文章目录
- 🐕前言:
- 🏨定义flex容器 display:flex
- 🏨在flex容器中子组件进行排列
- 🪂行排列 flex-direction: row
- 🪂将行排列进行翻转排列 flex-direction: row-reverse
- 🏅按列排列 flex-direction: column;
- 🏅按列排列 flex-direction: column-reverse
- 🪀flex容器内的默认宽度
- 🏅默认宽度 width: max-content
- 🏅默认宽度 width: min-content
- 🏅自定义宽度 flex-basis: 100px
- 🎀平均分配宽度 flex-grow: 1
- 🐕缩小组件逻辑 flex-shrink: 1
- 简写:flex:grow shrink basis
- 🎀组件交叉轴对齐方式(行高)align-items:stretch
- 🎀组件水平轴(主轴)对齐方式 justify-content:flex-start
- 🎀组件换行 flex-wrap:nowrap(放不下了,又不想缩小宽度,想换行放)
- 🎀flex多轴之间的对齐 align-content: normal
🐕前言:
本篇博客会讲解css中的弹性布局的常见用法,

🏨定义flex容器 display:flex
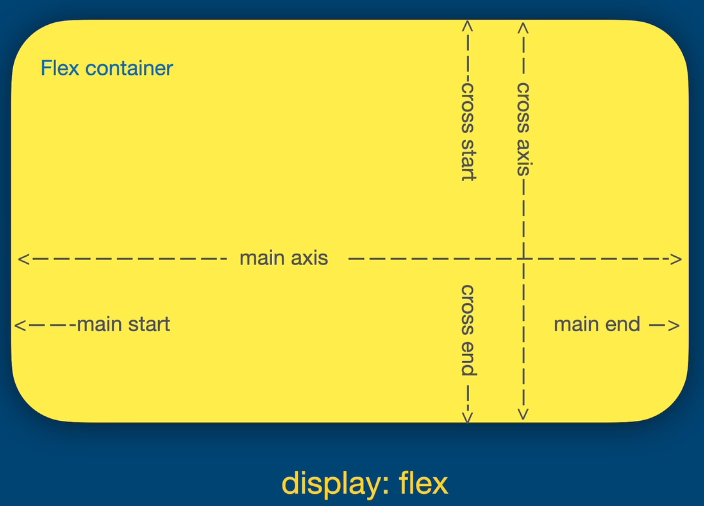
将一个div定义成flex容器,它分为主轴与交叉轴(其中左右边对应主轴的start、end,上下边对应交叉轴的start、end)
display:flex

