get.php?username=gjl&password=123 HTTP/1.1 Host: 127.0.0.1 User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/118.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8 Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2 Accept-Encoding: gzip, deflate Connection: close Upgrade-Insecure-Requests: 1 Sec-Fetch-Dest: document Sec-Fetch-Mode: navigate Sec-Fetch-Site: none Sec-Fetch-User: ?1 -
HttpResponse 报文
HTTP/1.1 200 OK Date: Mon, 23 Oct 2023 06:25:51 GMT Server: Apache/2.4.18 (Win32) OpenSSL/1.0.2e PHP/5.3.29 X-Powered-By: PHP/5.3.29 Content-Length: 83 Connection: close Content-Type: text/htmlarray(2) {["username"]=>string(3) "gjl"["password"]=>string(3) "123" }
$_POST
-
用于接收浏览器客户端 POST 方式传入的参数
-
说明
$_POST用于接受浏览器客户端用户 POST 方式传递过来的参数- POST 传参,参数在请求的正文中
- GET 传参在 url 中可见,POST 传参在 url 中不可见
- 以 http 协议通信,都是明文传输
-
直接访问无传参
<?phpvar_dump($_POST);?>
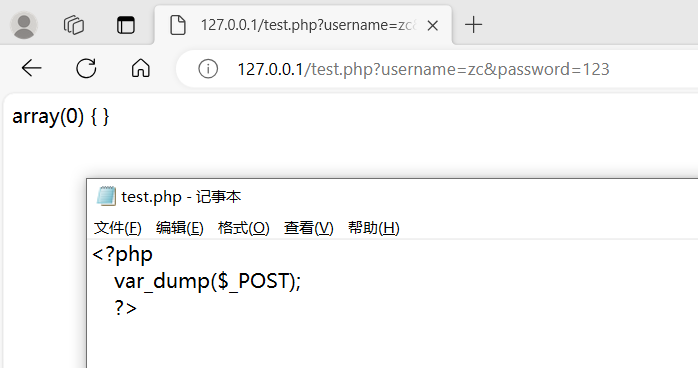
-
传入 GET 参数,不显示传入参数

-
表单 post 传参
-
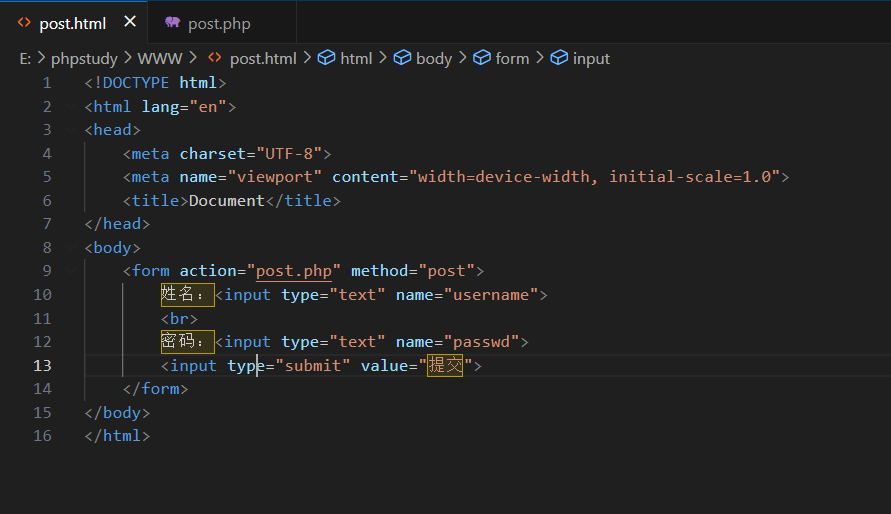
post.html 页面
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><form action="post.php" method="post">姓名:<input type="text" name="username"><br>密码:<input type="text" name="passwd"><input type="submit" value="提交"></form> </body> </html>
-
post.php 页面

