CSS3 渐变可以让你在两个或多个指定的颜色之间显示平稳的过渡。
CSS3渐变有两种类型:线性渐变(Linear Gradients)和径向渐变(Radial Gradients)。
线性渐变(Linear Gradients):
线性渐变沿着一条直线方向进行渐变。可以通过指定起始点("from")和终止点("to")之间的颜色过渡来创建线性渐变。
语法:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);例:
.div{ background: linear-gradient(red, yellow); }这个例子会在元素的背景上创建一个从红色到黄色的线性渐变。

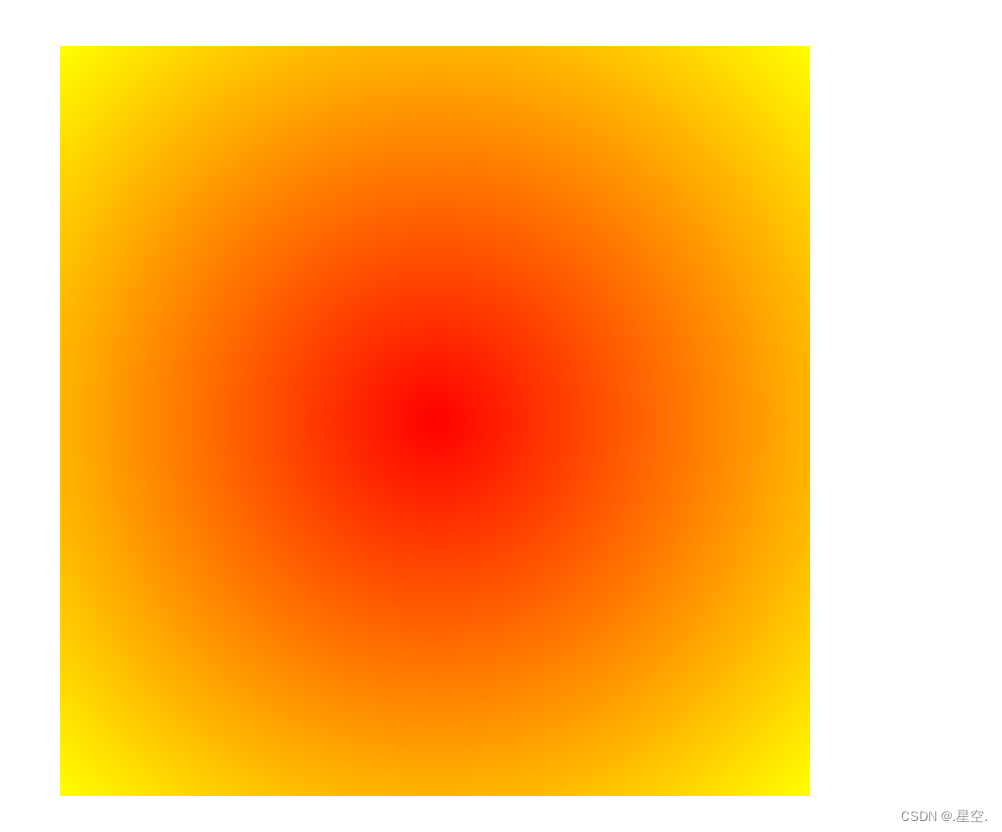
径向渐变(Radial Gradients):
径向渐变从一个中心点向外辐射渐变。可以通过指定中心点位置和颜色过渡来创建径向渐变。
语法:
background-image: radial-gradient(shape size at position, start-color, ..., last-color);例:
.div{ background: radial-gradient(circle at center, red, yellow); }这个例子会在元素的背景上创建一个以中心点为起点,从红色到黄色的径向渐变。

除了简单的过渡效果,还可以在渐变中定义多个颜色和位置,控制渐变的方向、角度和形状,以实现更复杂的效果。
渐变是CSS3提供的强大功能之一,可以为网页添加更丰富的视觉效果,提升用户体验。





 使用生态开发接口详情(1简单的创建))








)



—— Jina AI)