🏨在flex容器中子组件进行排列
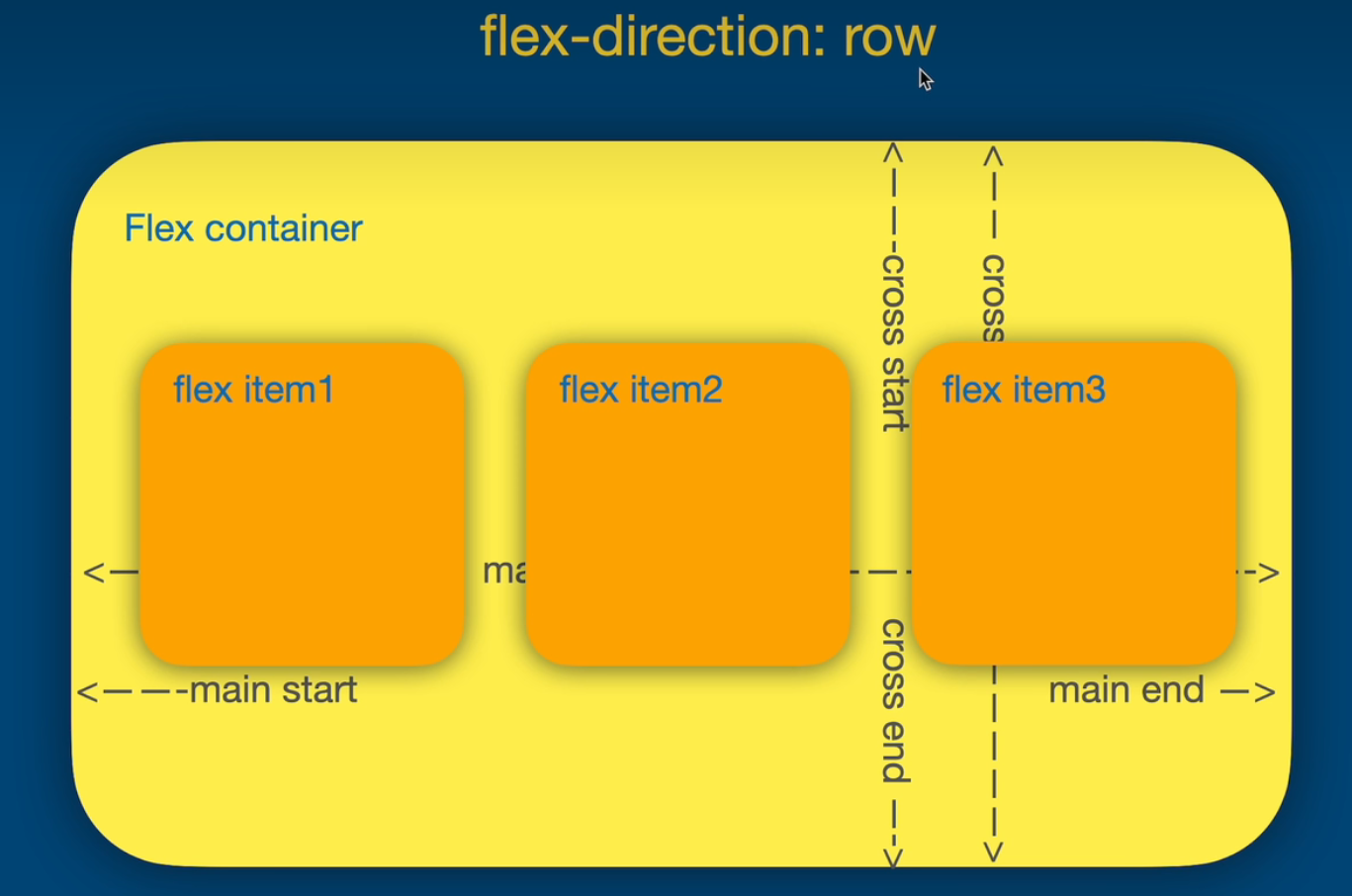
🪂行排列 flex-direction: row
flex-direction: row


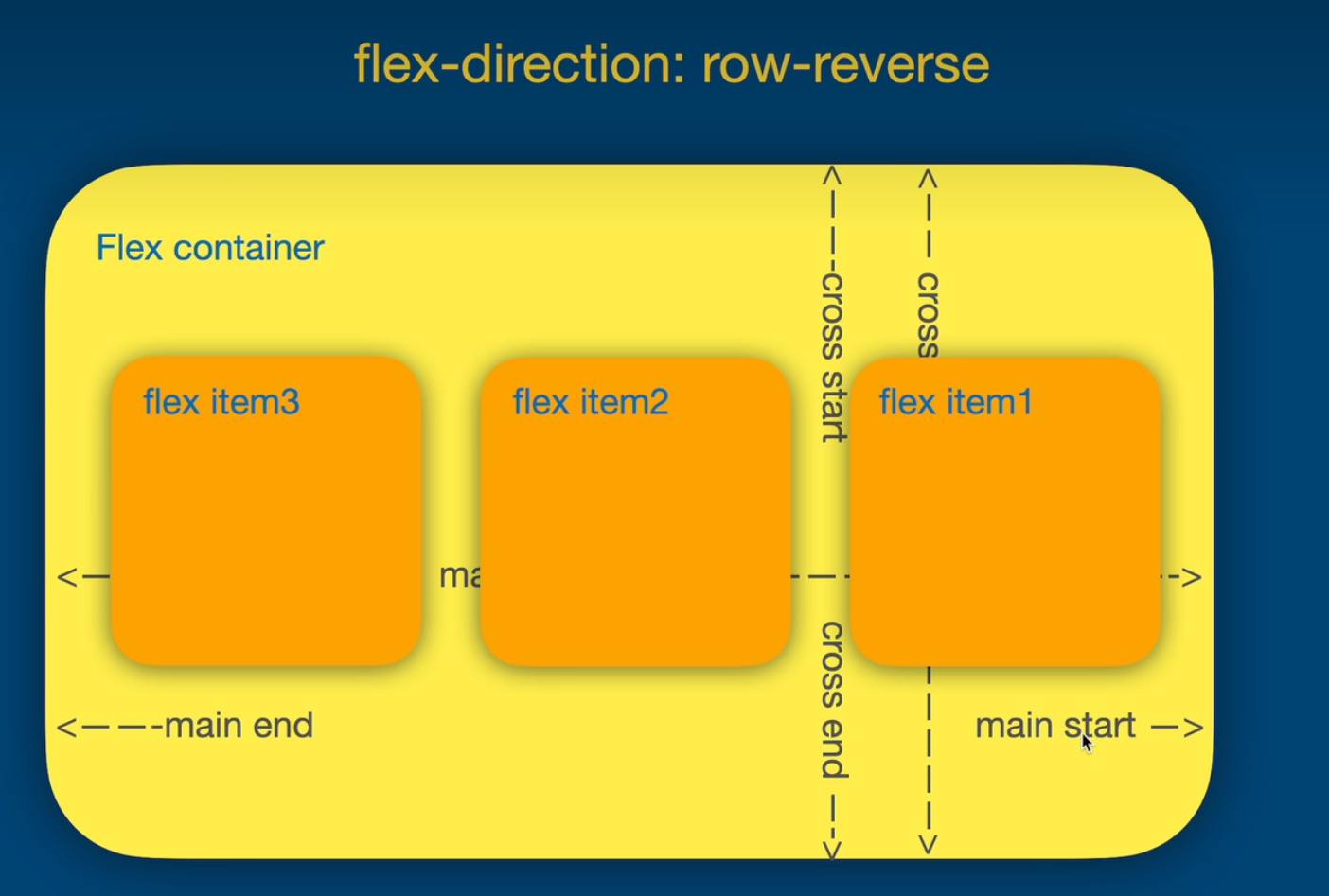
🪂将行排列进行翻转排列 flex-direction: row-reverse
flex-direction: row-reverse

