1 初识Webpack
1.1 什么是Webpack
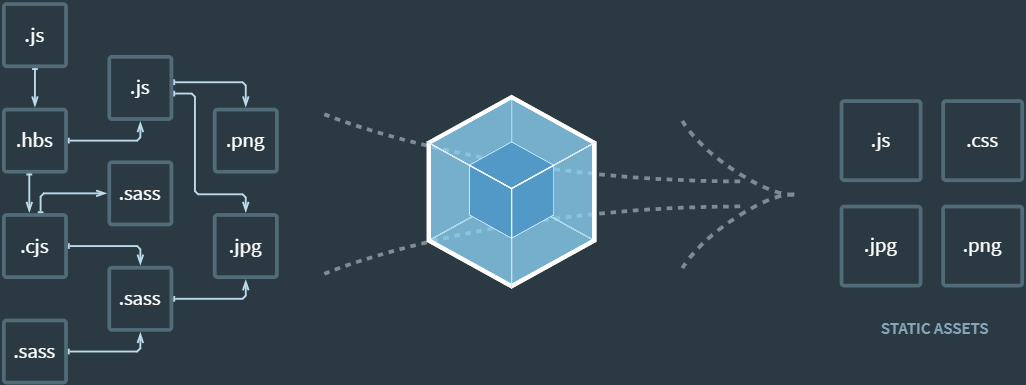
Webpack打包工具对项目中的复杂文件进行打包处理,可以实现项目的自动化构建,并且给前端开发人员带来了极大的便利。
目前,企业中的绝大多数前端项目是基于Webpack打包工具来进行开发的。

1.2 Webpack的安装与使用
使用npm包管理工具安装webpack和webpack-cli两个模块。
npm install webpack webpack-cli -D
目录下新建webpack.config.js文件
// 使用module.exports方式导出配置对象。
// mode用来指定构建模式
module.exports = {mode: 'development'
};
// package.json
// 设置dev为webpack
// 表示当我们使用npm run dev命令时
// 就可以执行script节点下dev选项的脚本来启动Webpack对项目进行打包处理。
"dev": "webpack"
在Webpack的4.x版本中,默认约定entry打包的入口文件为src下的index.js;output打包的输出文件为dist下的main.js。
1.3 手动配置入口和出口文件
配置Webpack默认入口和出口文件配置是通过手动设置webpack.config.js文件中的配置对象的entry和output属性来定义新的入口和出口文件。
// webpack.config.js
// 导入操作文件路径的模块
const path = require('path');
module.exports = {mode: 'development',// 打包入口文件的路径entry: path.join(__dirname, './src/index.js'),output: {path: path.join(__dirname, './dist'), // 输出文件的存放路径filename: 'bundle.js' // 输出文件的名称}
};
1.4 使用Webpack实现列表隔行换色效果
利用Webpack中jQuery插件来实现列表隔行换色的页面效果。
- 安装jQuery插件
npm install jquery -S
- 使用
$.css()方法实现页面效果 - 打包index.js
- 新建index.html文件
- 查看列表隔行换色效果
// index.js
// 使用ES6模块化语法导入jquery插件
import $ from 'jquery';
$(function() {$('li:odd').css('backgroundColor', 'lightgreen');$('li:even').css('backgroundColor', 'lightblue');
});
1.5 Webpack与Gulp对比
- gulp是工具链、构建工具。可以配合各种插件做js压缩,css压缩,less编译等,可以替代手工实现自动化工作;而webpack是文件打包工具,可以把项目的各种js文件、css文件等打包合并成一个或多个文件,主要用于模块化方案,预编译模块的方案。
- 在定义和使用类比中两者都有各的用途,同时webpack为初级编译程序,gulp为高级编译程序,在功能上要比webpack应用程序中多。
- webpack可以很方便使用node_module、es6或者样式注入等功能,作为最初级的功能定位性价比最高,webpack输入输出都以js为主,对html兼顾较少,可用组件不多很难达到可用的程度。gulp在编程方面较为复杂,但是可用的组件也会更多,手动编译的情况下耗时较长,同时此软件不适合初级入门者使用。
- Gulp侧重于前端开发的整个过程的控制管理(像是流水线),我们可以通过给gulp配置不通的task(通过Gulp中的gulp.task()方法配置,比如启动server、sass/less预编译、文件的合并压缩等等)来让gulp实现不同的功能,从而构建整个前端开发流程。
- Webpack,模块打包机 ,由此也可以看出Webpack更侧重于模块打包,当然我们可以把开发中的所有资源(图片、js文件、css文件等)都可以看成模块,最初Webpack本身就是为前端JS代码打包而设计的,后来被扩展到其他资源的打包处理。Webpack是通过loader(加载器)和plugins(插件)对资源进行处理的。
| | Gulp | Webpack |
| — | — | — |
| 定位 | 基于流的自动化构建工具 | 一个万能模块打包器 |
| 目标 | 自动化和优化开发工作流,为通用 website 开发而生 | 通用模块打包加载器,为移动端大型 SPA 应用而生 |
| 学习难度 | 易于学习,易于使用, api 总共只有 5 个方法 | 有大量新的概念和 api ,学习成本高 |
| 适用场景 | 基于流的作业方式适合多页面应用开发 | 一切皆模块的特点适合单页面应用开发 |
