目录
1.CSS是什么
2.基本语法规范
3.引入方式
3.1内部样式表
3.2行内样式表
3.3外部样式
4.代码风格
4.1样式格式
4.2样式大小写
4.3空格规范
5.选择器
5.1选择器的功能
5.2选择器的种类
6.基础选择器
6.1标签选择器
6.2类选择器
6.3id 选择器
6.4通配符选择器
1.CSS是什么
层叠样式表 (Cascading Style Sheets).
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离.
CSS 就是 "东方四大邪术" 之化妆术.

2.基本语法规范
选择器 + {一条/N条声明}
选择器决定针对谁修改 (找谁)
声明决定修改啥. (干啥)
声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值.
<style>p {/* 设置字体颜色 */color: red;/* 设置字体大小 */font-size: 30px;}
</style>
<p>hello</p>注意:
CSS 要写到 style 标签中(后面还会介绍其他写法)
style 标签可以放到页面任意位置. 一般放到 head 标签内.
CSS 使用 /* */ 作为注释. (使用 ctrl + / 快速切换)
3.引入方式
3.1内部样式表
写在 style 标签中. 嵌入到 html 内部.
理论上来说 style 放到 html 的哪里都行. 但是一般都是放到 head 标签中.
优点: 这样做能够让样式和页面结构分离.
缺点: 分离的还不够彻底. 尤其是 css 内容多的时候.
前面写的代码主要都是使用了这种方式. 实际开发中不常用.
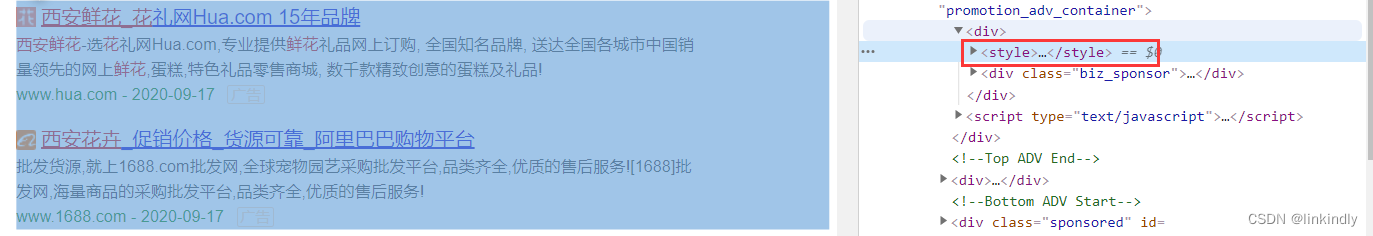
PS: 搜狗搜索中仍然保留着这种写法

3.2行内样式表
通过 style 属性, 来指定某个标签的样式.
只适合于写简单样式. 只针对某个标签生效.
缺点: 不能写太复杂的样式.
这种写法优先级较高, 会覆盖其他的样式.
<style>div {color: red;}
</style>
<div style="color:green">想要生活过的去, 头上总得带点绿</div>
3.3外部样式
实际开发中最常用的方式.
1. 创建一个 css 文件.
2. 使用 link 标签引入 css
<link rel="stylesheet" href="[CSS文件路径]">创建 demo.html
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>外部样式</title><link rel="stylesheet" href="style.css">
</head>
<body><div>上帝为你关上一扇门, 然后就去睡觉了</div>
</body>创建 style.css
div {color: red;
}注意: 不要忘记 link 标签调用 CSS, 否则不生效.
优点: 样式和结构彻底分离了.
缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效.
关于缓存:
这是计算机中一种常见的提升性能的技术手段.
网页依赖的资源(图片/CSS/JS等)通常是从服务器上获取的. 如果频繁访问该网站, 那么这些外部资源就没必要反复从服务器获取. 就可以使用缓存先存起来(就是存在本地磁盘上了). 从而提高访问效率.
可以通过 ctrl + F5 强制刷新页面, 强制浏览器重新获取 css 文件
4.代码风格
4.1样式格式
1) 紧凑风格
p { color: red; font-size: 30px;}2) 展开风格(推荐)
p {color: red;font-size: 30px;
}4.2样式大小写
虽然 CSS 不区分大小写, 我们开发时统一使用小写字母
4.3空格规范
冒号后面带空格
选择器和 { 之间也有一个空格.
5.选择器
5.1选择器的功能
选中页面中指定的标签元素.
要先选中元素, 才能设置元素的属性.
就好比 SC2, War3 这样的游戏, 需要先选中单位, 再指挥该单位行动.
5.2选择器的种类
以下内容只是 CSS2 标准中支持的选择器, 在 CSS3 中还做出了一些补充, 咱们后面再说.
1. 基础选择器: 单个选择器构成的
标签选择器
类选择器
id 选择器
通配符选择器
2. 复合选择器: 把多种基础选择器综合运用起来.
后代选择器
子选择器
并集选择器
伪类选择器
6.基础选择器
6.1标签选择器
特点:
能快速为同一类型的标签都选择出来.
但是不能差异化选择
<style>
p {color: red;
}
div {color: green;
}
</style>
<p>咬人猫</p>
<p>咬人猫</p>
<p>咬人猫</p>
<div>阿叶君</div>
<div>阿叶君</div>
<div>阿叶君</div>6.2类选择器
特点:
差异化表示不同的标签
可以让多个标签的都使用同一个标签.
<style>.blue {color: blue;}
</style>
<div class="blue">咬人猫</div>
<div>咬人猫</div语法细节:
类名用 . 开头的
下方的标签使用 class 属性来调用.
一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
如果是长的类名, 可以使用 - 分割.
不要使用纯数字, 或者中文, 以及标签名来命名类名
<style>.box {width: 200px;height: 150px;}.red {background-color: red;}.green {background-color: green;}
</style>
<div class="box red"></div>
<div class="box green"></div>
<div class="box red"></div>6.3id 选择器
和类选择器类似.
CSS 中使用 # 开头表示 id 选择器
id 选择器的值和 html 中某个元素的 id 值相同
html 的元素 id 不必带 #
id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)
<style>#ha {color: red;}
</style>
<div id="ha">蛤蛤蛤</div>6.4通配符选择器
使用 * 的定义, 选取所有的标签.
* {color: red;
}页面的所有内容都会被改成 红色 .
不需要被页面结构调用.
基础选择器小结













![红队专题-从零开始VC++C/S远程控制软件RAT-MFC-[5]客户端与服务端连接](http://pic.xiahunao.cn/红队专题-从零开始VC++C/S远程控制软件RAT-MFC-[5]客户端与服务端连接)




)