-
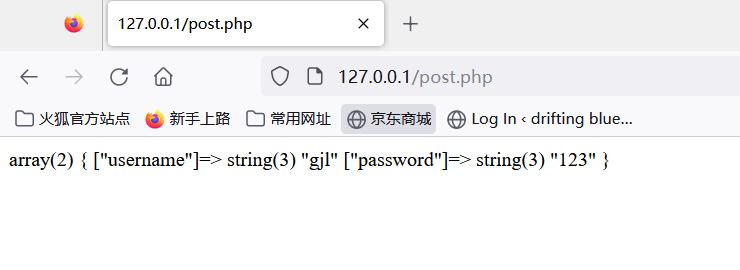
访问 post.html,输入参数

-
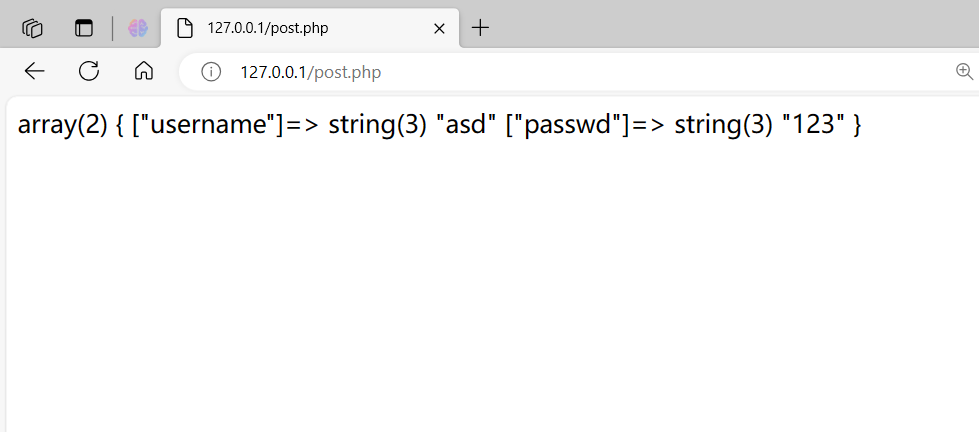
点击提交,跳转输出参数

-
-
HackBar 传参
-
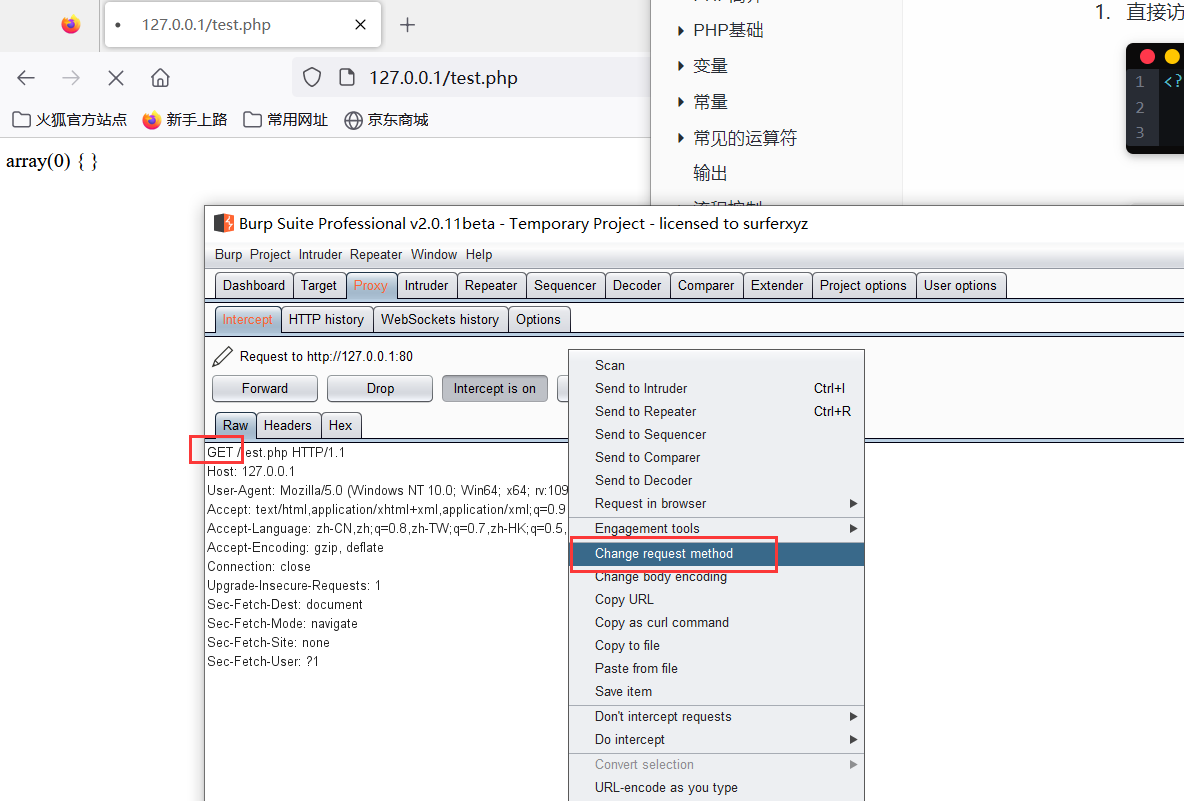
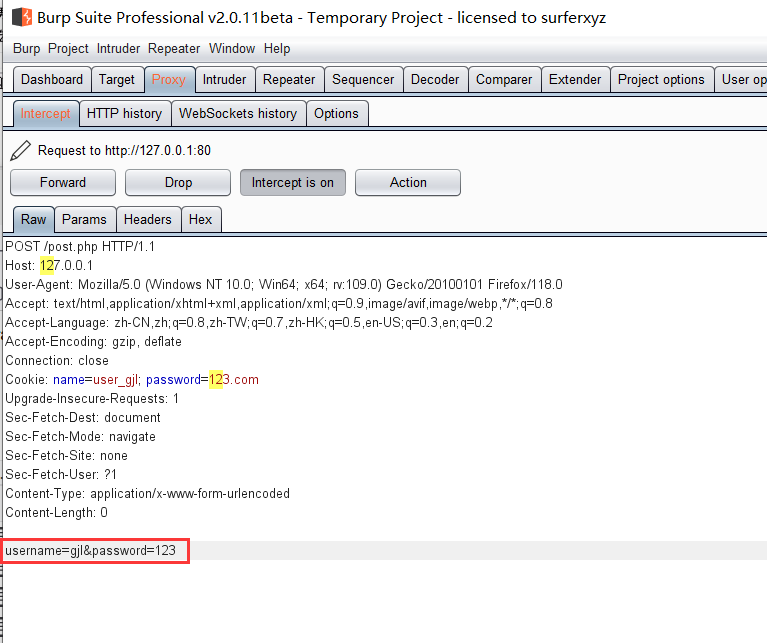
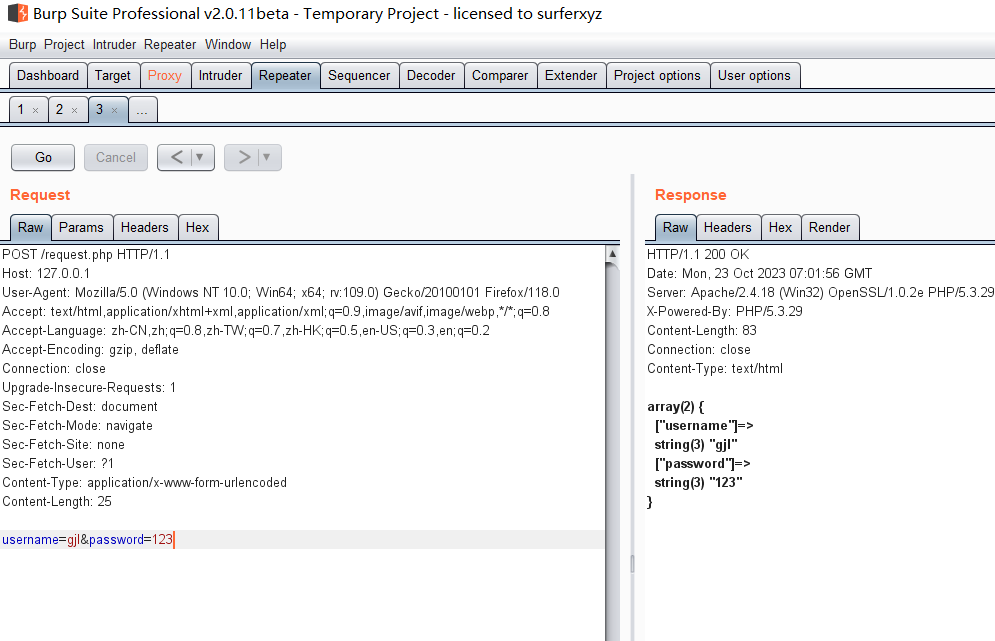
BP 拦截修改 POST 传参
burpsuite 拦截修改 method 为POST 并添加传入的数据
拦截修改前

修改 method 为 POST 并在最后添加要传入的参数,并放包

HttpRequest 报文
POST /test.php HTTP/1.1 Host: 127.0.0.1 Content-Type: application/x-www-form-urlencoded Content-Length: 20name=gjl&password=123此时显示 POST 的参数

