1.项目下载地址:https://gitee.com/confusedkitten/avalonia-demo
2.UI库Semi.Avalonia,项目地址 https://github.com/irihitech/Semi.Avalonia
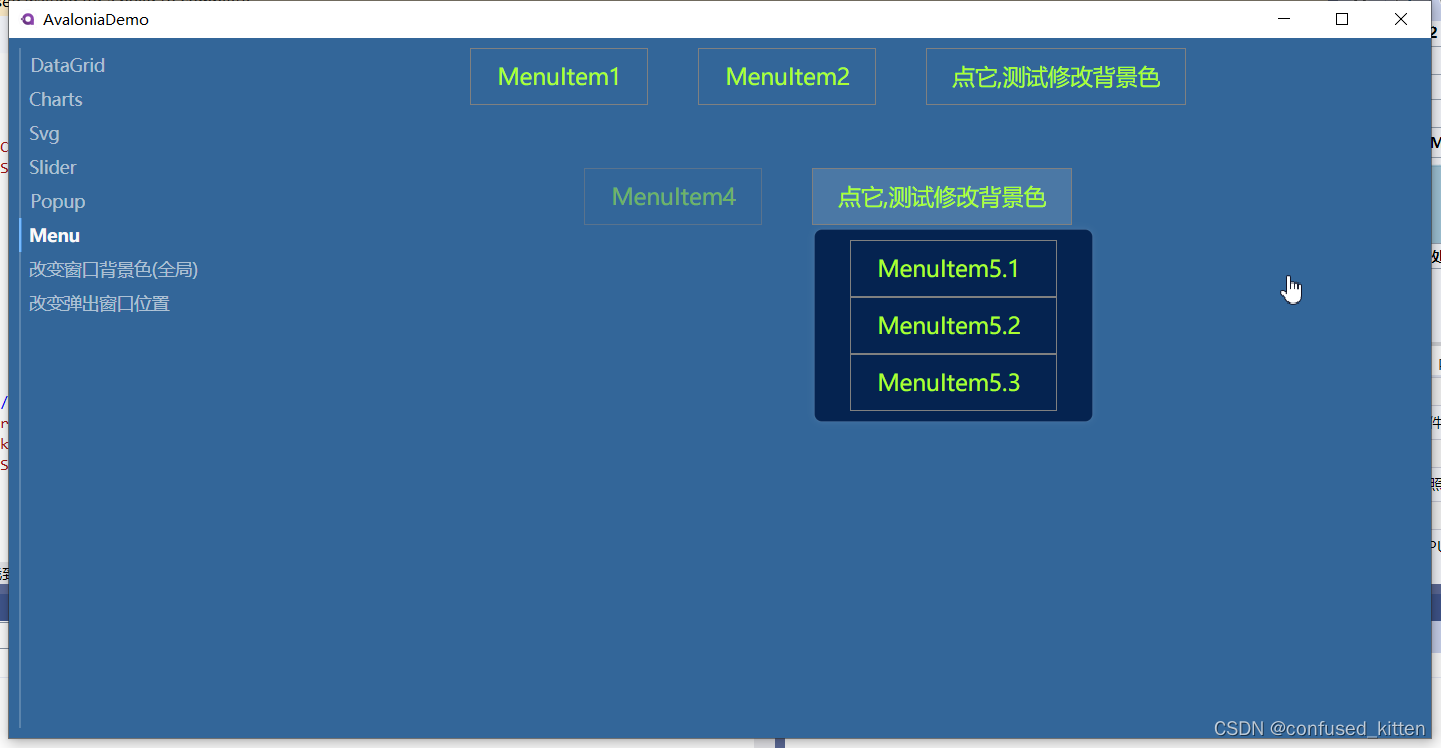
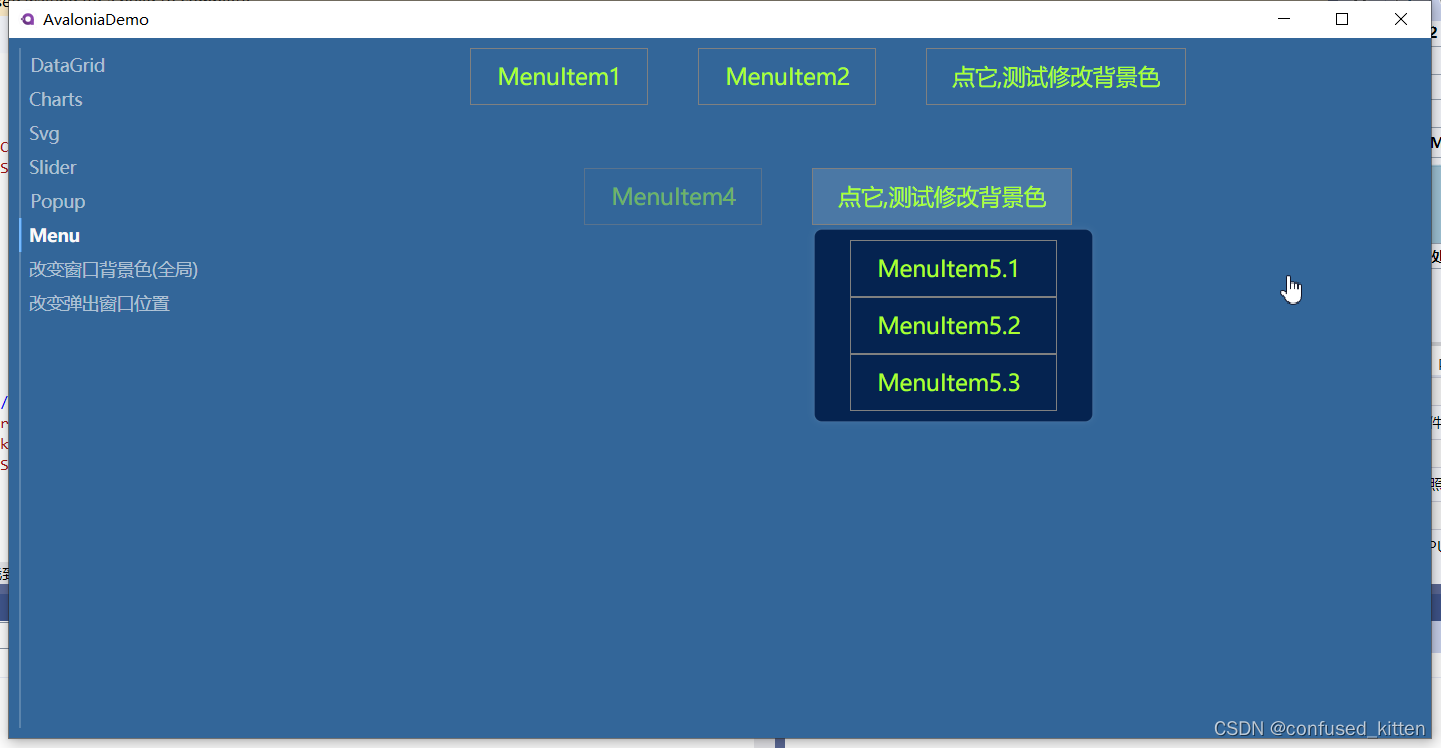
样式预览:


