系列文章目录
【vue2高德地图api】视频效果(手机端)先看这里
文章目录
- 系列文章目录
- 前言
- 创建key(2个)
- 1.1进入控制台
- 1.2进入应用
- 1.3 创建应用
- 1.4输入名称和类型
- 2.1 添加key
- 2.2 选择对应信息
- 2.3 创建js key和服务端 key
- 总结
前言
拥有自己的key
高德地图api传送门
创建key(2个)
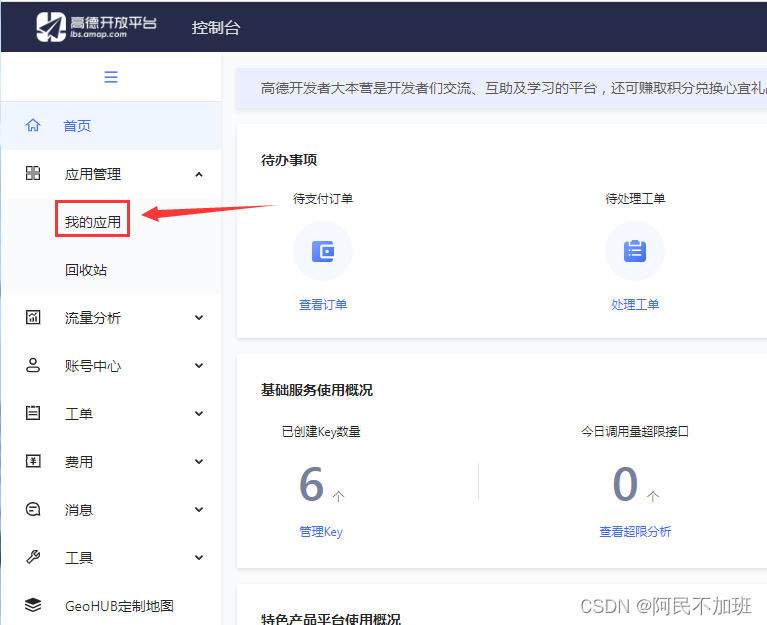
1.1进入控制台

