高校教务系统密码加密逻辑及JS逆向

本文将介绍皖西学院教务系统的密码加密逻辑以及使用JavaScript进行逆向分析的过程。通过本文,你将了解到密码加密的基本概念、常用加密算法以及如何通过逆向分析来破解密码。
本文仅供交流学习,勿用于非法用途。
一、密码加密基本概念
密码加密是一种保护信息安全的技术手段,它通过将明文(原始信息)转换为密文(加密后的信息),以防止未经授权的访问和篡改。常见的密码加密算法有MD5、SHA-1、SHA-256等。
1.1 加密过程
加密过程通常包括以下步骤:
- 密钥扩展:将密钥扩展为多个轮值,每个轮值都与明文的一部分有关。
- 初始轮值生成:将扩展后的密钥与轮常数进行某种运算,生成第一轮加密的密文。
- 多轮迭代:对密文进行多轮迭代操作,每轮操作都包括非线性函数、模运算和轮常数的变换。
- 最终密文:经过多轮迭代后,得到最终的密文。
1.2 解密过程
解密过程与加密过程相反,通过反向操作来恢复原始明文。通常需要知道加密时使用的密钥和算法。
二、高校教务系统密码加密逻辑分析
2.1 抓包
我们首先打开教务系统的登录页面,我们可以看到,只有学号和密码,有的高校会有验证码,或者有的高校是错误一次密码,会验证验证码。