HttpResponse 报文
HTTP/1.1 200 OK Date: Mon, 28 Aug 2023 12:21:30 GMT Server: Apache/2.4.18 (Win32) OpenSSL/1.0.2e PHP/5.3.29 X-Powered-By: PHP/5.3.29 Content-Length: 78 Connection: close Content-Type: text/htmlarray(2) {["name"]=>string(2) "gjl"["password"]=>string(3) "123" }
$_COOKIE
-
为了弥补 HTTP 协议的无状态性,保持用户会话的状态,需要使用 Cookie 技术。
-
cookie 的过程
- 用户提交账密
- 服务器进行身份认证
- 下发 cookie 以供认证
- 浏览器客户端所有请求都会携带 cookie 身份信息
- 整体流程体现为,保持了 HTTP 会话的状态性
-
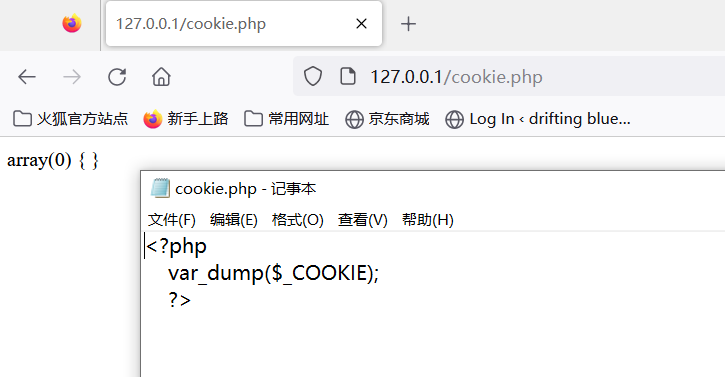
示例代码
<?phpvar_dump($_COOKIE);?>
-
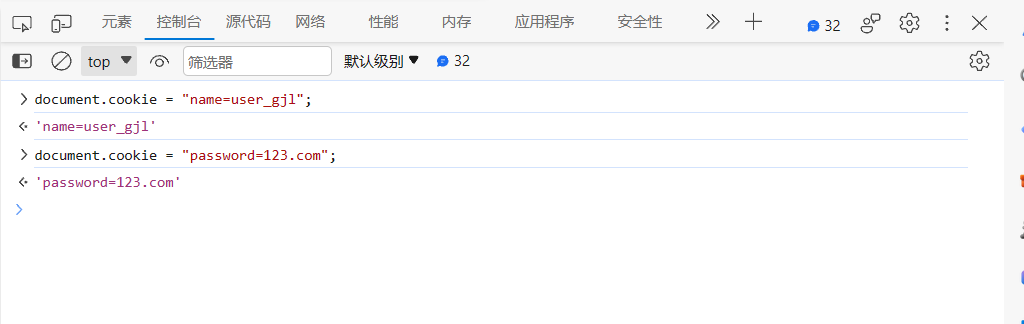
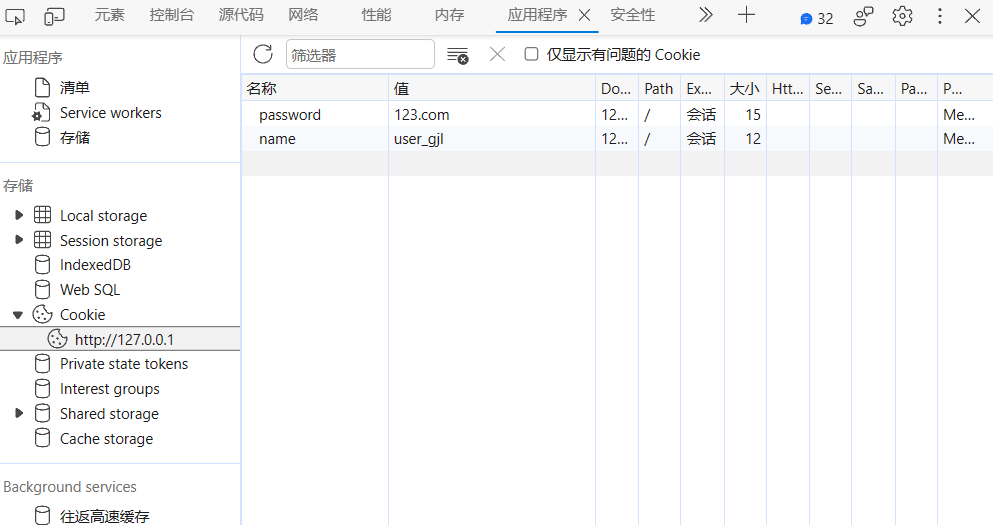
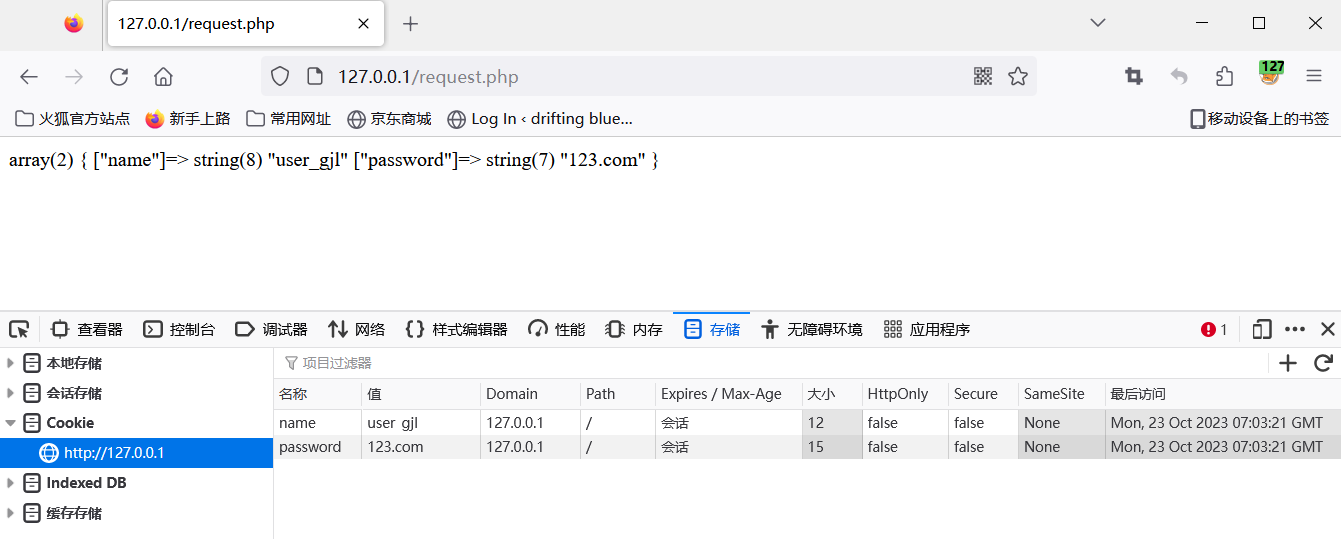
向浏览器写入 Cookie 信息
在 console 控制台中写入
document.cookie = "name=user_gjl"; document.cookie = "password=123.com";

