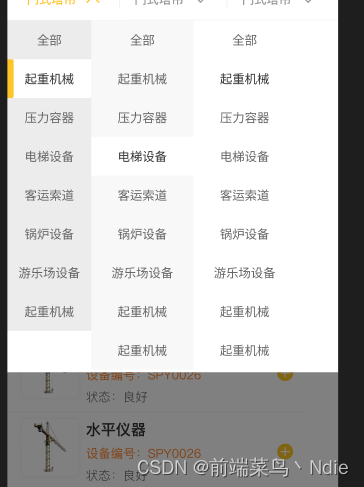
效果图,这种竖向的分类选择,每一列可以用不同的背景颜色

组件代码
<template><view class="toolTypeBox" :style="`max-height:${maxHeight}`"><block v-for="(item,index) in datalist"><block v-if="item.list.length>0"><view><scroll-view scroll-y class="toolType-each" :style="`background-color: ${item.bgcolor};max-height:${maxHeight}`"><view><view v-for="(ite,inde) in item.list" :key="ite[idValue]" class="toolType-each-box" :class="[pip(index,inde)&&ite[idValue]==nowObject[idValue]?'active':'',item.current===inde?'moactive':'']" @tap="changeTab(index,inde)">{{ite[nameValue]}}</view></view></scroll-view></view></block></block></view>
</template><script>export default{name:'tool-type',data(){return{datalist:[{list:[],current:0,bgcolor:'#ECECEC',},{list:[],current:0,bgcolor:'#F8F8F8',},{list:[],current:0,bgcolor:'#FFF',},{list:[],current:0,bgcolor:'#FFF',},{list:[],current:0,bgcolor:'#FFF',},],nowCurrent:[null,null],//当前选中nowObject:{},//当前选中个的数据}},props:{dataList:{type:Array,default:() =>{return []}},//默认选中iddefaultId:{type:String|Number,default:''},maxHeight:{type:String,default:'800rpx'},parentIdValue:{type:String,default:'parentId'},idValue:{type:String,default:'id'},nameValue:{type:String,default:'name'},childrenValue:{type:String,default:'children'},},methods:{//获取默认id在数组中的位置getParent(data2, nodeId2) {var arrRes = [];if (data2.length == 0) {if (!!nodeId2) {arrRes.unshift(data2);}return arrRes;}let rev = (data, nodeId) => {for (var i = 0, length = data.length; i < length; i++) {let node = data[i];if (node[this.idValue] == nodeId) {arrRes.unshift(i);rev(data2, node[this.parentIdValue]);break;} else {if (!!node[this.childrenValue]) {rev(node[this.childrenValue], nodeId);}}}return arrRes;};arrRes = rev(data2, nodeId2);return arrRes;},mate(list){let aaa = this.getParent(list,this.defaultId)//没有该id时,清空选中的位置if(!aaa || aaa.length == 0){this.nowCurrent = [null,null];this.changeTab(0,0,'noId')return}let bbb = [];aaa.map((r,v) =>{this.datalist[v].current = r;if(v === 0){let ll = this.datalist[0].list[aaa[0]][this.childrenValue];bbb = ll;this.datalist[v+1].list = ll;}else{let ll = bbb[r][this.childrenValue];bbb = ll;this.datalist[v+1].list = ll;}//将默认选中ID的子集展示出来if(v === aaa.length-1){this.changeTab(aaa.length-1,aaa[aaa.length-1],'zidong')}})},//获取已选中的IdgetSelectId(){return this.nowObject;},pip(i,v){if(this.nowCurrent[0] === i && this.nowCurrent[1] === v){return true}else{return false}},//选择changeTab(i,v,s){console.log('选择',i,v)switch(i){case 0://第一层if(this.datalist[i].list){// if(v === this.datalist[i].current)return;this.datalist[i].current = v;this.datalist[1].current = 0;this.datalist[2].current = 0;this.datalist[3].current = 0;this.datalist[4].current = 0;this.datalist[1].list = [];this.datalist[2].list = [];this.datalist[3].list = [];this.datalist[4].list = [];let aa = this.datalist[i].list[v][this.childrenValue];if(aa?.length>0){this.datalist[1].list = aa;let bb = aa[0][this.childrenValue];if(bb?.length>0){this.datalist[2].list = bb;let cc = bb[0][this.childrenValue];if(cc?.length>0){this.datalist[3].list = cc;let dd = cc[0][this.childrenValue];if(dd?.length>0){this.datalist[4].list = dd;}}}console.log('叔叔叔苏火速火速',this.datalist)}else{if(s !== 'noId'){this.nowCurrent[0] = i;this.nowCurrent[1] = v;if(s !== 'zidong'){this.