汇总记录前端实现动画相关的库
1、animejs
animejs是一个轻量级的JavaScript动画库,具有简单但功能强大的API。
它适用于CSS属性,SVG,DOM属性和JavaScript对象。
官网anime.js • JavaScript animation engine

anime.js - a Collection by Julian Garnier on CodePen
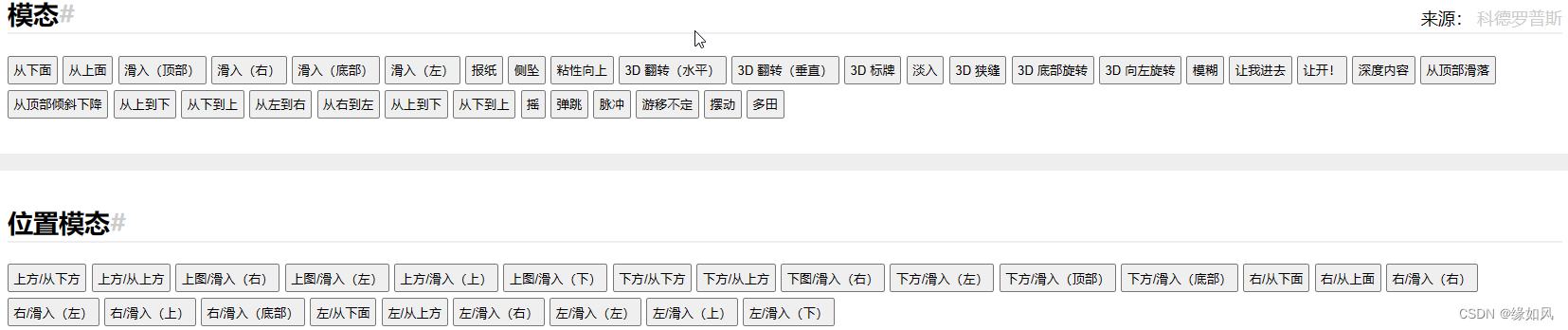
2、Animate.css
Animate.css是一个即用型跨浏览器动画库,可在您的 Web 项目中使用。非常适合强调、主页、滑块和注意力引导提示。支持多种动画方式。
官网动画.css |CSS动画的跨浏览器库。 (animate.style)


3、GSAP
GSAP是为专业人士构建的JavaScript动画,它包含的功能使大多数其他引擎看起来像廉价玩具。动画颜色,贝塞尔,css属性,数组等。兼容HTML,SVG,React,Vue,Angular,jQuery,Canvas,CSS,新浏览器,旧浏览器,移动等
官网greensock.com

4、Imagehover.css
Imagehover.css是一个精心制作的CSS库,可让您轻松实现可缩放的图像悬停效果。从 CSS 库中的 40 多个悬停效果类中进行选择。
官网 图像悬停.css - 纯 CSS 图像悬停效果库 |图像悬停.css (imagehover.io)

5、Effeckt.css
高性能 CSS 过渡和动画。
官网GitHub - h5bp/Effeckt.css: This repo is archived. Thanks!
例子Effeckt.css (h5bp.org)

6、Loaders.css
Loaders.css是一个轻量级的 CSS3 动画库,专门用于创建加载动画和进度条效果,提供了多种简单易用的设计。使用 Loaders.css 可以为页面的加载过程增加一些生动有趣的元素,降低用户等待时的焦虑感。
官网GitHub - ConnorAtherton/loaders.css: Delightful, performance-focused pure css loading animations.
参考
5款优秀的开源 CSS3 动画库,让网页不再单调 (baidu.com)











)







)