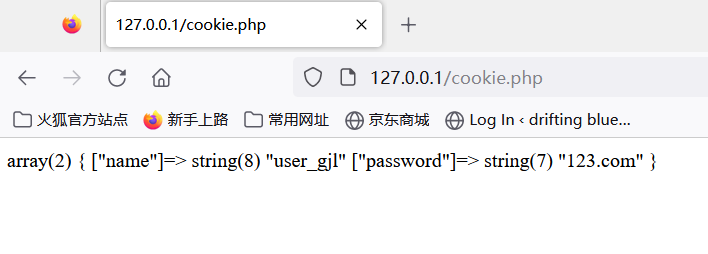
再次输出 COOKIE

-
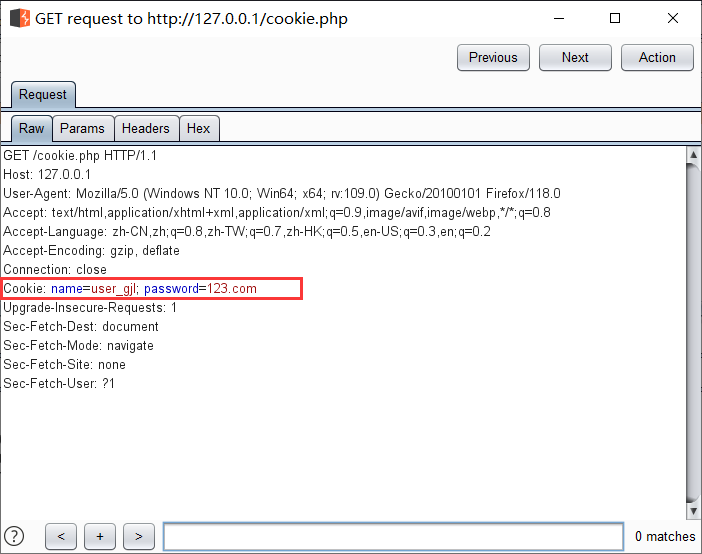
HttpRequest 报文

$_REQUEST
-
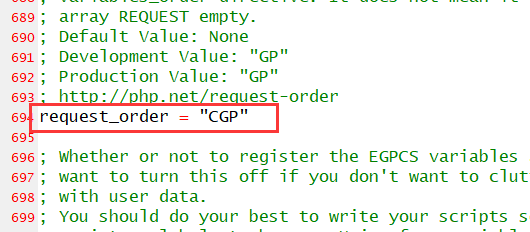
$_REQUEST默认包含了$_GET,$_POST,$_COOKIE数组中的所有变量,以上提到的三个数组,包含了浏览器客户端的三大传参方式,也称 GPC。$_REQUEST数组在接收参数的时候会受到一个 PHP 选项的控制(request_order)# /php.ini 配置文件中 request_order = "GP" //默认选项 request_order = "GPC"
-
示例代码
<?phpvar_dump($_REQUEST);?> -
GET 传参

-
POST 传参


-
Cookie 传参

$GLOBALS
-
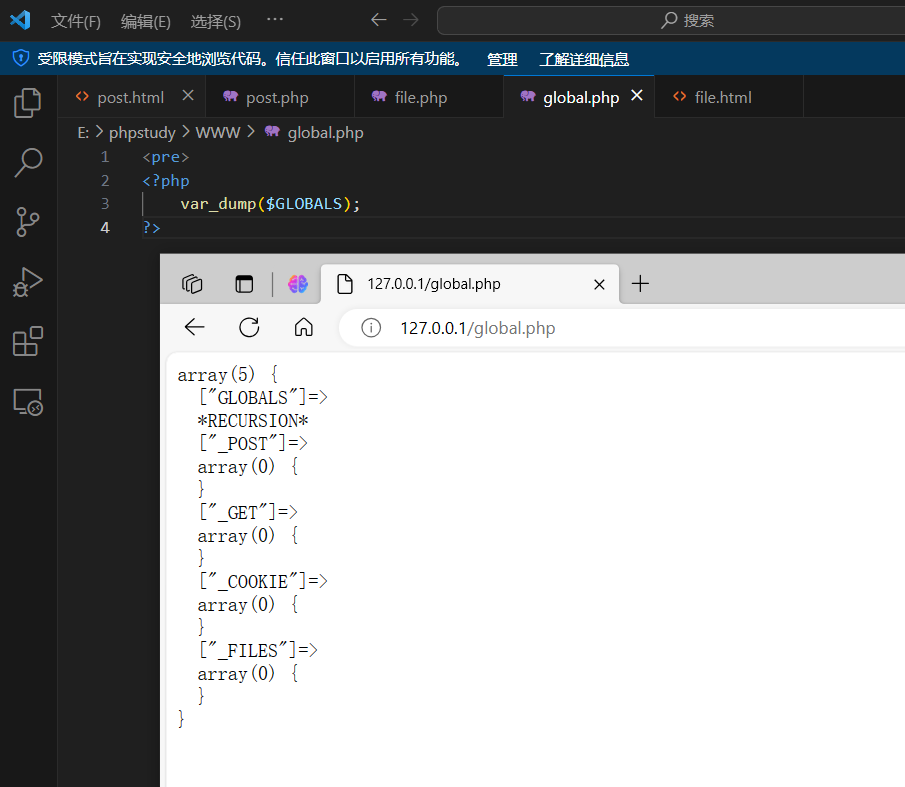
代码
<pre> <?phpvar_dump($GLOBALS); ?> -
效果

