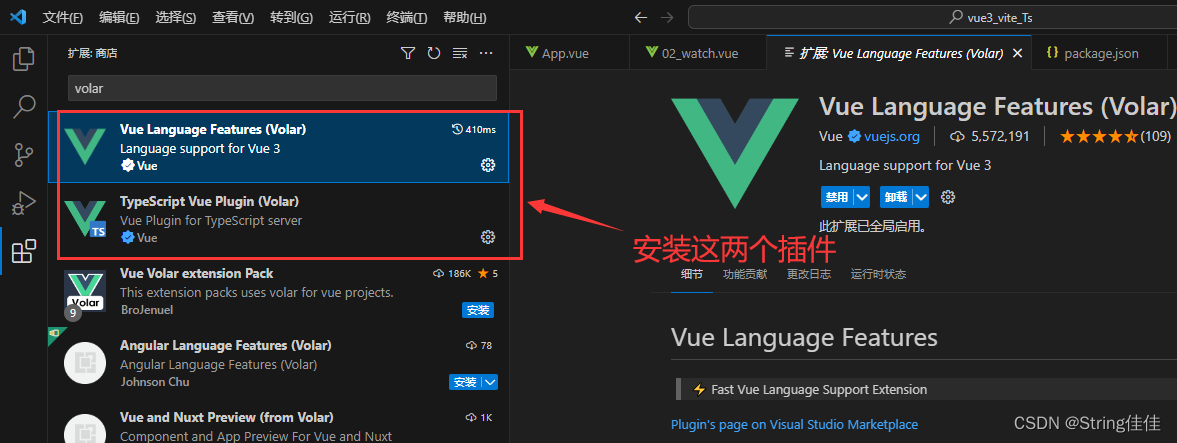
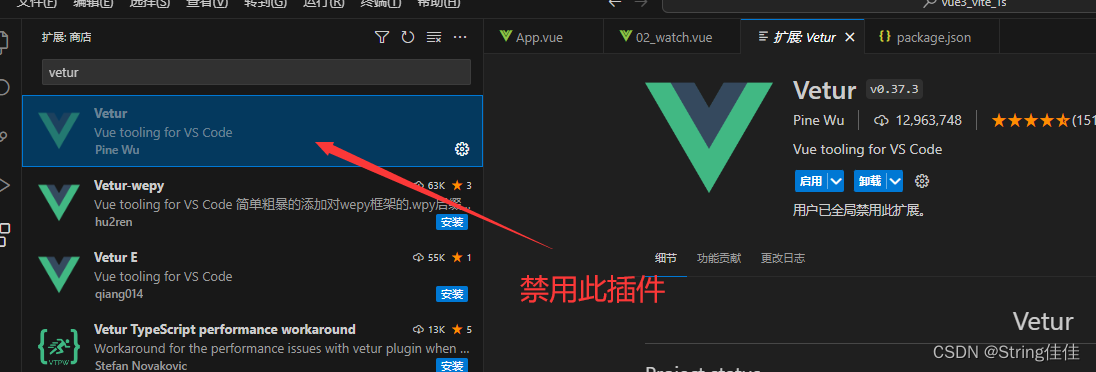
【vue3+ts】项目初始化
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/102330.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
Vue-2.6Vue异步更新和$nextTick
Vue是异步更新DOM,为了提升性能。
同步更新类似于刷新,更新一个内容要把所有的内容都刷新一遍。而异步则只刷新更新或修改的部分,不重新将所有内容全部刷新一遍。异步可以减少服务器的压力和等待时间。
$nextTick:等DOM更新后,立刻执行此方…
WebStorm 自定义创建Vue2.0的模板
打开 WebStorm,选择 File --> Settings;在左侧菜单中选择 File and Code Templates;在右侧窗口中,选择 Vue Single File Component;在 Code 标签下,替换默认的代码段为以下代码:
<templa…
使用react-router-dom在新标签页打开链接,而不是本页跳转
一般单页面应用,当你使用useNavigate时候的时候,用useNavigate来跳转,只能是在当前页面刷新跳转的,要想单独在一个tab页打开新页面,大概用三种方式。
第一种
使用link标签,配合target实现
<Link to&q…
2023年中国石油催化裂化剂行业供需、竞争格局及市场规模分析[图]
催化裂化是石油炼制过程之一,是在热和催化剂的作用下使重质油发生裂化反应,转变为裂化气、汽油和柴油等的过程。中国原油加工量在这一阶段逐年提升,2022年国内原油加工量67589.7万吨。
2016-2022年中国原油加工量情况 资料来源:国…
linux,write:xxx has messages disabled 与 Ubuntu多用户同时登录的问题 ubuntu 20.04
write:xxx has messages disabled 问题
被这问题折磨了好久,搜都搜不到,还是灵机一动想到的。 很多 帖子说,要使用
mesg y用了还是没有用,后面我登录了很多用户,发现只有root用户可以给别的用户使用write…
el-data-picker限制日期可选范围
<el-date-pickerclass"date"v-model"date"type"date"change"dateChange"value-format"yyyy-MM-dd"format"yyyy-MM-dd"placeholder"选择日期":picker-options"datePickerOptions"></…
LCR 078. 合并 K 个升序链表
LCR 078. 合并 K 个升序链表 题目链接:LCR 078. 合并 K 个升序链表
代码如下:
class Solution {
public:ListNode* mergeKLists(vector<ListNode*>& lists) {ListNode *lsnullptr;for(int i0;i<lists.size();i){lsmergeList(ls,lists[i])…
【重拾C语言】八、表单数据组织——结构体(类型、类型别名、直接/间接访问;典例:复数、成绩单)
目录
前言
八、结构体
8.1 结构体类型
8.2 结构体类型名
8.2.1 typedef关键字
8.2.1 结构体类型别名
8.3 结构体变量
8.3.1 使用结构体类型引用
8.3.2 使用结构体类型定义
8.3.3 使用typedef定义的结构体类型别名
8.4 访问结构体变量
8.4.1 直接成员选择表达式
8.…
JOSEF约瑟 矿用一般型选择性漏电继电器 LXY2-660 Φ45 JKY1-660
系列型号:
JY82A检漏继电器
JY82B检漏继电器
JY82-380/660检漏继电器
JY82-IV检漏继电器
JY82-2P检漏继电器
JY82-2/3检漏继电器
JJKY检漏继电器
JD型检漏继电器
JY82-IV;JY82J
JY82-II;JY82-III
JY82-1P;JY82-2PA;JY82-2PB
JJB-380;JJB-380/660
JD-12…
uni-app 实现考勤打卡功能
