vue3+vite+ts同时引入多个iconfont图标
本文目录
- vue3+vite+ts同时引入多个iconfont图标
- 下载iconfont库
- 创建项目库
- 图标加入项目库
- 下载到本地
- vue3引入
- 文件存放位置
- main.ts设置
- 组件中使用
- 分别引入多个iconfont
下载iconfont库
创建项目库
iconfont官网:https://www.iconfont.cn/
选择图标,加入购物车

图标加入项目库
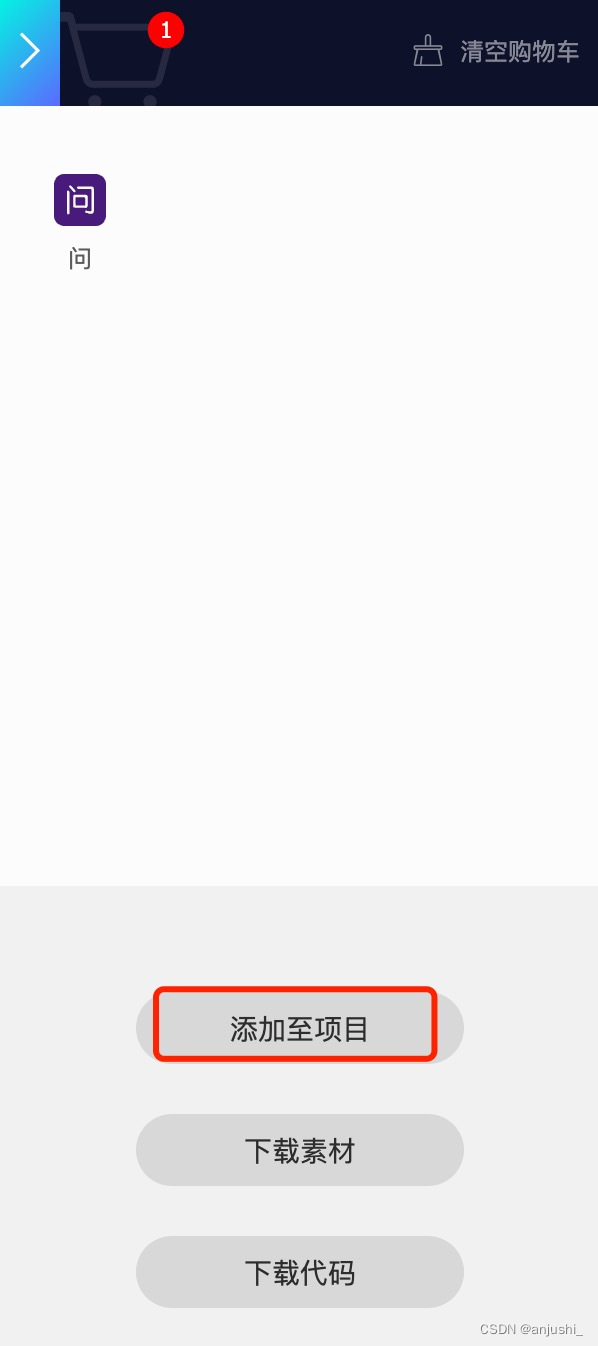
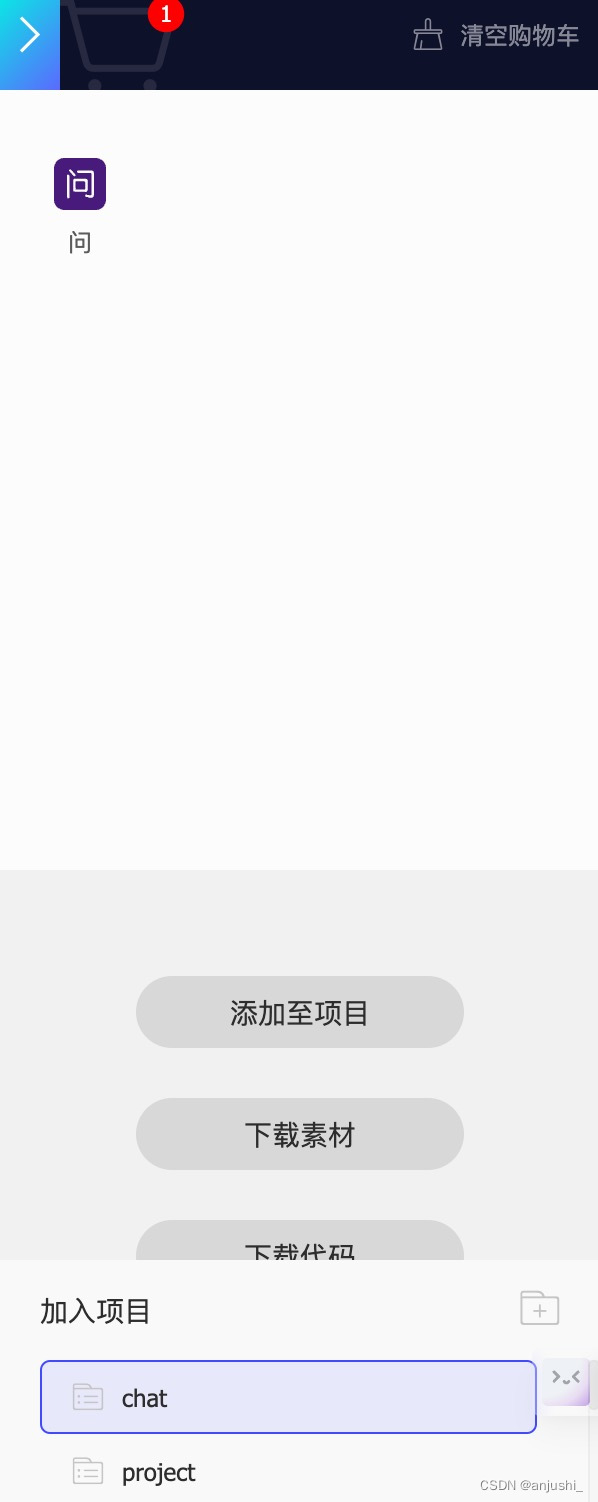
打开购物车,选择【添加至项目】