注意:由于翻转时主轴的start、end会进行对调,故紧挨着右边界

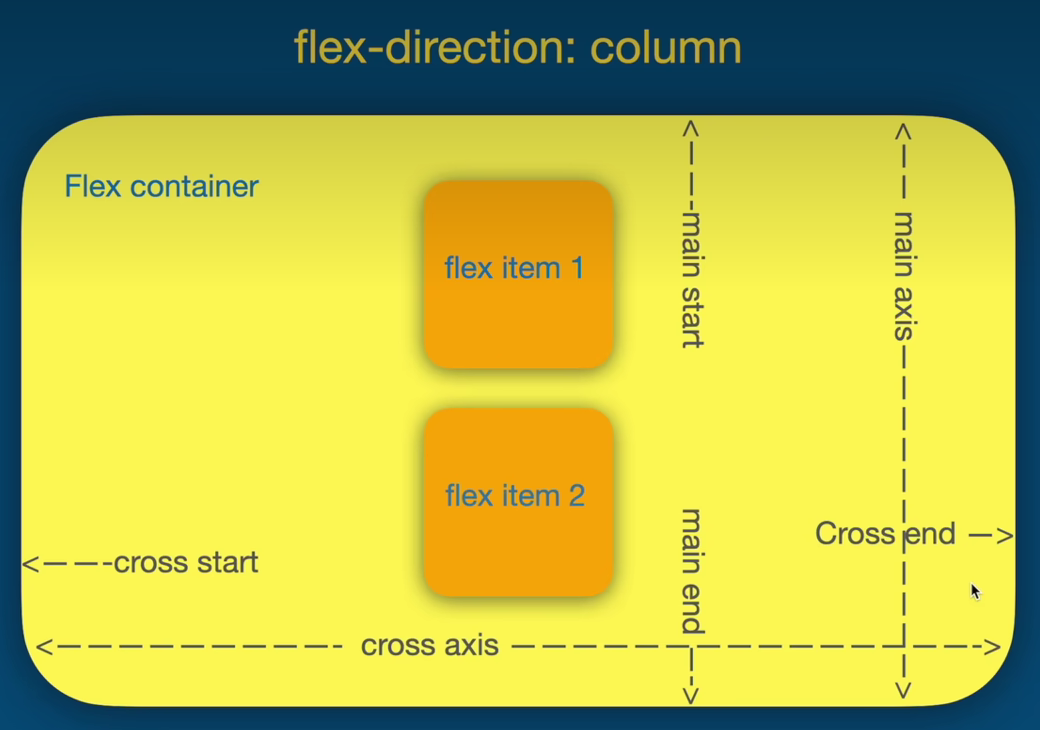
🏅按列排列 flex-direction: column;
flex-direction: column;
注意:按列排列时主轴的start、end会变成竖轴


