当将U盘设置为只读模式时,将只能查看其中数据,无法对其中数据进行编辑、复制、删除等操作。那么,怎么将U盘设置成只读呢?

U盘如何设置成只读?
有些U盘带有写保护开关,当打开时,U盘就会处于只读模式。如果你的U盘没有物理开关,那么则可以将U盘连接电脑,右键点击U盘盘符,选择“属性”,在安全界面中点击“编辑”,选择“Everyone”用户后,在下方勾选“读取”,随后点击“应用”即可将U盘设置为只读模式。

值得注意的是,以上U盘设置只读模式并不能有效地保护U盘数据安全,因为解除只读的方法太过于简单。所以,想要保护U盘数据,单靠只读是远远不够的,我们需要对U盘进行只读加密来保护U盘数据安全。下面我们就来了解一下U盘只读加密的方法。
U盘只读加密的方法
我们可以使用U盘超级加密3000来对U盘进行只读加密。在官网下载后,将软件放入U盘中,随后打开软件,输入软件密码(默认:888888),进入软件后点击“全盘闪电加密”按钮,将U盘中的所有数据进行闪电加密。

闪电加密后的数据将被隐藏加密,无法在资源管理器中查看,只能通过软件右侧闪电加密区进行查看。
随后,点击“软件设置”按钮,勾选只读组密码(正式版可自定义设置),点击“确定”后关闭软件。随后再次打开软件,输入只读组密码,此时进入软件将只能查看闪电加密区数据,无法进行编辑、删除、复制等操作。

U盘批量只读加密的方法
当需要只读加密的U盘数量较多时,则可以使用U盘内存卡批量只读加密专家来进行批量只读加密。我们将U盘连接电脑,打开软件后勾选需要加密的U盘,可通过“全选”实现批量选择。
在“加密选项”中的保护类型中选择“常规”,这样U盘加密后可在电脑端使用。随后设置U盘保护强度和客户端程序名称以及窗口标题。

点击“用户权限设置”,可为U盘设置多个访问用户,并可为其设置不同的权限,支持只读权限、读写权限和完全权限,也可以自定义选择权限。U盘只读加密时只需要选择“只读权限”即可,同时还可以设置用户使用U盘的次数和有效期。

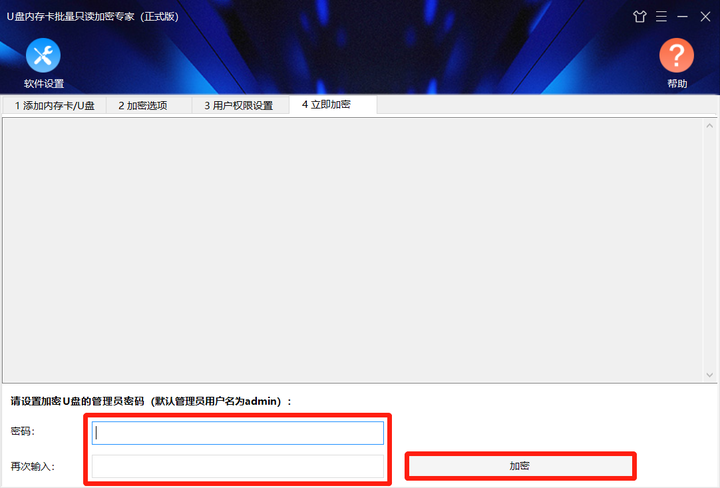
点击“立即加密”,设置管理员密码,点击“加密”即可完成U盘批量只读加密。

加密完成后,U盘中的数据会被隐藏加密,使用时需要运行加密客户端,输入正确的只读权限用户名和密码,进入加密客户端后则只能查看其中数据,无法进行其他操作。输入管理员密码,则拥有全部权限。
温馨提醒:当加密U盘需要在其他播放设备中使用时,可选择“隐藏”或“特殊”保护类型。
将U盘设置为只读模式显然无法完善地保护数据安全,而U盘只读加密则可以让U盘在不影响正常使用的前提下,保证数据安全。大家可以根据自己的加密需求,选择最适合自己的U盘加密软件。







)

)









