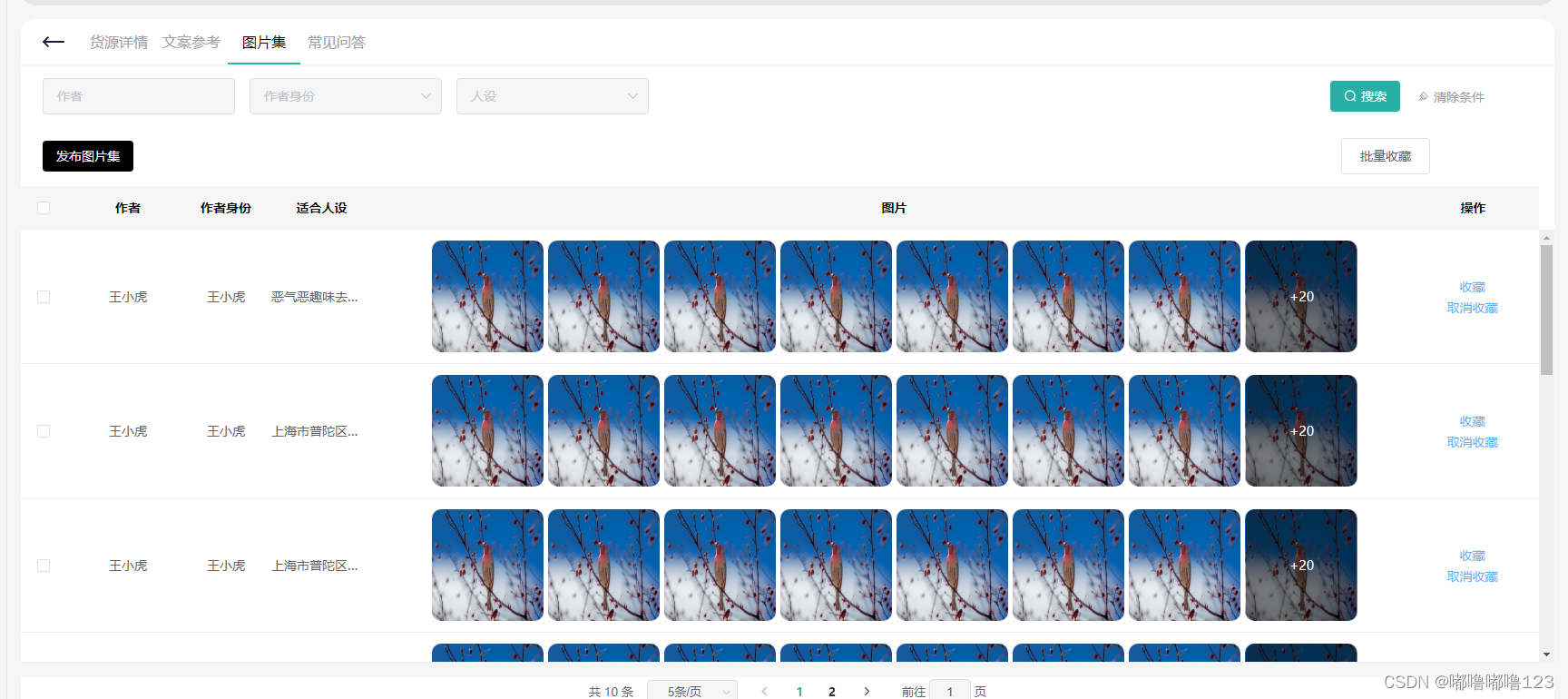
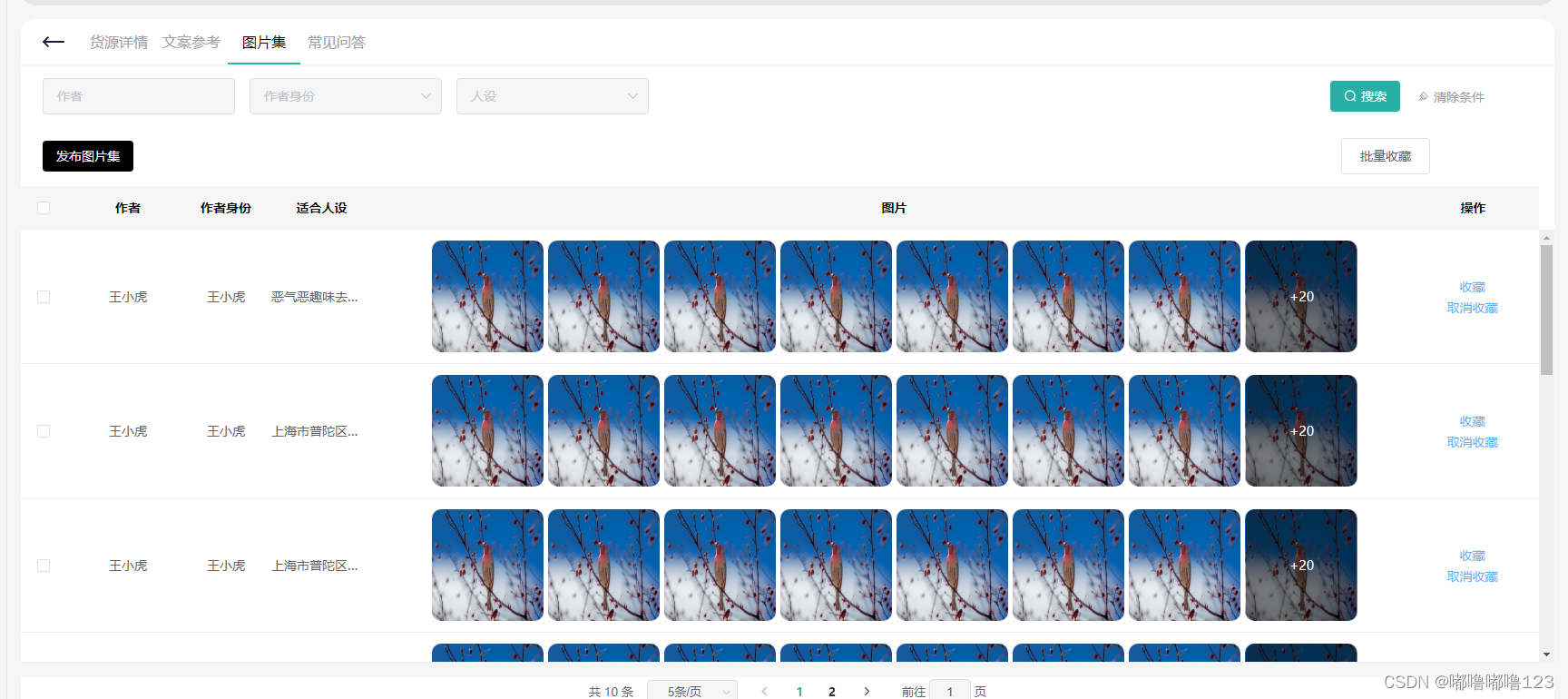
表格切换样式错乱展示
因为切换行的高度变化可能未异步渲染


解决方法: 在需要使用v-if渲染的el-table-column元素上加上一个不重复的key值即可解决问题 :key=“Math.random()”

<el-table-columnprop=""label="问题"width="630.5px":key="Math.random()"show-overflow-tooltipv-if="activeTab == 3"><template><div>这件商品怎么样好用嘛?</div></template></el-table-column><el-table-columnprop=""label="回答"width="630.5px":key="Math.random()" v-if="activeTab == 3"><template><div>你好<br />你好<br /><imgsrc="@/assets/Vector.png"alt=""style="width: 123px; height: 123px"/></div></template></el-table-column>
到那时如果key是:key="Math.random()"这样的弹窗关闭的时候会出现闪烁 key的值唯一就好了 不建议随机
















![微信小程序获取手机号(2023年10月 python版)[无需订阅]](http://pic.xiahunao.cn/微信小程序获取手机号(2023年10月 python版)[无需订阅])





