以下为Vue2的解决方案
一、 Vue.set()
问:什么情况下使用?
答:如果你向响应式数据添加新的“属性”,理论上,一般情况下是没问题的,但是,如果你的级别比较深,又或者,“属性”添加上去后,视图没有拿到的情况下可以使用该方法。
官方地址:https://v2.cn.vuejs.org/v2/api/#Vue-set
Vue.set( target, propertyName/index, value )
//示例:
Vue.set(this.demolist[0], 'weight', '50kg')//等同于:
this.demolist[0].weight='50kg';参数:
{Object | Array} target
{string | number} propertyName/index
{any} value
返回值:
设置的值。
用法:
向响应式对象中添加一个 property(属性),并确保这个新 property 同样是响应式的,且触发视图更新。它必须用于向响应式对象上添加新 property,因为 Vue 无法探测普通的新增 property (比如 this.myObject.newProperty = 'hi')
注意对象不能是 Vue 实例,或者 Vue 实例的根数据对象。
既然有设置set,有没有删除呢?
答:有
Vue.delete( target, propertyName/index )//示例:
Vue.set(this.demolist[0], 'weight')深度理解:
Vue 无法检测 property(属性) 的添加或移除。由于 Vue 会在初始化实例时对 property 执行 getter/setter 转化,所以 property 必须在 data 对象上存在才能让 Vue 将它转换为响应式的。
例如:
var vm = new Vue({data:{a:1}
})// `vm.a` 是响应式的vm.b = 2
// `vm.b` 是非响应式的对于已经创建的实例,Vue 不允许动态添加根级别的响应式 property(属性) 。但是,可以使用
Vue.set(object, propertyName, value) 方法向嵌套对象添加响应式 property。
例如,对于:
Vue.set(vm.someObject, 'b', 2)您还可以使用 vm.$set 实例方法,这也是全局 Vue.set 方法的别名:
this.$set(this.someObject,'b',2)有时你可能需要为已有对象赋值多个新 property(属性) ,比如使用 Object.assign() 或 _.extend()。但是,这样添加到对象上的新 property 不会触发更新。在这种情况下,你应该用原对象与要混合进去的对象的 property 一起创建一个新的对象。
// 代替 `Object.assign(this.someObject, { a: 1, b: 2 })`
this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 })详细请看Vue2官方文档《深入响应式原理》
官方地址:https://v2.cn.vuejs.org/v2/guide/reactivity.html
深入响应式原理 — Vue.js
二、nextTick()
2.1 Vue.nextTick()
问:什么情况下使用?
答: 为了在数据变化之后等待 Vue 完成更新 DOM,可以在数据变化之后立即使用
Vue.nextTick(callback)。这样回调函数将在 DOM 更新完成后被调用。
Vue.nextTick( [callback, context] )参数:
{Function} [callback]
{Object} [context]
用法:
在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
// 修改数据
vm.msg = 'Hello'
// DOM 还没有更新
Vue.nextTick(function () {// DOM 更新了
})// 作为一个 Promise 使用 (2.1.0 起新增,详见接下来的提示)
Vue.nextTick().then(function () {// DOM 更新了})2.1.0 起新增:如果没有提供回调且在支持 Promise 的环境中,则返回一个 Promise。请注意 Vue 不自带 Promise 的 polyfill,所以如果你的目标浏览器不原生支持 Promise (IE:你们都看我干嘛),你得自己提供 polyfill。
2.2 vm.$nextTick()
vm.$nextTick([callback])参数:
{Function} [callback]
用法:
将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
