开发场景:
react +Hooks +andt
提交form表单内容给数据库(使用antd的form组件)
问题描述
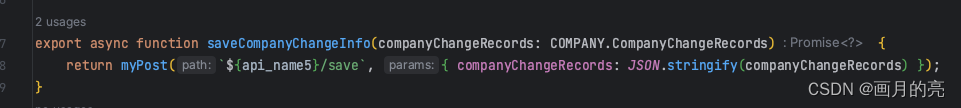
提交是异步的,请提交方式是POST 方式
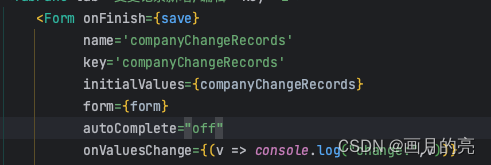
提交表单内容给后端,却产生了两次提交记录(当然,数据新增了两条数据)。可以理解是重复提交(2次),核心代码如下:




原因分析:
一开始去找解决方案,误以为是没做防抖和节流的缘故,方向错了,问题肯定不好解决,后端也尝试了休眠3秒,有效,但是吧,,,。
因为提交方式是POST ,想到了POST 会发送两次请求(当发送带有自定义请求头的 POST 请求时,浏览器会先发送一个 OPTIONS 请求进行预检,如果服务器允许该请求,则浏览器会再次发送实际的 POST 请求。这就是为什么有时候会看到 POST 请求被发送了两次的情况。),但这也不是原因
最后肯定不理想,还白白浪费了时间,
解决方案:
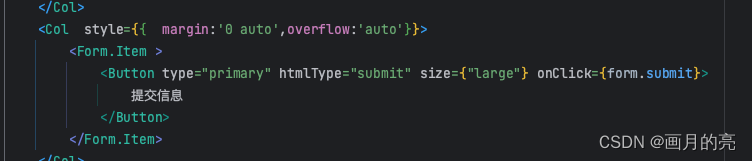
htmlType="submit"导致的。删除,,
看一下修改之前的:

修改之后的:

会发现少了htmlType=“submit” ,(htmlType=“submit” 默认情况下,点击后会执行提交form表单的动作。)
那Button 里面还有一个onClick(form.submit),也是表单提交。所以会提交两次,
真的是大意了,



)



)