| 作业方式 | 对输入( gulp.src )的 js,ts,scss,less等源文件一次执行打包(bundle)、编译(complie)、压缩、重命名等处理后输出(gulp.dest)到指定目录中去,为了构建而打包 | 对入口文件( entry )递归解析生成依赖关系图,然后将所有依赖打包在一起,在打包之前会将所有依赖转译成可打包的 js 模块,为了打包而构建 |
| 使用方式 | 常规 js 开发,编写一系列构建任务( task ) | 编辑各种 JSON 配置项优点 |
| 优点 | 适合多页面开发,易于学习,易于使用,接口优雅 | 可以打包一切资源,适配各种模块系统 |
| 缺点 | 单页面应用方面输出乏力,而且对流行的单页技术有些难以处理(比如 Vue 单文件组件,使用 gulp 处理就会很困难,而webpack 一个 Ioader 就能轻松搞定)
| 不适合多页应用开发,灵活度高但同时配置很繁琐复杂。“打包一切”这个优点对于 HTTP/1.1 尤其重要,因为所有资源打包在一起能明显减少浏览器访问页面时的资源请求数量,从而减少应用程序必须等待的时间。但这个优点可能会随着 HTTP/2 的流行而变得不那么突出,因为 HTTP/2 的多路复用可以有效解决客户端并行请求时的瓶颈问题。 |
| 结论 | 浏览器多页面应用(MPA)首选方案 | 浏览器单页面(SPA)首选方案 |
2 Webpack自动打包
2.1 配置webpack-dev-server
webpack-dev-server可以支持项目自动打包的工具,可以启动一个实时打包的HTTP服务器,使用webpack-dev-server来实现项目的自动打包功能。
- 安装
webpack-dev-server插件npm install webpack-dev-server -D
- 修改
package.json中scripts选项中的dev命令"dev": "webpack-dev-server"
- 自动打包
bundle.jsnpm run dev- 在命令执行后,会自动生成bundle.js文件,它不会放到物理磁盘上,而是放到了内存中,是一个虚拟的看不见的bundle.js文件。
- 在
index.html文件中引入bundle.js<script src="/bundle.js"></script>- 引入的根目录下的bundle.js,bundle.js文件可以通过
localhost:8080/bundle.js可以访问到代码。
- 查看页面效果
2.2 配置html-webpack-plugin
html-webpack-plugin插件用来生成预览的页面。
- 安装
html-webpack-plugin插件npm install html-webpack-plugin -D
- 实例化
HtmlWebpackPlugin() - 配置
html-webpack-plugin插件 - 重新进行打包
- 查看页面效果
// webpack.config.js
// 导入生成预览页面的插件,得到一个构造函数
const HtmlWebpackPlugin = require('html-webpack-plugin');
// 创建插件的实例对象
const htmlPlugin = new HtmlWebpackPlugin({// 指定要用到的模板文件template: './src/index.html', // 指定生成的文件的名称,该文件存在于内存中,在目录中不显示filename: 'index.html'
});
// plugins数组是webpack打包期间会用到的一些插件列表
module.exports = {// 原代码plugins: [ htmlPlugin ]
};
// package.json
// 修改scripts选项中的dev命令
// --open参数用来实现打包完成后自动打开浏览器页面功能
// --host参数用来配置IP地址127.0.0.1
// --port参数用来配置端口号3000。
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 3000"
3 Webpack中的加载器
3.1 css-loader和style-loader加载器
在默认的情况下,Webpack能打包处理一些以.js后缀名结尾的简单模块,而其他非.js后缀名结尾的复杂模块是不能打包处理的,需要通过调用特定的加载器来打包处理相应文件模块,否则会报错。
常用加载器:
- css-loader加载器和style-loader加载器
- sass-loader加载器
- less-loader加载器
- postcss-loader加载器
- url-loader加载器
- babel-loader加载器
在Webpack中,同时使用css-loader和style-loader加载器来打包处理CSS文件。
- 新建index.css
- 初始化li元素的默认样式
li {list-style: none;}
- 引入index.css
- 引入当前目录下的css目录中的index.css模块
- 打开index.js文件,在该文件的头部区域添加代码
import './css/index.css';- 报错是因为没有安装处理CSS文件的相关loader加载器
- 运行报错
- 保存文件后,查看运行结果
- 配置loader
