

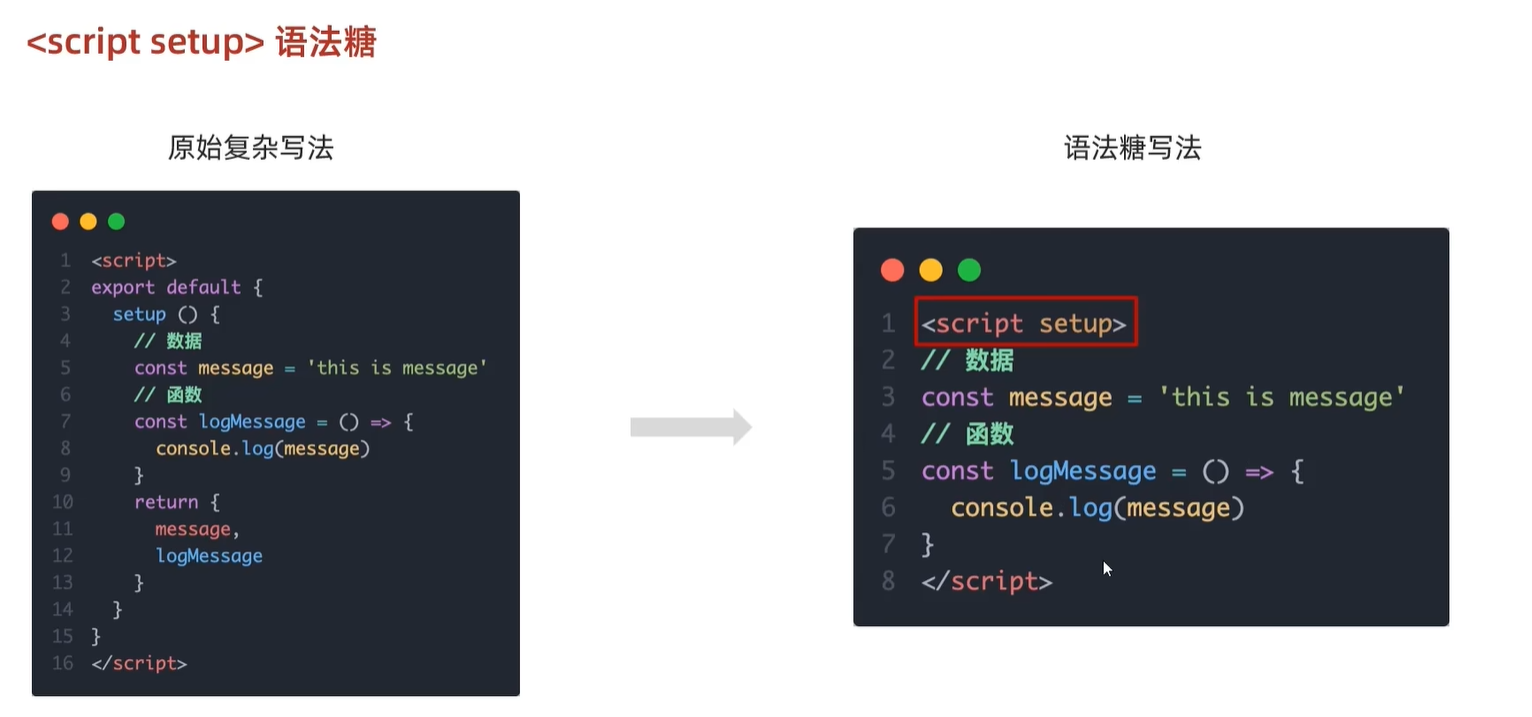
组合式API-reactive和ref函数
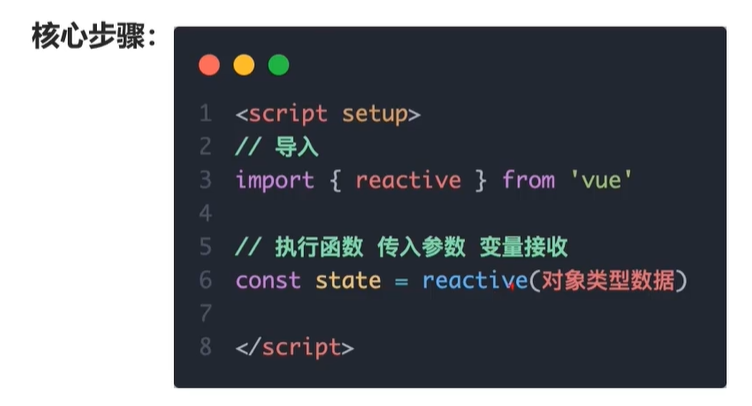
1.reactive()
作用:接受对象类型数据的参数传入并返回一个响应式的对象

1.从vue包中导入reactive函数
2.在<script setup>中执行reactive函数并传入类型为对象的初始值,并使用变量接受返回值。
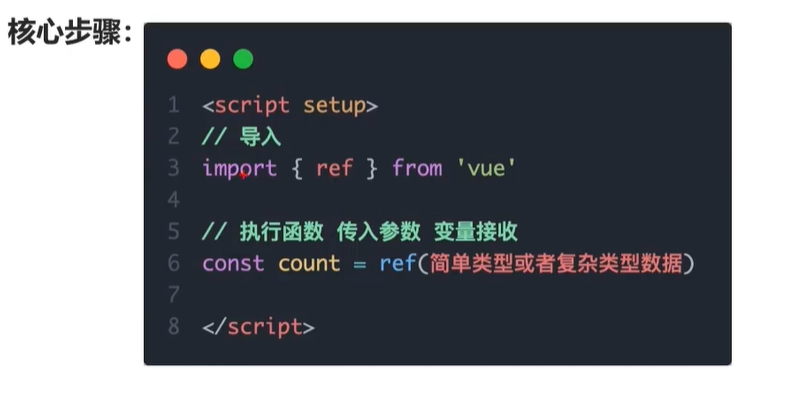
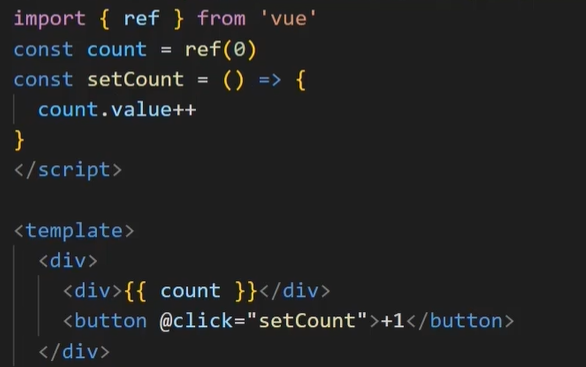
2.ref()
作用:接受简单类型或者对象类型的数据传入并返回一个响应式的对象
 1.从vue包中导入ref函数
1.从vue包中导入ref函数
2.在<script setup>中执行ref函数并传入初始值,使用变量接受ref函数的返回值
ref是在原有传入数据的基础上,外层包了一层对象,报成了复杂类型
底层,包成复杂类型之后,再借助reactive实现的响应式。注意点:访问数据,需要通过.value
注意点:
1.脚本中访问数据,需要通过.value
2.在template中,.value不需要加(帮我们扒了一层)

