目录
- Unity中的渲染顺序
- 一、Camera层
- 二、透明类型(先渲染不透明)
- 三、物体的SortingLayer(越小越先渲染)
- 四、sorting order(越小越先渲染)
- 五、RenderQueue (越小越优先)
- 六、距离相机z值
- 七、UGUI的RenderQueue通常为3000,都相同的情况下,根据元素在 Hierarchy 视图中的顺序
- SortingLayers和Layers的区别
Unity中的渲染顺序
Unity中的渲染顺序自上而下大致分为三层。
来自 https://zhuanlan.zhihu.com/p/397558635
一、Camera层
在Camera的depth那里设置,设置之后,图形的渲染顺序就是先绘制depth低的相机下的物体,再绘制depth高的相机下的物体,也就是说,depth高的相机会覆盖depth低的相机(具体的覆盖关系有don’t clear, solid color等等几种)
二、透明类型(先渲染不透明)
RenderQueue<=2500,Opaque队列,通常是不透明物体,通常开启了ZWrite
RenderQueue>2500,Transparent队列,通常是透明物体,通常关闭了ZWrite
同一个摄像机下,Unity会先渲染Opaque队列中的不透明物体,然后渲染Transparent队列中的透明物体。
来自 https://www.jianshu.com/p/663d45e230e3
三、物体的SortingLayer(越小越先渲染)
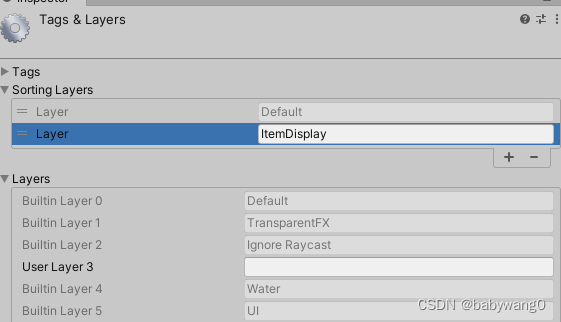
根据 Project Setting - Tags & Layers 中的顺序,越靠上的 SortingLayer 越先渲染,即显示在下面。
四、sorting order(越小越先渲染)
这个数字指代的是在同一个sorting layer下的渲染顺序。
五、RenderQueue (越小越优先)
六、距离相机z值
1、<=2500 不透明:由近到远排序优先
2、>2500 透明:由远到近排序优先
七、UGUI的RenderQueue通常为3000,都相同的情况下,根据元素在 Hierarchy 视图中的顺序
来自 https://www.jianshu.com/p/663d45e230e3
SortingLayers和Layers的区别

Layer:层级。用于物体的逻辑分层。
在物理相关的射线检测等时,可以指定忽略/只关注某些层级的物体。
相机可以设置只渲染特定层级的物体
SoringLayer:排序层级。影响物体渲染的顺序,
SoringLayer 和 OrderInLayer 处理相机的渲染,前后关系。
来自 https://blog.csdn.net/qq_52719788/article/details/121548738











)
 未完待续)



软件测试)
)