- 安装style-loader和css-loader加载器,并配置loader规则
npm install style-loader css-loader -D
- 查看页面效果
- 保存文件后,使用
npm run dev命令重新启动服务器 - 打开webpack.config.js文件,添加module属性
“/\.css$/”表示匹配文件名后缀为.css的文件;use表示调用对应的loader加载器。
- 保存文件后,使用
module: {rules: [{test: /\.css$/, use: ['style-loader', 'css-loader']},]
}
3.2 sass-loader加载器
Sass(Syntactically Awesome Stylesheets)是一个成熟、稳定、功能强大的专业级CSS扩展语言。使用Sass语言以及Sass的样式库(如 Compass)有助于更好地组织管理样式文件,并更高效地开发项目。
在Webpack中,sass-loader加载器可以用来打包处理Sass文件。
- 在css目录中,新建index.scss文件,编写Sass代码。
ul {font-size: 12px; li{line-height: 30px;}}
- 安装处理.scss文件的sass-loader加载器和node-sass模块
npm install sass-loader node-sass -D- node-sass是sass-loader的内置依赖项,当使用sass-loader时必须同时安装node-sass模块。
- 在rules数组列表中添加处理index.scss文件的loader规则
- 打开webpack.config.js文件
{test: /\.scss$/,use: ['style-loader', 'css-loader', 'sass-loader']},“/\.scss$/”表示匹配文件名后缀为.scss的文件;use中的sass-loader首先被调用处理匹配到的Sass文件,然后将返回结果依次向前传递,直到结束。
- 打开index.js文件,在该文件的头部区域添加代码
import './css/index.scss';- 使用
npm run dev命令重新启动服务器
3.3 less-loader加载器
Less(Leaner Style Sheets)是一门CSS扩展语言,也称为CSS预处理器。作为CSS的一种形式的扩展,它并没有减少CSS的功能,而是在现有的CSS语法上,为CSS加入程序式语言的特性。
在Webpack中可以使用less-loader加载器来打包处理Less文件。
- 在css目录中,新建index.less文件,编写less代码。
body {margin: 0;padding: 0; ul {padding: 0;margin: 0;}}
- 安装处理.less文件的less-loader加载器和less模块
npm install less-loader less -D- less模块是less-loader加载器的内置依赖项,当使用less-loader时必须同时安装less模块。
- 在rules数组列表中添加处理index.less文件的loader规则
{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader']},“/\.less$/”表示匹配文件名后缀为.less的文件,less-loader加载器用来处理匹配到的.less文件
- 打开index.js文件,在该文件的头部区域添加代码
import './css/index.less';- 使用
npm run dev命令重新启动服务器
3.4 postcss-loader加载器
PostCSS是一个用JavaScript工具和插件转换CSS代码的工具,类似于Babel对JavaScript的处理。
PostCSS的功能如下:
- 使用下一代CSS语法
- 自动补全浏览器的前缀
- 自动把px单位转换成rem
- 压缩CSS代码
autoprefixer是一个后处理程序(插件),它经常与postcss-loader加载器一起配合使用,会自动为普通的CSS添加浏览器前缀,并且支持W3C最新的规范。
- 定义input搜索框
<body><input type="text" placeholder="搜索"/></body>- 设置input输入框的placeholder属性的值为“搜索”
- 定义占位文本的字体颜色为红色效果
::placeholder{color: red;}- 伪元素
::placeholder选择器用来选择一个表单元素的占位文本
- 运行程序
- Chome浏览器中的“搜索”字体颜色显示为红色
- IE11浏览器中的“搜索”字体颜色显示为灰色
- 安装
postcss-loader加载器和autoprefixer插件npm install postcss-loader autoprefixer -Dpostcss-loader和autoprefixer可以自动添加CSS的浏览器兼容性前缀
- 引入
autoprefixer插件,配置插件autoprefixer插件- 新建
postcss.config.js文件,编写JavaScript代码 - 设置属性的值为数组列表,并在数组列表挂载一个