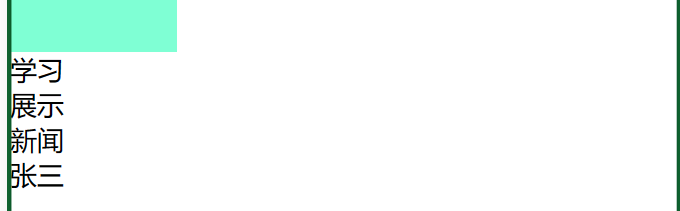
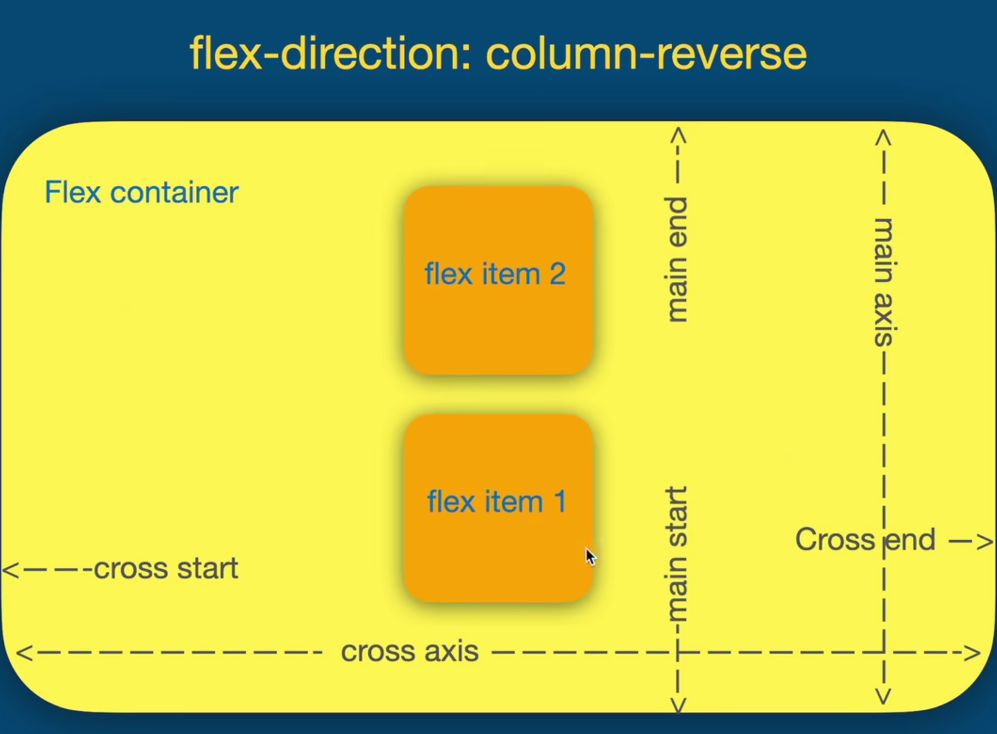
🏅按列排列 flex-direction: column-reverse
注意:按列排列时主轴的start、end会变成竖轴,由于翻转时主轴的start、end会进行对调,故紧挨着下边界
flex-direction: column-reverse;


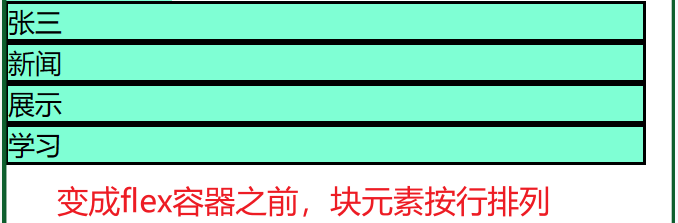
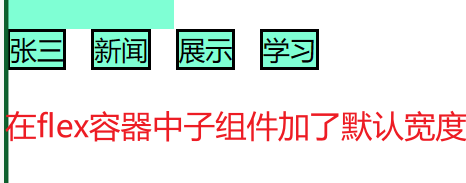
🪀flex容器内的默认宽度

