鸿蒙状态栏设置
基于鸿蒙 ArkTS API9,设置状态栏颜色,隐藏显示状态栏。
API参考文档
参考文档
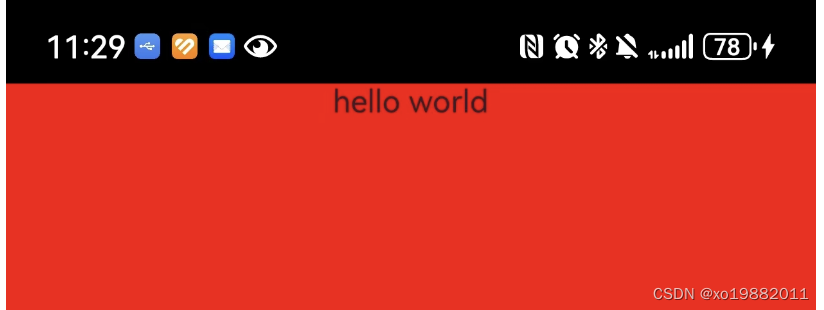
新建项目打开之后发现状态栏是黑色的,页面颜色设置完了也不能影响状态栏颜色,如果是浅色背景,上边有个黑色的头,感觉还是不太好看。显示效果如下:

下边说一下当前修改背景色。
文档里边目前说明是不支持修改状态栏背景色的。
那么能不能把界面的范围推到最顶层呢,这个研究了一下还是可以的。
因为默认是非全屏状态,可以把这个给设置成全屏状态,然后自行在页面中设置一个背景色即可。
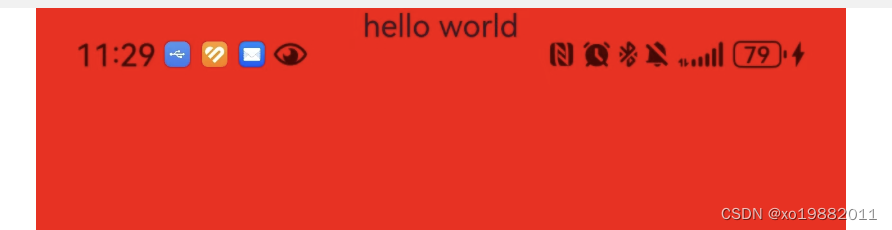
效果如下:

全局设置
在 EntryAbility.ts 里边找到 onWindowStageCreate,通过 windowStage 获取主窗口并调用 setWindowLayoutFullScreen 修改全屏状态。
还能通过调用 setWindowSystemBarEnable 隐藏状态栏。
onWindowStageCreate(windowStage: window.WindowStage) {hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onWindowStageCreate');windowStage.loadContent('pages/Index', (err, data) => {if (err.code) {hilog.error(0x0000, 'testTag', 'Failed to load the content. Cause: %{public}s', JSON.stringify(err) ?? '');return;}// 设置成全屏windowStage.getMainWindow((err, windowClass) => {windowClass.setWindowLayoutFullScreen(true)// 隐藏状态栏显示windowClass.setWindowSystemBarEnable(['navigation'])})hilog.info(0x0000, 'testTag', 'Succeeded in loading the content. Data: %{public}s', JSON.stringify(data) ?? '');});
}
局部方式
再单独某一个页面中调用隐藏,或者说再加载的首页隐藏,之后再也不设置显示,也是能达到跟全局一样的效果,或者在 onPageShow 的时候隐藏, onPageHide 的时候显示。
import window from '@ohos.window';onPageShow() {window.getLastWindow(getContext(this), (err, w) => {w.setWindowLayoutFullScreen(false)})
}onPageHide() {window.getLastWindow(getContext(this), (err, w) => {w.setWindowLayoutFullScreen(true)})
}











队列:链式队列及其基本操作(初始化、判空、入队、出队、存取队首元素))