下载到本地
首页选择【资源管理】–【我的项目】,进入【我的项目】

选择要下载的项目,点击【下载至本地】

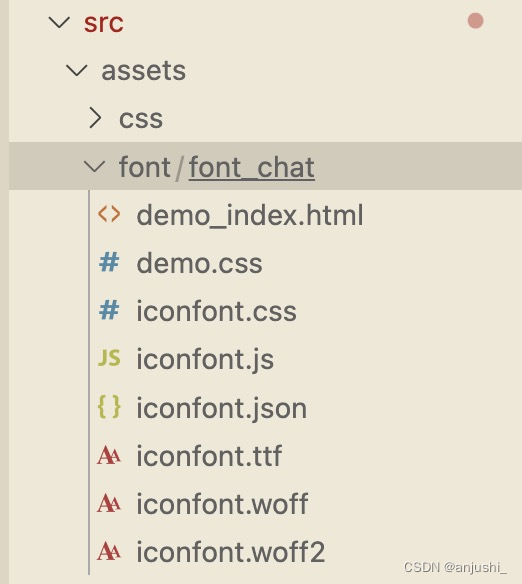
【解压】后查看文件结构

vue3引入
文件存放位置
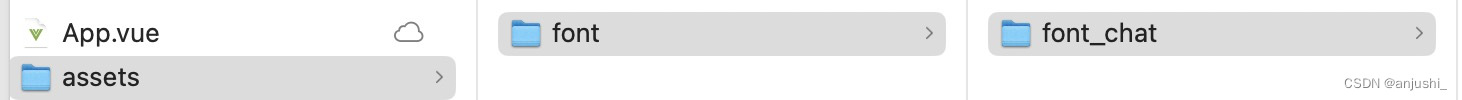
在assets目录下新建font目录


在浏览器打开demo_index.html,可以所有的图标样例和引用方式

main.ts设置
引入iconfont.css和iconfont.js,不使用多色图标的话可以不用引入iconfont.js文件
import '@/assets/font/font_chat/iconfont.css'
import '@/assets/font/font_chat/iconfont.js'
组件中使用
加入css样式,可以在App.vue全局加入,也可以组件内单独加入
.icon {width: 1em;height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;
}
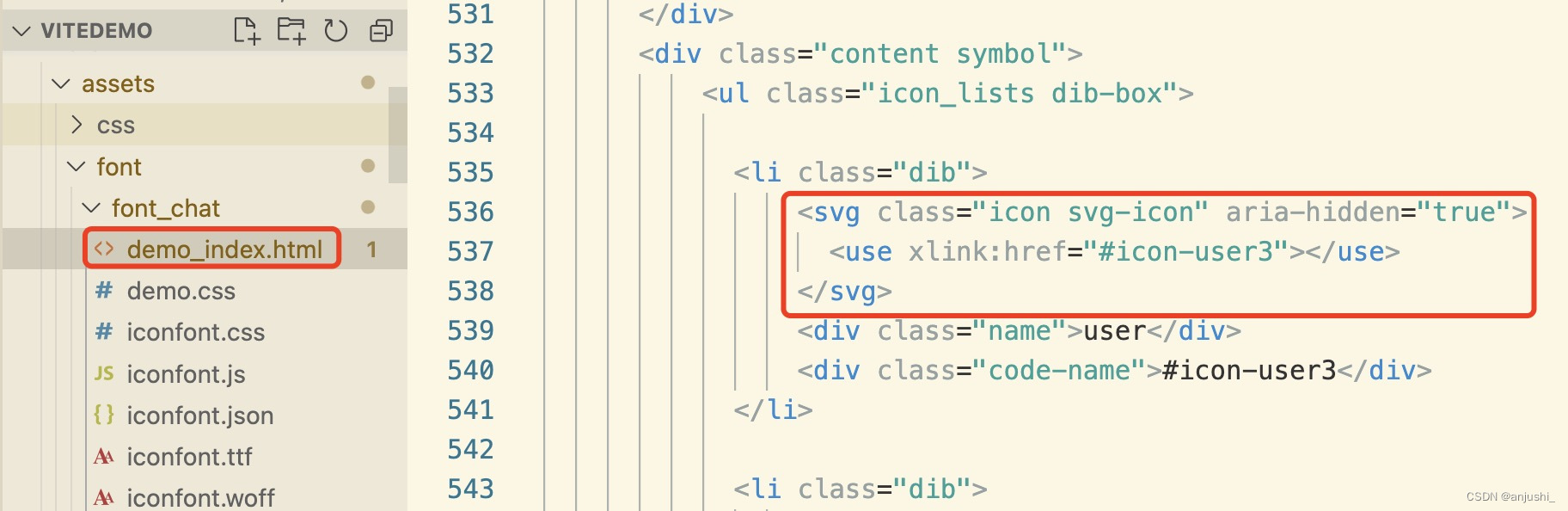
以svg图标为例,从demo_index.html可以查看和复制,svg-icon是图标自定义样式

<svg class="icon svg-icon" aria-hidden="true"><use xlink:href="#icon-user3"></use>
</svg>
效果如下