$_ENV
-
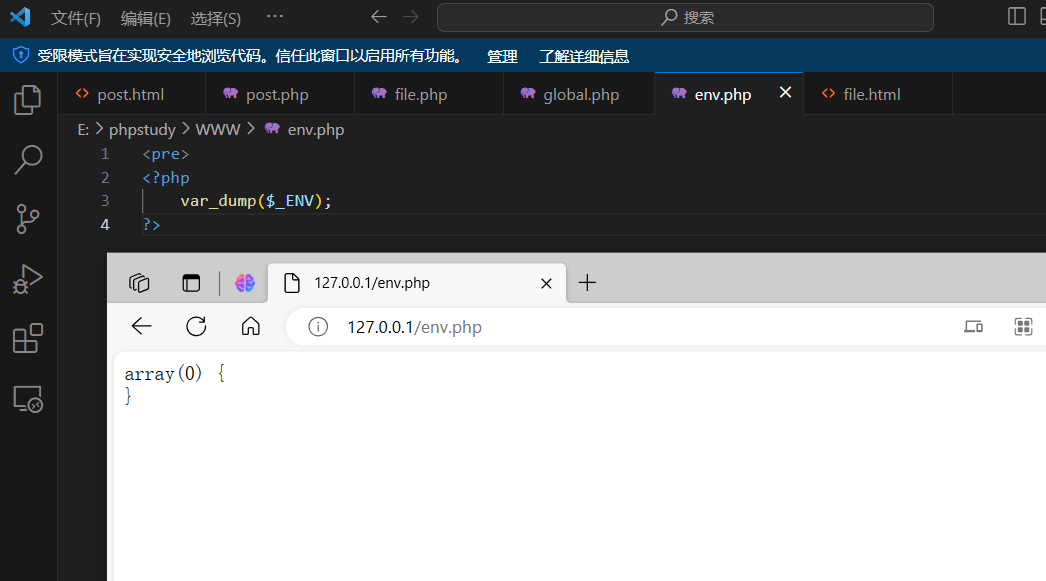
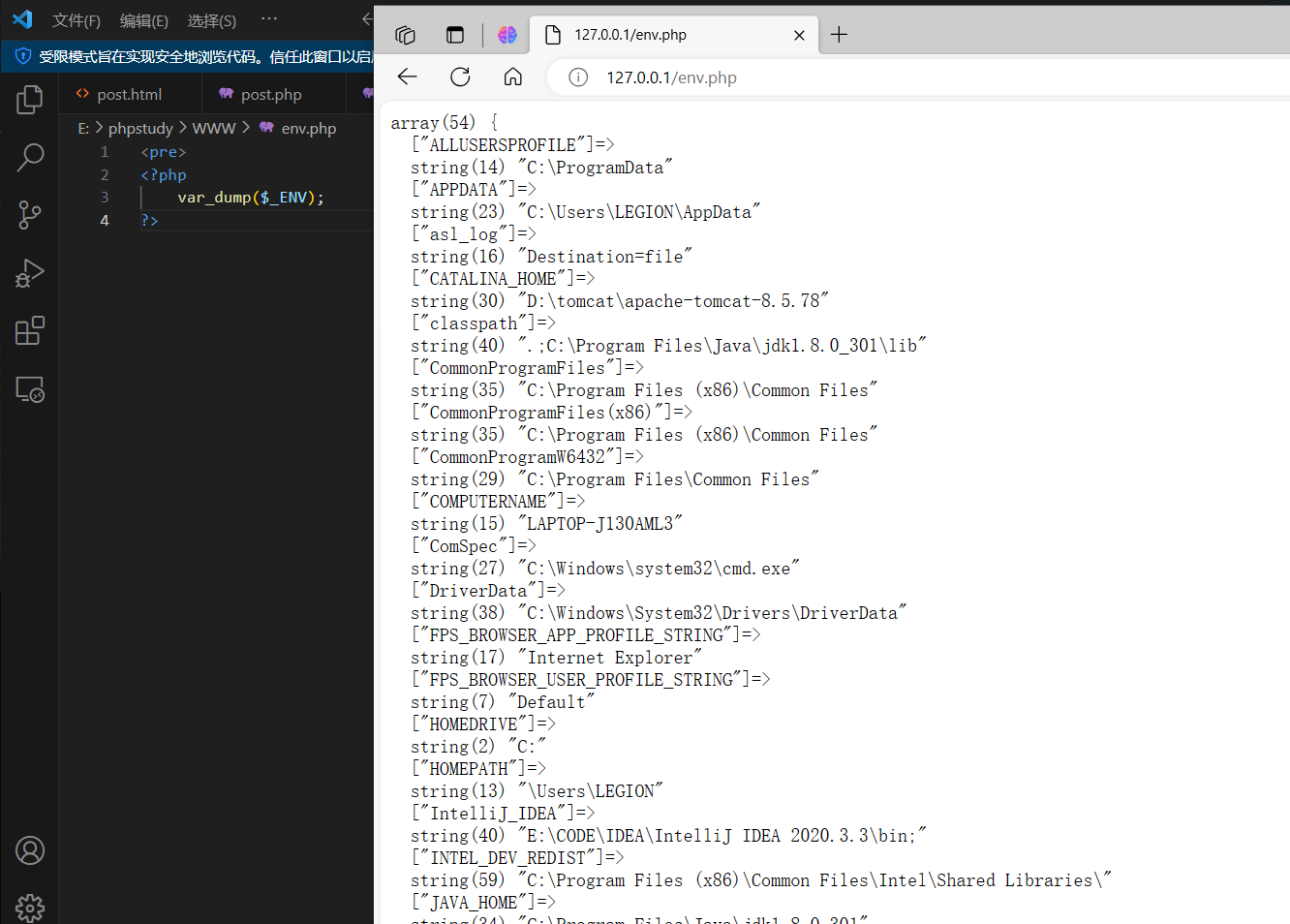
代码
<pre> <?phpvar_dump($_ENV); ?> -
效果
为空