一、在页面中引入地图组件 <map id"map" style"width: 100%; height: 100%" :latitude"myLatitude" :longitude"myLongitude" :circles"circles" :markers"markers"> </map>属性名类型说明longitudeN…
python 实现MA指标
交易中均线是非常常用的指标,有指标终于均线的说法,利用均线指标可以构造更多基于价格的指标。目前广大的交易者多用python打造自已的相关交易工具,下面是我利用python产现的MA指标计算代码: def read_ma(self, stock_dat, *windo…
VRRP 虚拟路由器冗余协议的解析和配置
VRRP的解析 个人简介
原理和HSRP的差不多,少了一些状态就只有了三种状态 还有不同的就是VRRP严格按照抢占要求
一个VRRP组中具有最高优先级的设备成为Master路由器缺省优先级为100若优先级相同,具有最高接口IP地址最大的路由器成为Master路由器抢占(Pr…
Centos指令合集
2023-10-09
防火墙
开启
systemctl start firewalld自启动
systemctl enable firewalld.service关闭
systemctl stop firewalld禁用
systemctl disable firewalld.service查看状态
systemctl status firewalld
【前端】sortable.js Vue 数组数据更新问题 数据跟页面不同步 深度复制
先用一个数据深拷贝数据,这里使用了 slice 方法,然后置空,最后在 $nextTick 中赋值深拷贝出来的数组值。最后可以了。
猜测是vue没有检测到arr改变 解决方案 增加唯一不变的key
有相同父元素的子元素必须有独特的 key。重复的 key 会造成渲…
360测试开发技术面试题目
最近面试了360测试开发的职位,将面试题整理出来分享~ 一、java方面 1、java重载和重写的区别 重载overloading 多个方法、相同的名字,不同的参数 重写overwrite 子类继承父类,对方法进行重写 2、java封装的特性 可以改变内部实现,…
Python与CAD系列基础篇(三)创建二三维多段线、圆弧、椭圆弧、样条曲线
目录 0 简述1 二三维多段线2 圆弧3 椭圆弧4 样条曲线0 简述
本篇详细介绍使用①通过pyautocad连接AutoCAD进行处理②通过ezdxf处理dxf格式文件创建和编辑多段线、圆弧、椭圆弧和样条曲线的方法。 1 二三维多段线
pyautocad方式
分别创建二维和三维多段线:
from pyautocad …
UnrealEngine iOS 打包 —— 签名证书(cer、p12)生成
官方文档 docs.unrealengine.com/5.3/zh-CN/setting-up-ios-tvos-and-ipados-provisioning-profiles-and-signing-certificates-for-unreal-engine-projects
打开 ProjectSettings -> Platforms -> iOS 可以看到签名证书配置 需要拓展名为 .cer 和 .p12 的一对证书和密钥…
精益生产与MES生产管理系统相互融合
近年来,精益生产理念在企业管理中越来越受欢迎。它强调以最小的浪费,在最短的时间内,生产出高质量的产品。这一理念的实施手段包括准时制生产方式、适时生产方式等,消除浪费、看板、快换工装等都是精益提高的工具方针。
然而&…
新版Microsoft Edge启用IE模式
新版Microsoft Edge采用了和Chrome一样的内核Chromium,青出于蓝而更胜于蓝。与 Chrome相比,能直接登录微软账号进行同步,自带插件商店(亦可用Chrome插件),占用比 Chrome低,速度不差。 缺点就是国…
Spark任务优化分析
一、背景
首先需要掌握 Spark DAG、stage、task的相关概念
Spark的job、stage和task的机制论述 - 知乎
task数量和rdd 分区数相关
二、任务慢的原因分析
找到运行时间比较长的stage 再进去看里面的task 可以看到某个task 读取的数据量明显比其他task 较大。
如果是sql 任…





![2023年中国石油催化裂化剂行业供需、竞争格局及市场规模分析[图]](http://pic.xiahunao.cn/2023年中国石油催化裂化剂行业供需、竞争格局及市场规模分析[图])



)







创建二三维多段线、圆弧、椭圆弧、样条曲线)
生成)


