目录
- 一、RabbitMQ相关概念
- 二、Exchange类型
- 三、RabbitMQ概念模型总结
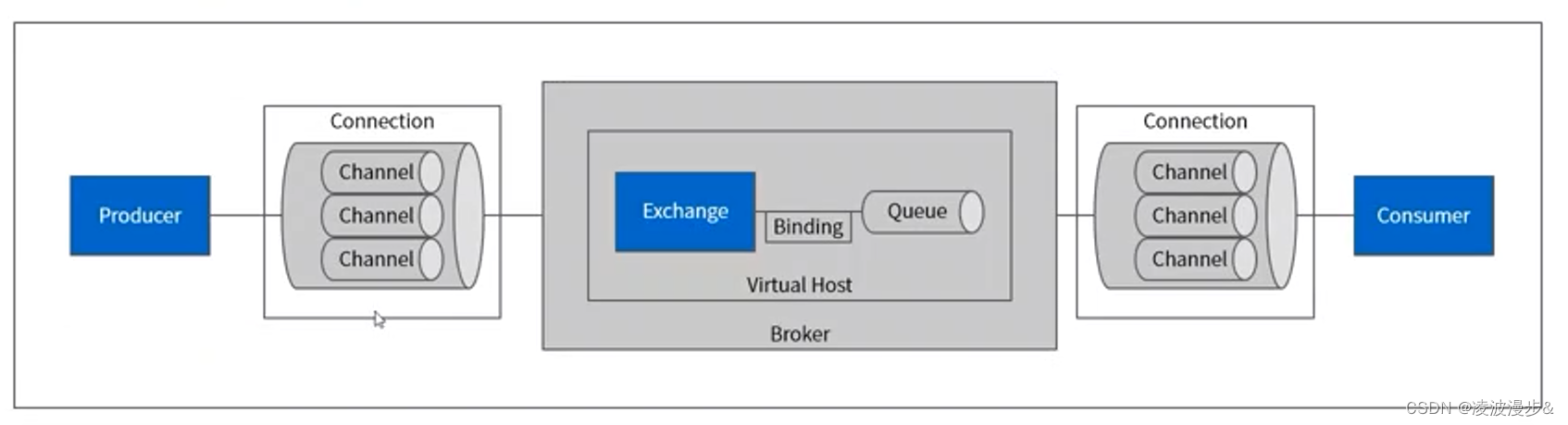
一、RabbitMQ相关概念
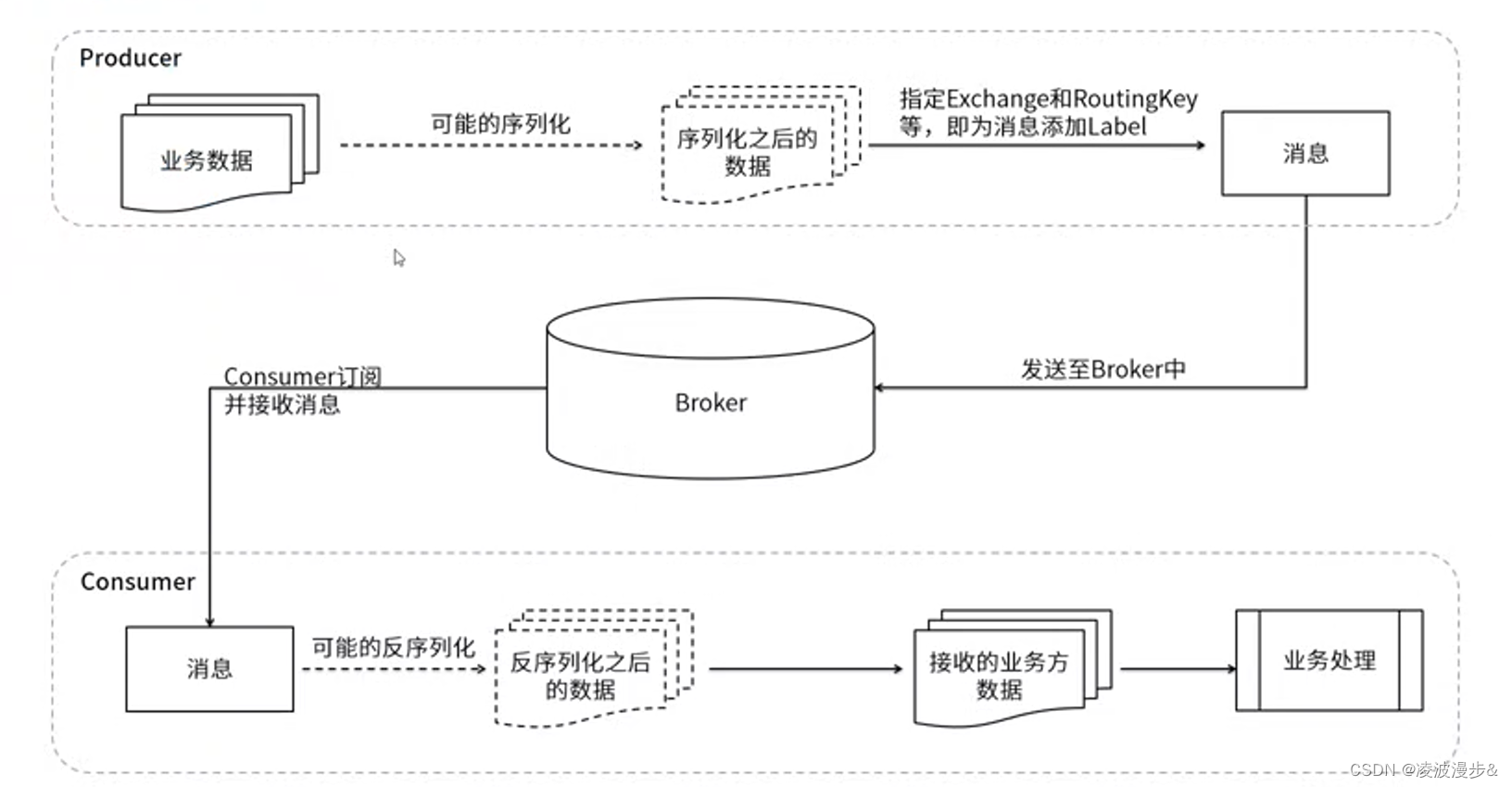
Producer:生产者,就是投递消息的一方。生产者创建消息,然后发布到RabbitMQ中。消息一般可以包含两个部分:消息体和附加消息。
消息体:在实际应用中,消息体一般是一个带有业务逻辑结构的数据,比如一个JSON字符串。当然可以进一步对这个消息体进行序列化操作。附加消息:用来表述这条消息,比如目标交换器的名称、路由键和一些自定义属性等等。
Broker:消息中间件的服务节点。对于RabbitMQ来说,一个Broker可以简单地看做一个RabbitMQ服务节点,或者RabbitMQ服务实例,也可以将Broker看作一台RabbitMQ服务器。
