github清除在add或者commit之后缓存区
- 前言
- 1. 第一步之后想要撤销
- 2. 第二步之后想要撤销
- a. 改变一下rrr.txt的内容
- b. 想提交本地文件的test文件夹
- c. 我后悔了突然不想提交了
前言
github自用
一般github上代码提交顺序:
第一步:
git add .
or
git add home/.../.../file_name
or
git add home/.../.../file_name -f
第二步:
git commit -m "test..."
第三步:
git push
1. 第一步之后想要撤销
使用git reset .命令
效果展示:
xxxxxx@server:~/xxxxxx/test_rm_cache$ git add test/1rrr.txt -f
xxxxxx@server:~/xxxxxx/test_rm_cache$ git status
On branch main
Your branch is up-to-date with 'origin/main'.Changes to be committed:(use "git restore --staged <file>..." to unstage)new file: test/1rrr.txtxxxxxx@server:~/xxxxxx/test_rm_cache$ git reset .
xxxxxx@server:~/xxxxxx/test_rm_cache$ git status
On branch main
Your branch is up-to-date with 'origin/main'.nothing to commit, working tree clean
2. 第二步之后想要撤销
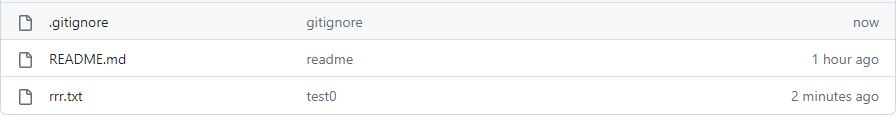
github的内容:

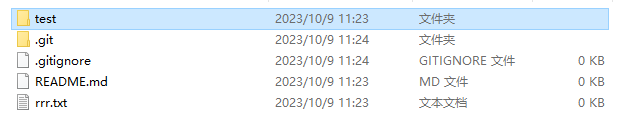
本地文件:

a. 改变一下rrr.txt的内容
xxxxxx@server:~/xxxxxx/test_rm_cache$ git add .
xxxxxx@server:~/xxxxxx/test_rm_cache$ git status
On branch main
Your branch is up-to-date with 'origin/main'.Changes to be committed:(use "git restore --staged <file>..." to unstage)modified: rrr.txtxxxxxx@server:~/xxxxxx/test_rm_cache$ git commit -m "test1"
[main 6e51030] test11 file changed, 1 insertion(+)xxxxxx@server:~/xxxxxx/test_rm_cache$ git push
Enumerating objects: 5, done.
Counting objects: 100% (5/5), done.
Delta compression using up to 24 threads
Compressing objects: 100% (2/2), done.
Writing objects: 100% (3/3), 244 bytes | 244.00 KiB/s, done.
Total 3 (delta 1), reused 0 (delta 0)
remote: Resolving deltas: 100% (1/1), completed with 1 local object.
To github.com:ZisongXu/test_rm_cache.git942633e..6e51030 main -> main
xxxxxx@server:~/xxxxxx/test_rm_cache$
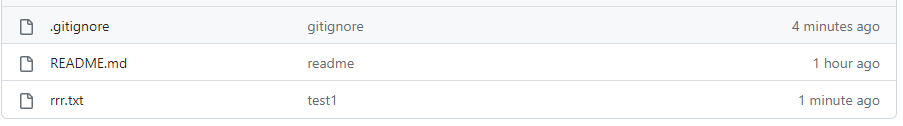
github内容:

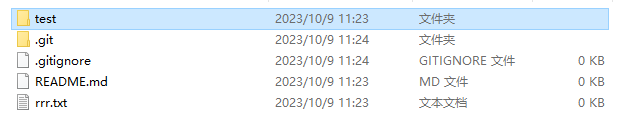
本地文件:

b. 想提交本地文件的test文件夹
xxxxxx@server:~/xxxxxx/test_rm_cache$ git add test/1rrr.txt -f
xxxxxx@server:~/xxxxxx/test_rm_cache$ git status
On branch main
Your branch is up-to-date with 'origin/main'.Changes to be committed:(use "git restore --staged <file>..." to unstage)new file: test/1rrr.txtxxxxxx@server:~/xxxxxx/test_rm_cache$ git commit -m "test2"
[main 9375ba3] test21 file changed, 2 insertions(+)create mode 100644 test/1rrr.txtxxxxxx@server:~/xxxxxx/test_rm_cache$ git status
On branch main
Your branch is ahead of 'origin/main' by 1 commit.(use "git push" to publish your local commits)nothing to commit, working tree clean
xxxxxx@server:~/xxxxxx/test_rm_cache$
c. 我后悔了突然不想提交了
xxxxxx@server:~/xxxxxx/test_rm_cache$ git reset HEAD~
xxxxxx@server:~/xxxxxx/test_rm_cache$ git reset --hard HEAD
HEAD is now at 6e51030 test1
sc19zx@server:~/apptainers/test_rm_cache$ git status
On branch main
Your branch is up-to-date with 'origin/main'.nothing to commit, working tree clean
xxxxxx@server:~/xxxxxx/test_rm_cache$ git push
Everything up-to-date
xxxxxx@server:~/xxxxxx/test_rm_cache$
github内容:

本地文件:


)


面经)


)



)






证考试题库及电工(初级)试题解析)
SQL 注入漏洞之理论讲解)