在flex容器中哪怕你的子组件是div(块元素),也都会加上默认宽度(width:max-content)

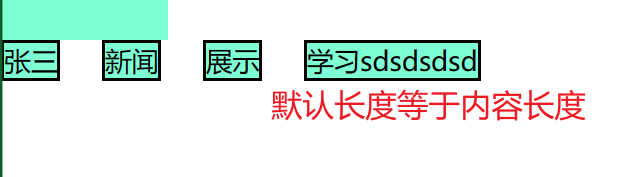
🏅默认宽度 width: max-content
这个宽度就是你内容的宽度,一直不换行

下面还有一种情况:
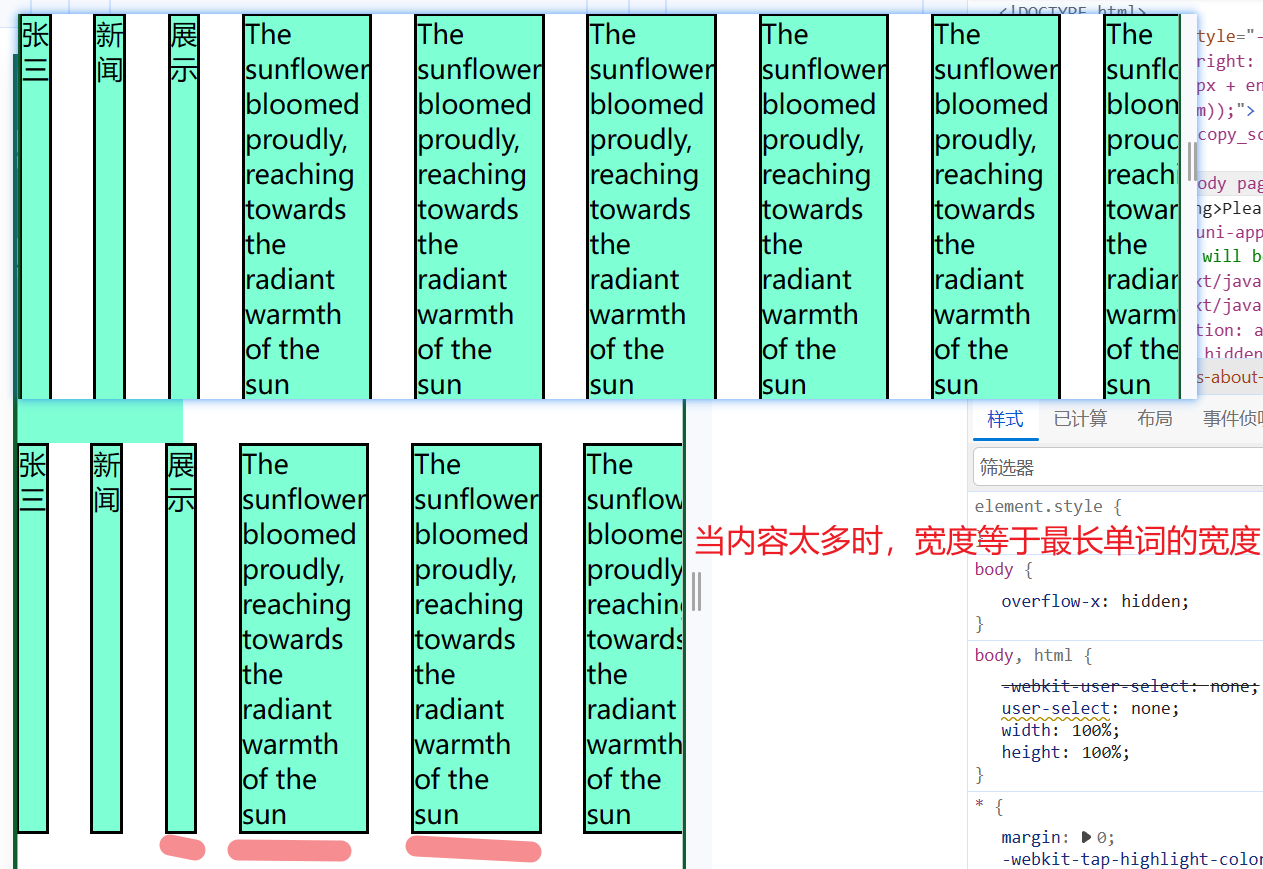
🏅默认宽度 width: min-content
但是如果你的内容长度超过了页面大小(就是内容跑到显示外面去了),那么它默认长度就会发生改变,变成(width: min-content),它的长度是内容中最长单词的长度