推荐:以后声明数据,统一用ref
区别:
1.reactive和ref函数的共同作用是什么?
用函数调用的方式生成响应式数据
2.reactive 和 ref?
- reactive不能处理简单类型的数据
- ref参数类型支持更好但是必须通过.value访问修改
- ref函数的内部实现依赖于reactive函数
3. 在实际工作中推荐使用 ref
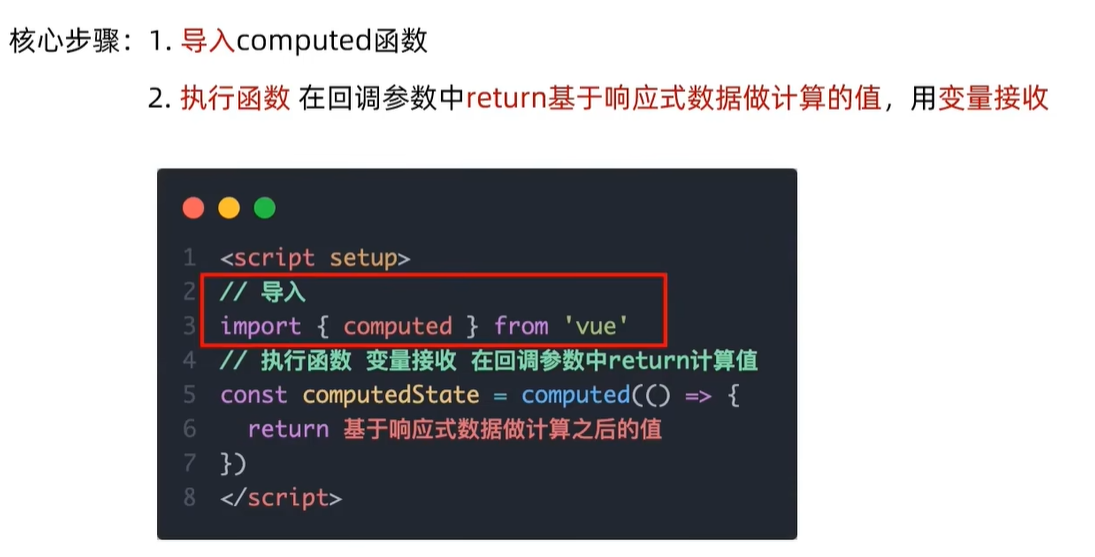
组合式API-computed

1.计算属性中不应该有“副作用”
比如异步请求、修改dom
2.避免直接修改计算属性的值
计算属性应该是只读的,特殊情况可以配置get set
组合式API-watch
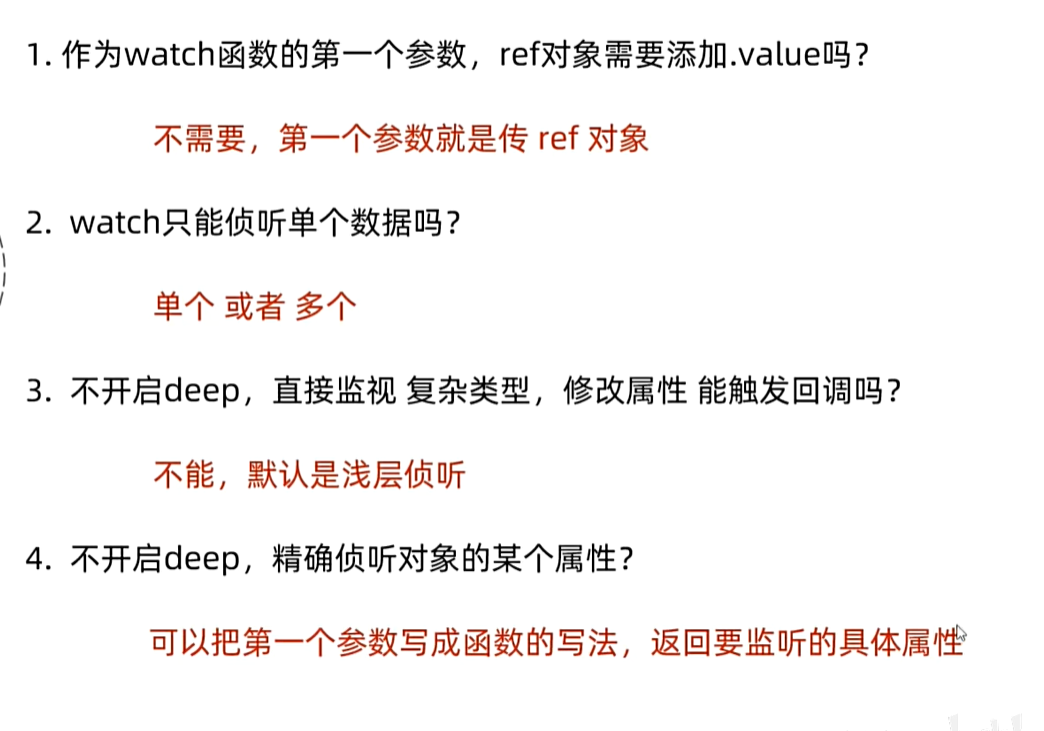
作用:侦听一个或者多个数据的变化,数据变化时执行回调函数
两个额外参数:1.immediate(立即执行)2.deep(深度侦听)
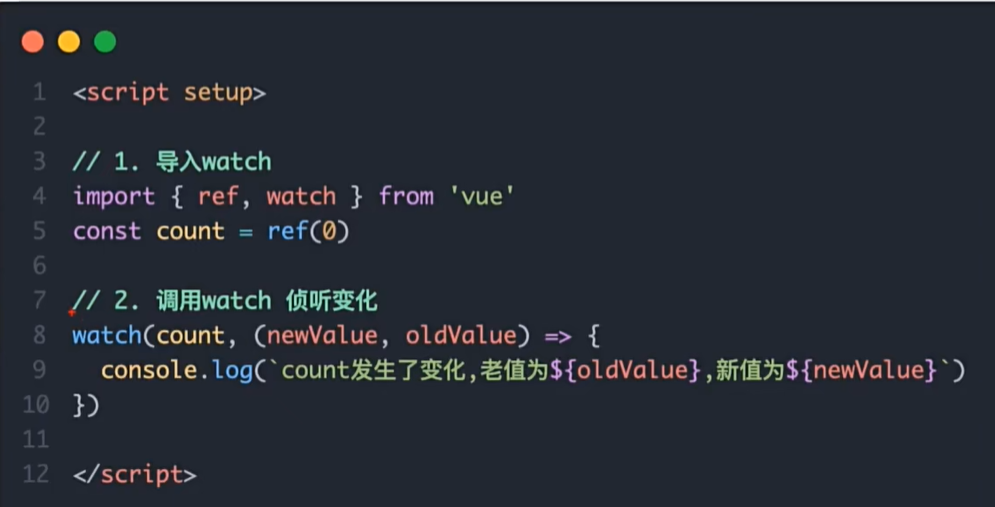
侦听单个数据
1.导入watch函数
2.执行watch函数传入要侦听的响应式数据(ref对象)和回调函数
watch(ref对象,(newValue,oldValue)=>{...})