-
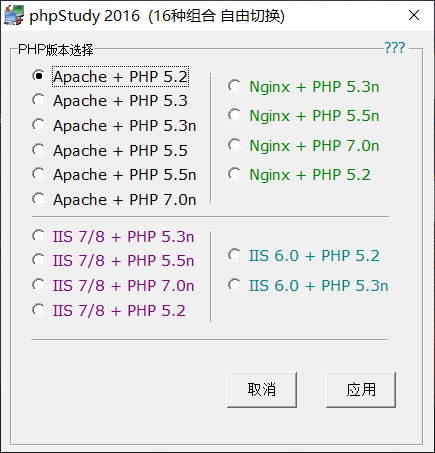
更改 php 版本

-
再次访问

$_FILES
- 用来接收上传文件相关信息
函数利用
-
相关参数
变量 含义 $_FILES['uploaded']用来保存文件上传信息的
uploaded 就是表单中文件域<input>标签的name属性的值$_FILES['uploaded']['name']上传文件的名字 $_FILES['uploaded']['type']上传文件的类型 $_FILES['uploaded']['tmp_name']上传文件存储在服务器中的缓存路径(在test.php下加 sleep(秒数);则缓存中的内容不会立刻删除)$_FILES['uploaded']['error']错误代码 $_FILES['uploaded']["size"]上传文件的大小 -
注意
$_FILES中存储的与上传文件有关的信息,不是文件本身,文件内容在缓存路径中。- 正常文件上传功能,需要将文件从缓存拷贝到服务器的文件系统中
-
示例
test.php
<?phpecho '<pre>';var_dump($_FILES);?> -
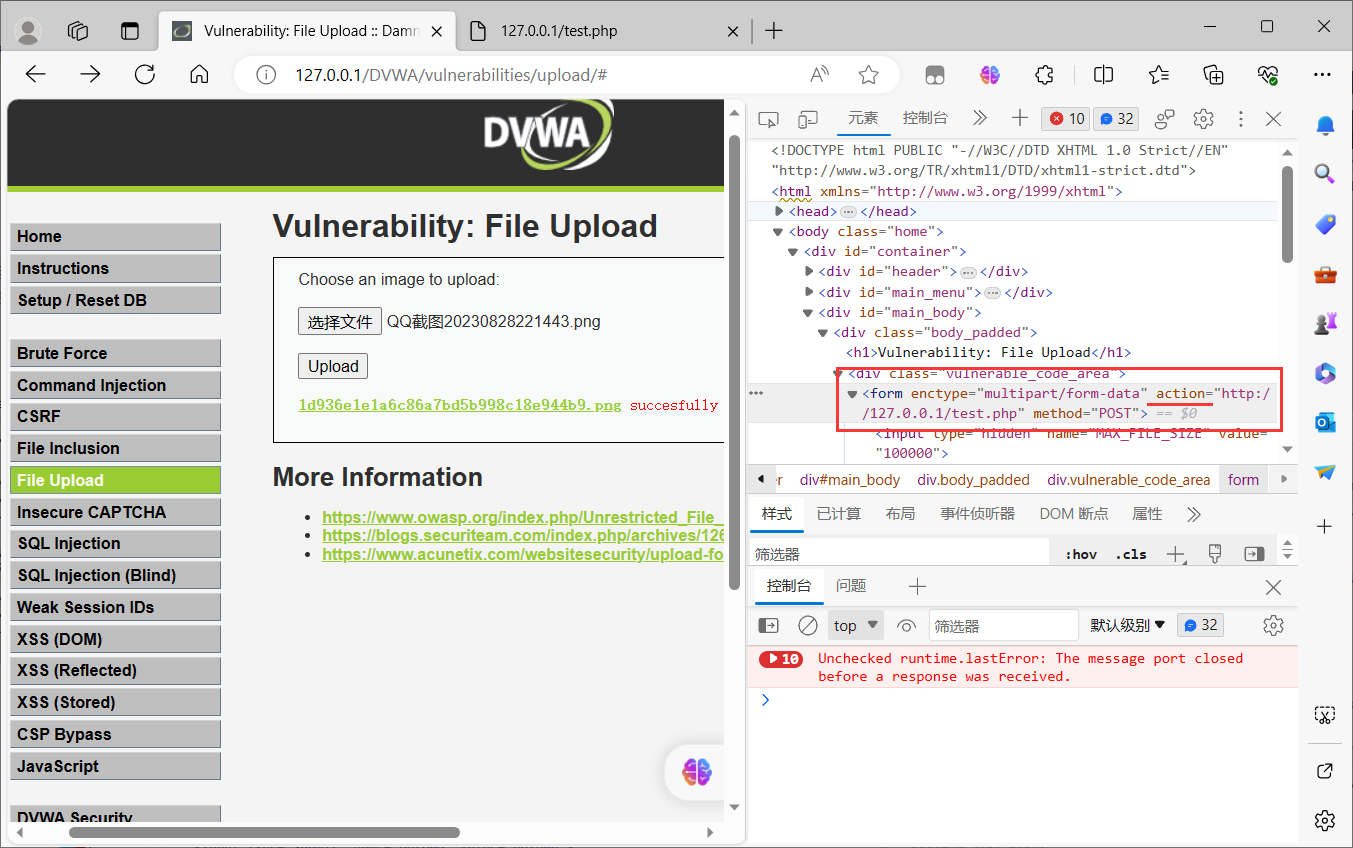
文件上传
在 DVWA 的文件上传中,将文件上传路径 action 改为 127.0.0.1/test.php