🏅自定义宽度 flex-basis: 100px
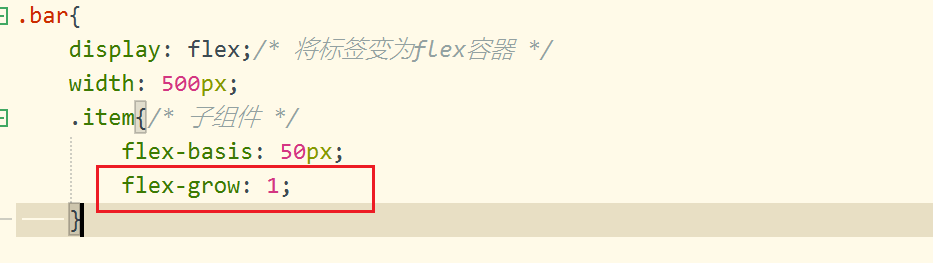
假设父元素宽度500px,子组件自定义宽度50px,那么还有200px空余空间,
如果想平均分配这200px:(为了理解,这里省略了样式修饰)
.bar{display: flex;/* 将标签变为flex容器 */width: 500px;.item{/* 子组件 */flex-basis: 50px;}

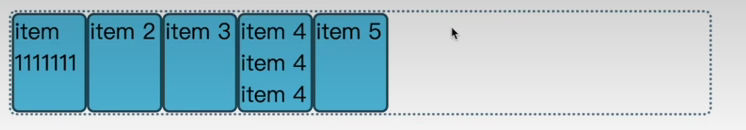
🎀平均分配宽度 flex-grow: 1

这个是怎么计算的呢
(50px+ 1y )*5=500px ,得出y=50px的空余空间,故每个元素可以分到50px空余

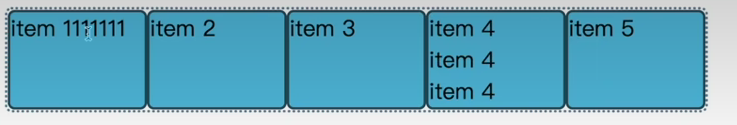
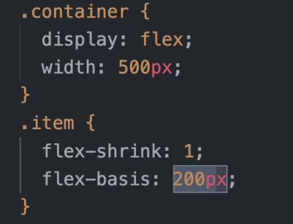
🐕缩小组件逻辑 flex-shrink: 1
当组件的长度之和超过容器长度,默认平均长度,而不会超出页面


简写:flex:grow shrink basis
等分:
flex:1 0px;
🎀组件交叉轴对齐方式(行高)align-items:stretch
默认的:(以组件中最大的行高定义)
align-items: stretch;
统一在交叉轴起点对齐
align-items: flex-start;
统一在交叉轴终点对齐
align-items: flex-end
统一在交叉轴居中对齐
align-items: center;
基于文字的基线对齐
align-items: baseline;
🎀组件水平轴(主轴)对齐方式 justify-content:flex-start
默认主轴对齐方式(以start为起始位置):
justify-content:flex-start;
以end终点对齐:
justify-content:flex-end;
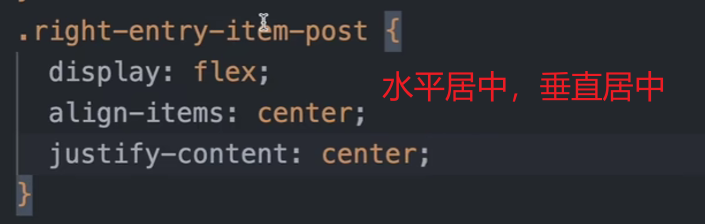
水平居中:
justify-content:center;
我们设置导航栏:让组件紧挨着左右两边,中间的距离是相等的
justify-content:space-between;
我们设置导航栏:让组件比较均匀的分布,中间的距离是两边距离的两倍 2:1
justify-content:space-around;
我们设置导航栏:让组件比较均匀的分布,中间的距离等于两边的距离 1:1
justify-content:space-evenly;
🎀组件换行 flex-wrap:nowrap(放不下了,又不想缩小宽度,想换行放)
默认不换行:
flex-wrap:nowrap;