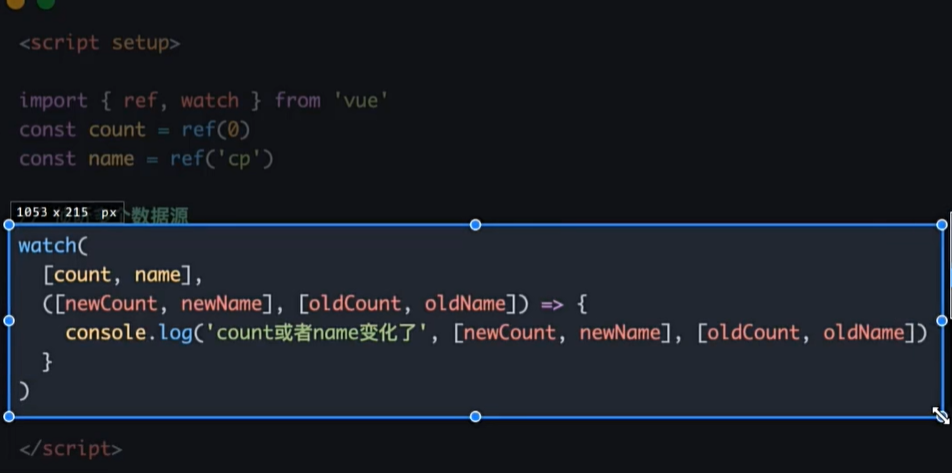
侦听多个数据

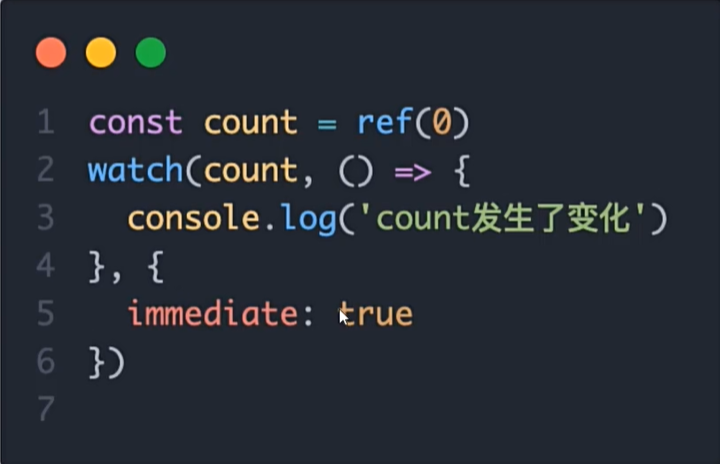
immediate
说明:在监听器创建时立即触发回调,响应式数据变化之后继续执行回调

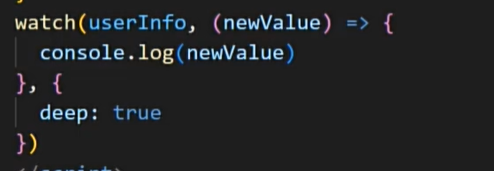
deep
deep深度见识,默认watch进行的是浅层监视
const ref1=ref(简单类型)可以直接监视
const ref2=ref(复杂类型)监视不到复杂类型内容数据的变化 ,必须开启deep模式

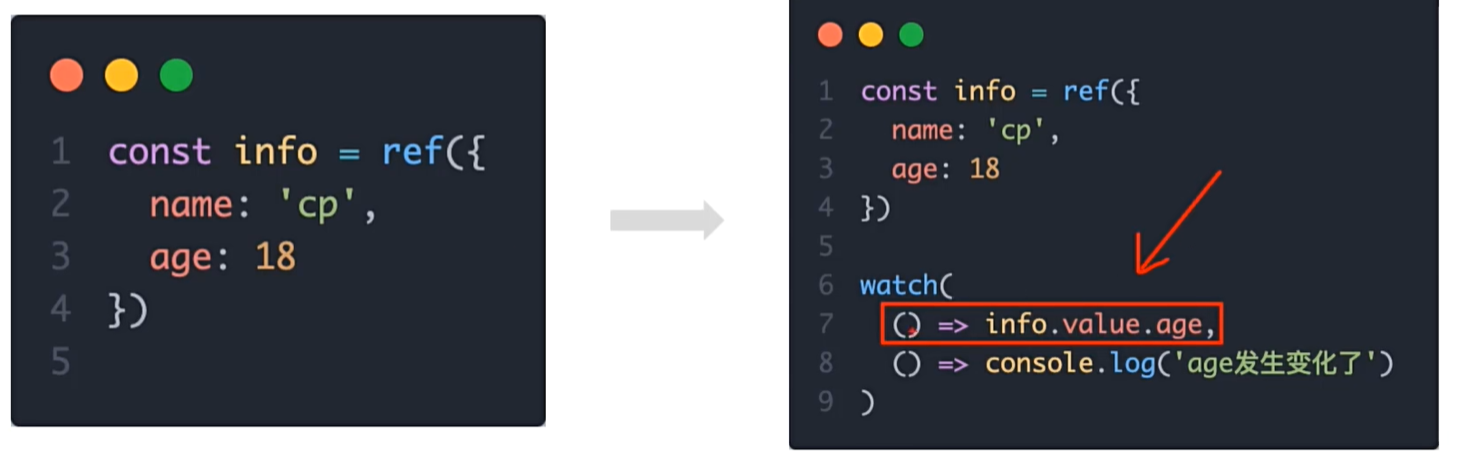
精确侦听某个属性
需求:在不开启deep的情况下,侦听age变化,只有age变化时才执行回调