点击上传
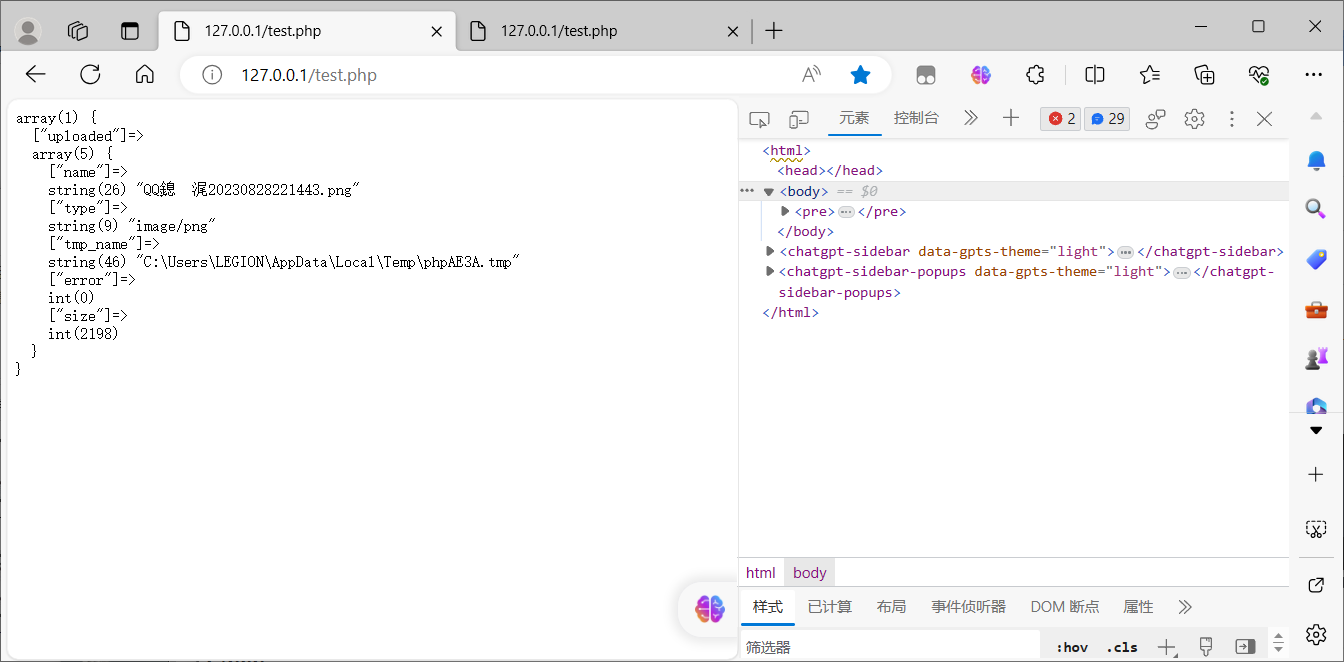
查看接收的信息

接收的信息(二维数组)
array(1) {["uploaded"]=>array(5) {["name"]=>string(26) "QQ鎴浘20230828221443.png"["type"]=>string(9) "image/png"["tmp_name"]=>string(46) "C:\Users\LEGION\AppData\Local\Temp\phpAE3A.tmp"["error"]=>int(0)["size"]=>int(2198)} }
PHP 文件上传
-
使用 POST 方法上传文件
-
实现
-
利用 $_FILES 捕获文件上传信息
-
将缓存拷贝到目标路径下
move_uploaded_file(缓存路径,目标路径);
-
-
上传代码注意点
- 建立
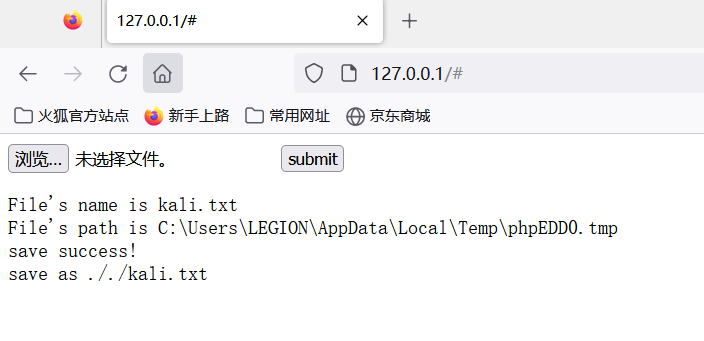
<form>表单,使用 PSOT 方法,action 属性为文件上传的路径,文件的 enctype 属性为 multipart/form-data <input file>没有 name 属性,后台不能取得 Files
<html> <head><meta charset="UTF-8"> </head> <body><form action="#" method="post" enctype="multipart/form-data"><!-- action='#' 提交到当前界面 --> <input type="file" name="file"><input type="submit" value="submit" name="submit"></form> </body> </html> <?phpecho"<pre>";//var_dump($_FILES);if(isset($_POST['submit'])){// 如果检测到点击提交则执行以下代码$name = $_FILES['file']['name'];echo "File's name is {$name}<br>";$path = $_FILES['file']['tmp_name'];echo "File's path is {$path}<br>";$save_path = "./{$_FILES['file']['name']}";if(move_uploaded_file($path,$save_path)){echo 'save success!<br />'.'save as ./'.$save_path;}else{echo "save failed";}} ?>- 上传成功

- 建立
文件上传练习
- 将前端代码和后端代码文件放在 phpstudy 的 www 目录下
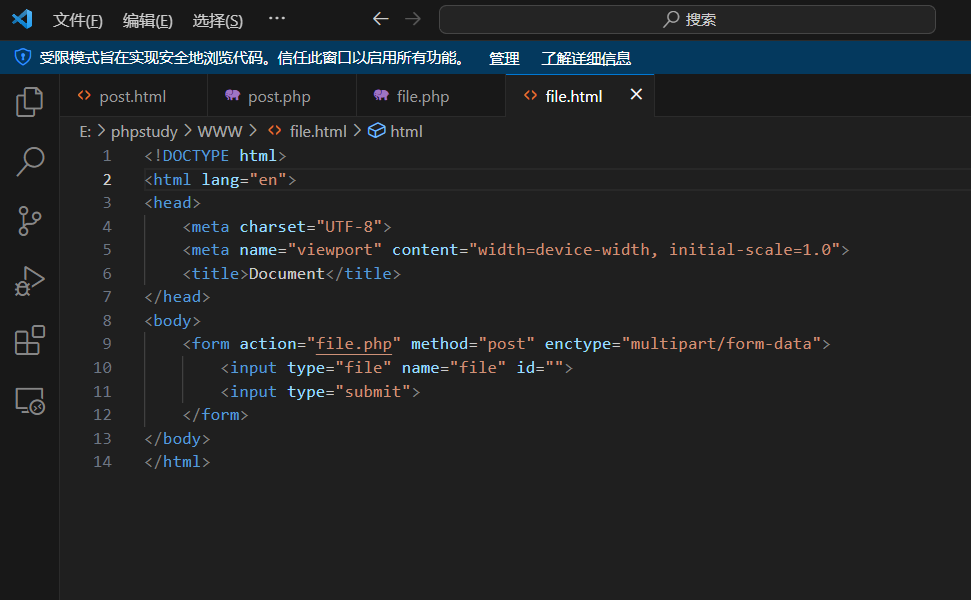
前端代码 file.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action="file.php" method="post" enctype="multipart/form-data"><input type="file" name="file" id=""><input type="submit"></form>
</body>
</html>

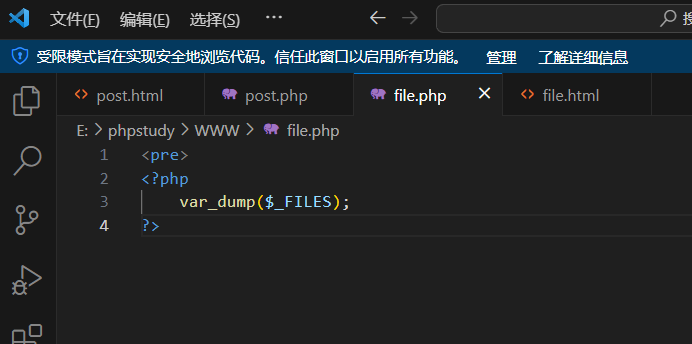
后端代码 file.php
<pre>
<?phpvar_dump($_FILES);
?>

-
访问 127.0.0.1/file.html
选择文件上传

-
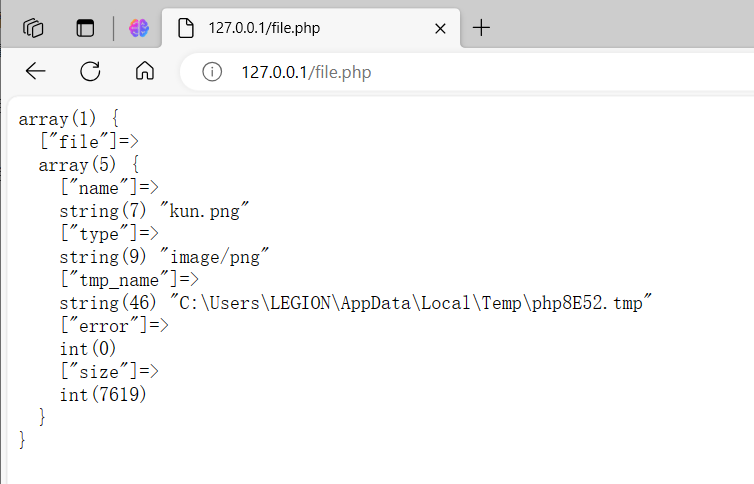
点击提交跳转至 file.php 显示上传结果信息
文件上传后保存到临时目录中