autoprefixer插件
- 新建
const autoprefixer = require('autoprefixer'); // 导入自动添加前缀的插件
module.exports = {plugins: [ autoprefixer ] // 挂载插件
};
- 修改处理index.css文件的loader规则
- 打开
webpack.config.js文件,编写代码 { test: /\.css$/, use: ['style-loader', 'css-loader', 'postcss-loader']},- 在use数组的最后添加一个
postcss-loader加载器用来自动为普通的CSS添加浏览器前缀
- 打开
- 使用
npm run dev命令重新启动服务器
3.5 url-loader加载器
url-loader加载器用来打包处理CSS中与URL路径地址相关的图片和字体文件,并将图片和字体文件转换成为base64图片形式。
- 定义背景图片
- 定义id值为box的div元素
<body><div id="box"></div></body>- 设置id值为box的div元素的背景图片
#box{width: 580px;height: 340px;background: url('../images/1.jpg');}
- 配置
url-loader规则- 安装
url-loader和file-loader加载器 npm install url-loader file-loader -Durl-loader和file-loader能处理图片和字体文件- 添加处理图片和字体文件的loader规则
- 打开
webpack.config.js文件,编写代码 {test: /\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/,use: 'url-loader?limit=16940'},- test的值表示匹配不同格式的图片和字体文件;“?”符号与参数项“limit=16940”连接。limit参数用来指定图片的大小,单位是字节(byte)。当图片小于16940时,才会被转为base64图片
- 安装
- 查看图片效果
- 使用
npm run dev命令重新启动服务器
- 使用
3.6 babel-loader加载器
项目开发过程中,当编写JavaScript代码时,有时候会使用JavaScript高级语法,这些高级语法存在兼容性的问题。我们可以使用babel-loader加载器对JavaScript高级语法进行打包处理,如class语法。
- 创建Person类
- 使用class关键字创建Person类
class Person {static name = '张三'};console.log(Person.name);- 保存文件后,运行结果
- 报错是因为没有安装处理JavaScript高级语法的
babel-loader加载器和插件
- 配置babel-loader规则
- 安装
babel-loader、@babel/core等插件 npm install babel-loader @babel/core @babel/runtime -D- 安装处理JavaScript高级语法的插件
npm install @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D- @babel/preset-env 是一个智能预设,可让开发人员使用最新的JavaScript,而无须微观管理目标环境所需的语法转换。
- @babel/plugin-transform-runtime 是Babel 转换器相关的插件。
- @babel/plugin-proposal-class-properties 插件用于编译class。
- 初始化babel基本配置,新建babel.config.js文件,编写JavaScript代码
- 配置对象中的presets属性的值为数组列表,并在数组中添加安装后的
@babel/preset-env智能预设
- 安装
module.exports = {presets: [ '@babel/preset-env' ],plugins: [ '@babel/plugin-transform-runtime', '@babel/plugin-proposal-class-properties' ]
};
- 添加处理JavaScript高级语法的loader规则
{ test: /\.js$/, use: 'babel-loader', exclude: /node_modules/},“/\.js$/”表示匹配文件名后缀为.js的文件,设置exclude属性的值为“/node_modules/”,表示babel-loader加载器不需要处理node_modules中的JavaScript文件。- 查看控制台打印结果
- 使用
npm run dev命令重新启动服务器 - index.html文件中已经手动引入过
bundle.js
- 使用


)


:User namespaces)