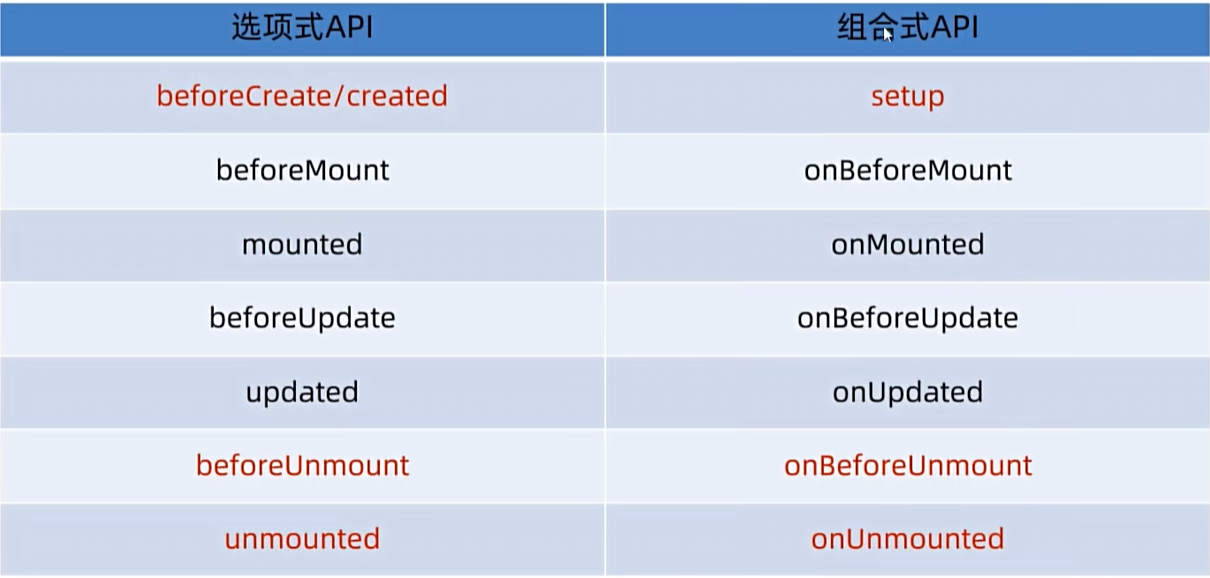
生命周期API(选项式vs组合式)

onMounted可以调用多次,并不会冲突,而是按照顺序依次执行。
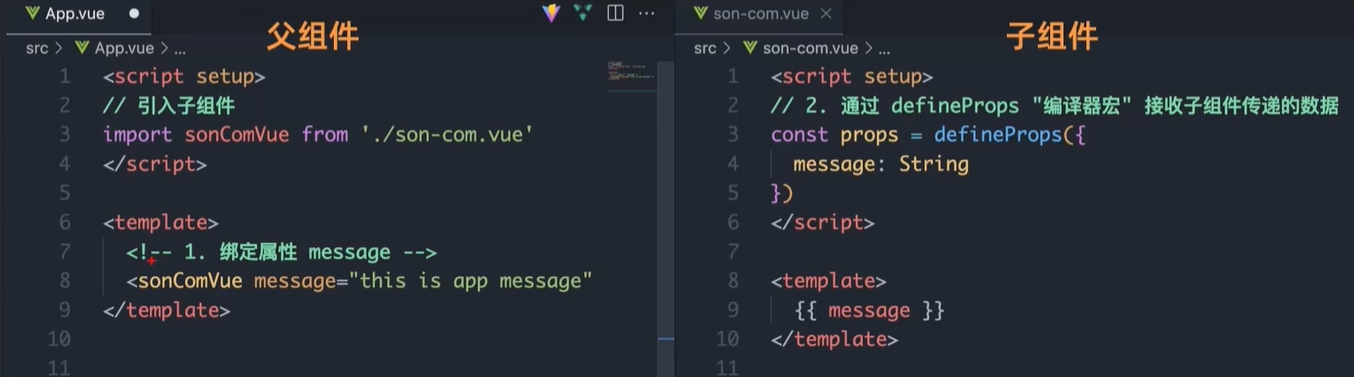
组合式API-父子通信
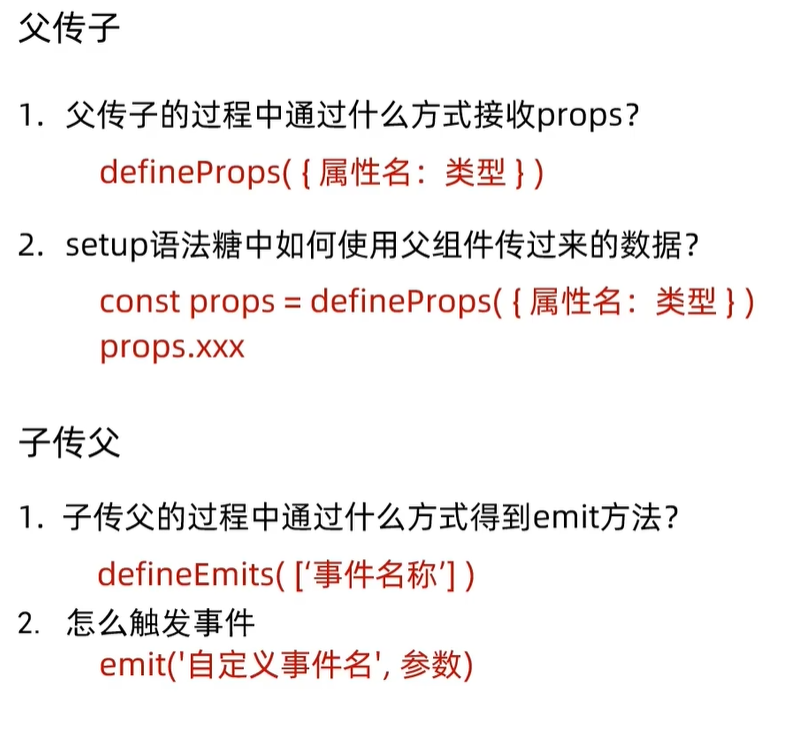
基本思想
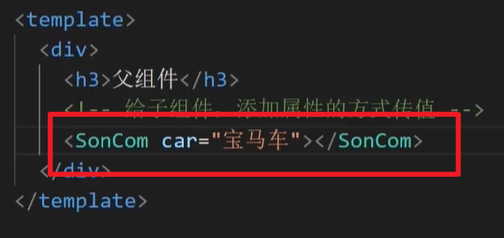
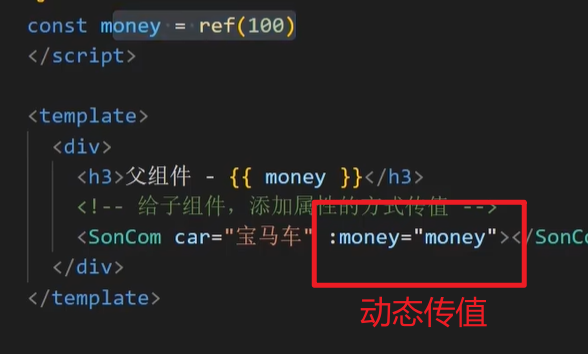
1.父组件中给子组件绑定属性
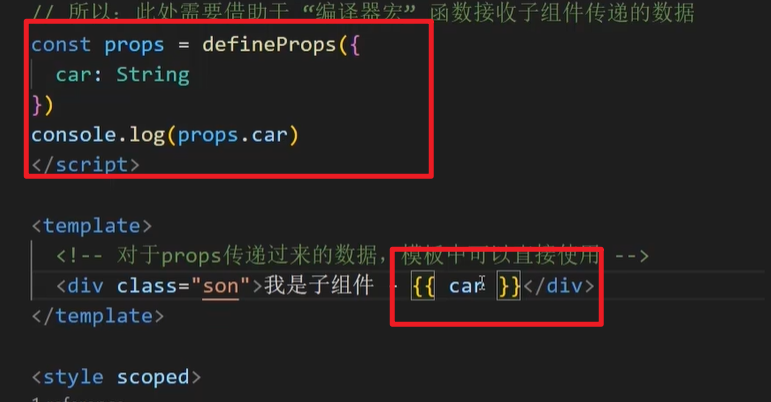
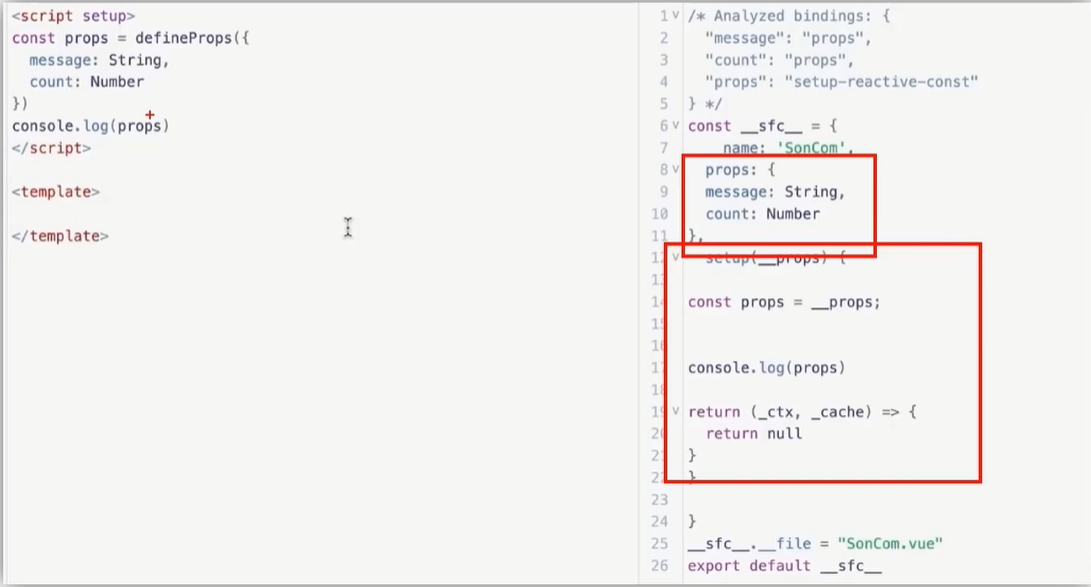
2.子组件内部通过props选项接受




