书接上回,这里讨论给网格添加材质!!!
准备好材质

1、创建材质球
/*** 创建网格材质* @param scene 场景对象* @returns 材质对象*/
const createGroundMaterial=(scene:Scene):StandardMaterial=>{const texArray:Texture[] =[]// 材质uv缩放const uvScale = 4;const groundMaterial = new StandardMaterial('groundMaterial',scene)// diffuse 漫射纹理const diffuseTex = new Texture('./textures/random_bricks_thick_diff_4k.jpg',scene);groundMaterial.diffuseTexture = diffuseTextexArray.push(diffuseTex)// normal 法线纹理const normalTex = new Texture('./textures/random_bricks_thick_nor_gl_4k.jpg',scene)groundMaterial.bumpTexture = normalTex;texArray.push(normalTex)// AO环境遮挡const aoTex = new Texture('./textures/random_bricks_thick_ao_4k.jpg',scene)groundMaterial.ambientTexture = aoTex;texArray.push(aoTex)// spec 镜面纹理const speTex = new Texture('./textures/random_bricks_thick_spec_4k.jpg',scene)groundMaterial.specularTexture = speTex;texArray.push(speTex)texArray.forEach((tex)=>{tex.uScale = uvScale;tex.vScale = uvScale;})return groundMaterial
}/*** 创建盒子网格材质* @param scene 场景对象* @returns 材质对象*/
