HUD
平视显示器(Head Up Display),简称HUD。在蓝图中是指在屏幕上面绘制的二维物体。
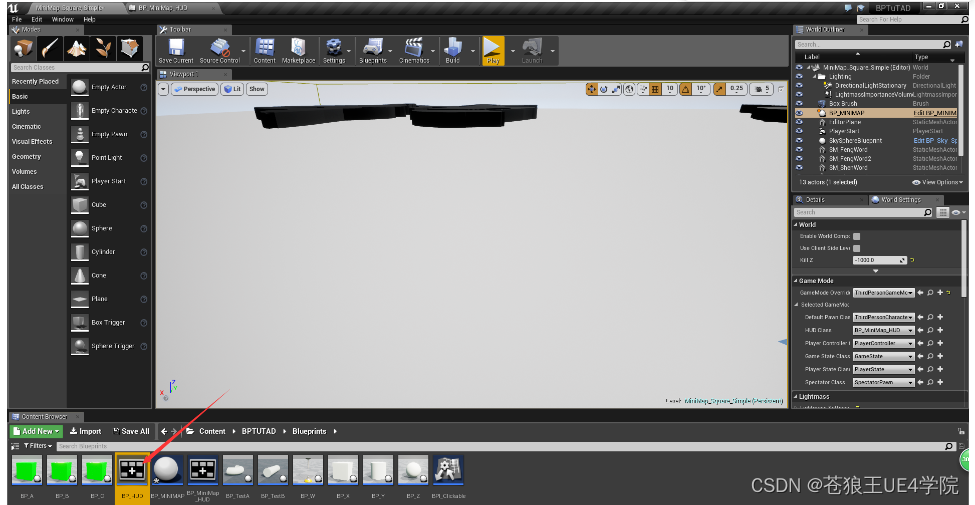
1. 创建HUD
打开蓝图编辑器,创建一个蓝图类,搜索HUD,选择并命名BP_HUD。

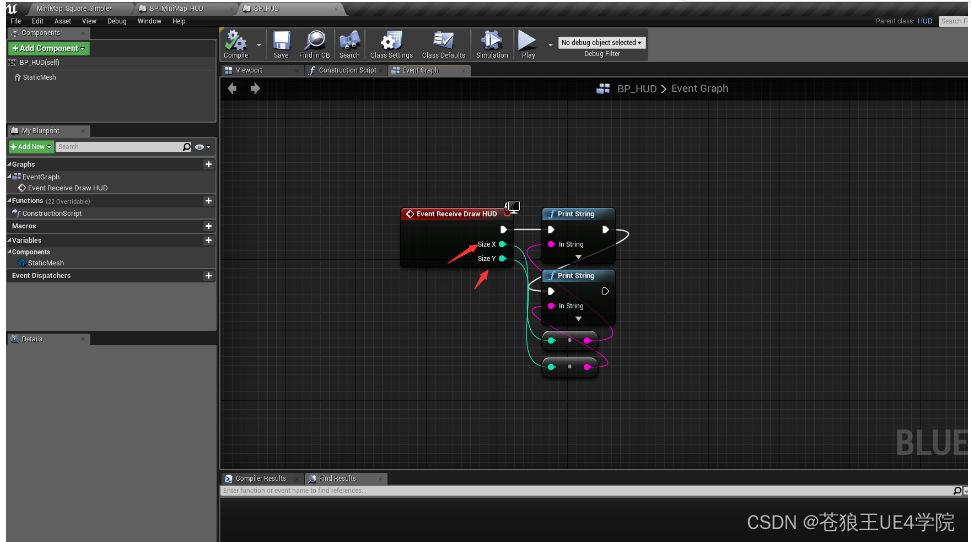
2. 开始绘制
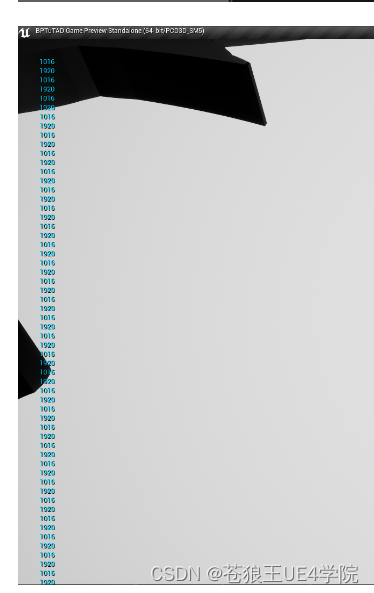
打开事件列表,右键搜索 EventReceive Draw HUD。有两个输入分别是X,Y,分别代表屏幕的宽度和屏幕的高度。我们打印看一下。


4. 总结一下
- HUD是在屏幕上2D显示图片的一个类,可以实现例如提示之类的东西。
- 使一个物体在中心位置上首先需要知道容器的大小然后各取一半再除以物体本身大小的一半。


】:环形链表的约瑟夫问题)


)