defineProps原理:就是编译阶段的一个标识,实际编译器解析时,遇到后会进行编译转换。
 组合式API-子传父
组合式API-子传父
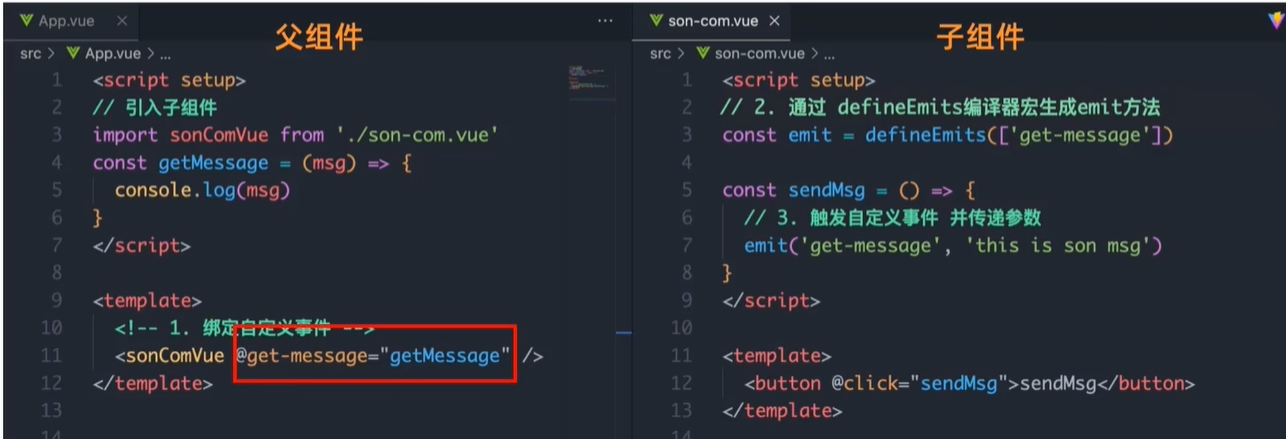
基本思想:
1.父组件中给子组件标签通过@绑定事件
2.子组件内部通过emit方法触发事件


