初始环境判断
- 判断是否是来自钉钉环境的访问,返回:boolean类型值
window.navigator.userAgent.includes("DingTalk")
- 前端引入vue中钉钉相关的依赖,并获取钉钉的临时授权码
import * as dingtalk from 'dingtalk-jsapi';
let that = this;
// 获取应用免登授权码
dingtalk.ready(function () {dingtalk.runtime.permission.requestAuthCode({//`在这里插入代码片` this.$route.query.corpId 为钉钉携带的参数corpId: this.$route.query.corpId, onSuccess: function (result) {if (result && result.code) {that.code = result.code;util.cookies.set("dingCode", that.code);}// 根据授权码查询钉钉用户信息},onFail: function (err) {},});
});
- 后端调用钉钉接口,获取钉钉用户信息
登录钉钉开发平台,(访问地址 https://login.dingtalk.com/),创建应用并获取对应的配置。
钉钉集成 pom.xml sdk依赖
<dependency><groupId>net.guerlab.cloud.dingtalk</groupId><artifactId>guerlab-cloud-dingtalk-core</artifactId><version>2022.1.0</version>
</dependency>
获取微应用后台免登的 access_token
接口地址:https://oapi.dingtalk.com/sso/gettoken
DingTalkClient client = new DefaultDingTalkClient("https://oapi.dingtalk.com/sso/gettoken");
OapiSsoGettokenRequest req = new OapiSsoGettokenRequest();
req.setCorpid("ding1234");
req.setCorpsecret("2pyNWs4LV8Ge2Mxxxx");
req.setHttpMethod("GET");
OapiSsoGettokenResponse rsp = client.execute(req);
System.out.println(rsp.getBody());
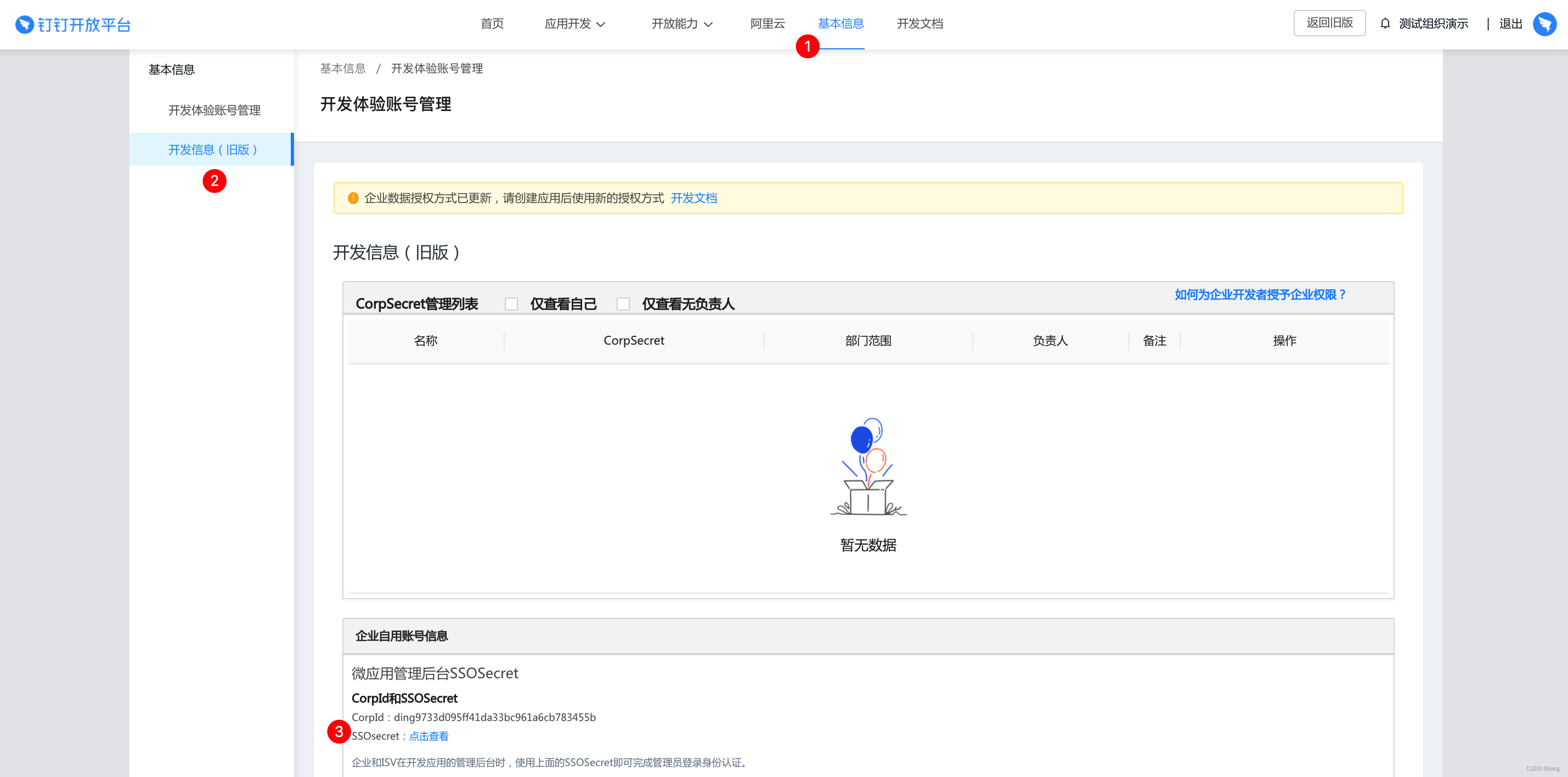
corpsecret参数来自钉钉应用管理后台配置,如下图示:

获取应用免登的用户信息
接口地址:https://oapi.dingtalk.com/topapi/v2/user/getuserinfo
DingTalkClient client = new DefaultDingTalkClient("https://oapi.dingtalk.com/sso/getuserinfo");
OapiSsoGetuserinfoRequest req = new OapiSsoGetuserinfoRequest();
req.setCode("<临时免登授权码>");
req.setHttpMethod("GET");
// access_token 来自上文token获取接口
OapiSsoGetuserinfoResponse rsp = client.execute(req, access_token);
System.out.println(rsp.getBody());










 SQL初探)





![【Luogu】 P4619 [SDOI2018] 旧试题](http://pic.xiahunao.cn/【Luogu】 P4619 [SDOI2018] 旧试题)
)
)