分别引入多个iconfont
目的是为了区分多个iconfont的css,class和重名覆盖
-
查看
iconfont.css内容

-
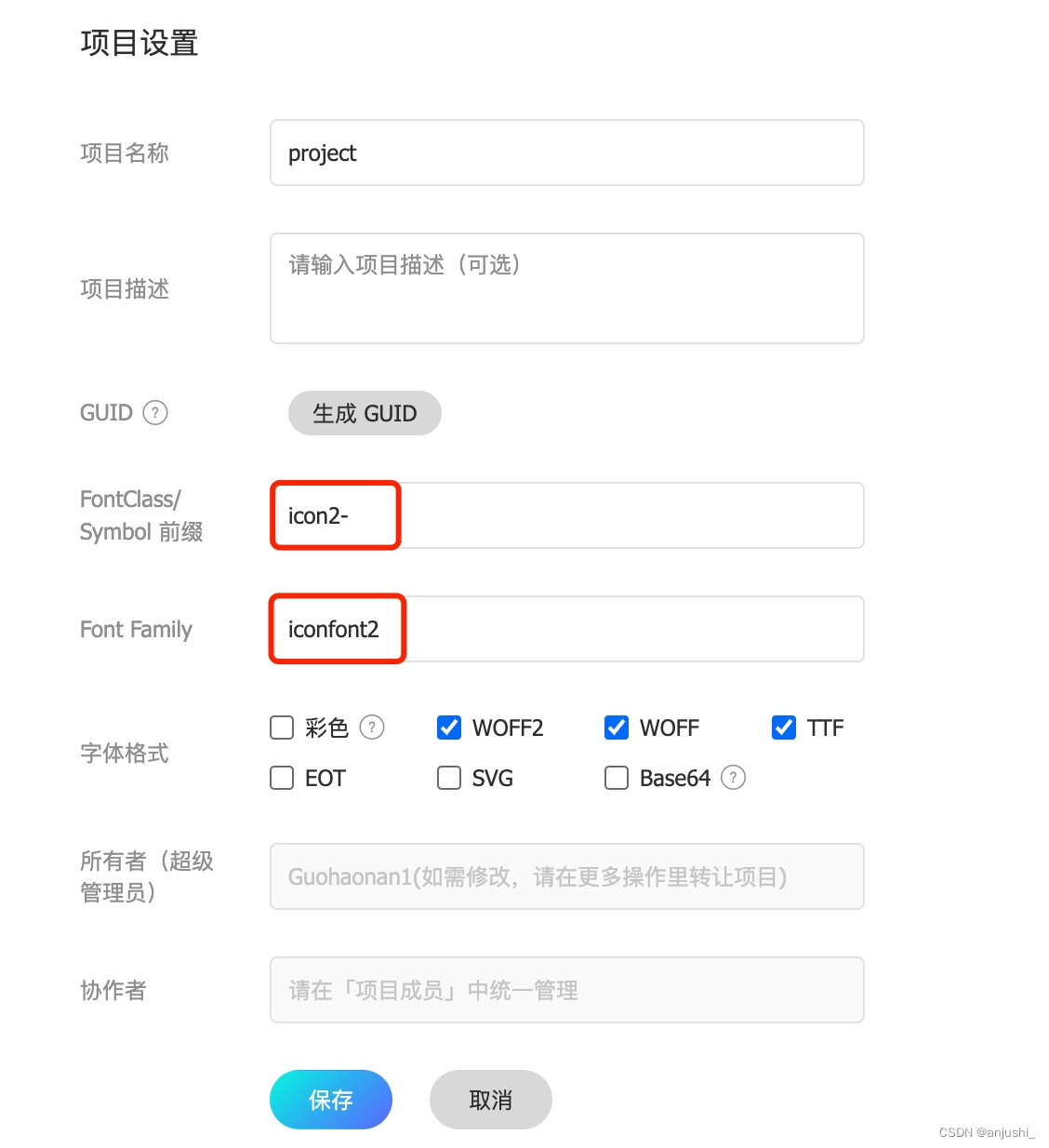
打开【项目设置】

-
修改
【前缀】和【Font Family】

-
查看修改后的
iconfont.css

-
或者可以在已经下载的icon文件夹,搜索对应的名字
iconfont,全局修改即可,包括css文件和js文件


)



)
)



![[机缘参悟-110] :一个IT人对面具的理解:职业面具戴久了,就会忘记原本真实的自己,一个人是忠于职位,还是忠于内心?](http://pic.xiahunao.cn/[机缘参悟-110] :一个IT人对面具的理解:职业面具戴久了,就会忘记原本真实的自己,一个人是忠于职位,还是忠于内心?)

)