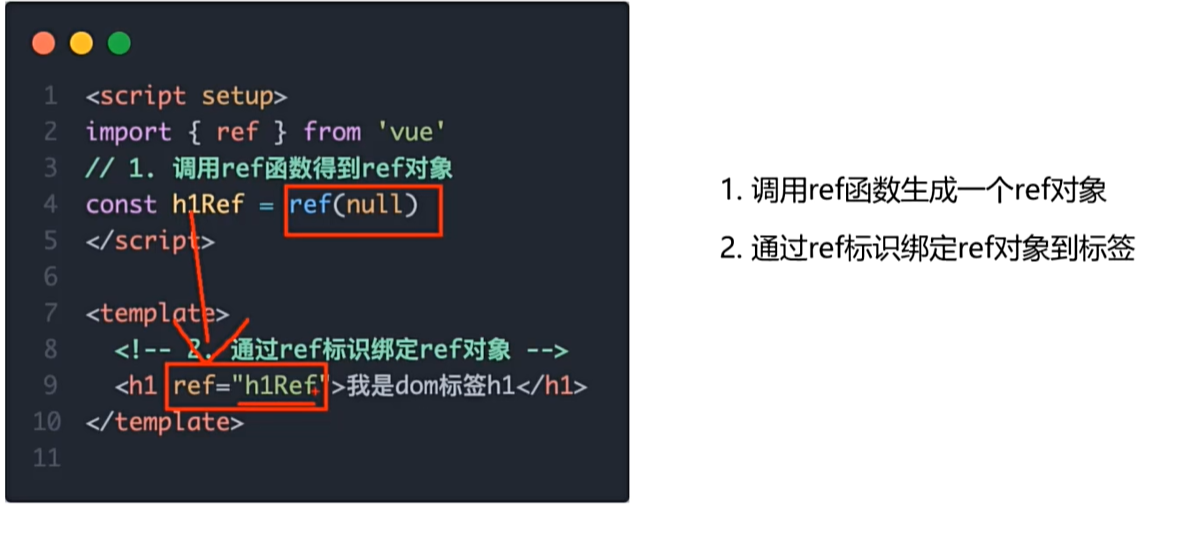
组合式API-模版引用(Dom)
通过ref标识获取真是的dom对象或者组件实例对象
 1.调用ref函数生成一个ref对象
1.调用ref函数生成一个ref对象
2.通过ref标识绑定ref对象到标签
3.通过ref.value获得绑定的dom
(拿到组件是为了拿到里面的属性和方法!)
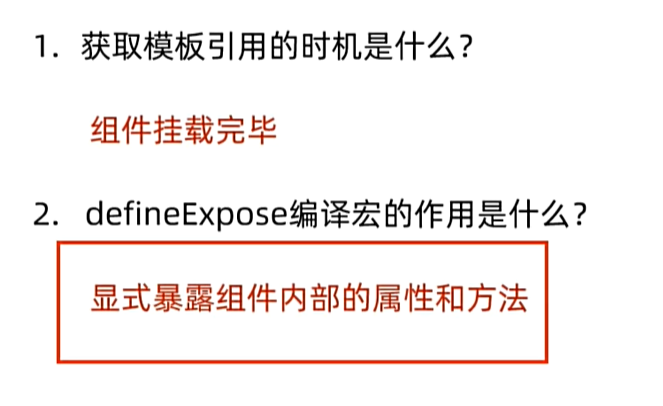
defineExpose()
默认情况下在<script setup>语法糖下组件内部的属性和方法是不开放给父组件访问的,可以通过defineExpose编译宏指定那些属相和方法允许访问。

总结

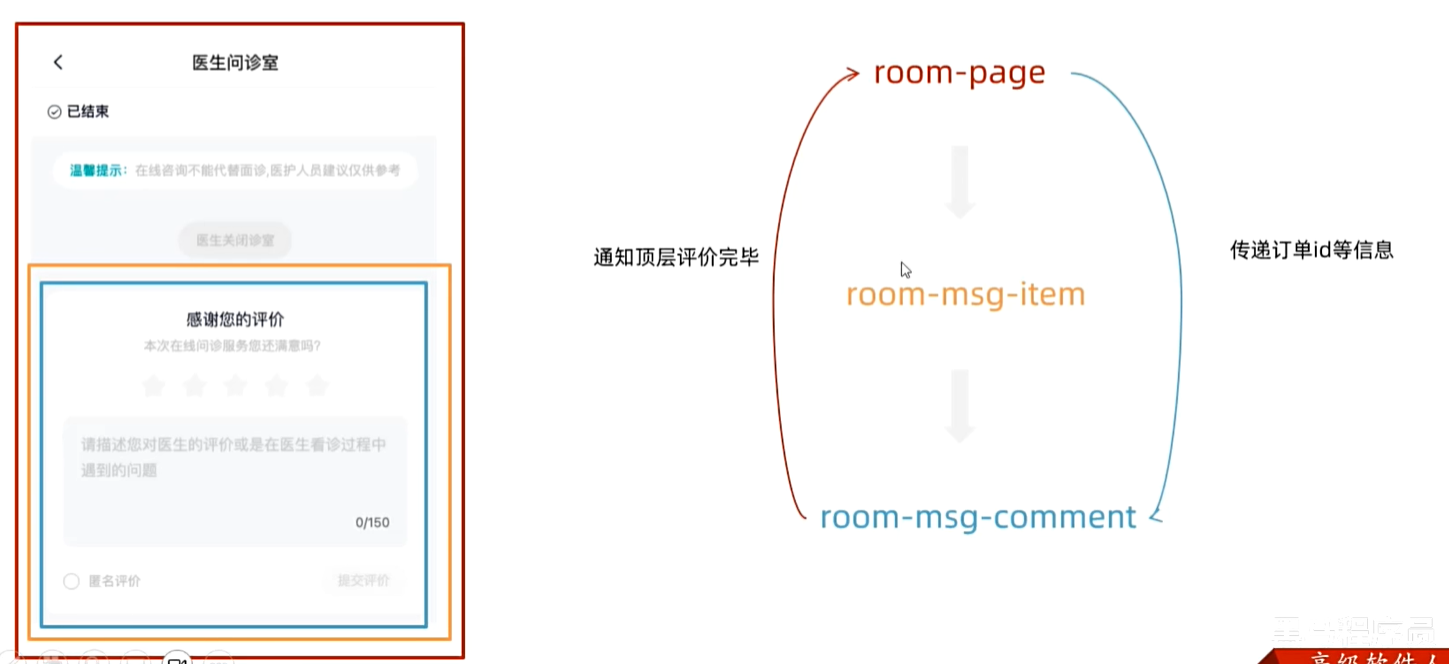
组合式API-provide和inject
作用和场景
顶层组件向任意的底层组件传递数据和方法,实现夸层组件通信