1.2进入应用

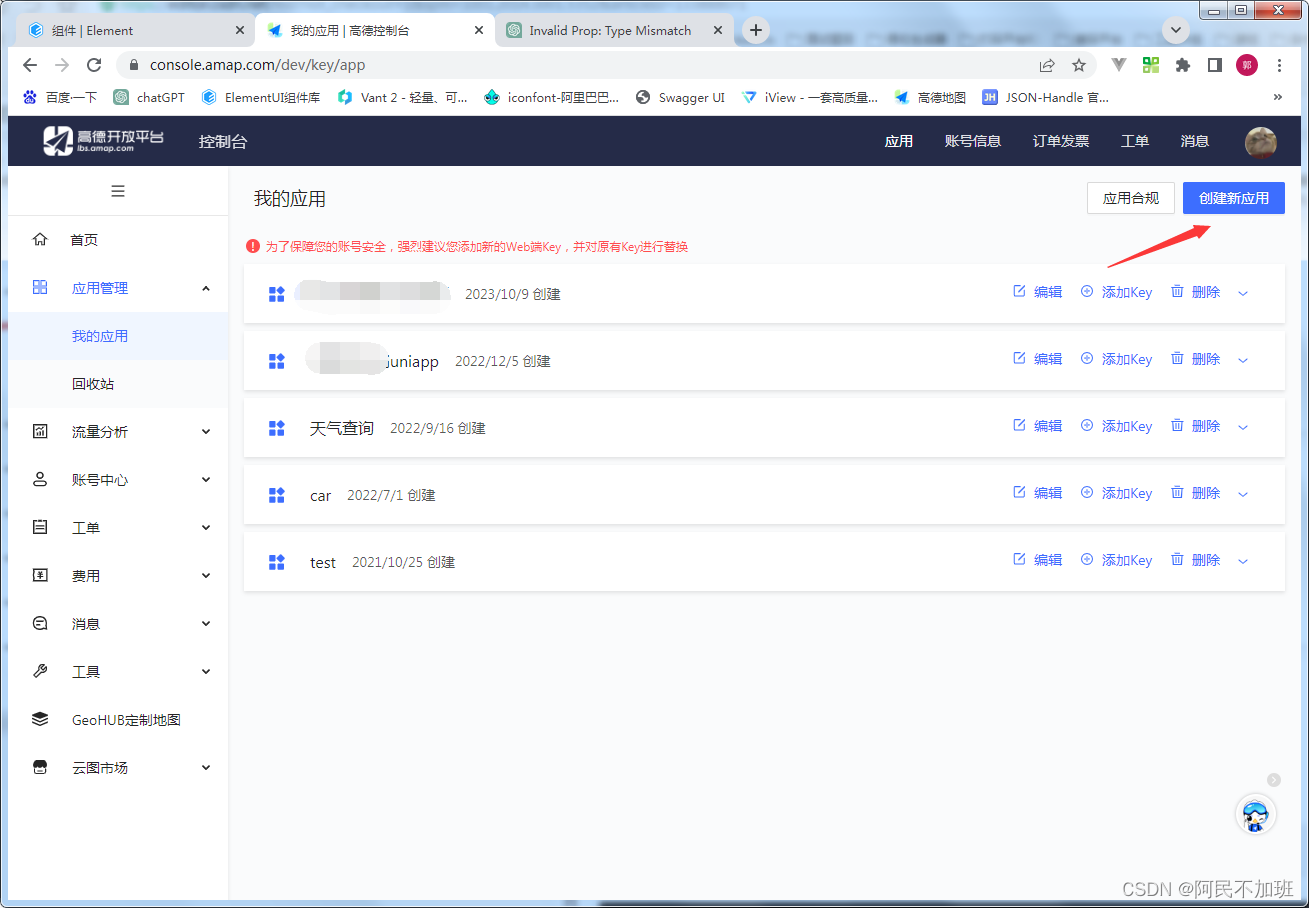
1.3 创建应用

1.4输入名称和类型
这个可以随便,因为这个名称和类型,是针对你自己来看的,跟功能没有任何关系。
你想怎么分类都可以,而且创建一个应用,可以创建多个key值

2.1 添加key

2.2 选择对应信息
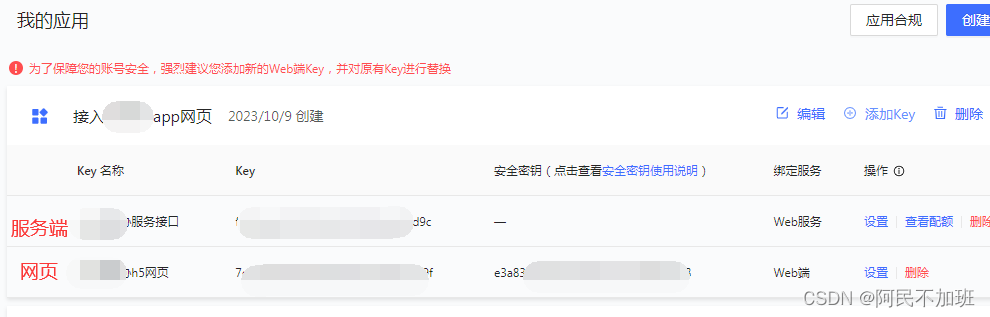
选择web端(js Api),大部分教程都是这个,key名称叫网页接口

这里我需要用到2个,以同样的方式,选中web服务,再创建一个,名称叫服务端接口
2.3 创建js key和服务端 key

后面的教程我会说这两种key有什么不同,以及用法。
总结
怕内容过长过多,在vue2项目中实现丢到下一期


)

)




)

:数据划分)



 Nacos与Spring)
![多数元素[简单]](http://pic.xiahunao.cn/多数元素[简单])