axaml代码 :
<UserControl xmlns="https://github.com/avaloniaui"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"x:Class="AvaloniaDemo.Pages.Menu"><UserControl.Styles><Style Selector="MenuItem"><Setter Property="Margin" Value="20 0 20 0" /><Setter Property="Foreground" Value="GreenYellow" /><Setter Property="Background" Value="Transparent" /><Setter Property="FontSize" Value="18" /><Setter Property="Padding" Value="20 0 20 0" /><Setter Property="FontWeight" Value="Normal"/><Setter Property="Height" Value="45"/><Setter Property="BorderBrush" Value="Gray"/><Setter Property="BorderThickness" Value="1"/><Setter Property="FontFamily" Value="{StaticResource DefaultFontFamily}"/></Style></UserControl.Styles><StackPanel HorizontalAlignment="Center" ><StackPanel HorizontalAlignment="Center" ><StackPanel.Resources><SolidColorBrush x:Key="MenuFlyoutBackground">#FFFFFF</SolidColorBrush></StackPanel.Resources><Menu Background="Transparent" ><MenuItem Header="MenuItem1" ></MenuItem><MenuItem Header="MenuItem2" /><MenuItem Header="点它,测试修改背景色" ><MenuItem Header="MenuItem3.1" /><MenuItem Header="MenuItem3.2" /><MenuItem Header="MenuItem3.3" /><MenuItem Header="MenuItem3.4" Opacity="0.5"/><MenuItem Header="MenuItem3.5" Opacity="0.5"/></MenuItem></Menu></StackPanel><StackPanel HorizontalAlignment="Center" Margin="0 50 0 0"><StackPanel.Resources><SolidColorBrush x:Key="MenuFlyoutBackground">#052350</SolidColorBrush></StackPanel.Resources><Menu Background="Transparent" ><MenuItem Header="MenuItem4" Opacity="0.5"/><MenuItem Header="点它,测试修改背景色" ><MenuItem Header="MenuItem5.1" /><MenuItem Header="MenuItem5.2" /><MenuItem Header="MenuItem5.3" /></MenuItem></Menu></StackPanel></StackPanel>
</UserControl>





![[NOIP 2022] 建造军营 题解](http://pic.xiahunao.cn/[NOIP 2022] 建造军营 题解)












)