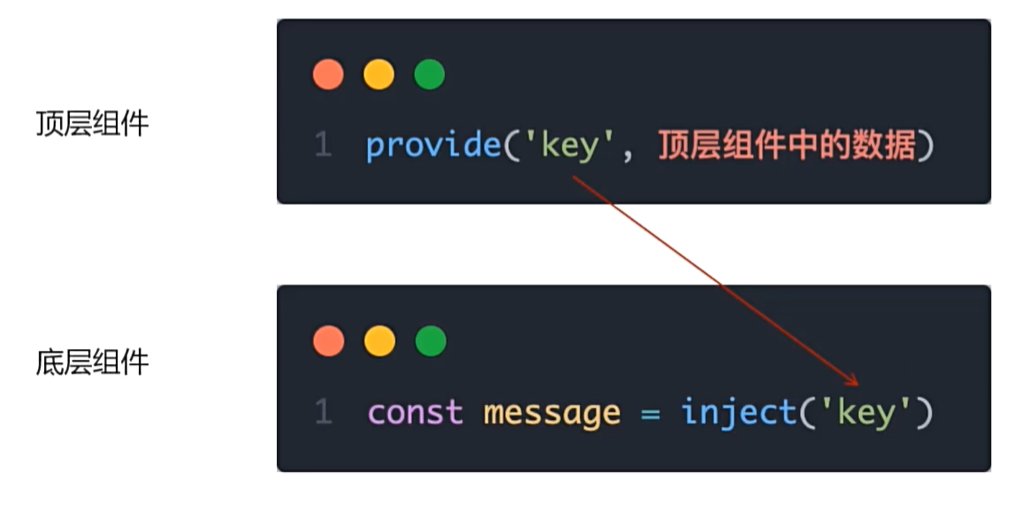
夸层传递普通数据
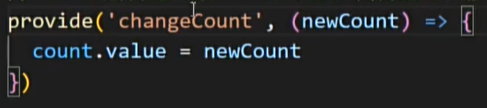
1.顶层组件通过provide函数提供数据
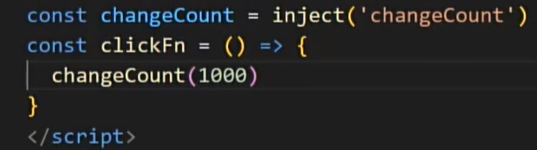
2.底层组件通过inject函数获取数据

子孙修改爷爷中的数据:可以给子孙传递一个修改该数据的方法


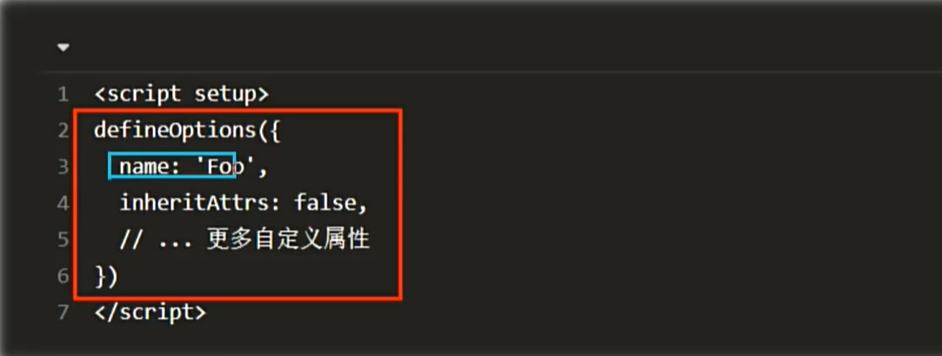
Vue3.3新特性-defineOptions
因为setup的引入无法使用name,emits等选项, 所以在Vue3.3中新引入了definOptions宏。顾名思义,主要是用来定义OPtions API的选项。可以用 defineOptions定义任意的选项,props,emits,expose,stots除外(因为这些可以使用definexxx来做到)

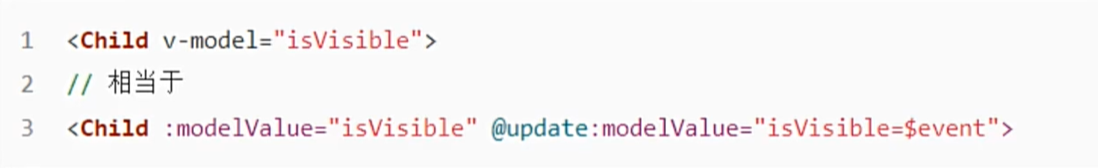
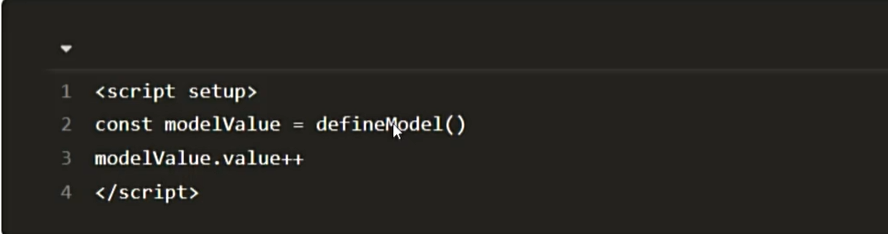
Vue3.3新特新-defineModel
在 Vue3中,自定义组件上使用v-model,相当于传递一个modelValue属性,同时触发vpdate:modelValue事件


Pinia快速入门
什么是P inia
Pinia是Vue的最新状态管理工具,是Vuex的替代品

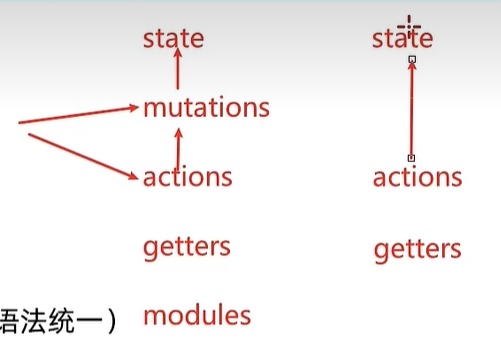
1.提供更加简单的API(去掉了mutation)
2.提供符合,组合式风格的API(和vue3新语法统一)
3.去掉了modules的概念,每一个store都是一个独立的模块
4.配合TypeScript更加友好,提供可靠的类型推断

手动添加Pinia到Vue项目
在实际开发项目的时候,关于PInia的配置,可以在项目创建时自动添加
现在我们初次学习,从零开始:
1.使用VIte创建一个空的Vue3项目
npm create vue@latest
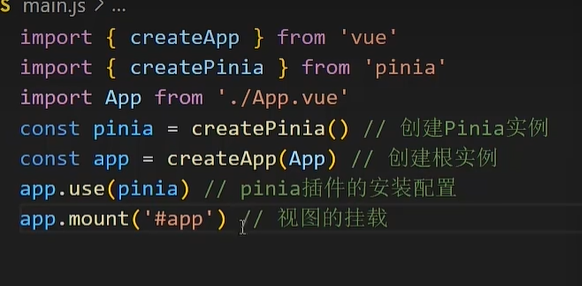
2.按照官方文档安装PInia到项目中
具体步骤请参考官网!

