PDF文件由于其跨平台、可打印性强等特点,成为了我们日常工作中经常使用的一种文件格式。然而,这种格式的文件有时候会因为过于庞大而给我们的存储和传输带来困扰,其实,这种情况只需要通过一些工具对PDF文件进行压缩,即可轻松解决。

工具一、嗨格式压缩大师
嗨格式压缩大师是一款功能强大的文件压缩工具,支持批量处理多个PDF文件。它采用先进的压缩算法,能够在保证PDF文件质量的同时,最大程度地减小文件大小,且软件界面简洁直观,操作简单方便,即使是新手用户也能轻松上手。
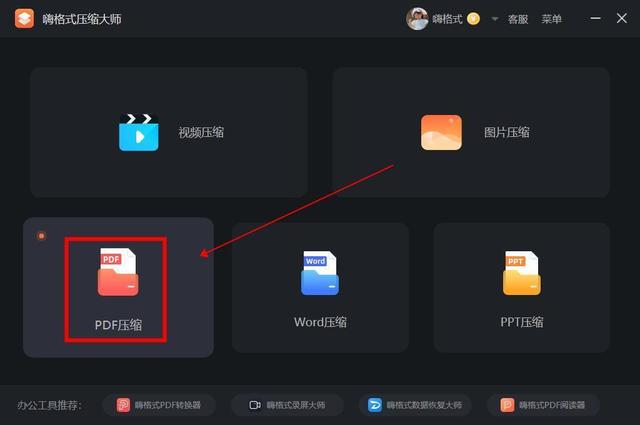
1、打开电脑上安装好的嗨格式压缩大师,再五个压缩功能中点击“PDF压缩”选项。

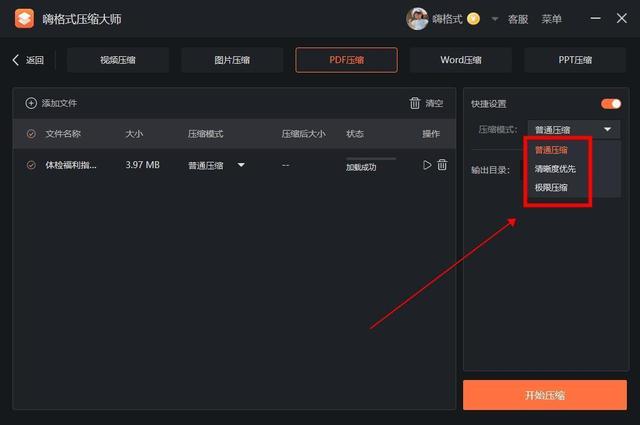
2、转到压缩界面后添加PDF文件,再选择压缩模式,有普通压缩、清晰度优先和极限压缩三种压缩模式,根据需要选择即可。

3、最后点击“开始压缩”按钮,等待软件处理完成就可以成功降低PDF文件大小啦。

工具二、WPS Office
WPS Office是我们常用的一款办公软件,可以实现办公软件最常用的文字、表格、演示,PDF阅读等多种功能,其中也内置了PDF文件压缩的功能。
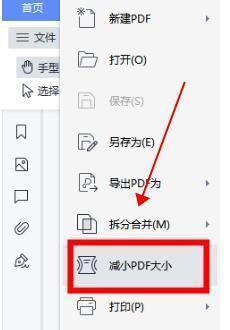
1、用WPS打开需要压缩的PDF文件后,在文件菜单中点击“减小PDF大小”选项。

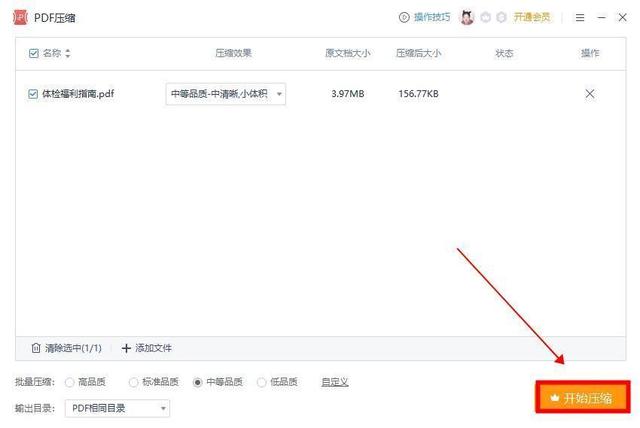
2、这时候就会跳出PDF压缩的界面,在里面设置压缩参数母乳压缩品质、输出目录等内容,并点击“开始压缩”按钮即可。

工具三、在线PDF压缩网站
除了上述两款桌面端工具外,我们还可以选择一些在线的PDF压缩网站来满足我们的需求。这些网站通常提供免费或付费的PDF压缩服务,支持上传和下载功能,非常适合需要临时压缩PDF文件的用户。然而,这些在线网站的安全性和稳定性可能存在一定的风险,需要用户自行权衡。
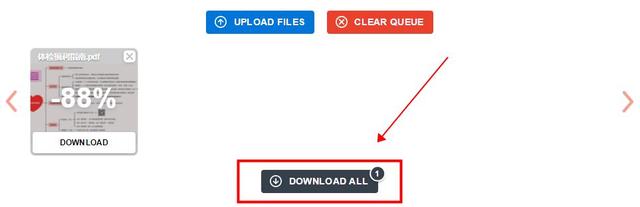
以PDF Compressor为例,在浏览器中打开该网站后,点击“UPLOAD FILES”按钮上传PDF文件,这时候网站就会自动处理,待网站压缩完成再将PDF文件下载到本地即可。

上面就是几个不错的PDF文件压缩方法啦,需要的朋友可以参考并操作起来啦~





)
)


)