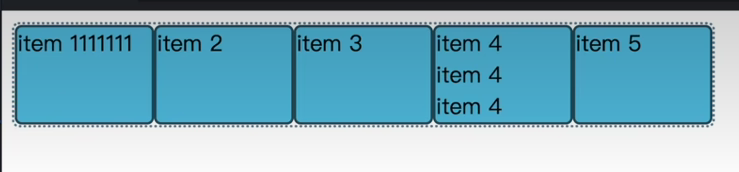
换行:
flex-wrap:wrap;

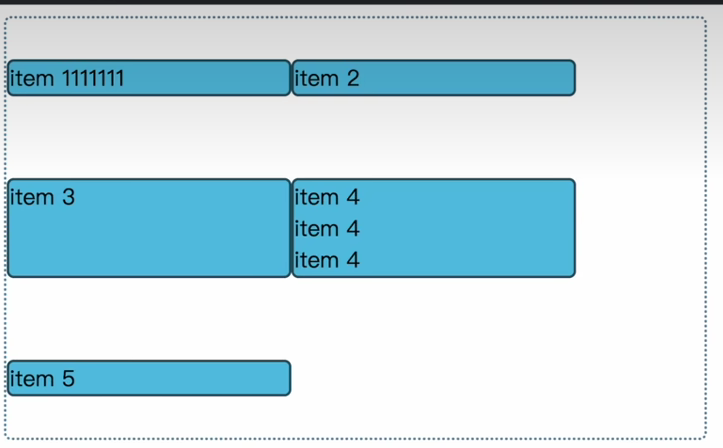
🎀flex多轴之间的对齐 align-content: normal
默认:不对齐啥样子,就是啥样子
align-content: normal
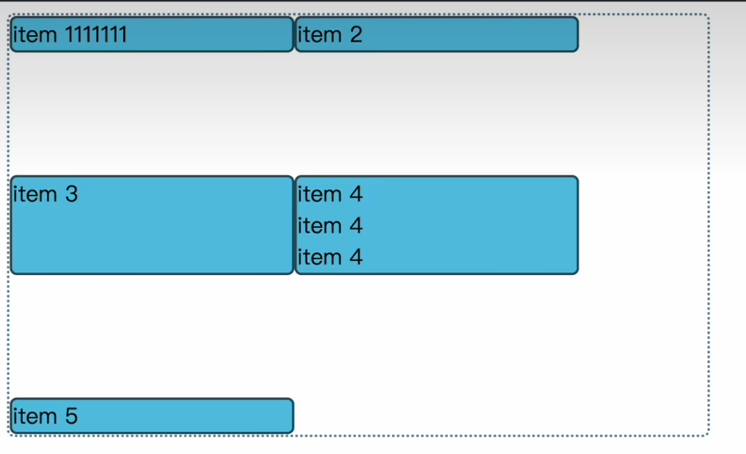
从交叉轴start对齐、从交叉轴end对齐
align-content: flex-start;
align-content: flex-end;
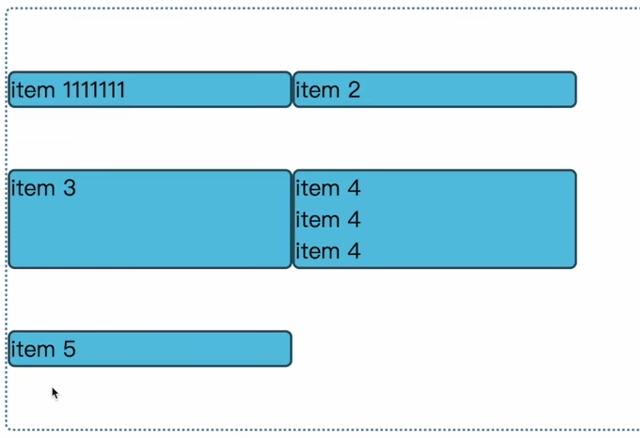
竖着看:首尾元素距离是中间元素之间距离的一半 1:2
align-content: space-around

竖着看:首尾元素没有空隙,中间距离平均
align-content: space-between;

竖着看:首尾元素没有空隙,中间距离平均
align-content: space-evenly;












)








的意义和区别)