import { defineStore } from 'pinia'// 你可以对 `defineStore()` 的返回值进行任意命名,但最好使用 store 的名字,同时以 `use` 开头且以 `Store` 结尾。(比如 `useUserStore`,`useCartStore`,`useProductStore`)
// 第一个参数是你的应用中 Store 的唯一 ID。
export const useAlertsStore = defineStore('alerts', {// 其他配置...
})
<script setup>import { useCounterStore } from "@/store/counter.js";
const counterStore = useCounterStore();
console.log(counterStore);
</script><template><main><h1>根组件{{ counterStore.count }}-{{ counterStore.msg }}</h1></main>
</template><style scoped></style>
计算属性
import { defineStore } from 'pinia'
import { ref, computed } from 'vue'
//定义store
export const useCounterStore = defineStore('counter', () => {const count = ref(100)const msg = ref('hello pinia')//声明操作数据的方法actionconst addCount = () => {count.value++}//声明基于数据派生的计算属性gettersconst double = computed(() => count.value * 2)return {count,msg,addCount,double}
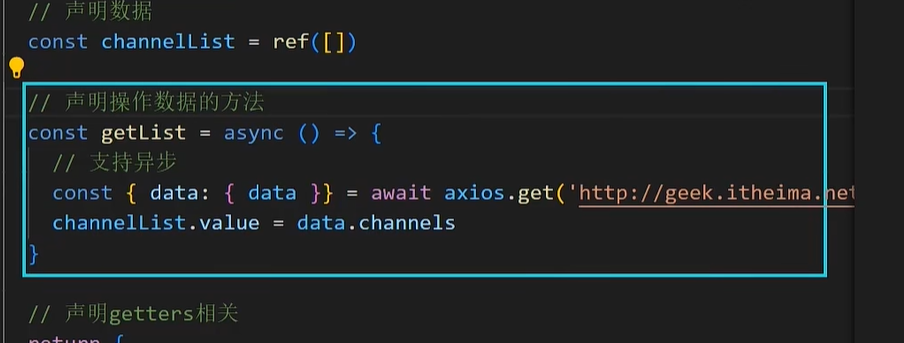
})action异步实现

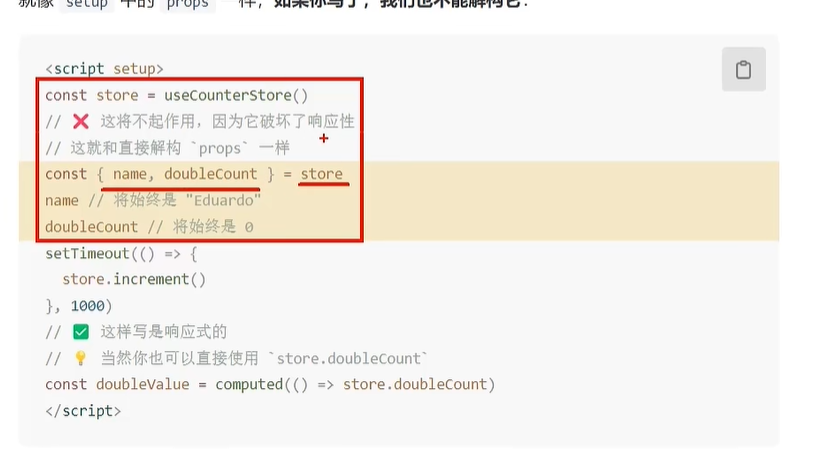
不能解构store


Pinia持久化插件

总结:
1.Pinia是用来干什么的?
新一代的状态管理工具,替代Vuex
2.pinia中还需要mutation吗?
不需要,action即支持同步也支持异步
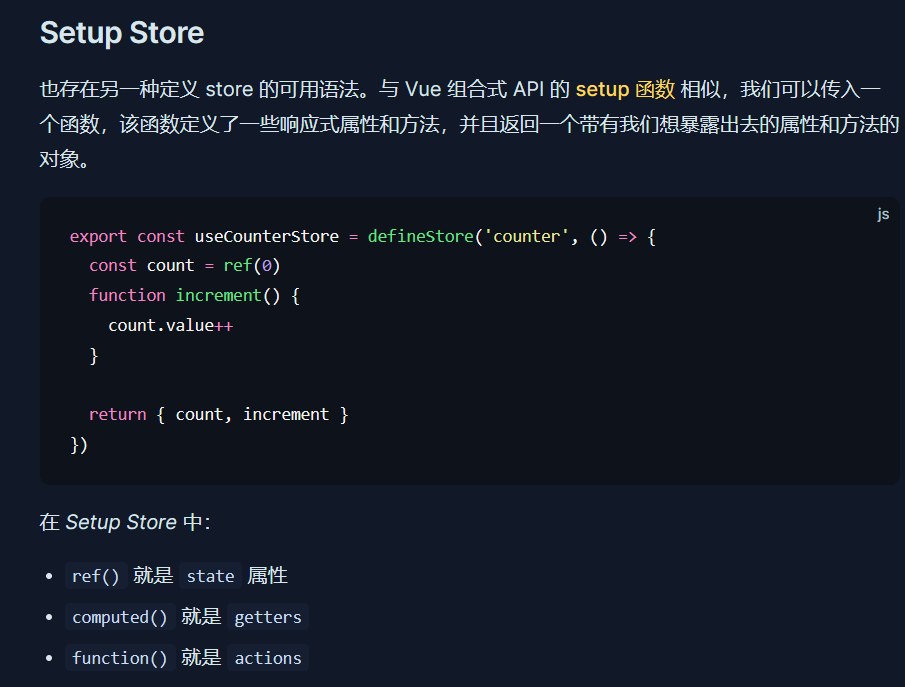
3.Pinia如何实现getter?
computed计算属性函数
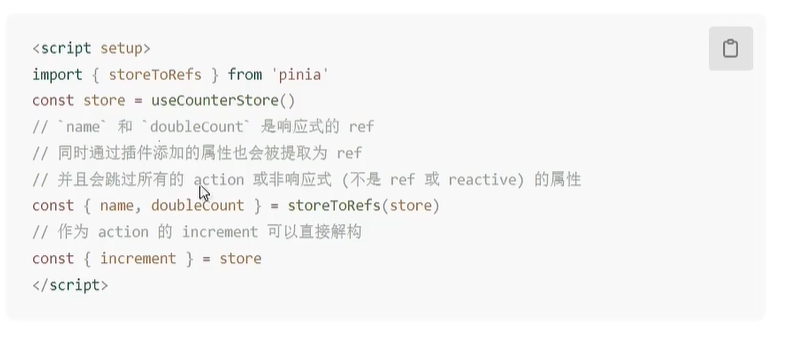
4.Pinia产生的store如何解构赋值数据保持响应式?
storeToRefs
5.Pinia如何快速实现持久化?
pinia-plugin-persistedstate







背景模糊)





)


串口初始化)
)

)