Virtual Host:虚拟主机,表示交换器、消息队列和相关对象。虚拟主机是共享相同的身份认证和加密环境的独立服务器域。每个vhost本质上就是mini版的RabbitMQ服务器,拥有自己的队列、交换器、绑定和权限价值。vhost是AMQP概念的基础,必须在连接时指定,RabbitMQ默认的vhost是 /。
Channel:频道或信道,是建立在Conection连接智商的一种轻量级的链接。大部分的操作是在Channel这个接口中完成的,包括定义队列的生命queueDeclare、交换机的生命exchangeDeclare、队列的绑定queueBind、发布消息basicPublish、消费消息basicConsume等。
如果把Connection比作一条光纤电缆的话,那么Channel信道就比作成光纤电缆中的其中一束光纤。一个Connection上可以创建任意数量的Channel。
RoutingKey:路由键。生产者将 消息发给交换器的时候,一般会指定一个RoutingKey,用来制定这个消息的路由规则。RoutingKey需要与交换器类型和绑定键(Binding Key)联合使用。在交换器类型和绑定键(BindingKey)固定的情况下,生产者可以在发送消息给交换器时,通过自定RoutingKey来决定消息流向哪里。
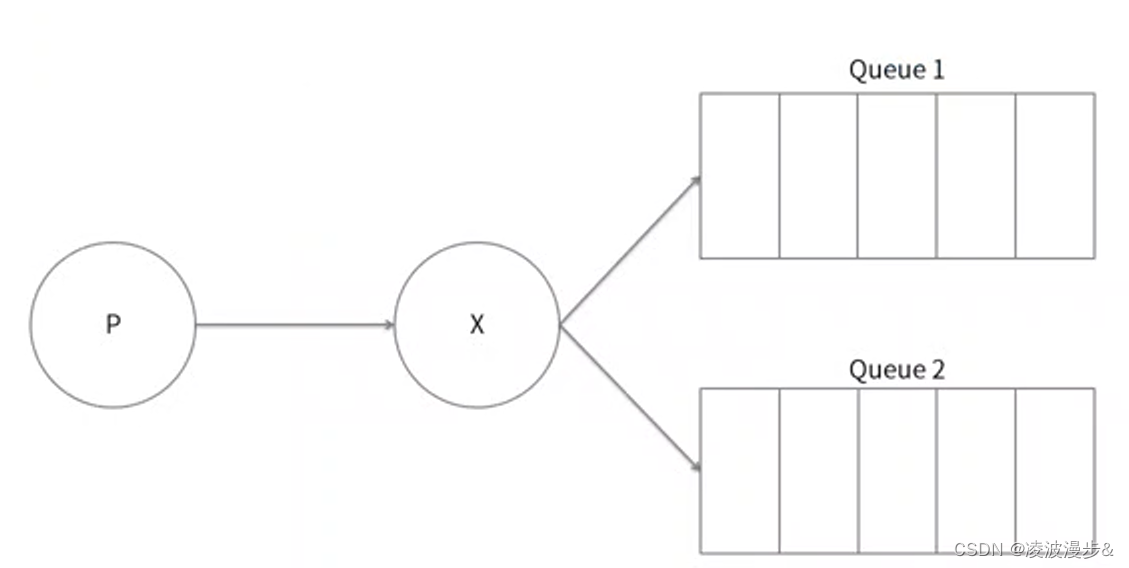
Excahge:交换器,生产者将消息发送到Exchange,由交换器将消息路由到一个或多个队列中。如果路由不到,或返回给生产者,或直接丢弃。

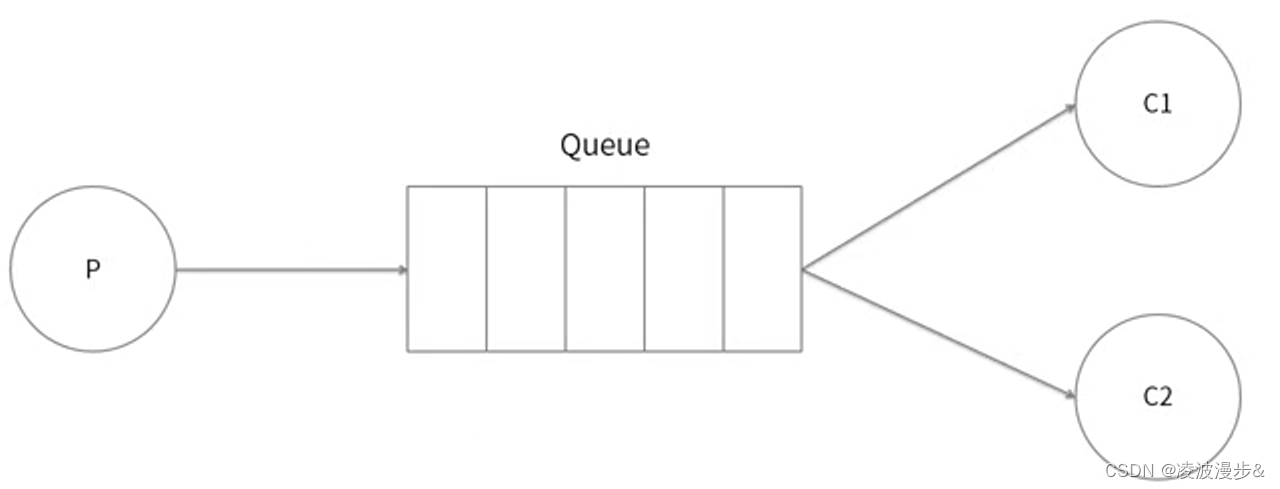
Queue:队列,是RabbitMQ的内部对象,用于存储消息。

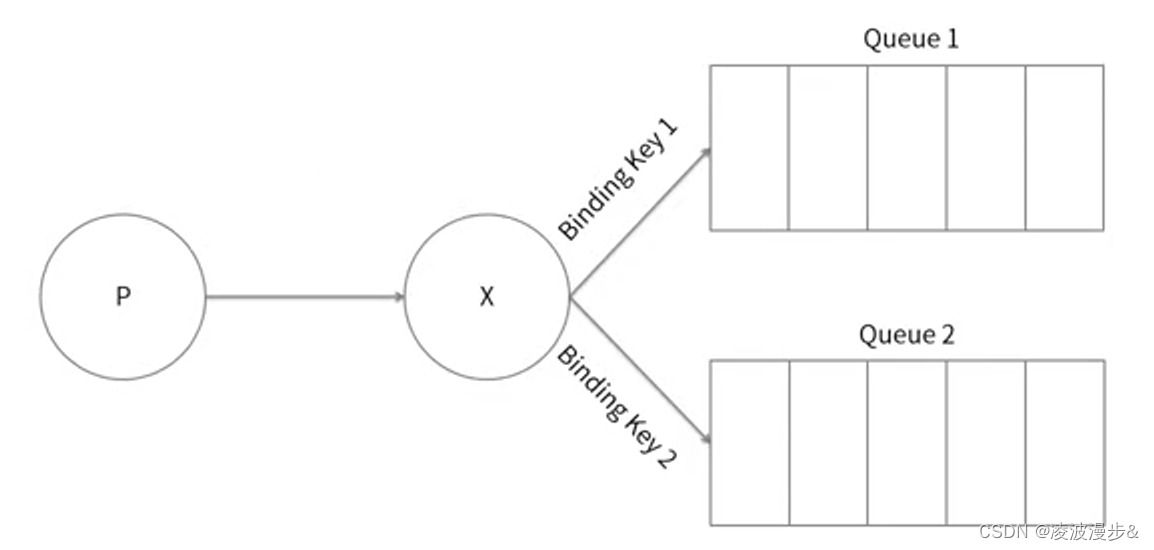
Binding:绑定,RabbitMQ中通过绑定将交换器与队列关联起来,在绑定的时候一般会指定一个绑定键(BindingKey),这样RabbitMQ就知道如何正确地将消息路由到队列了。