$emit('selectType',this.datalist[i].list[v])this.nowObject = this.datalist[i].list[v];}}}}else{this.nowCurrent[0] = i;this.nowCurrent[1] = null;}breakcase 1://第二层if(this.datalist[i].list){// if(v === this.datalist[i].current)return;this.datalist[i].current = v;this.datalist[2].current = 0;this.datalist[3].current = 0;this.datalist[4].current = 0;this.datalist[2].list = [];this.datalist[3].list = [];this.datalist[4].list = [];let aa = this.datalist[i].list[v][this.childrenValue];if(aa?.length>0){this.datalist[2].list = aa;let bb = aa[0][this.childrenValue];if(bb?.length>0){this.datalist[3].list = bb;let cc = bb[0][this.childrenValue];if(cc?.length>0){this.datalist[4].list = cc;}}}else{if(s !== 'noId'){this.nowCurrent[0] = i;this.nowCurrent[1] = v;if(s !== 'zidong'){this.$emit('selectType',this.datalist[i].list[v])this.nowObject = this.datalist[i].list[v];}}}}else{this.nowCurrent[0] = i;this.nowCurrent[1] = null;}breakcase 2://第三层if(this.datalist[i].list){// if(v === this.datalist[i].current)return;this.datalist[i].current = v;this.datalist[3].current = 0;this.datalist[4].current = 0;this.datalist[3].list = [];this.datalist[4].list = [];let aa = this.datalist[i].list[v][this.childrenValue];if(aa?.length>0){this.datalist[3].list = aa;let bb = aa[0][this.childrenValue];if(bb?.length>0){this.datalist[4].list = bb;}}else{if(s !== 'noId'){this.nowCurrent[0] = i;this.nowCurrent[1] = v;if(s !== 'zidong'){this.$emit('selectType',this.datalist[i].list[v])this.nowObject = this.datalist[i].list[v];}}}}else{this.nowCurrent[0] = i;this.nowCurrent[1] = null;}breakcase 3://第四层if(this.datalist[i].list){// if(v === this.datalist[i].current)return;this.datalist[i].current = v;this.datalist[4].current = 0;this.datalist[4].list = [];let aa = this.datalist[i].list[v][this.childrenValue];if(aa?.length>0){this.datalist[4].list = aa;}else{if(s !== 'noId'){this.nowCurrent[0] = i;this.nowCurrent[1] = v;if(s !== 'zidong'){this.$emit('selectType',this.datalist[i].list[v])this.nowObject = this.datalist[i].list[v];}}}}else{this.nowCurrent[0] = i;this.nowCurrent[1] = null;}breakcase 4://第五层if(this.datalist[i].list){// if(v === this.datalist[i].current)return;this.datalist[i].current = v;if(s !== 'noId'){this.nowCurrent[0] = i;this.nowCurrent[1] = v;if(s !== 'zidong'){this.$emit('selectType',this.datalist[i].list[v])this.nowObject = this.datalist[i].list[v];}}}else{this.nowCurrent[0] = i;this.nowCurrent[1] = null;}break}}},watch:{dataList:{immediate:true,handler(newlist){// console.log('来了',newlist)if(this.defaultId&&newlist.length>0){this.datalist[0].list = newlist;this.mate(newlist) //匹配选中默认id}else{if(newlist?.length>0){this.datalist[0].list = newlist;let aa = newlist[0][this.childrenValue];if(aa?.length>0){this.datalist[1].list = aa;let bb = aa[0][this.childrenValue];if(bb?.length>0){this.datalist[2].list = bb;let cc = bb[0][this.childrenValue];if(cc?.length>0){this.datalist[3].list = cc;let dd = cc[0][this.childrenValue];if(dd?.length>0){this.datalist[4].list = dd;}}}}}else{this.datalist[0].list = [];this.datalist[0].current = 0;this.datalist[1].list = [];this.datalist[1].current = 0;this.datalist[2].list = [];this.datalist[2].current = 0;this.datalist[3].list = [];this.datalist[3].current = 0;this.datalist[4].list = [];this.datalist[4].current = 0;}}}},defaultId:{immediate:true,handler(newid){// console.log('默认',newid)if(this.dataList.length>0){this.mate(this.dataList) //匹配选中默认id}}}},}
</script><style lang="scss">.toolTypeBox{// width:100%;// height:100%;display: flex;background:#fff;}.toolType-each{width:220rpx;}.toolType-each-box{width:100%;padding:26rpx 20rpx;box-sizing: border-box;font-size: 30rpx;color: #666;text-align: center;word-break:break-all;}.moactive{background-color:#fff;}.active{background-color:#FFC526;color:#fff;}
</style>

-mapreduce详解)








)

)

—— 基于单链表实现通讯录】)