const createBoxMaterial = (scene:Scene):StandardMaterial=>{const boxMat = new StandardMaterial('boxMat',scene)const aoTex = new Texture('./textures/aerial_beach_02_ao_4k.jpg',scene)boxMat.ambientTexture = aoTex;const normalTex = new Texture('./textures/aerial_beach_02_nor_gl_4k.jpg',scene)boxMat.bumpTexture = normalTex;const diffuseTex = new Texture('./textures/aerial_beach_02_diff_4k.jpg',scene)boxMat.diffuseTexture = diffuseTexreturn boxMat
}
2、应用材质球
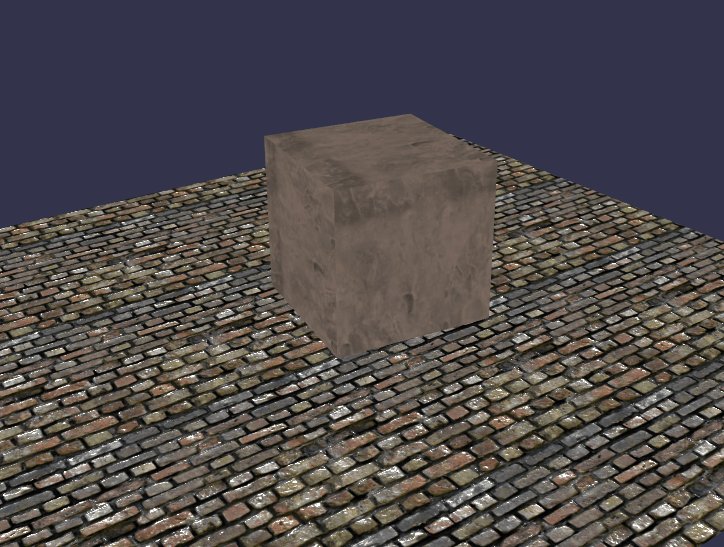
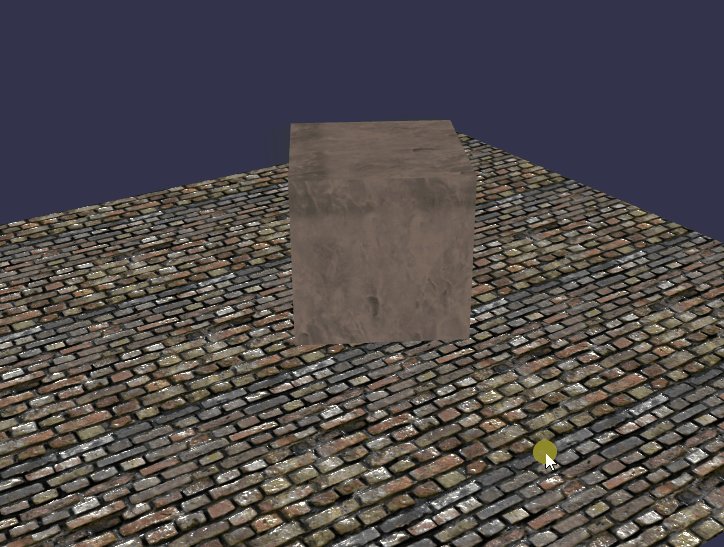
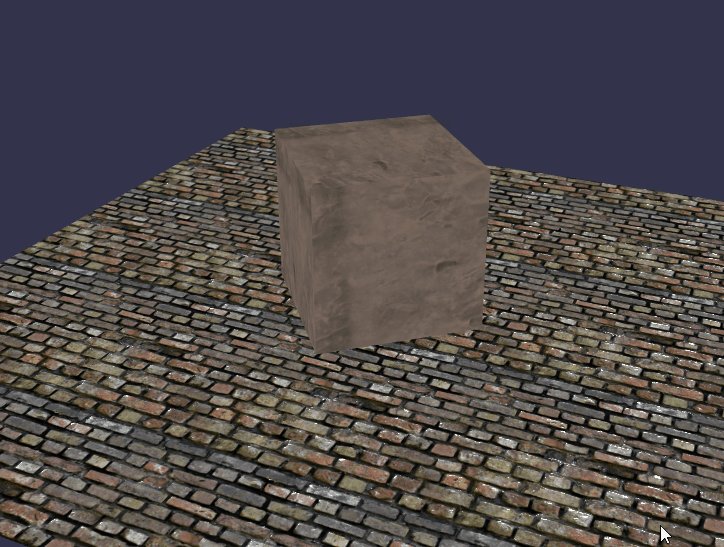
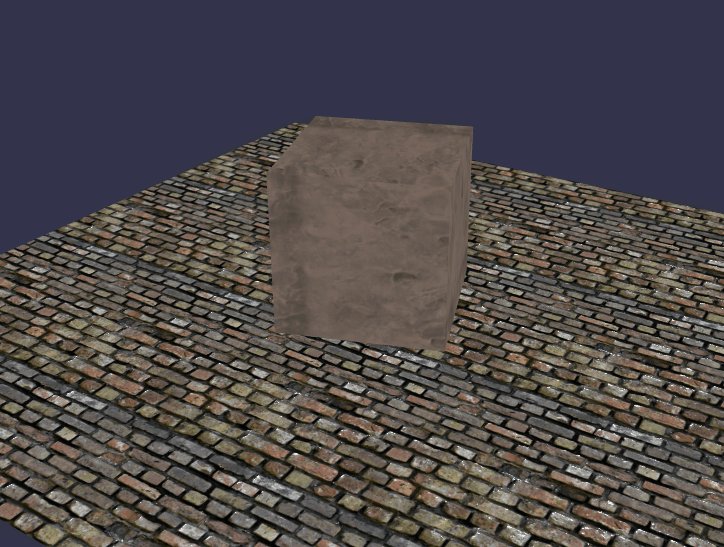
// 创建boxbox = MeshBuilder.CreateBox('box',{size:2},scene)// 赋予材质box.material = createBoxMaterial(scene)box.position.y= 1;// 相机目标camera.setTarget(box)const ground = MeshBuilder.CreateGround('ground',{width:10,height:10},scene)// 赋予材质ground.material = createGroundMaterial(scene)3、演示



- 字符串常量池)



真题解析#中国电子学会#全国青少年软件编程等级考试)
数列)





的“小白鼠”与“果蝇”)



,使用寄存器组导致错误原因分析)
![2023年中国汽车覆盖件模具竞争格局、市场规模及行业需求前景[图]](http://pic.xiahunao.cn/2023年中国汽车覆盖件模具竞争格局、市场规模及行业需求前景[图])