文件上传后保存
-
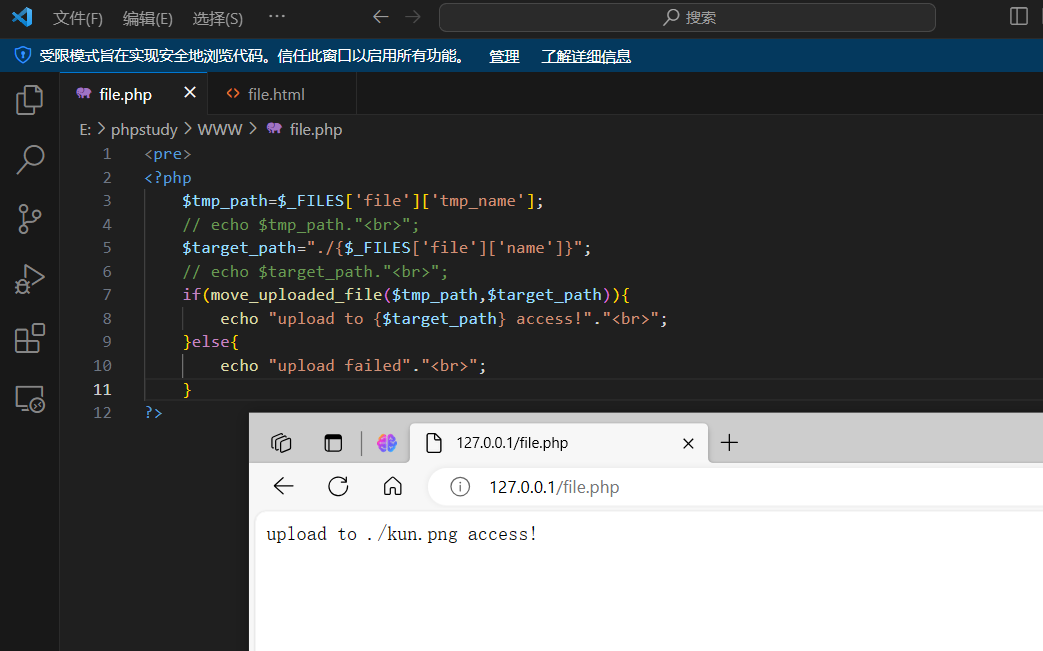
修改后的 file.php 代码
<pre> <?php$tmp_path=$_FILES['file']['tmp_name'];// echo $tmp_path."<br>";$target_path="./{$_FILES['file']['name']}";// echo $target_path."<br>";if(move_uploaded_file($tmp_path,$target_path)){echo "upload to {$target_path} access!"."<br>";}else{echo "upload failed"."<br>";} ?> -
再次选择文件上传

-
提交后返回

-
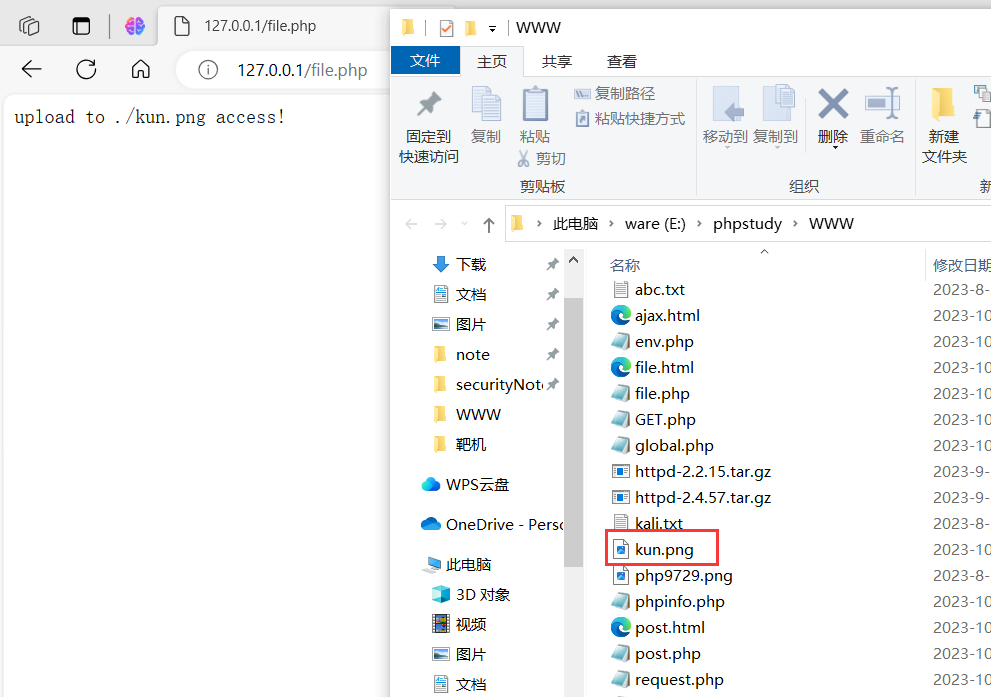
此时打开 www 目录可以看到上传的图片文件

-
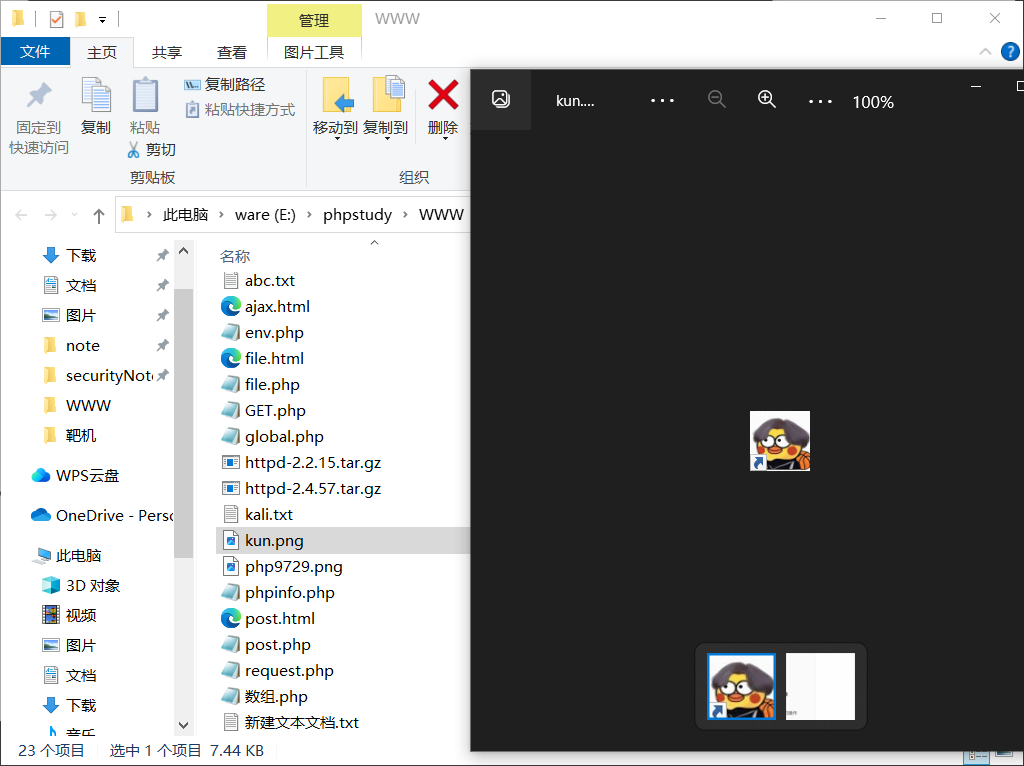
打开,和上传的文件一模一样








vite项目中的路径别名的配置)
 -- JavaBean==》Json字符串、JSONObject、JSONArray)

)
求解置换流水车间调度问题(PFSP))



-- Map、List ==》JSON字符串)
:DDL数据定义语言)