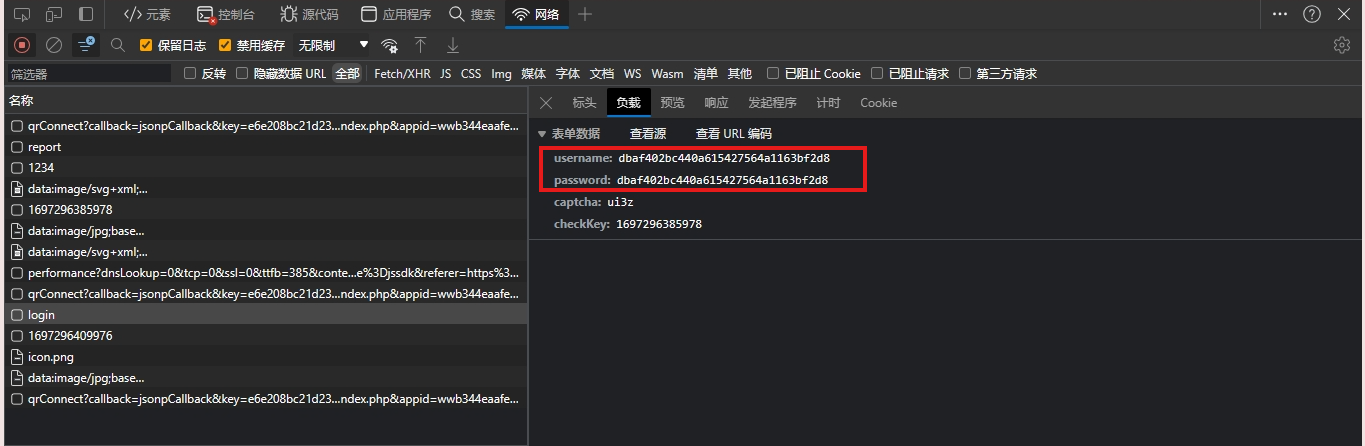
我们打开开发者工具,尝试登录抓包,网页会返回这样的数据接口。

我们可以看到,用户名和密码是一样的,也就是说加密方法也是一样的(因为我们用户名和密码是一样的,通过加密之后,得到的值也是一样的)。
2.2 分析加密参数
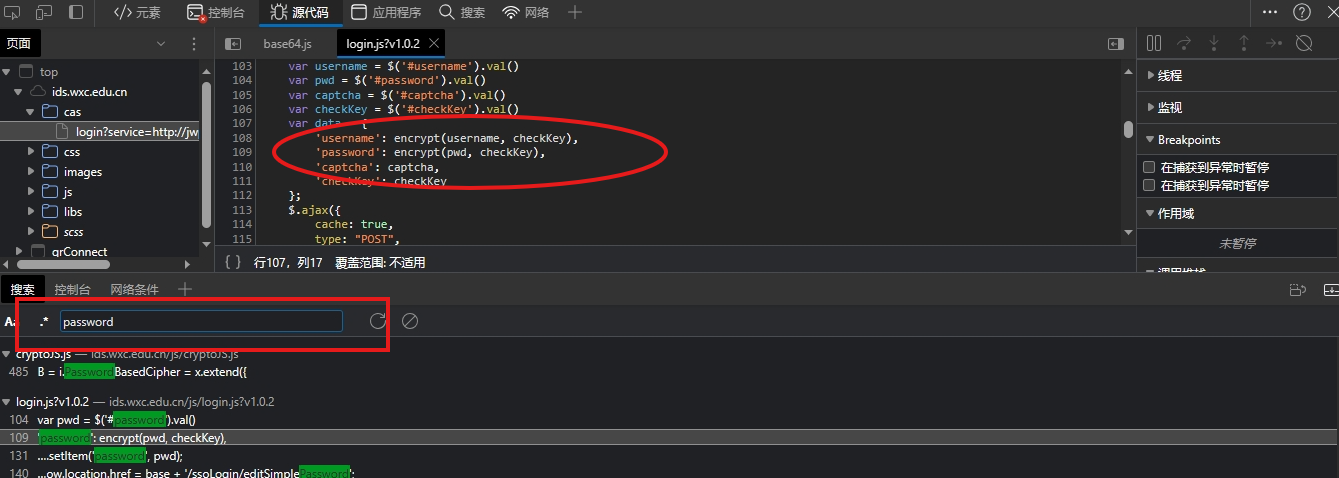
我们接下来,就是来分析这个密码是怎么加密的。我们全局搜索password。定位到加密的位置。

我们可以看到,这里用了encrypt函数,把输入的用户名和密码,和checkkey一起传给了这个函数。我们接下来就是定位encrypt。
三、JS逆向分析方法
逆向分析是指从已知的加密文本或程序中还原出原始信息的过程。在本例中,我们将使用JavaScript编写一个简单的逆向分析工具,用于逆向高校教务系统的密码。
环境使用
- python 3.9
- pycharm
- node
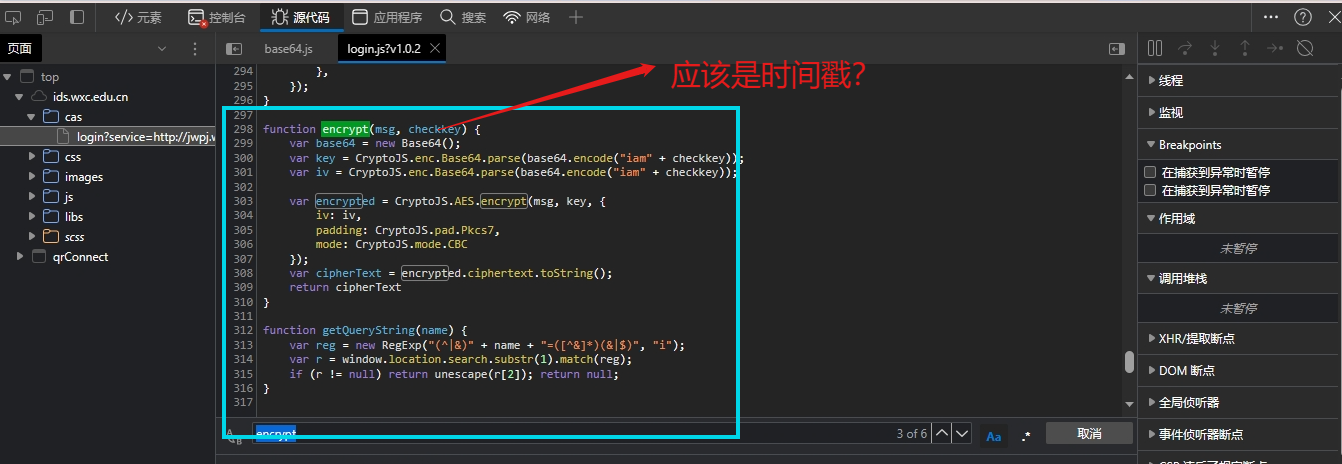
我们全局搜索encrypt,我们可以定位到这个函数,我们接下来就是扣这个函数吗,看缺什么补什么。