Consumer:消息者,就是接收消息的一方。消费者连接到RabbitMQ服务器,并订阅到队列上。
整体运转流程如下:

 生产者发送消息的过程如下:
生产者发送消息的过程如下:
- 生产者连接到RabbitMQ Broker,建立一个连接(Connection),开启一个信道(Channel)。
- 生产者声明一个交换器,并设置相关属性,比如交换机类型、是否持久化等。
- 生产者声明一个队列并设置相关属性,比如是否排它、是否持久化、是否自动删除。
- 生产者通过路由键讲交换器和队列绑定起来。
- 生产者发送消息至RabbitMQ Broker,其中包含路由键、交换器等信息。
- 相应的交换器根据接收到的路由键查找相匹配的队列。
- 如果找到,则将从生产者发送过来的消息存入相应的队列中。
- 如果没有找到,则根据生产者配置的属性选择丢弃还是回退给生产者。
- 关闭信道、关闭连接。
二、Exchange类型
RabbitMQ常用的交换器类型有fanout、direct、topic、headers这4种。
-
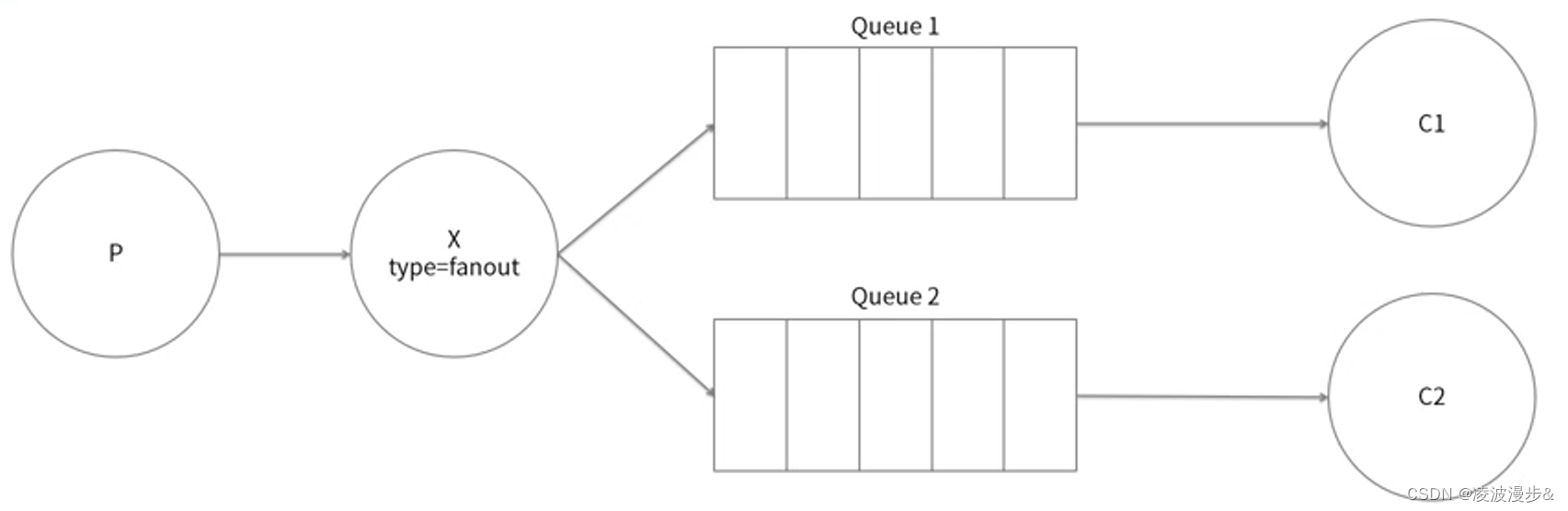
fanout:扇形交换机,它会把所有发送到该交换器的消息路由到所有与该交换器绑定的队列中。

-
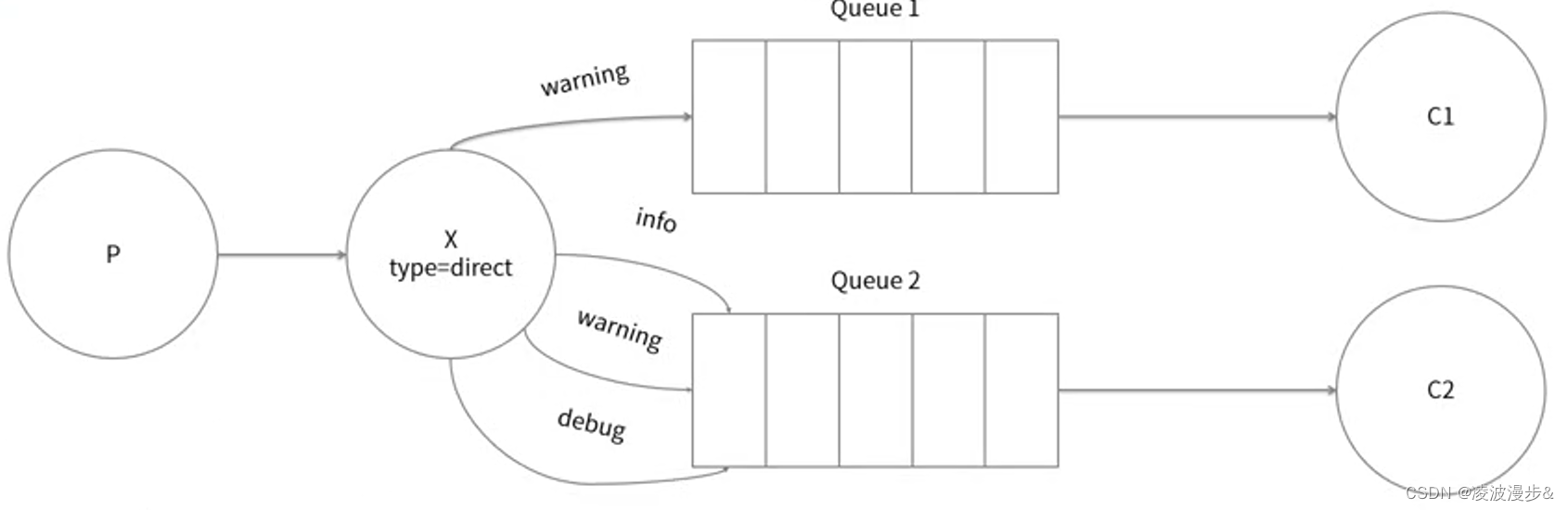
direct:直连交换机,它会把消息路由到那些
BindingKey和RoutingKey完全匹配的队列中。

-
topic:主题交换机,与direct类似,但它可以通过
通配符进行模糊匹配,*.代表匹配一个字符,#代表匹配多个字符。

-
headers:头交换机,不依赖于路由键的匹配规则来路由消息,而是根据发送的消息内容中的
headers属性进行匹配。 但headers类型的交换器性能很差,而且也不实用。
三、RabbitMQ概念模型总结
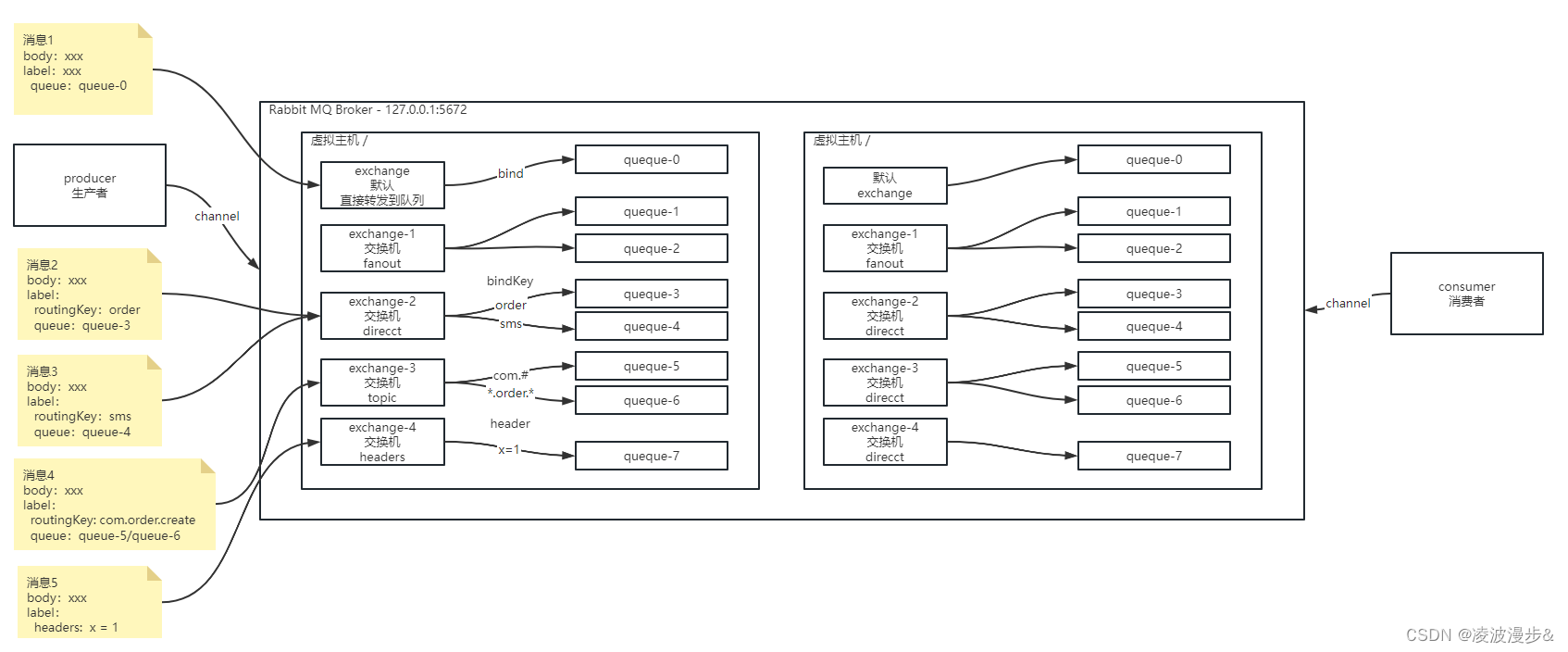
下面让我们用一幅图来总结一下RabbitMQ中的概念模型,所有RabbitMQ对象以虚拟主机区分,如下:

上面我们介绍了4种交换机,Fanout交换机、Direct交换机、Topic交换机和Headers交换机,其实还有一种是默认交换机。发送消息时如果只指定了交换机而没有指定队列,那么消息会通过默认交换机直接转发到指定的队列中,比如上图中的消息1。
消息2和消息3发送到了exchange-2上,该交换机类型为Direct,因此消息2会通过路由key order发送到queue-3上,而消息3会通过路由key sms发送到queue-4上。
消息4发送到了exchange-3上,该交换机类型为Topic,路由key为com.order.create,同时满足通配符com.#和*.order.*,因此消息4会发送到queue-5和queue-6上。
消息5发送到了exchange-4上,该交换机类型为Headers,header信息为x=1,满足匹配条件,因此消息5会发送到queue-7上。


 @JsonValue解释)










)