new Vue({// ...methods: {// ...example: function () {// 修改数据this.message = 'changed'// DOM 还没有更新this.$nextTick(function () {// DOM 现在更新了// `this` 绑定到当前实例this.doSomethingElse()})}}
})2.3 深度理解:
可能你还没有注意到,Vue 在更新 DOM 时是异步执行的。只要侦听到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据变更。如果同一个 watcher 被多次触发,只会被推入到队列中一次。这种在缓冲时去除重复数据对于避免不必要的计算和 DOM 操作是非常重要的。然后,在下一个的事件循环“tick”中,Vue 刷新队列并执行实际 (已去重的) 工作。Vue 在内部对异步队列尝试使用原生的 Promise.then、MutationObserver 和 setImmediate,如果执行环境不支持,则会采用 setTimeout(fn, 0) 代替。
例如,当你设置 vm.someData = 'new value',该组件不会立即重新渲染。当刷新队列时,组件会在下一个事件循环“tick”中更新。多数情况我们不需要关心这个过程,但是如果你想基于更新后的 DOM 状态来做点什么,这就可能会有些棘手。虽然 Vue.js 通常鼓励开发人员使用“数据驱动”的方式思考,避免直接接触 DOM,但是有时我们必须要这么做。为了在数据变化之后等待 Vue 完成更新 DOM,可以在数据变化之后立即使用 Vue.nextTick(callback)。这样回调函数将在 DOM 更新完成后被调用。例如:
<div id="example">{{message}}</div>var vm = new Vue({el: '#example',data: {message: '123'}
})
vm.message = 'new message' // 更改数据
vm.$el.textContent === 'new message' // false
Vue.nextTick(function () {vm.$el.textContent === 'new message' // true
})在组件内使用 vm.$nextTick() 实例方法特别方便,因为它不需要全局 Vue,并且回调函数中的 this 将自动绑定到当前的 Vue 实例上:
Vue.component('example', {template: '<span>{{ message }}</span>',data: function () {return {message: '未更新'}},methods: {updateMessage: function () {this.message = '已更新'console.log(this.$el.textContent) // => '未更新'this.$nextTick(function () {console.log(this.$el.textContent) // => '已更新'})}}
}) 因为 $nextTick() 返回一个 Promise 对象,所以你可以使用新的 ES2017 async/await 语法完成相同的事情:
methods: {updateMessage: async function () {this.message = '已更新'console.log(this.$el.textContent) // => '未更新'await this.$nextTick()console.log(this.$el.textContent) // => '已更新'}
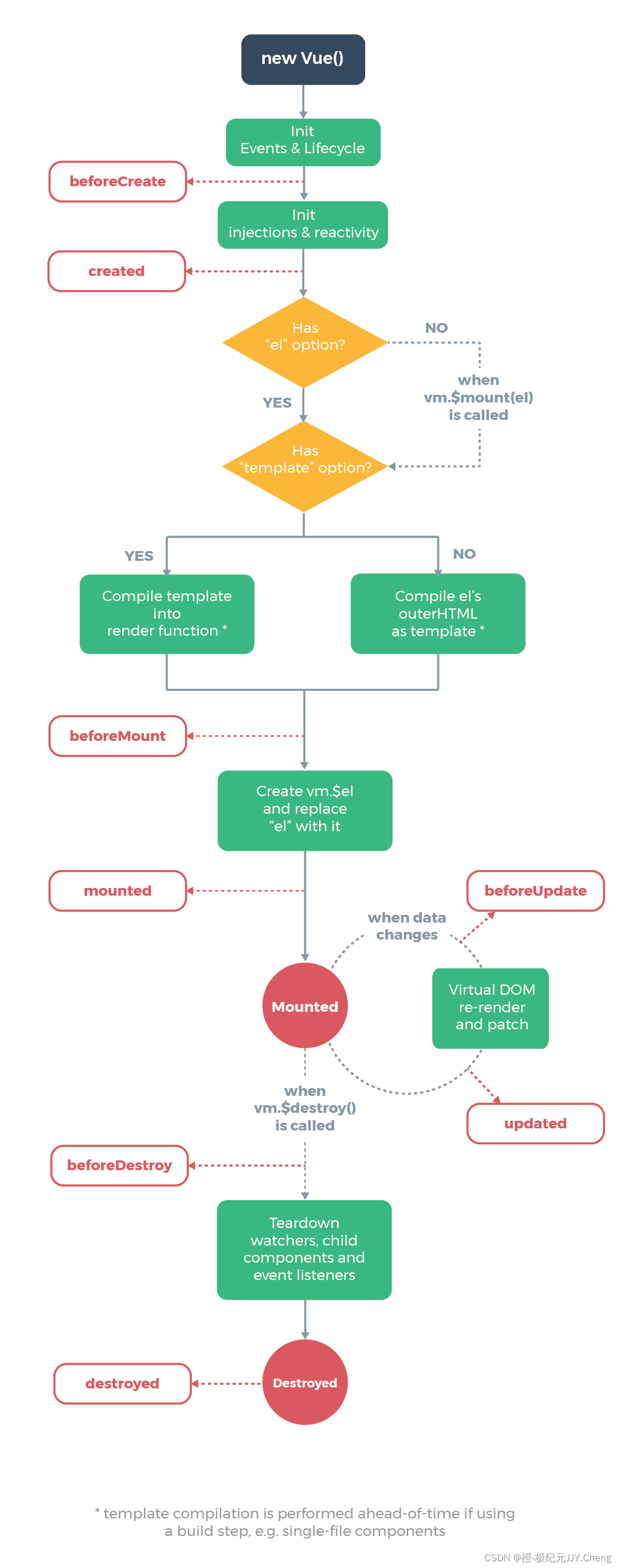
}2.4 生命周期示意图:

详细请看Vue2官方文档《异步更新队列》
官方地址:https://v2.cn.vuejs.org/v2/guide/reactivity.html#异步更新队列
深入响应式原理 — Vue.js
三、强制更新vm.$forceUpdate()
迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
用法:
this.$forceUpdate()如果你发现你自己需要在 Vue 中做一次强制更新,99.9% 的情况,是你在某个地方做错了事。
你可能还没有留意到数组或对象的变更检测注意事项,或者你可能依赖了一个未被 Vue 的响应式系统追踪的状态。
然而,如果你已经做到了上述的事项仍然发现在极少数的情况下需要手动强制更新,那么你可以通过 $forceUpdate 来做这件事。
详细请看Vue2官方文档《异步更新队列》
官方地址:https://v2.cn.vuejs.org/v2/guide/components-edge-cases.html#强制更新
处理边界情况 — Vue.js

)



)







有哪些新属性,如何判断当前浏览器是否支持?)





)