代码实现
我们先把这些代码扣下来,运行看看缺什么补什么。
var CryptoJS = require("crypto-js");var password = encrypt('1234', '1697296385978')function encrypt(msg, checkkey) {var base64 = new Base64();var key = CryptoJS.enc.Base64.parse(base64.encode("iam" + checkkey));var iv = CryptoJS.enc.Base64.parse(base64.encode("iam" + checkkey));var encrypted = CryptoJS.AES.encrypt(msg, key, {iv: iv,padding: CryptoJS.pad.Pkcs7,mode: CryptoJS.mode.CBC});var cipherText = encrypted.ciphertext.toString();return cipherText
}function Base64() {// private property_keyStr = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=";// public method for encodingthis.encode = function (input) {var output = "";var chr1, chr2, chr3, enc1, enc2, enc3, enc4;var i = 0;input = _utf8_encode(input);while (i < input.length) {chr1 = input.charCodeAt(i++);chr2 = input.charCodeAt(i++);chr3 = input.charCodeAt(i++);enc1 = chr1 >> 2;enc2 = ((chr1 & 3) << 4) | (chr2 >> 4);enc3 = ((chr2 & 15) << 2) | (chr3 >> 6);enc4 = chr3 & 63;if (isNaN(chr2)) {enc3 = enc4 = 64;} else if (isNaN(chr3)) {enc4 = 64;}output = output +_keyStr.charAt(enc1) + _keyStr.charAt(enc2) +_keyStr.charAt(enc3) + _keyStr.charAt(enc4);}return output;}// public method for decodingthis.decode = function (input) {var output = "";var chr1, chr2, chr3;var enc1, enc2, enc3, enc4;var i = 0;input = input.replace(/[^A-Za-z0-9\+\/\=]/g, "");while (i < input.length) {enc1 = _keyStr.indexOf(input.charAt(i++));enc2 = _keyStr.indexOf(input.charAt(i++));enc3 = _keyStr.indexOf(input.charAt(i++));enc4 = _keyStr.indexOf(input.charAt(i++));chr1 = (enc1 << 2) | (enc2 >> 4);chr2 = ((enc2 & 15) << 4) | (enc3 >> 2);chr3 = ((enc3 & 3) << 6) | enc4;output = output + String.fromCharCode(chr1);if (enc3 != 64) {output = output + String.fromCharCode(chr2);}if (enc4 != 64) {output = output + String.fromCharCode(chr3);}}output = _utf8_decode(output);return output;}// private method for UTF-8 encoding_utf8_encode = function (string) {string = string.replace(/\r\n/g, "\n");var utftext = "";for (var n = 0; n < string.length; n++) {var c = string.charCodeAt(n);if (c < 128) {utftext += String.fromCharCode(c);} else if ((c > 127) && (c < 2048)) {utftext += String.fromCharCode((c >> 6) | 192);utftext += String.fromCharCode((c & 63) | 128);} else {utftext += String.fromCharCode((c >> 12) | 224);utftext += String.fromCharCode(((c >> 6) & 63) | 128);utftext += String.fromCharCode((c & 63) | 128);}}return utftext;}// private method for UTF-8 decoding_utf8_decode = function (utftext) {var string = "";var i = 0;var c = c1 = c2 = 0;while (i < utftext.length) {c = utftext.charCodeAt(i);if (c < 128) {string += String.fromCharCode(c);i++;} else if ((c > 191) && (c < 224)) {c2 = utftext.charCodeAt(i + 1);string += String.fromCharCode(((c & 31) << 6) | (c2 & 63));i += 2;} else {c2 = utftext.charCodeAt(i + 1);c3 = utftext.charCodeAt(i + 2);string += String.fromCharCode(((c & 15) << 12) | ((c2 & 63) << 6) | (c3 & 63));i += 3;}}return string;}
}console.log(password)我们这里的checkkey,要和网页一样的,大家感兴趣的话,可以去看看这个是怎么生成的。
var password= encrypt('1234', '1697296385978')实现效果
dbaf402bc440a615427564a1163bf2d8
四、总结
本文介绍了高校教务系统的密码加密逻辑以及使用JavaScript进行逆向分析的方法。通过学习这些知识,你可以更好地理解密码加密技术的原理,并掌握一定的逆向分析技巧。请注意,逆向分析可能涉及到法律问题,请在合法范围内进行研究和实践。
五、累计更新
争取到到底早日更新30所高校,大家可以在评论区留言。
往期作品可以查看专栏👇👇👇
全国高校教务系统登录页面JS分析_爱吃饼干的小白鼠的博客-CSDN博客

详细设计中的模块化与信息隐藏)



)

)



)




)



